Come presentare un'app
Scritto da GoodBarber Team il

I rivenditori di app esperti devono essere sempre pronti a rispondere alla sollecitazione di un potenziale lead, o di un futuro collaboratore. Che sia in un ambiente pubblico o privato, dovresti avere regolarmente la risposta pronta per ogni evenienza. La cosa migliore è avere un discorso collaudato per diverse situazioni.
Il principio è semplice: dimostrare in pochi minuti l'interesse e i meriti del tuo prodotto o servizio, che sia per il tuo business attuale o per un business in creazione. In gergo si chiama "Elevator pitch" perché il tuo discorso deve rientrare in un lasso di tempo breve, come una corsa in ascensore.
E più breve è il discorso, più specifico deve essere. In questo articolo, cercheremo di essere esaustivi, quindi dovrete scegliere tra le informazioni che vi daremo per costruire (e testare...) il miglior discorso possibile.
Il principio è semplice: dimostrare in pochi minuti l'interesse e i meriti del tuo prodotto o servizio, che sia per il tuo business attuale o per un business in creazione. In gergo si chiama "Elevator pitch" perché il tuo discorso deve rientrare in un lasso di tempo breve, come una corsa in ascensore.
E più breve è il discorso, più specifico deve essere. In questo articolo, cercheremo di essere esaustivi, quindi dovrete scegliere tra le informazioni che vi daremo per costruire (e testare...) il miglior discorso possibile.
1/ Presentare un'app nativa
Quale problema stiamo affrontando?
Aziende o associazioni di ogni tipo sono convinte di dover essere presenti su mobile per raggiungere il loro pubblico. Le persone passano più di 4 ore al giorno sul loro cellulare. Ci sono più smartphone nel mondo che computer. In alcuni paesi, è l'unico strumento di comunicazione disponibile per la maggior parte della popolazione. Tuttavia, il mondo del mobile e specialmente delle app native è ancora oscuro per molte organizzazioni. Sanno che devono essere presenti sugli store, ma non sanno come arrivarci.
Cos'è un'app nativa?
Un'app nativa è stata sviluppata "nativamente" nel linguaggio di programmazione adattato al sistema operativo dello smartphone (iOS o Android). Questa app viene scaricata sullo smartphone dell'utente finale. Questo permette di avere funzionalità più avanzate ed è perfettamente integrato con il sistema operativo. Con GoodBarber, non devi preoccuparti del lato tecnico. La nostra piattaforma genera automaticamente un codice nativo diverso per iOS e Android. In questo modo, le tue app sono perfettamente integrate nell'ambiente tecnico dello smartphone, il che garantisce prestazioni e velocità.
Quali sono i vantaggi di un'app nativa per i clienti?
Come abbiamo appena detto, le app native sono adattate all'ambiente tecnico dello smartphone e permettono quindi di offrire più funzionalità. L'esperienza utente è molto più fluida perché non deve accettare il popup RGPD ad ogni accesso, si può usare l'app offline e c'è anche la geolocalizzazione. Ma oltre alle caratteristiche tecniche, avere un'app permette maggiori prestazioni per i tuoi clienti. Le app di e-commerce, per esempio, convertono 3 volte di più dei siti web mobili. Un utente che scarica un'app sul suo smartphone è molto più fedele che se deve andare sul tuo sito web tramite il suo browser. In media, le persone usano regolarmente 10 app. Se l'app del tuo cliente è una delle 10 app preferite dall'utente finale, avrà creato un legame di qualità con quell'utente. Se il tuo cliente non ha un'app, sul web sarà molto più soggetto alla concorrenza. Ogni volta che un utente vuole il suo contenuto e fa una ricerca su Google avrà la possibilità di imbattersi in un concorrente.
Uno dei maggiori vantaggi delle app native è la capacità di inviare notifiche push. Le notifiche push sono un'arma formidabile per la pubblicità e la distribuzione di contenuti. Prima di tutto, non è molto invadente perché l'utente ha dato il suo consenso a ricevere push. In secondo luogo, permette l'invio direttamente nell'app al posto giusto. L'utente la vede come una notifica divertente ed efficiente. E con un'immagine molto più moderna di un SMS.
A proposito di immagine, anche se per alcuni può sembrare secondaria, avere un'app sugli store rafforza la credibilità e la modernità della tua azienda. L'investimento in tempo e denaro è sostanziale per essere accettati sullo store. Naturalmente, utilizzando Goodbarber, il costo si abbassa e si riceve assistenza per il processo di pubblicazione. Ma, non è così facile pubblicare un'app sugli store, e quindi i vostri clienti potranno enfatizzare questa risorsa nella loro comunicazione.
Perché fare una demo?
Oltre alle grandi app conosciute (Facebook, Instagram, Tiktok...), è anche possibile parlare di app mirate per determinati settori. Infatti, se si lavora con clienti che hanno un'area di influenza piuttosto piccola, non vale la pena parlare con loro di app che hanno miliardi di utenti. Infatti, il modo più semplice è quello di scaricare le app sul proprio cellulare. Ci sono 2 modi: o scarichi le app dei concorrenti e dici loro che puoi fare la stessa cosa per loro. Oppure mostri loro il tuo portfolio sul tuo cellulare. Per questo, è meglio avere già le app dei tuoi clienti. Ma anche se sei nuovo di GoodBarber, è facile creare e pubblicare l'app della tua agenzia. In questo modo fai un doppio lavoro. Promuovi la tua agenzia facendo scaricare l'app ai tuoi clienti. E poi, dimostri loro con A+B che sei bravissimo a creare app.
Infine, nello spirito del "Pitch", l'idea è di andare dritto al punto. Cosa c'è di meglio che tirare fuori il tuo smartphone davanti a uno sconosciuto e dire: "Posso fare la stessa cosa per la tua azienda in pochi giorni...".
Aziende o associazioni di ogni tipo sono convinte di dover essere presenti su mobile per raggiungere il loro pubblico. Le persone passano più di 4 ore al giorno sul loro cellulare. Ci sono più smartphone nel mondo che computer. In alcuni paesi, è l'unico strumento di comunicazione disponibile per la maggior parte della popolazione. Tuttavia, il mondo del mobile e specialmente delle app native è ancora oscuro per molte organizzazioni. Sanno che devono essere presenti sugli store, ma non sanno come arrivarci.
Cos'è un'app nativa?
Un'app nativa è stata sviluppata "nativamente" nel linguaggio di programmazione adattato al sistema operativo dello smartphone (iOS o Android). Questa app viene scaricata sullo smartphone dell'utente finale. Questo permette di avere funzionalità più avanzate ed è perfettamente integrato con il sistema operativo. Con GoodBarber, non devi preoccuparti del lato tecnico. La nostra piattaforma genera automaticamente un codice nativo diverso per iOS e Android. In questo modo, le tue app sono perfettamente integrate nell'ambiente tecnico dello smartphone, il che garantisce prestazioni e velocità.
Quali sono i vantaggi di un'app nativa per i clienti?
Come abbiamo appena detto, le app native sono adattate all'ambiente tecnico dello smartphone e permettono quindi di offrire più funzionalità. L'esperienza utente è molto più fluida perché non deve accettare il popup RGPD ad ogni accesso, si può usare l'app offline e c'è anche la geolocalizzazione. Ma oltre alle caratteristiche tecniche, avere un'app permette maggiori prestazioni per i tuoi clienti. Le app di e-commerce, per esempio, convertono 3 volte di più dei siti web mobili. Un utente che scarica un'app sul suo smartphone è molto più fedele che se deve andare sul tuo sito web tramite il suo browser. In media, le persone usano regolarmente 10 app. Se l'app del tuo cliente è una delle 10 app preferite dall'utente finale, avrà creato un legame di qualità con quell'utente. Se il tuo cliente non ha un'app, sul web sarà molto più soggetto alla concorrenza. Ogni volta che un utente vuole il suo contenuto e fa una ricerca su Google avrà la possibilità di imbattersi in un concorrente.
Uno dei maggiori vantaggi delle app native è la capacità di inviare notifiche push. Le notifiche push sono un'arma formidabile per la pubblicità e la distribuzione di contenuti. Prima di tutto, non è molto invadente perché l'utente ha dato il suo consenso a ricevere push. In secondo luogo, permette l'invio direttamente nell'app al posto giusto. L'utente la vede come una notifica divertente ed efficiente. E con un'immagine molto più moderna di un SMS.
A proposito di immagine, anche se per alcuni può sembrare secondaria, avere un'app sugli store rafforza la credibilità e la modernità della tua azienda. L'investimento in tempo e denaro è sostanziale per essere accettati sullo store. Naturalmente, utilizzando Goodbarber, il costo si abbassa e si riceve assistenza per il processo di pubblicazione. Ma, non è così facile pubblicare un'app sugli store, e quindi i vostri clienti potranno enfatizzare questa risorsa nella loro comunicazione.
Perché fare una demo?
Oltre alle grandi app conosciute (Facebook, Instagram, Tiktok...), è anche possibile parlare di app mirate per determinati settori. Infatti, se si lavora con clienti che hanno un'area di influenza piuttosto piccola, non vale la pena parlare con loro di app che hanno miliardi di utenti. Infatti, il modo più semplice è quello di scaricare le app sul proprio cellulare. Ci sono 2 modi: o scarichi le app dei concorrenti e dici loro che puoi fare la stessa cosa per loro. Oppure mostri loro il tuo portfolio sul tuo cellulare. Per questo, è meglio avere già le app dei tuoi clienti. Ma anche se sei nuovo di GoodBarber, è facile creare e pubblicare l'app della tua agenzia. In questo modo fai un doppio lavoro. Promuovi la tua agenzia facendo scaricare l'app ai tuoi clienti. E poi, dimostri loro con A+B che sei bravissimo a creare app.
Infine, nello spirito del "Pitch", l'idea è di andare dritto al punto. Cosa c'è di meglio che tirare fuori il tuo smartphone davanti a uno sconosciuto e dire: "Posso fare la stessa cosa per la tua azienda in pochi giorni...".
2/ Presentare una PWA
Le tendenze del settore stanno cambiando rapidamente... Potresti aver iniziato a sentire parlare di Progressive Web App sempre più spesso, ma forse non hai ancora fatto il grande passo. Non avere paura di evolvere la tua offerta per fornire ai clienti prodotti innovativi e vantaggiosi che potrebbero non aver considerato prima. La portata delle nostre funzionalità è un'opportunità per ripensare la tua offerta e ampliare i servizi.
Meglio di un'app nativa?
La Progressive Web App è il prodotto perfetto da offrire ai lead che non sono convinti della necessità di un'app mobile. Mentre è tecnicamente un'applicazione, per quanto riguarda l'occhio medio, si inclina più verso il soddisfacimento delle esigenze di base per le quali di solito si preferisce un sito web, alcune delle quali includono:
Siamo tutti consapevoli del crescente livello di difficoltà e dei conseguenti costi che comporta l'inserimento di un'app nell'App Store. Il suggerimento di Apple di creare invece una web app per certi progetti sta venendo fuori sempre più spesso, e mentre potrebbe non essere stato il vostro piano originale, potrebbe esserci un po' di metodo nella loro follia.
La linea di fondo è che l'informazione che il vostro cliente vuole trasmettere è preziosa, ma non è scontato che i suoi clienti la ritengano degna di essere scaricata. Tuttavia, riterranno indiscutibilmente che queste informazioni che stanno cercando siano degne di essere cercate su Google...
Meglio di un sito web mobile?
Fino a questo punto, potreste pensare che una PWA è più o meno un sito mobile, quindi qual è la vera necessità? Cosa può fare una PWA che un sito web mobile-friendly non può fare?
Meglio di un'app nativa?
La Progressive Web App è il prodotto perfetto da offrire ai lead che non sono convinti della necessità di un'app mobile. Mentre è tecnicamente un'applicazione, per quanto riguarda l'occhio medio, si inclina più verso il soddisfacimento delle esigenze di base per le quali di solito si preferisce un sito web, alcune delle quali includono:
- Nessuna necessità di download
Siamo tutti consapevoli del crescente livello di difficoltà e dei conseguenti costi che comporta l'inserimento di un'app nell'App Store. Il suggerimento di Apple di creare invece una web app per certi progetti sta venendo fuori sempre più spesso, e mentre potrebbe non essere stato il vostro piano originale, potrebbe esserci un po' di metodo nella loro follia.
La linea di fondo è che l'informazione che il vostro cliente vuole trasmettere è preziosa, ma non è scontato che i suoi clienti la ritengano degna di essere scaricata. Tuttavia, riterranno indiscutibilmente che queste informazioni che stanno cercando siano degne di essere cercate su Google...
- Indicizzabile dai motori di ricerca
Meglio di un sito web mobile?
Fino a questo punto, potreste pensare che una PWA è più o meno un sito mobile, quindi qual è la vera necessità? Cosa può fare una PWA che un sito web mobile-friendly non può fare?
- Salvataggio sulla schermata iniziale

- Funzionamento in assenza di connessione
La tua Progressive Web App è indipendente da una connessione a internet, può dunque funzionare anche offline. Quando supportata da un browser, la tua PWA esegue uno script conosciuto come service worker in background. Il service worker fornisce una user experience eccezionale, anche in presenza di una connessione internet di bassa qualità o inesistente. Questo è un grande vantaggio per tutti quei progetti che possono avere i propri utenti in condizioni di rete non ottimali.
Una delle funzionalità più amate delle app native è quella relativa all'invio di notifiche push. Oggi con una PWA non hai bisogno di fornire questa opzione come faresti con un normale sito web. Se i loro utenti danno l'ok alla ricezione, i tuoi clienti possono notificarli riguardo un evento importante, un happy hour o una chiusura improvvisa del tuo locale ad esempio.
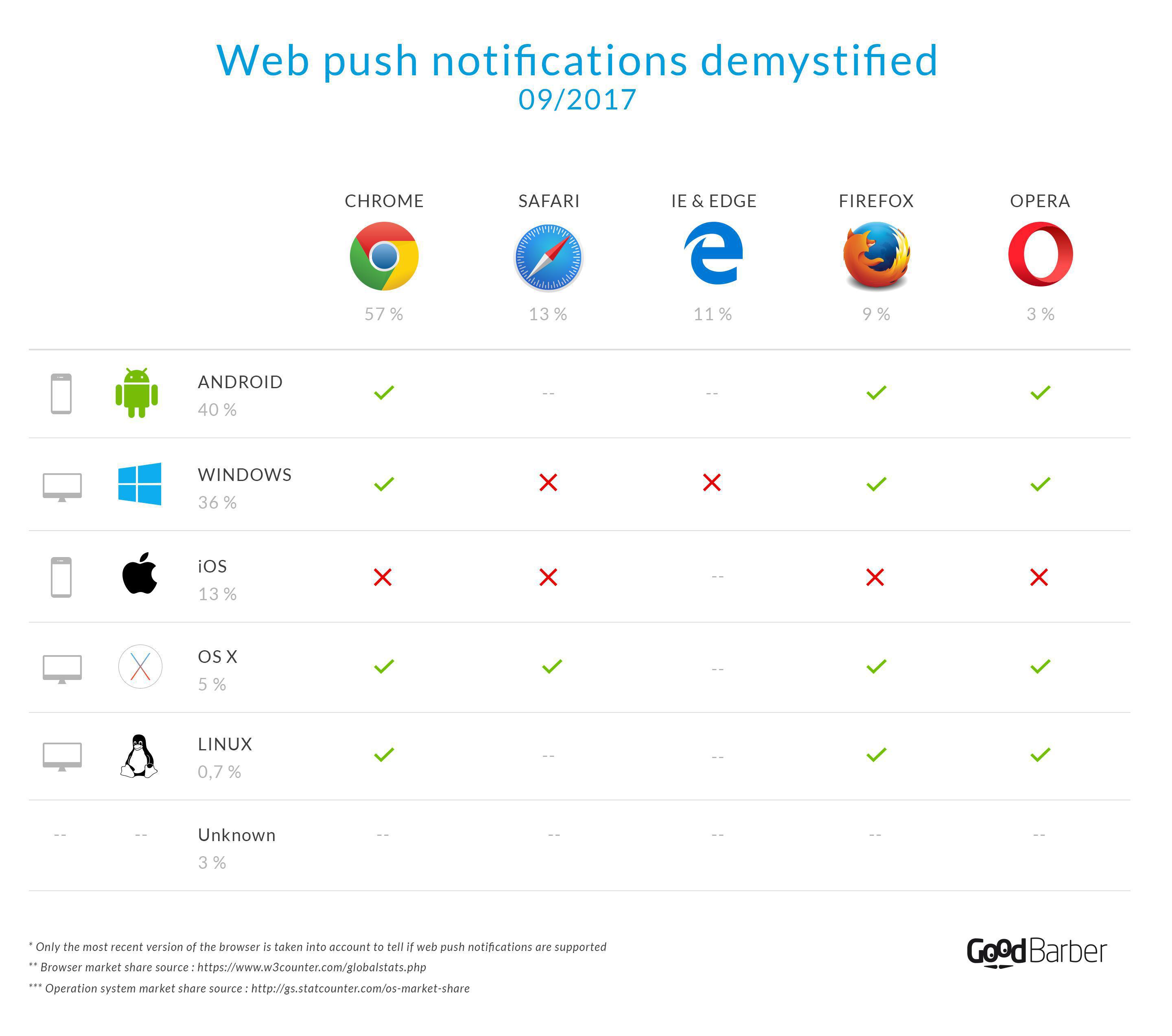
Siamo comunque sempre in attesa che Apple attivi questa funzionalità anche per iOS. La speranza è che questo aggiornamento non tardi troppo ad arrivare. Per il momento infatti le notifiche sono disponibili sulle seguenti piattaforme:
Siamo comunque sempre in attesa che Apple attivi questa funzionalità anche per iOS. La speranza è che questo aggiornamento non tardi troppo ad arrivare. Per il momento infatti le notifiche sono disponibili sulle seguenti piattaforme:
Dal web all'app nativa
Una volta che l'interesse del cliente è stato acceso e la sua fiducia è stata guadagnata, si può iniziare a considerare l'opzione app nativa, per completare la presenza digitale del loro marchio, se appropriato per il loro progetto. Mentre la PWA fornisce quasi tutto ciò che fa un'app nativa, alcune caratteristiche aggiuntive possono essere godute, come le notifiche push su iOS e l'essere elencati nel negozio Google Play e App Store.
Le PWA sono ancora in crescita, il che significa che molte persone non hanno ancora familiarità con il concetto, ma essere in grado di trasmettere con successo il valore e i vantaggi che questa tecnologia può portare può aprire un sacco di porte sia per te che per i tuoi clienti.
Una volta che l'interesse del cliente è stato acceso e la sua fiducia è stata guadagnata, si può iniziare a considerare l'opzione app nativa, per completare la presenza digitale del loro marchio, se appropriato per il loro progetto. Mentre la PWA fornisce quasi tutto ciò che fa un'app nativa, alcune caratteristiche aggiuntive possono essere godute, come le notifiche push su iOS e l'essere elencati nel negozio Google Play e App Store.
Le PWA sono ancora in crescita, il che significa che molte persone non hanno ancora familiarità con il concetto, ma essere in grado di trasmettere con successo il valore e i vantaggi che questa tecnologia può portare può aprire un sacco di porte sia per te che per i tuoi clienti.
 Design
Design