Notifiche push per il web (spiegate)
Scritto da Jerome Granados il

Qualche giorno fa, insieme al rilascio della nuova linea di prodotti PWA, abbiamo pubblicato alcune nuove funzionalità. Tra queste c'è da segnalare l'opzione per inviare notifiche push agli utenti delle Progressive Web App.
Notifiche push per il web: con quali browser sono compatibili?
Con l'offerta Progressive Web App è possibile inviare notifiche push, le quali vengono ricevute dell'utente direttamente sul browser di navigazione web. Questa funzionalità è supportata dalla maggior parte dei browser più recenti, una lista che aumenta di giorno in giorno.
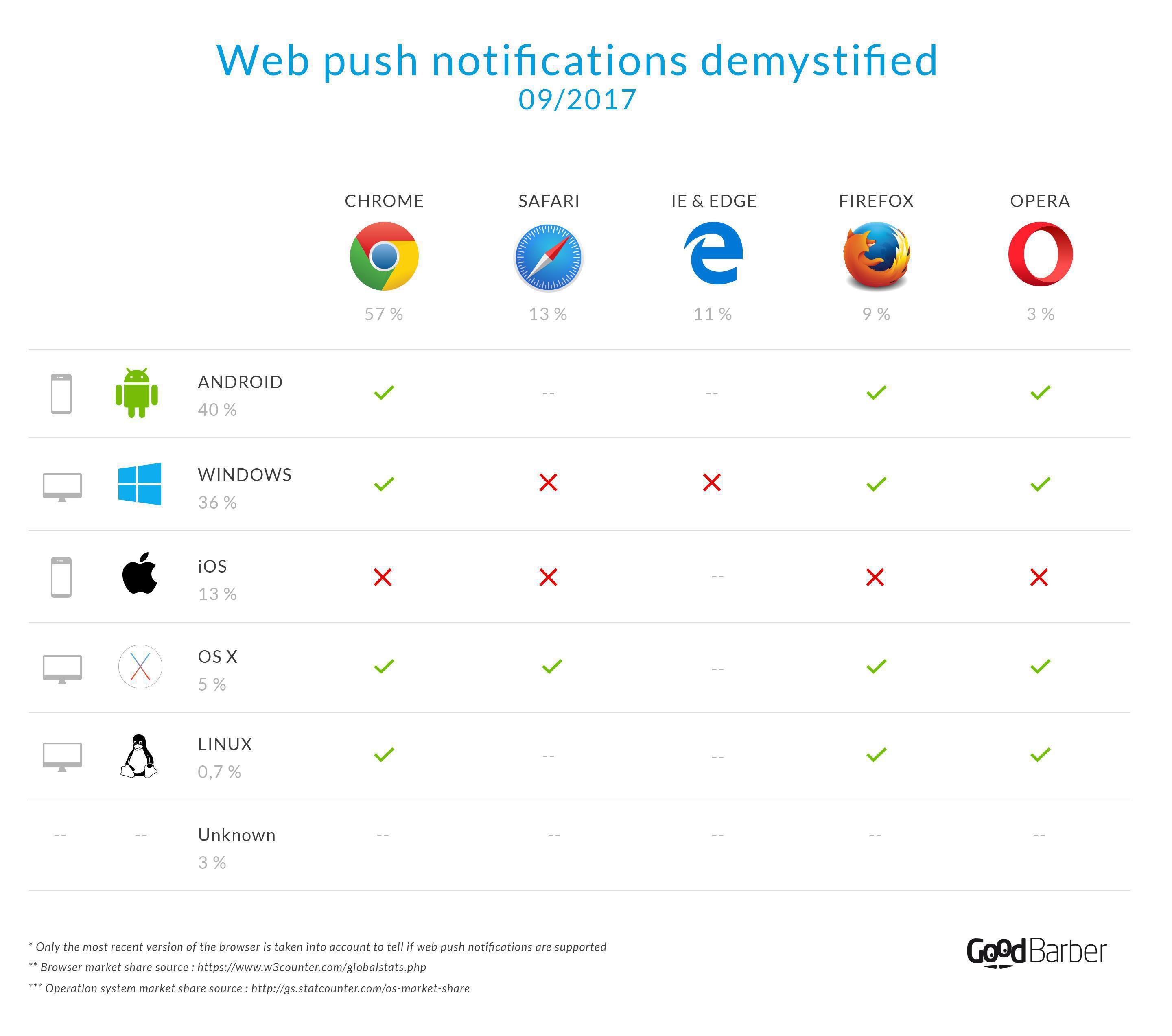
La scheda qui in basso ti da una panoramica dei sistemi operativi/browser di navigazione web compatibili con la ricezione di notifiche push (prendendo in considerazione l'ultima versione di ognuno di questi browser).
La scheda qui in basso ti da una panoramica dei sistemi operativi/browser di navigazione web compatibili con la ricezione di notifiche push (prendendo in considerazione l'ultima versione di ognuno di questi browser).

Notifiche push per il web - Immagine ad alta risoluzione
Tutti i sistemi operativi (tranne iOS al momento, purtroppo) hanno un browser di navigazione per il web in grado di ricevere notifiche push. Il che è una notizia molto incoraggiante. Come già affermato in diverse occasioni, le PWA sono il futuro delle app. E persino Apple sembra volere recuperare questo gap con i 'competitor', avendo annunciato la scorsa estate di aver iniziato a lavorare sull'utilizzo del Service Worker anche su Safari.
I Service Worker sono un elemento essenziale che permette alle PWA di fornire una user experience ancora più ricca. È infatti grazie a loro che viene gestita la ricezione di push in arrivo su svariati browser di navigazione (che puoi vedere nell'immagine precedente). Tutti eccetto Safari che utilizza un proprio sistema che permette di ricevere delle notifiche push su OS X, ma non su iOS. Ad ogni modo il team che si sta occupando dello sviluppo della funzionalità su Safari, non ha ancora specificato se la ricezione di push verrebbe gestita da un Service Worker o meno. Noi speriamo di si o che comunque ci sia un'alternativa valida.
I Service Worker sono un elemento essenziale che permette alle PWA di fornire una user experience ancora più ricca. È infatti grazie a loro che viene gestita la ricezione di push in arrivo su svariati browser di navigazione (che puoi vedere nell'immagine precedente). Tutti eccetto Safari che utilizza un proprio sistema che permette di ricevere delle notifiche push su OS X, ma non su iOS. Ad ogni modo il team che si sta occupando dello sviluppo della funzionalità su Safari, non ha ancora specificato se la ricezione di push verrebbe gestita da un Service Worker o meno. Noi speriamo di si o che comunque ci sia un'alternativa valida.
Prerequisiti necessari al funzionamento
Se sei curioso e vorresti avere maggiori informazioni sul funzionamento delle notifiche push, ti consiglio di dare un'occhiata a "How Push Works", nella guida di Google, dove tale concetto viene spiegato molto bene.
Per far si che le push funzionino, sono in ogni caso necessarie alcune specifiche condizioni.
Quanto a te, devi provvedere a stabilire una connessione tra il tuo back office e i servizi terzi utilizzati per la distribuzione delle notifiche. Per far si che ci sia questa connessione, bisogna generare le API key e/o i certificati necessari a garantire l'autenticità dello scambio tra i server di GoodBarber e questi servizi terzi. Per Chrome, Firefox e Opera noi utilizziamo Firebase (che è della piattaforma Google). Per Safari usiamo invece APNs (che è di Apple appunto).
L'utente finale non avrebbe molto da fare in teoria. Deve solamente consultare la PWA da un navigatore compatibile con la ricezione delle push (vedi scheda in alto) e, chiaramente, una volta sul sito web deve accettarne la ricezione.
Fatto questo, sarà possibile inviare notifiche push dal tuo back office.
Per far si che le push funzionino, sono in ogni caso necessarie alcune specifiche condizioni.
Quanto a te, devi provvedere a stabilire una connessione tra il tuo back office e i servizi terzi utilizzati per la distribuzione delle notifiche. Per far si che ci sia questa connessione, bisogna generare le API key e/o i certificati necessari a garantire l'autenticità dello scambio tra i server di GoodBarber e questi servizi terzi. Per Chrome, Firefox e Opera noi utilizziamo Firebase (che è della piattaforma Google). Per Safari usiamo invece APNs (che è di Apple appunto).
L'utente finale non avrebbe molto da fare in teoria. Deve solamente consultare la PWA da un navigatore compatibile con la ricezione delle push (vedi scheda in alto) e, chiaramente, una volta sul sito web deve accettarne la ricezione.
Fatto questo, sarà possibile inviare notifiche push dal tuo back office.
Inviare e ricevere notifiche push

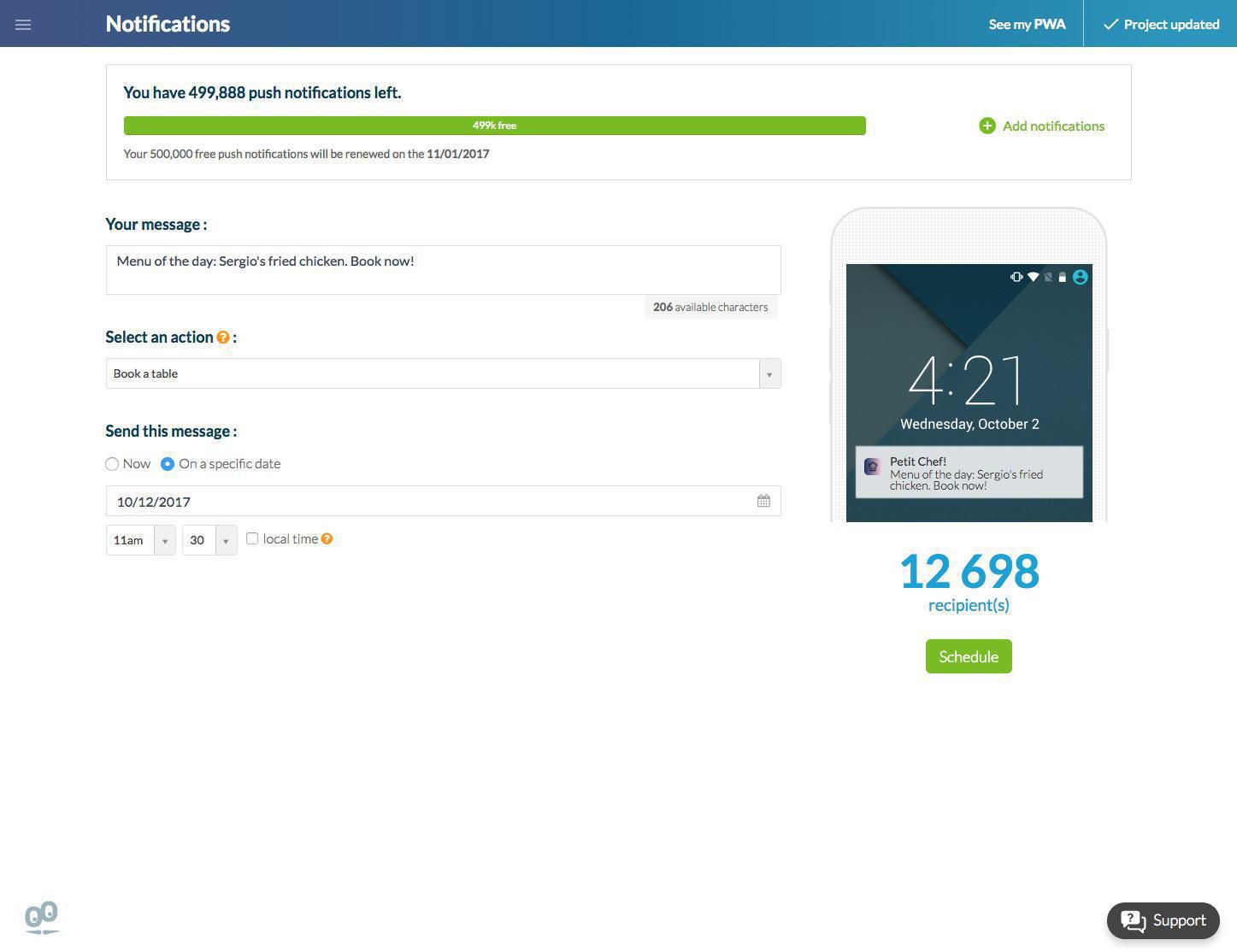
Dalla pagina del tuo back office Utenti > Push > Invia, puoi creare e distribuire le tue notifiche push:
- Scrivi il tuo messaggio
- Seleziona l'azione da compiere all'apertura della notifica. Nell'esempio in basso, viene chiesto di reindirizzare l'utente alla pagina di prenotazione del mio ristorante.
- Scegli la data di invio del messaggio. L'azione può essere effettuata nell'immediato o in una data successiva. Puoi scegliere inoltre di notificare l'utente a seconda del fuso orario dove si trova in quel dato momento.
La pagina ti indica inoltre il numero di utenti (o meglio il numero di browser di navigazione) che riceveranno la notifica.
- Scrivi il tuo messaggio
- Seleziona l'azione da compiere all'apertura della notifica. Nell'esempio in basso, viene chiesto di reindirizzare l'utente alla pagina di prenotazione del mio ristorante.
- Scegli la data di invio del messaggio. L'azione può essere effettuata nell'immediato o in una data successiva. Puoi scegliere inoltre di notificare l'utente a seconda del fuso orario dove si trova in quel dato momento.
La pagina ti indica inoltre il numero di utenti (o meglio il numero di browser di navigazione) che riceveranno la notifica.

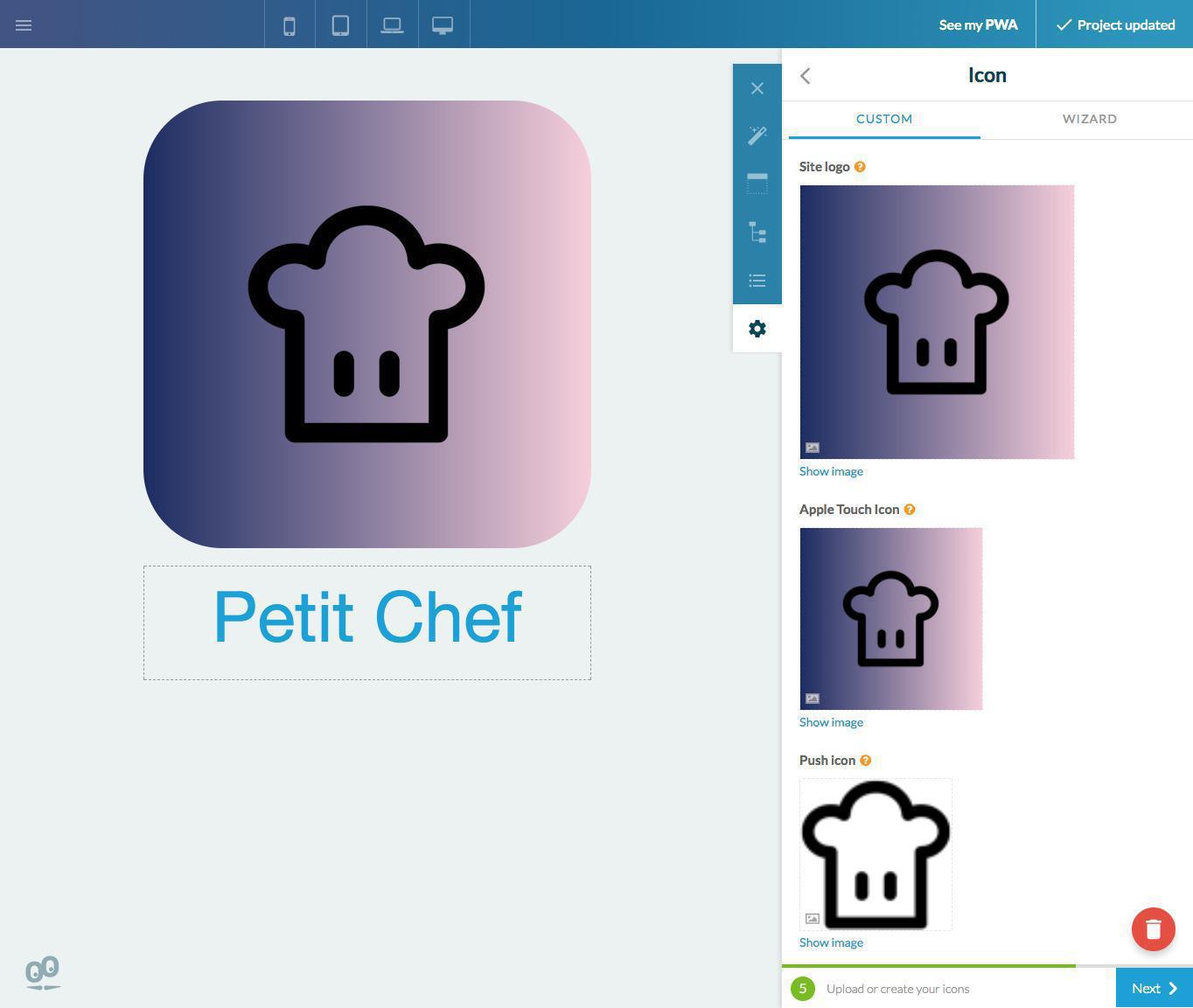
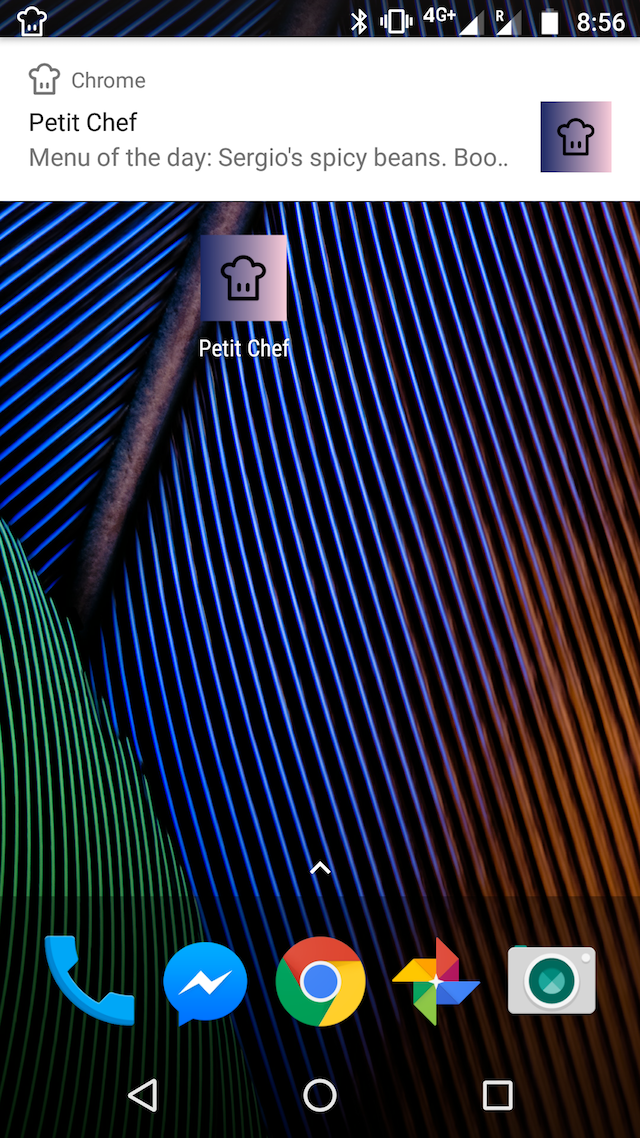
Dal lato dell'utente la notifica verrà visualizzata sul dispositivo. Gli elementi visivi delle notifiche sono personalizzabili andando alla pagina del back office Builder > Risorse e Strumenti > Icone.
Tra le varie icone troverai quella relativa alle notifiche push. Questa deve necessariamente essere di unico colore e su sfondo trasparente. Su Android viene visualizzata nella status bar del telefono, appena si riceve la notifica. Quando si accede ai dettagli della stessa, appare anche il logo del sito.
Tra le varie icone troverai quella relativa alle notifiche push. Questa deve necessariamente essere di unico colore e su sfondo trasparente. Su Android viene visualizzata nella status bar del telefono, appena si riceve la notifica. Quando si accede ai dettagli della stessa, appare anche il logo del sito.

Una Progressive Web App ti permette di distribuire la tua app su un canale libero e universale, il web. E, adesso che finalmente possono contare anche sulle notifiche push, le PWA di GoodBarber ti permettono di mantenere uno contatto sempre più stretto con i tuoi utenti anche sul web.
 Design
Design