CMS Agenda
Aumentate la diffusione dei vostri eventi

Crea i tuoi eventi direttamente nel tuo back office
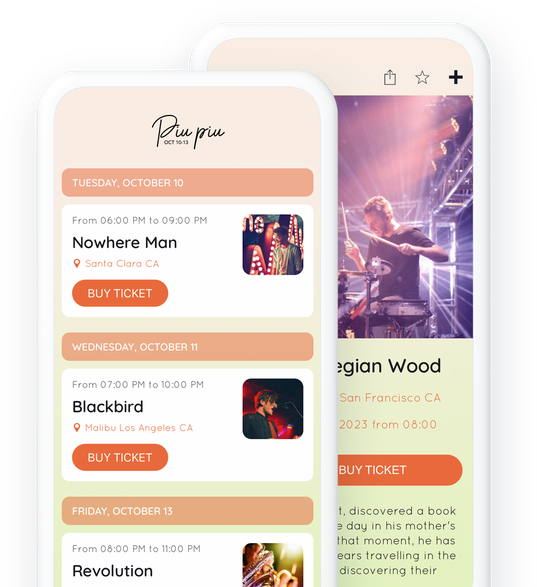
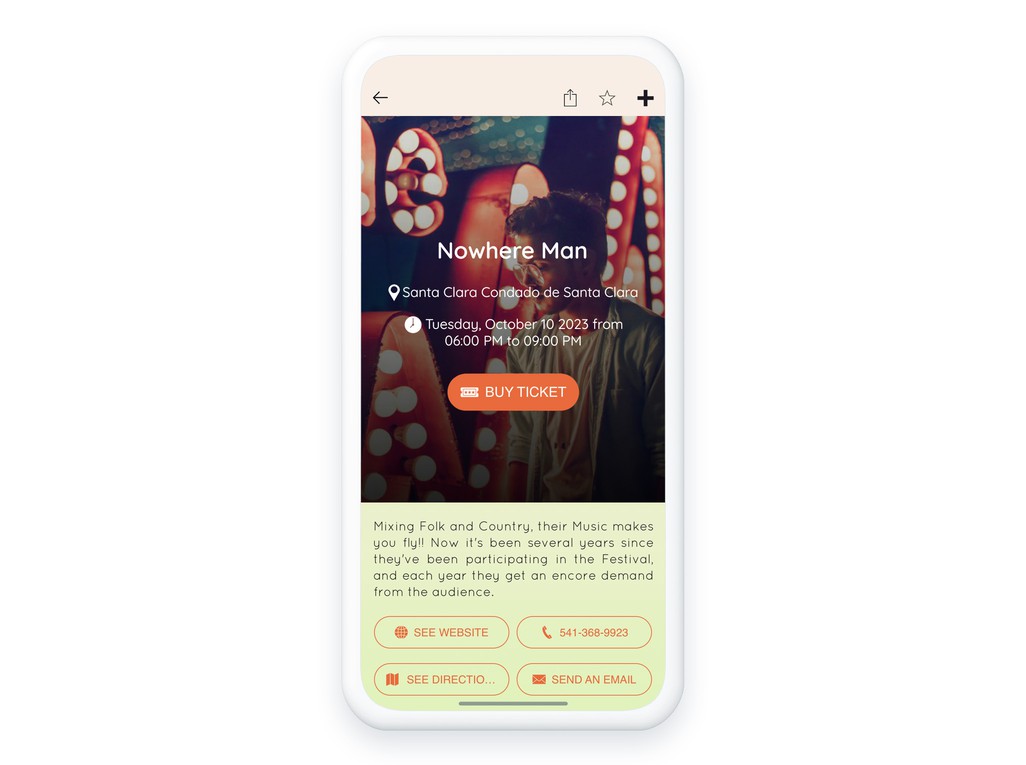
Se organizzate eventi, è nel vostro interesse mostrarli nella vostra app. Per garantire il successo dei vostri eventi, dovete affrontare alcune sfide: descrivere il vostro evento, promuoverlo e, soprattutto, far sì che il vostro pubblico voglia partecipare e rendere più facile la sua partecipazione. Il CMS GoodBarber vi permette di soddisfare tutte queste esigenze con un unico strumento. Nella vostra app visualizzate le informazioni dell'evento e avete la possibilità di aggiornarle in tempo reale. È inoltre possibile includere informazioni aggiuntive, come i dettagli della location, per facilitare la visita. Mostrando i dettagli del calendario sulla vostra app, il vostro pubblico potrà accedervi in qualsiasi momento e da qualsiasi luogo.

Un CMS completo per visualizzare l'agenda

Usate i vostri formati preferiti
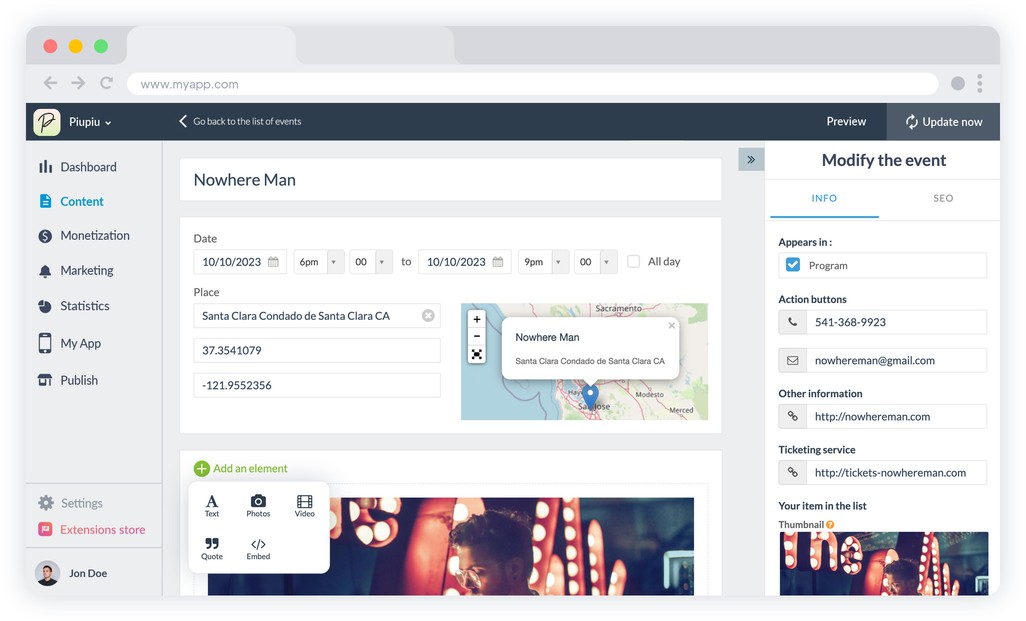
Il CMS di GoodBarber è molto facile da usare: si creano gli eventi direttamente dal back office e si condividono i dettagli di questi eventi con gli utenti. Scegliete la data, l'ora e l'indirizzo di ogni evento. Potete aggiungere tutte le informazioni che volete, nel formato che più vi aggrada, aggiungendo foto, testi o video a ogni evento.
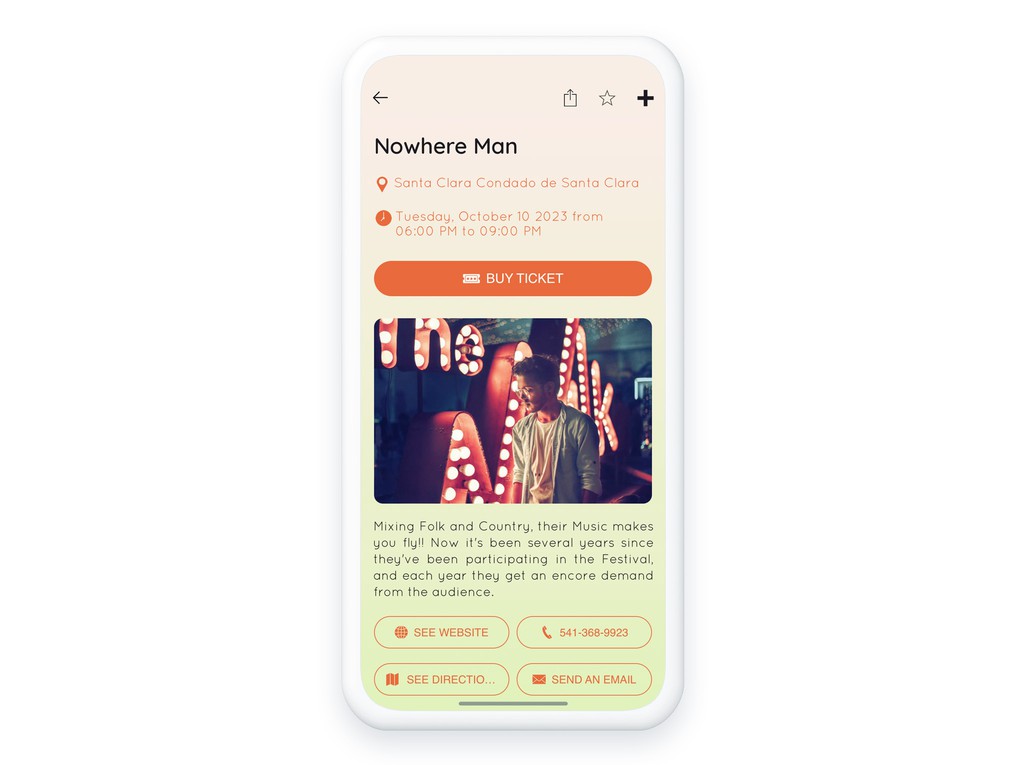
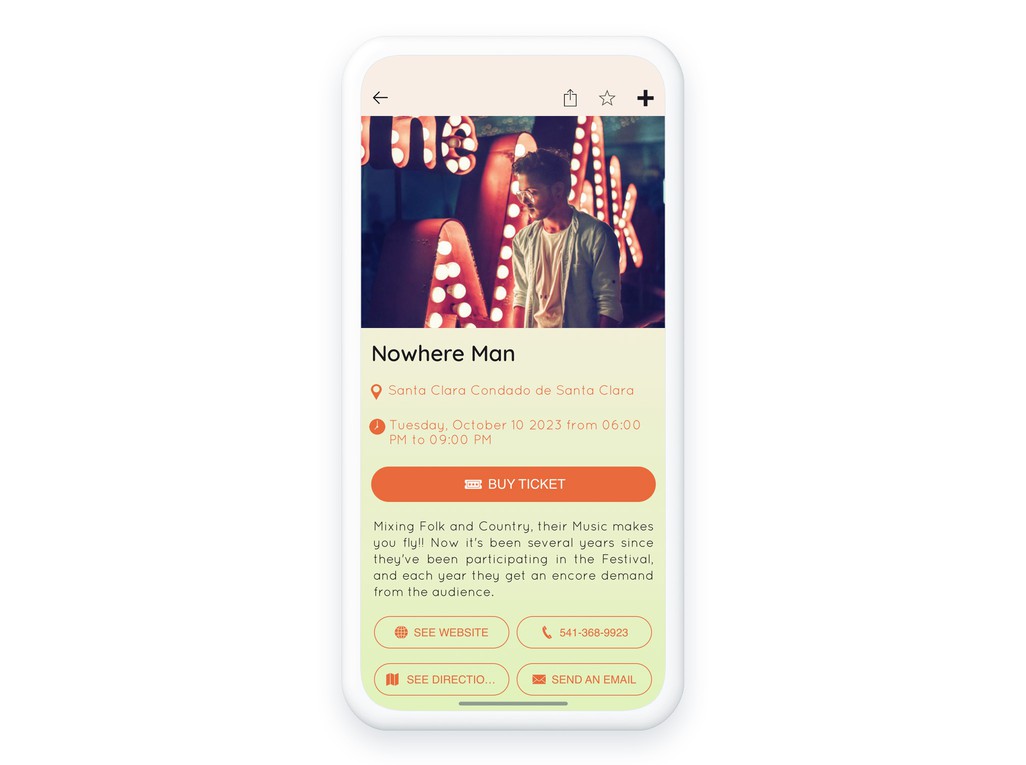
Pulsanti di azione
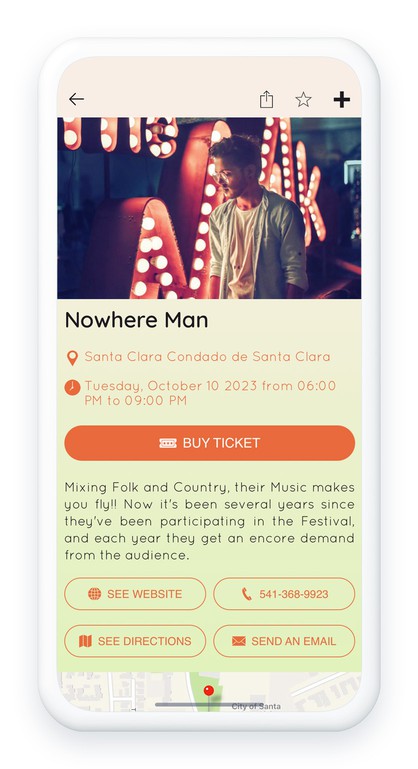
Nel pannello di destra del back office è possibile aggiungere ulteriori informazioni e azioni che saranno molto utili per gli utenti: numero di telefono, e-mail, link per l'acquisto dei biglietti. Inserite le informazioni, GoodBarber creerà dei pulsanti di azione che verranno visualizzati nella pagina dei dettagli dell'evento.
Opzioni avanzate per una UX perfetta
È fondamentale rendere fluidi tutti i passaggi che separano i visitatori dal vostro evento. Dalla scoperta dell'evento al loro arrivo, devono avere il minor numero possibile di ostacoli sul loro cammino. Quando create i vostri eventi con il CMS GoodBarber, avete a disposizione diverse opzioni grazie alle quali potete garantire ai vostri visitatori una UX fluida. Ad esempio, la data e l'ora degli eventi vengono visualizzate in base al fuso orario dell'utente che consulta i contenuti della vostra sezione calendario e voi scegliete il formato di visualizzazione della data che userete nei vostri eventi in modo che corrisponda al formato a cui sono abituati i vostri utenti, evitando così qualsiasi attrito. Poi, grazie alla geolocalizzazione dei vostri eventi, i vostri utenti potranno creare itinerari con il GPS che usano sul loro telefono. Infine, i vostri utenti potranno aggiungere i vostri eventi direttamente nell'app Calendario del loro smartphone.
- Gestione dei fusi orari
- Geolocalizzazione e percorsi
- Aggiunta al calendario del telefono

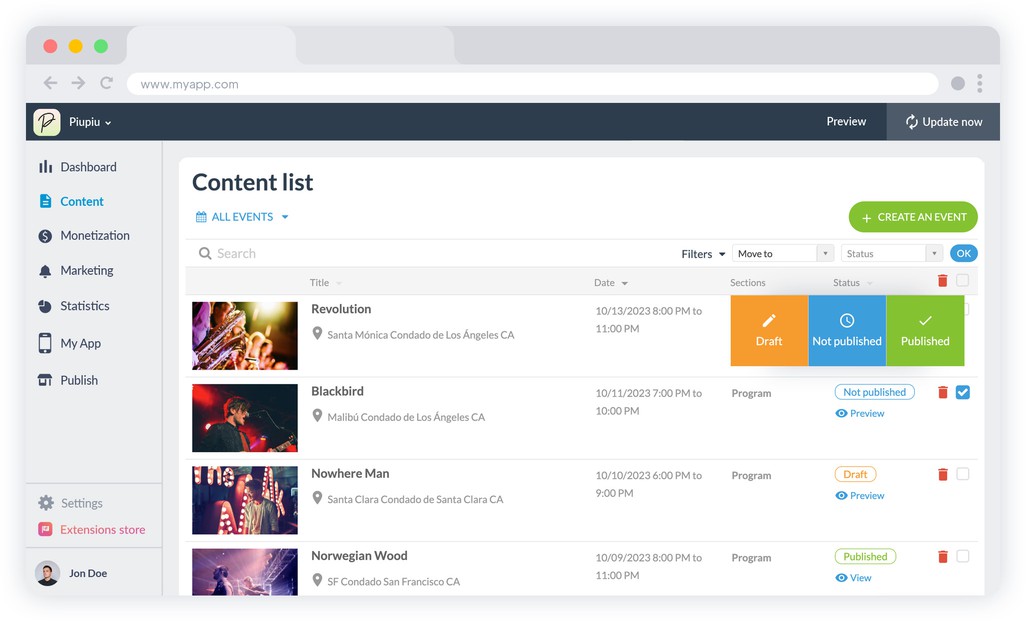
Un menu dedicato ai vostri contenuti

Nel vostro back office GoodBarber avete accesso a un menu dedicato alla gestione dei vostri contenuti. Potete visualizzare tutti i vostri eventi e gestirli in modo rapido ed efficiente. Potete spostare gli eventi tra le diverse sezioni della vostra app e gestire il loro stato di pubblicazione singolarmente o in blocco.
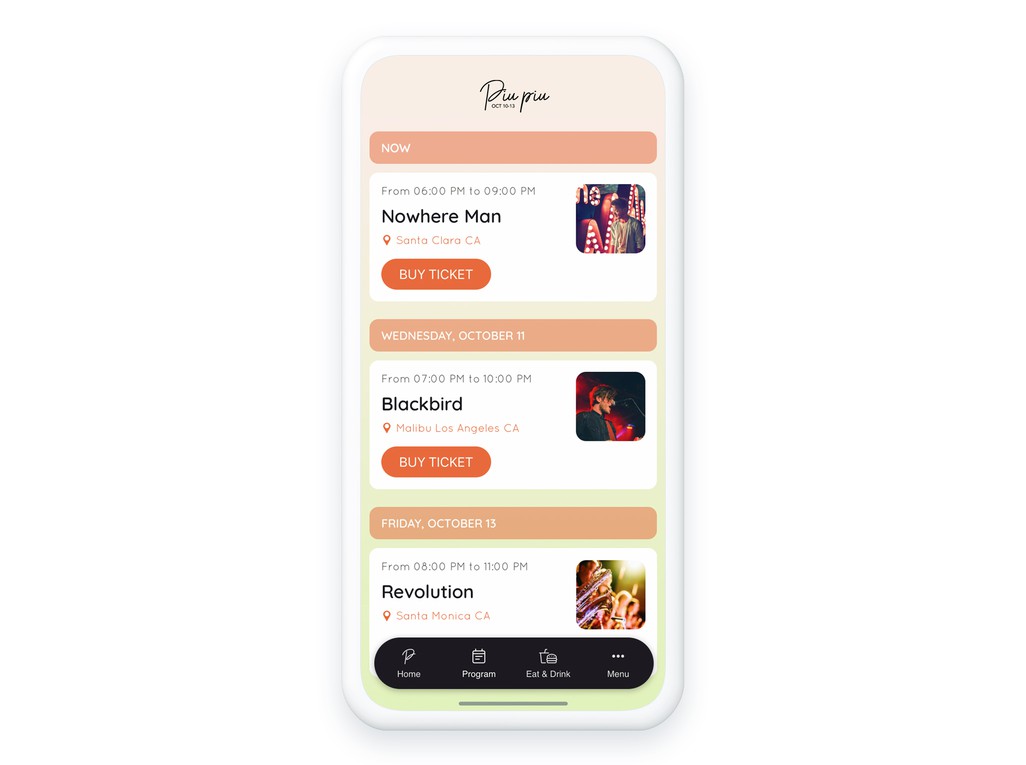
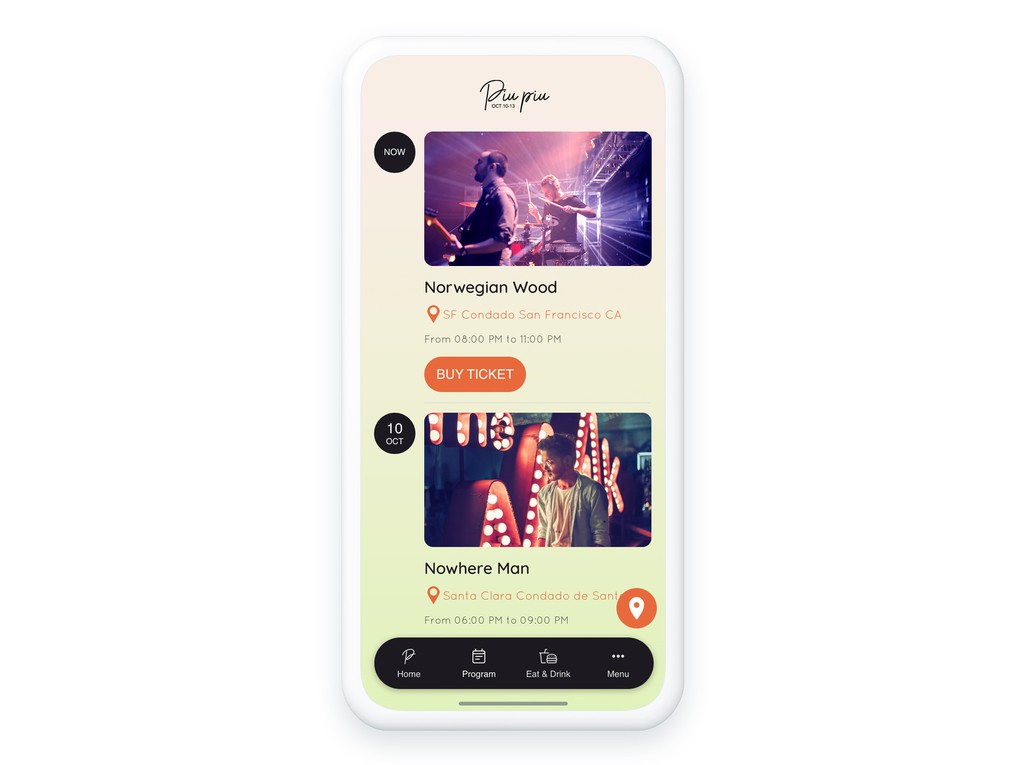
Il modo migliore per presentare l'agenda









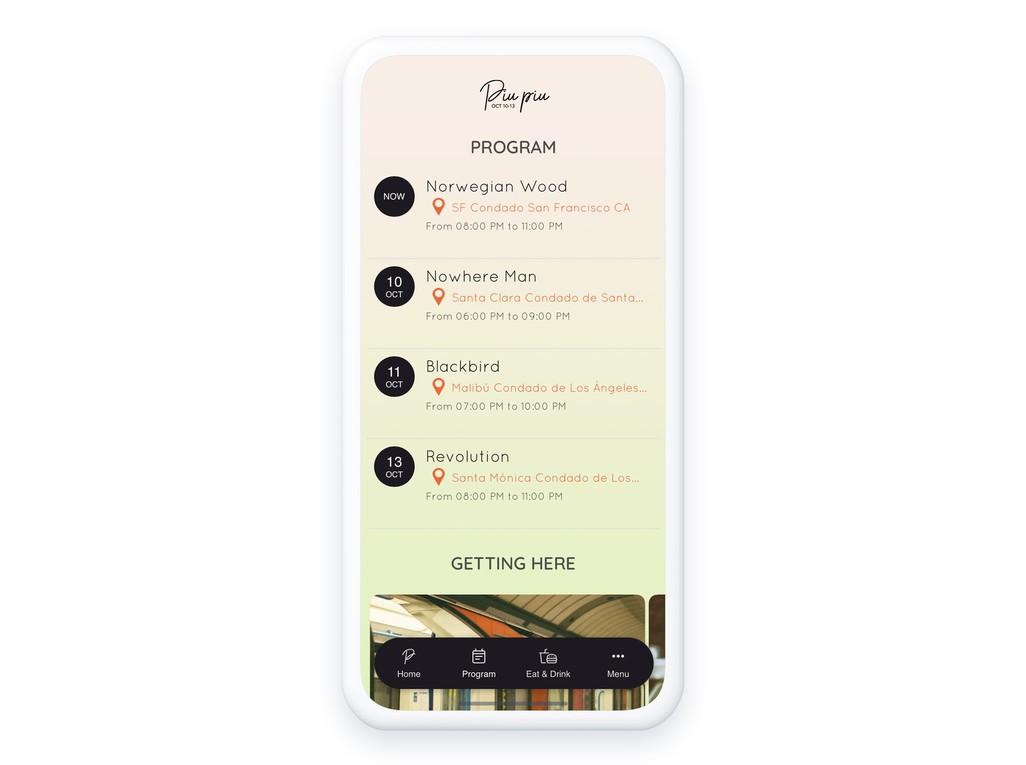
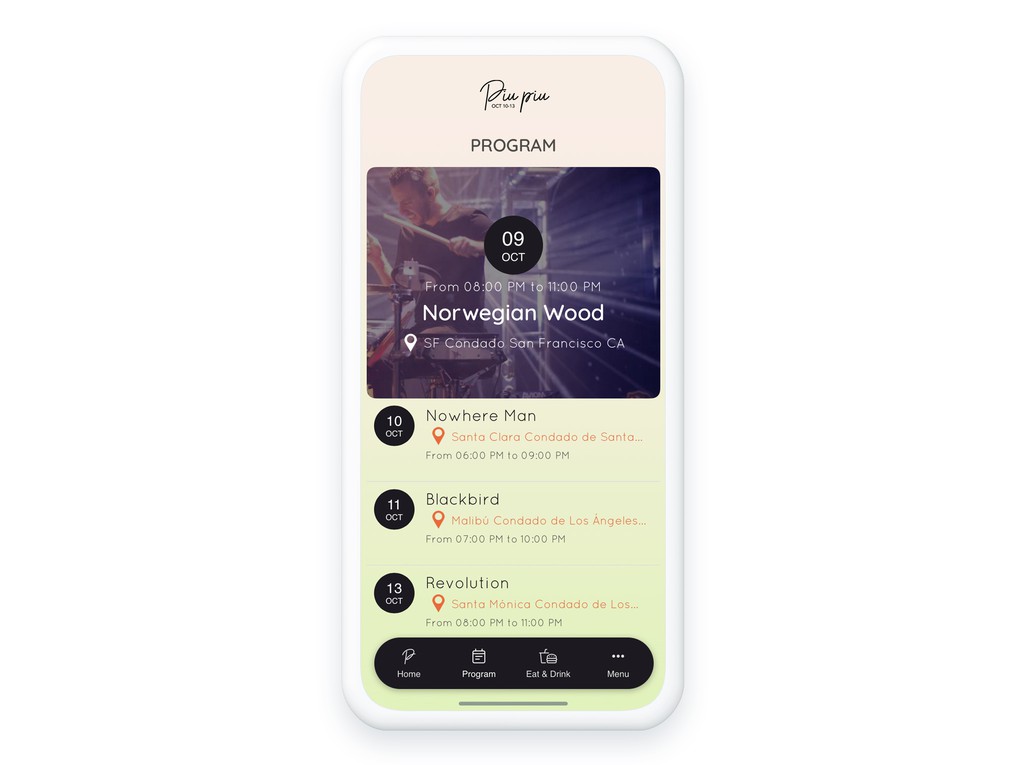
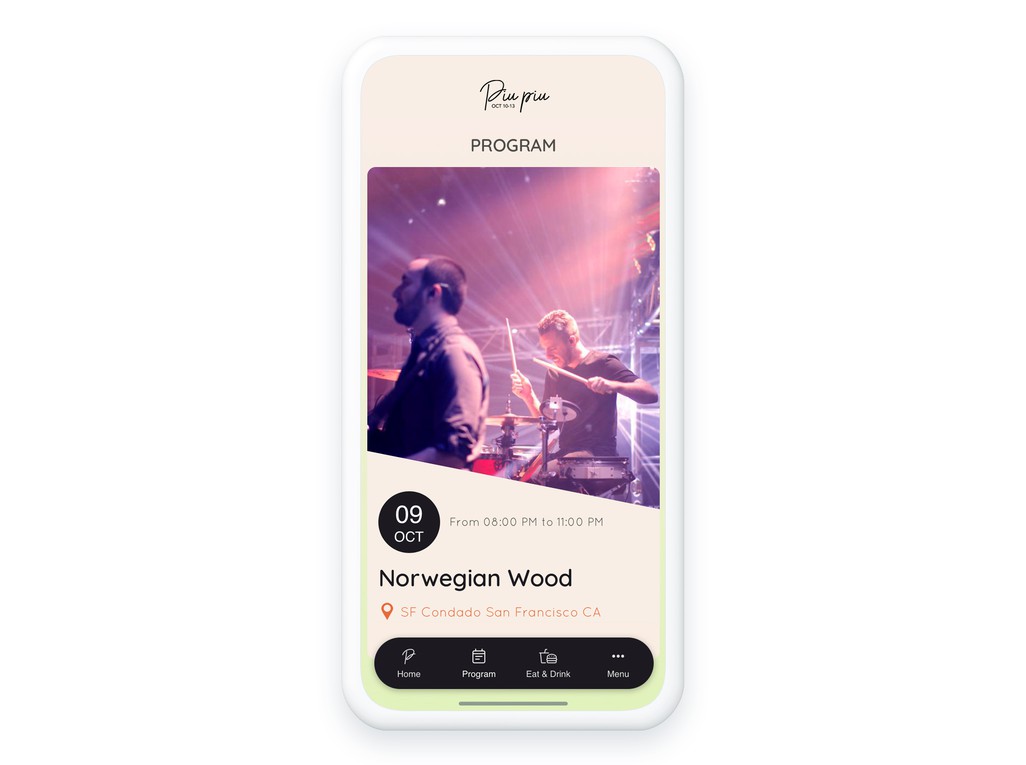
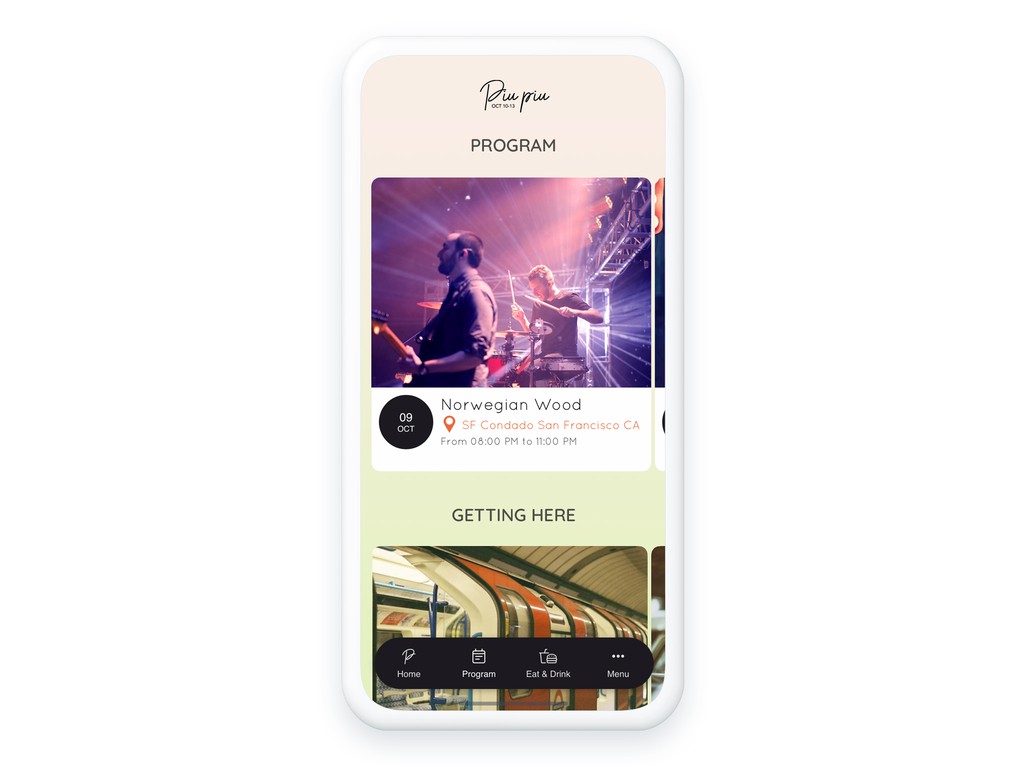
Con GoodBarber CMS, create un'agenda chiara e strutturata. I vostri eventi sono classificati per data e potete gestire la visualizzazione di qualsiasi tipo di evento, indipendentemente dalla sua durata: potete visualizzare più eventi nello stesso giorno, visualizzare la menzione "Adesso" o l'orario di inizio quando il fatidico giorno è arrivato... Potete scegliere tra i nostri 7 modelli di dettagli o widget per visualizzare i vostri eventi. Sono tutti basati sul Design System di GoodBarber, che guida i nostri designer per garantire la coerenza visiva tra le pagine della vostra app su diverse piattaforme e un'esperienza utente ottimale.
 Design
Design









