CMS Foto
Il potere delle immagini

Gestire la galleria fotografica nel back office
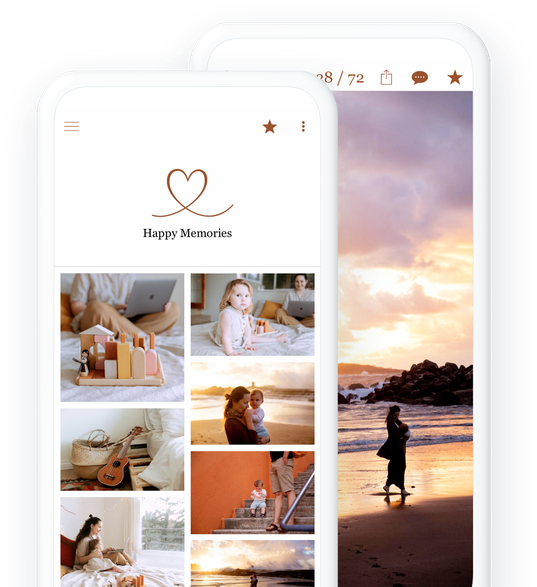
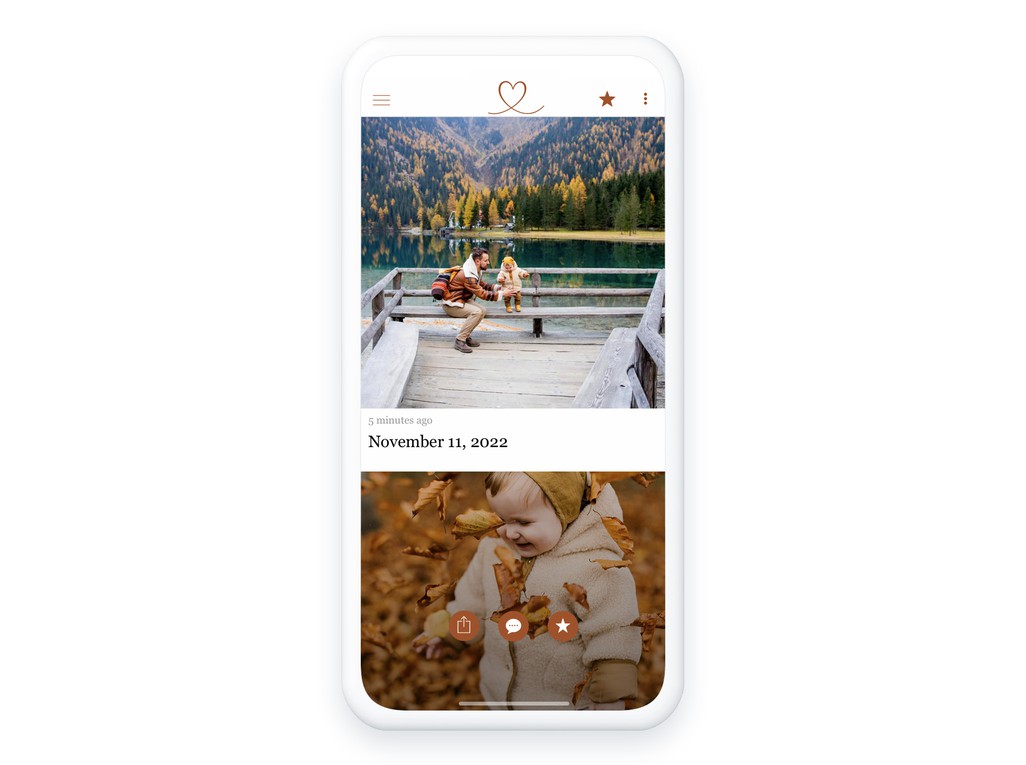
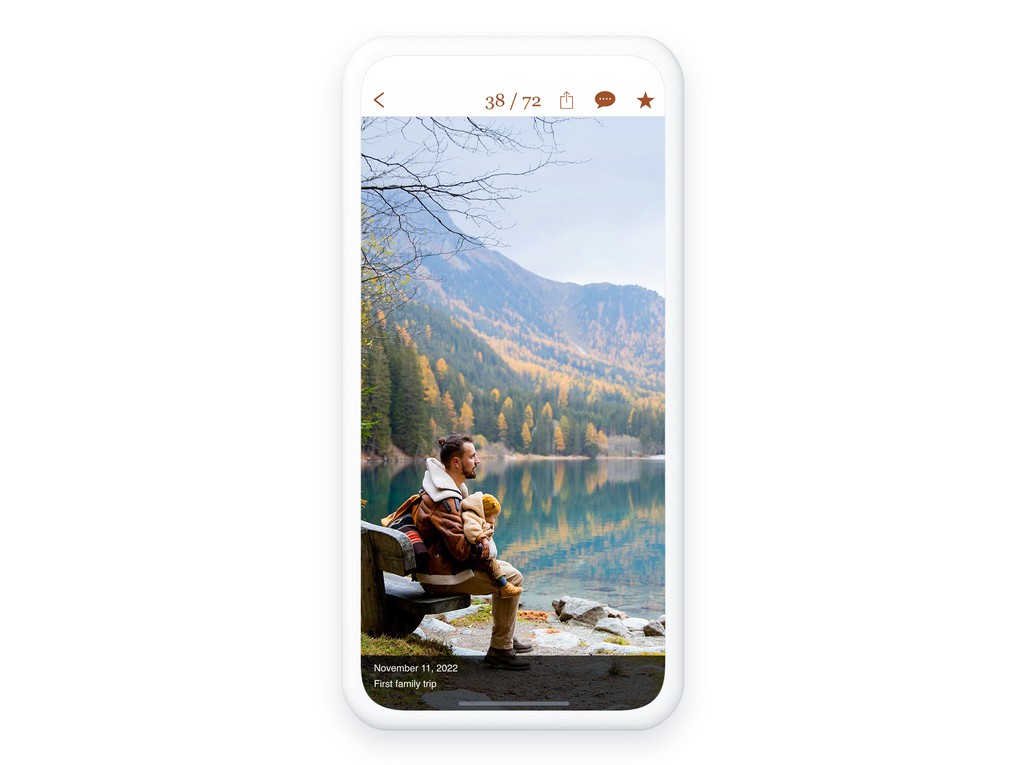
Le immagini hanno il potere di evocare emozioni e comunicare idee in modo diretto e immediato. Indipendentemente dal settore, le immagini possono essere molto efficaci per trasmettere un messaggio, persuadere, informare, intrattenere o semplicemente catturare l'attenzione. Potete usarle per mostrare il vostro lavoro, rivelare il vostro mondo o anche condividere ricordi con i vostri utenti, ad esempio. Con le immagini non ci sono limiti. Con GoodBarber, le foto possono essere visualizzate in modalità slideshow a schermo intero ed è possibile abilitare il salvataggio delle foto nella libreria del telefono degli utenti.

Le vostre immagini nella vostra app

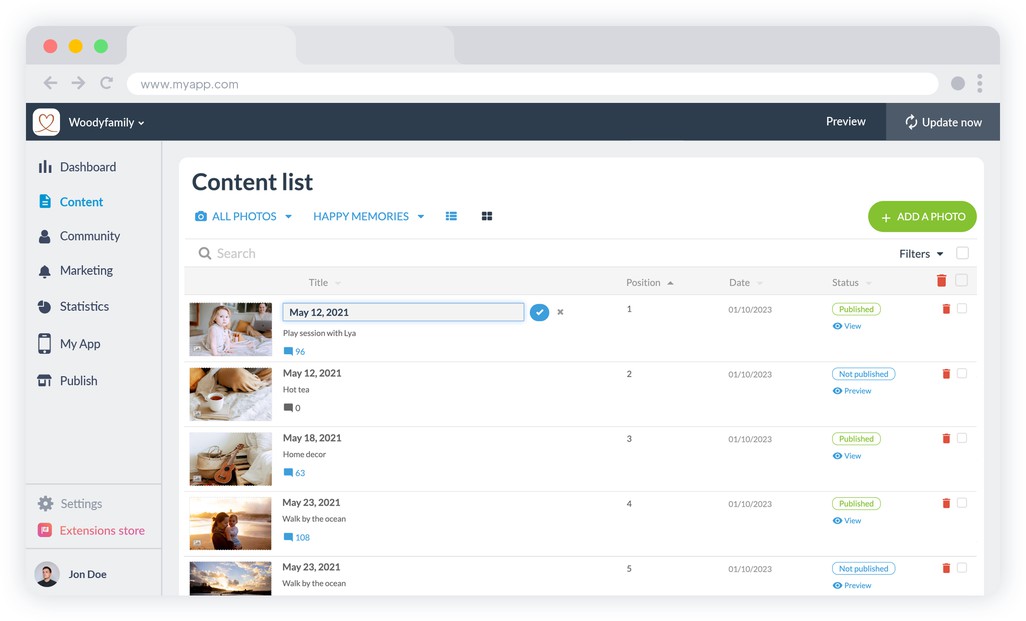
Caricate le immagini nel vostro back office in una frazione di secondo. È possibile aggiungere una o più immagini, associandovi poi un testo e una descrizione. Dal menu Contenuto è possibile visualizzare tutte le immagini, il loro stato di pubblicazione e i commenti.
Una gestione semplice e veloce

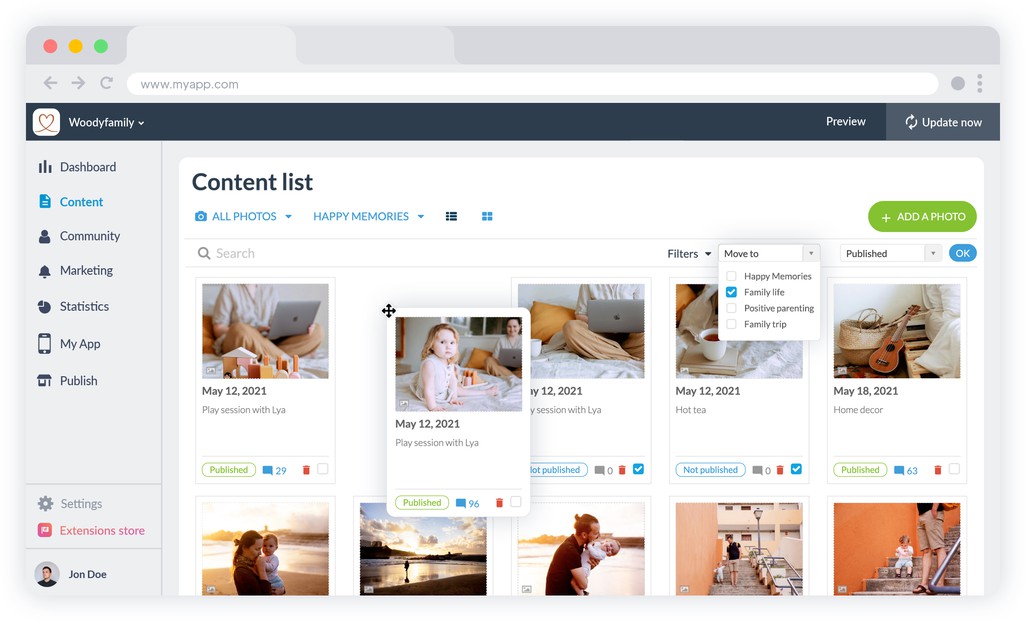
Dal menu Contenuto è possibile organizzare le foto e le immagini cambiandone la posizione usando un sistema di trascinamento. È inoltre possibile spostare le immagini tra le diverse sezioni della galleria create e gestire le immagini singolarmente o in gruppi.
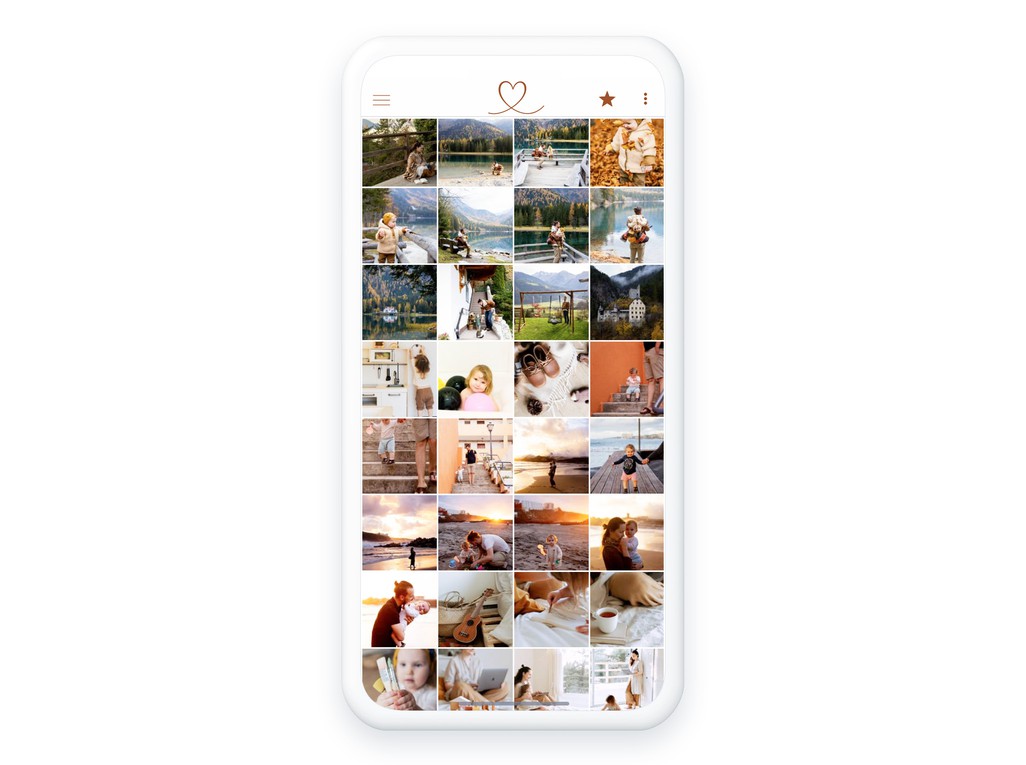
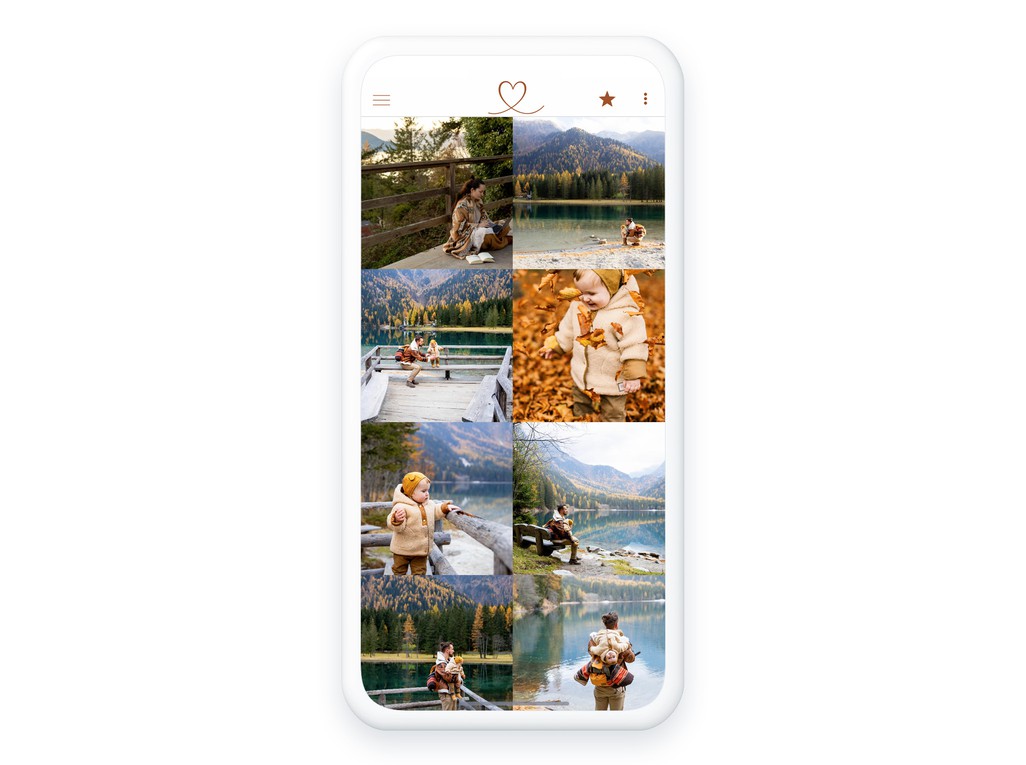
Diversi modelli disponibili








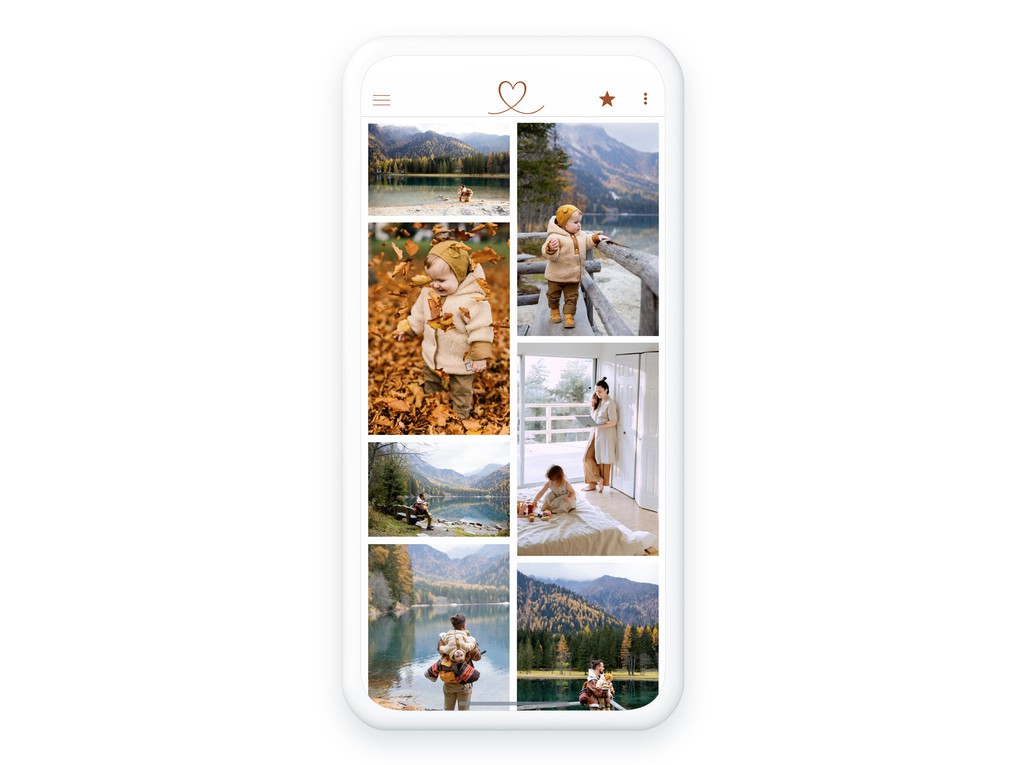
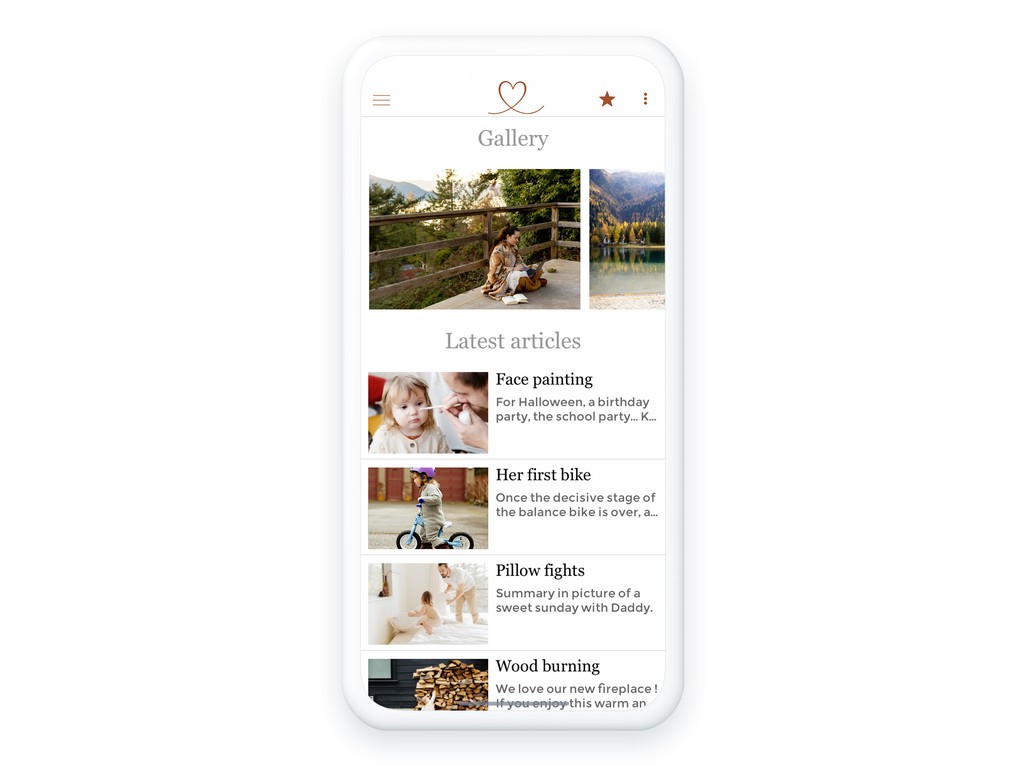
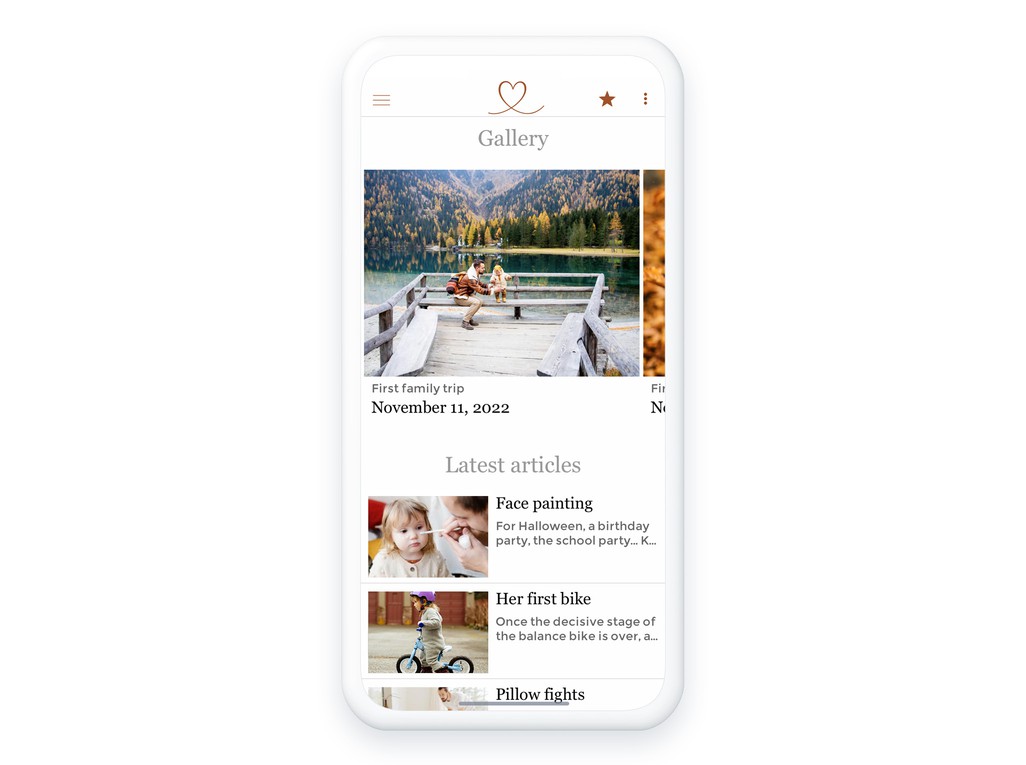
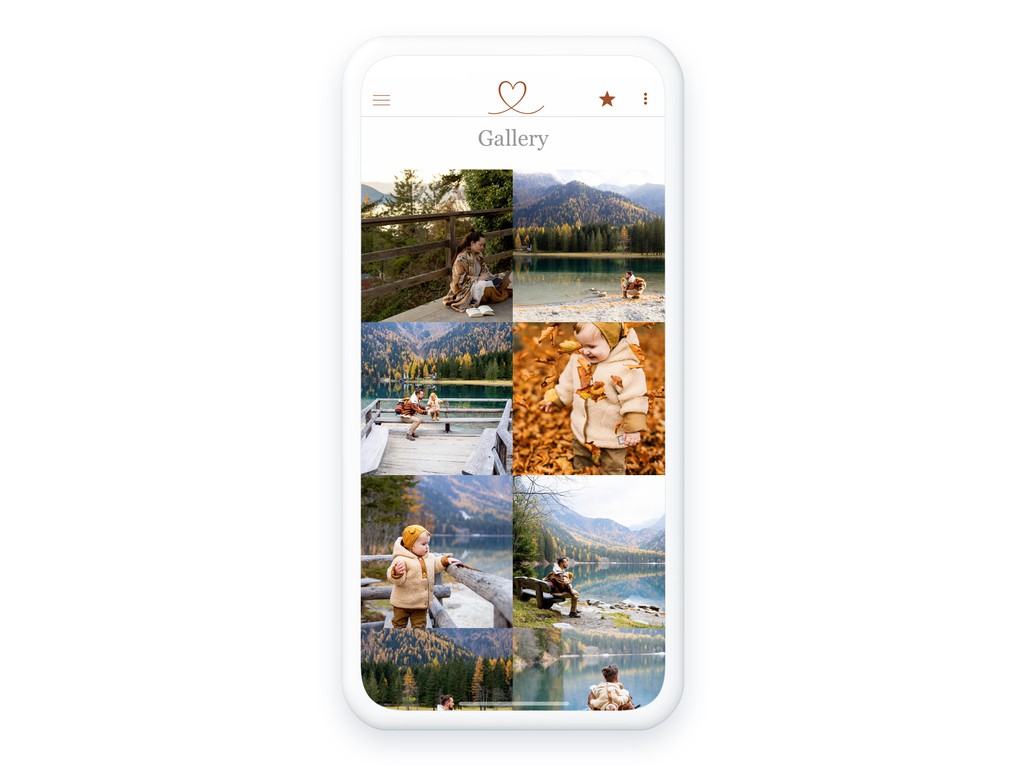
Il modo in cui vengono presentate le immagini può avere un enorme impatto sull'esperienza degli utenti. Potete scegliere tra i nostri 8 modelli di elenco e di widget per visualizzare le immagini nella vostra app. Tutti i nostri modelli seguono le linee guida del Design System di GoodBarber. Il sistema guida i nostri designer nell'evoluzione della struttura per garantire la coerenza visiva tra tutte le pagine della vostra app e fornire un'esperienza d'uso ottimale ai vostri utenti.
 Design
Design









