
GoodBarber
Design System
Scopri come stiamo rivoluzionando la creazione di app per offrire esperienze fluide e belle su tutte le piattaforme.
Il sistema di design GoodBarber
Il GoodBarber Design System è una soluzione completa che funge da struttura, cassetta degli attrezzi e carta grafica per designer e sviluppatori. Offre linee guida in evoluzione per un linguaggio di design coerente, garantendo efficienza e scalabilità.
Stabilisce principi e modelli di progettazione comuni
Stabilisce principi e modelli di progettazione comuni, pur consentendo flessibilità e personalizzazione quando necessario. In definitiva, aiuta a semplificare lo sviluppo delle applicazioni e a creare applicazioni belle e funzionali.
Perché queste linee guida di design?
GoodBarber, un app builder no-code lanciato nel 2011, consente agli utenti di creare applicazioni native o Progressive Web App di grande impatto senza alcuno sforzo. Mantenendo il nostro impegno per l'eccellenza, forniamo continuamente le migliori soluzioni per la creazione di bellissime app.
Agli albori di GoodBarber, il design UX non era pienamente compreso, rendendo lo sviluppo di app impegnativo senza linee guida coerenti. Il nostro percorso ci ha portato a sviluppare il GoodBarber Design System, che offre linee guida e best practice complete per ottenere coerenza visiva, semplificare lo sviluppo e garantire un'esperienza utente coerente.
Condividendo i nostri principi di progettazione, mettiamo gli utenti in condizione di raggiungere coerenza, efficienza e scalabilità nello sviluppo delle loro app, migliorando la qualità complessiva delle applicazioni create con la nostra tecnologia.

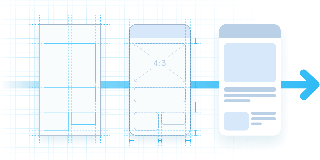
strong>Gli sviluppatori hanno accesso alle specifiche tecniche delle pagine e dei componenti: le loro dimensioni, il loro posizionamento, i loro comportamenti e le loro proprietà.

I designer possono basarsi su un insieme di regole di spaziatura, dimensioni dei caratteri, rapporti di immagine o distribuzione dei colori per la creazione di nuove pagine.
Obiettivi

Semplifica la creazione e la produzione di modelli implementando i principi di costruzione.

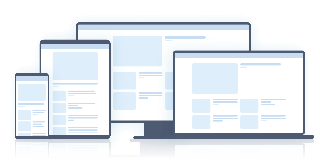
Mantieni la coerenza visiva tra le pagine dell'app su diverse piattaforme.

Garantisci un'esperienza d'uso fluida e ottimale
In cosa consiste un buon design?
 Buona gestione dello spazio
Buona gestione dello spazio
Nel design, lo spazio "bianco", noto anche come spazio negativo, svolge un ruolo cruciale nel creare un design pulito e ordinato, separando ed evidenziando gli elementi. Inoltre, aiuta a stabilire una gerarchia e a guidare l'occhio dell'utente verso le informazioni chiave. Per garantire la coerenza visiva tra le pagine è necessario utilizzare valori di spaziatura ricorrenti e allineare gli elementi utilizzando una griglia per un'esperienza di lettura fluida.
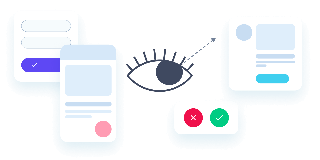
 Gerarchia chiara
Gerarchia chiara
Il raggiungimento di un buon contrasto tra i livelli di testo è fondamentale per un layout organizzato e leggibile. Utilizziamo il rapporto aureo per stabilire i rapporti di dimensione tra titoli e corpo del testo, garantendo estetica e funzionalità. Inoltre, utilizziamo tecniche tipografiche come il peso, il colore e la spaziatura per migliorare il contrasto e guidare l'attenzione dell'utente, ottenendo un layout visivamente organizzato e di facile lettura.
 Buona gestione dei caratteri e dei colori
Buona gestione dei caratteri e dei colori
Ridurre il numero di caratteri e di colori migliora la chiarezza ed evita la confusione nella presentazione del design. Gli utenti scelgono tra temi preimpostati con un insieme definito di font, facilitando la coerenza estetica e la personalizzazione dell'utente. L'utilizzo di quattro colori principali garantisce un'efficiente gerarchia delle informazioni, con un'allocazione strategica per l'identità del marchio e gli elementi interattivi.
Questo framework permette di applicare un design predefinito efficiente alle app, ma GoodBarber consente agli utenti avanzati di personalizzare il prodotto in modo più dettagliato, superando le raccomandazioni di base.
Esplorate il Design System di GoodBarber e sbloccate il potere di un design di app fluido!
Esplora il nostro Design System Design
Design