Aggiornamento del design: nuovo menu Stile degli elementi
Scritto da Marie Pireddu il

Non lo diciamo mai abbastanza: il design gioca un ruolo fondamentale per il successo dell'app.
Naturalmente, le funzioni, le prestazioni e il concetto stesso sono estremamente importanti perché un'app mobile catturi l'attenzione degli utenti e abbia successo. Tuttavia, la prima cosa che un utente nota, dopo aver aperto un'app, è il suo design. E se il design non è attraente, indovinate un po'? L'utente andrà a cercare un'altra app.
Per vostra fortuna, i designer di GoodBarber sviluppano sempre nuovi temi o aggiornano i modelli, rimanendo al passo con le ultime tendenze del design per modernizzare l'aspetto delle vostre app.
Uno dei nostri ultimi progetti è GoodBarber Design System. Si tratta di un progetto di grandi dimensioni di cui sentirete parlare presto ;) Restate sintonizzati!
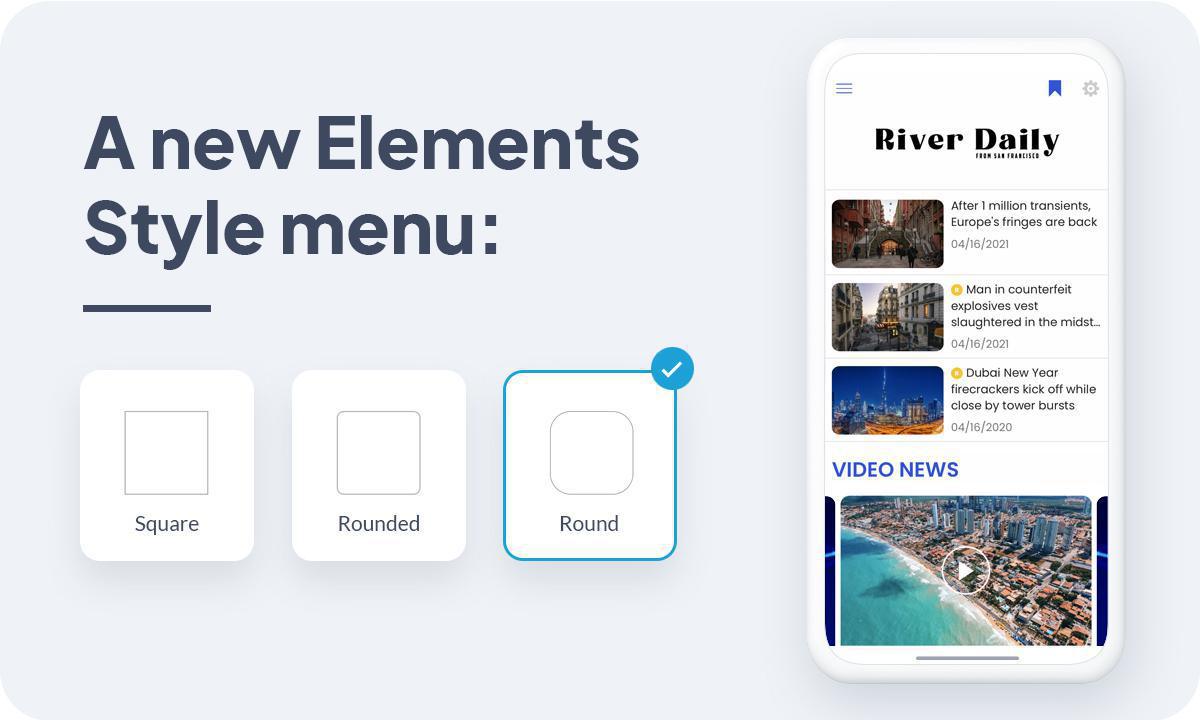
Nel frattempo, stiamo rilasciando nuovi elementi di design che modernizzeranno le app: un nuovo menu Stile degli elementi e l'effetto rotondo su miniature e celle.
Senza svelare ancora troppo, è necessario spiegare il sistema di progettazione di GoodBarber.
GoodBarber è un costruttore di app senza codice dal 2011, che permette a chiunque di creare in modo intuitivo e indipendente la propria app nativa o Progressive Web App, indipendentemente dalle proprie competenze tecniche. All'epoca del suo lancio, il design UX non era democratizzato come oggi e i progetti venivano realizzati in bitmap, man mano che apparivano nuove funzionalità. Da allora, però, i metodi e gli strumenti dei designer si sono evoluti notevolmente, mettendo l'utente al centro del processo di design. È stato quindi necessario riprogettare o aggiornare i nostri modelli in base alle linee guida di layout raccolte in questo sistema di design e introdurre nuovi elementi di design per ottenere coerenza visiva tra le piattaforme e velocità di sviluppo.
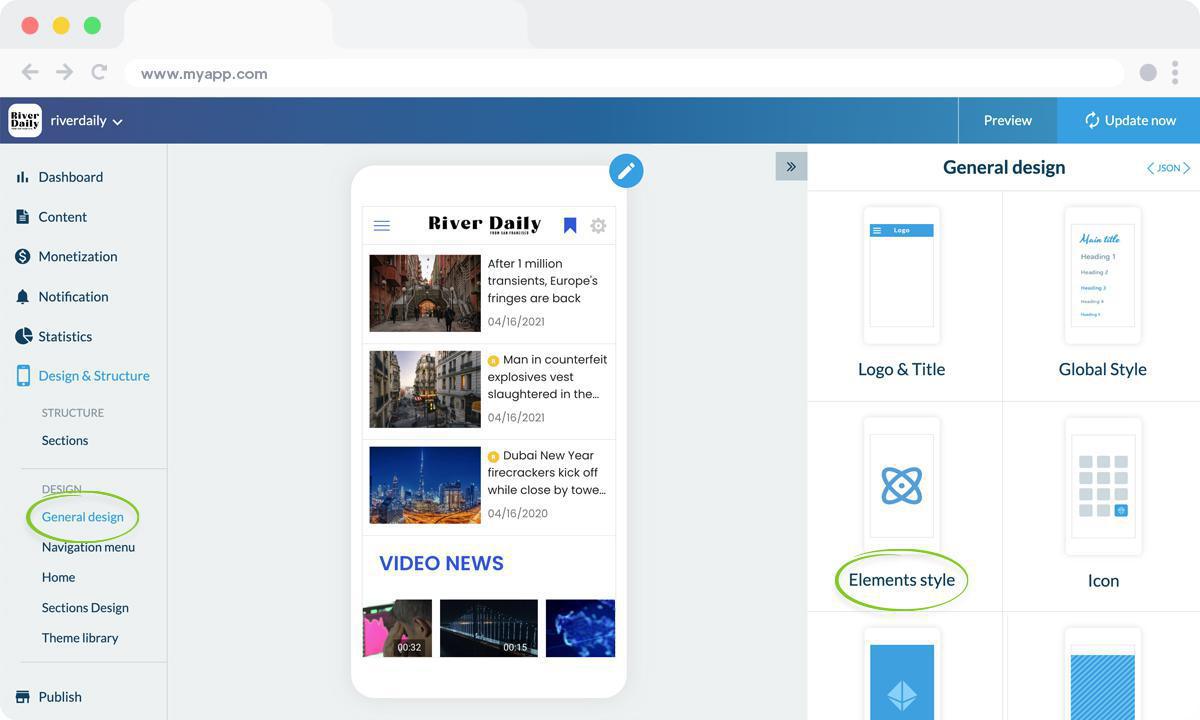
Nel back office della tua app, nel menu La mia app > Design > Design generale > è ora visibile un nuovo blocco "Stile degli elementi".
Naturalmente, le funzioni, le prestazioni e il concetto stesso sono estremamente importanti perché un'app mobile catturi l'attenzione degli utenti e abbia successo. Tuttavia, la prima cosa che un utente nota, dopo aver aperto un'app, è il suo design. E se il design non è attraente, indovinate un po'? L'utente andrà a cercare un'altra app.
Per vostra fortuna, i designer di GoodBarber sviluppano sempre nuovi temi o aggiornano i modelli, rimanendo al passo con le ultime tendenze del design per modernizzare l'aspetto delle vostre app.
Uno dei nostri ultimi progetti è GoodBarber Design System. Si tratta di un progetto di grandi dimensioni di cui sentirete parlare presto ;) Restate sintonizzati!
Nel frattempo, stiamo rilasciando nuovi elementi di design che modernizzeranno le app: un nuovo menu Stile degli elementi e l'effetto rotondo su miniature e celle.
Senza svelare ancora troppo, è necessario spiegare il sistema di progettazione di GoodBarber.
GoodBarber è un costruttore di app senza codice dal 2011, che permette a chiunque di creare in modo intuitivo e indipendente la propria app nativa o Progressive Web App, indipendentemente dalle proprie competenze tecniche. All'epoca del suo lancio, il design UX non era democratizzato come oggi e i progetti venivano realizzati in bitmap, man mano che apparivano nuove funzionalità. Da allora, però, i metodi e gli strumenti dei designer si sono evoluti notevolmente, mettendo l'utente al centro del processo di design. È stato quindi necessario riprogettare o aggiornare i nostri modelli in base alle linee guida di layout raccolte in questo sistema di design e introdurre nuovi elementi di design per ottenere coerenza visiva tra le piattaforme e velocità di sviluppo.
- Gli sviluppatori hanno accesso alle specifiche tecniche delle pagine e dei componenti: le loro dimensioni, il loro posizionamento, i loro comportamenti e le loro proprietà.
- I designer possono contare su un insieme di regole di spaziatura, dimensioni dei caratteri, rapporti di immagine o distribuzione dei colori per la creazione di nuove pagine.
Nel back office della tua app, nel menu La mia app > Design > Design generale > è ora visibile un nuovo blocco "Stile degli elementi".

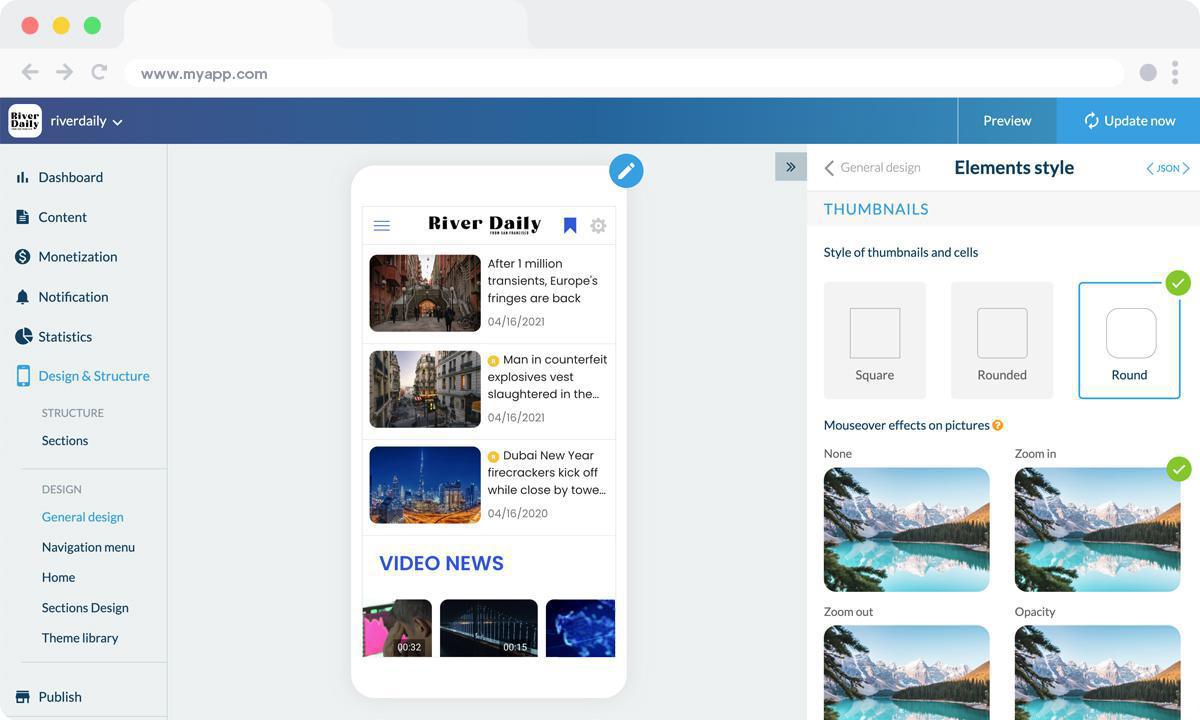
Da questo pannello è possibile modernizzare il design dell'app applicando bordi arrotondati ai widget e alle sezioni.
Il primo blocco di questo nuovo menu offre ora tre opzioni per la forma delle miniature e delle celle: quadrata, arrotondata e rotonda.
Il primo blocco di questo nuovo menu offre ora tre opzioni per la forma delle miniature e delle celle: quadrata, arrotondata e rotonda.

Ora sta a voi giocare e aggiornare il design delle vostre miniature per ottenere un look più fresco.
Restate sintonizzati per ulteriori informazioni su GoodBarber Design System.
Restate sintonizzati per ulteriori informazioni su GoodBarber Design System.
 Design
Design