Aggiornamento del design: un nuovo modello per la sezione Articoli dell'App GoodBarber
Scritto da Marie Pireddu il

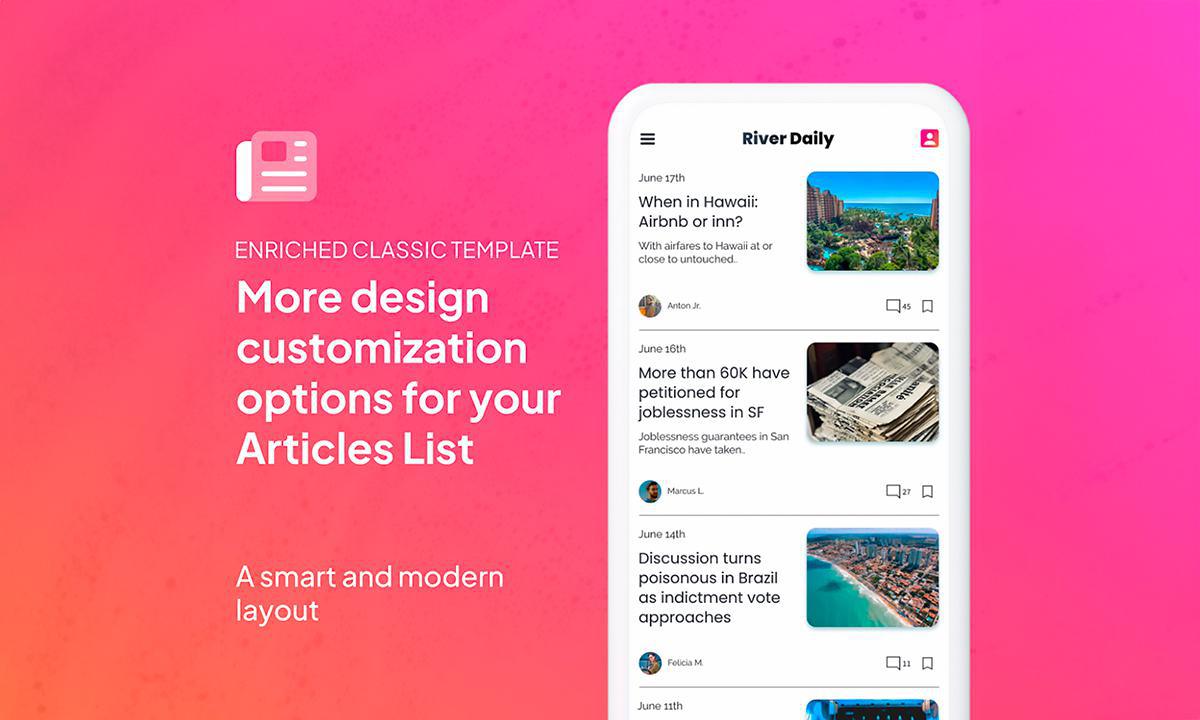
Come avrete notato con tutti i (numerosi) aggiornamenti del design, in GoodBarber crediamo fermamente che il design e l'esperienza offerta agli utenti contribuiscano al vostro successo. Se possedete applicazioni di contenuti o eCommerce, probabilmente utilizzate una sezione Articoli o Blog. Abbiamo quindi buone notizie per voi! Abbiamo rilasciato un altro modello bello e innovativo proprio per voi.
Questo nuovissimo modello di elenco per la sezione Articoli, non solo ha un aspetto straordinario, ma offre anche altre funzioni interessanti e molte più possibilità, sia dal punto di vista dei contenuti che del design.
Guardate il nostro video qui sotto per vedere come appare e leggete qui sotto per maggiori dettagli su questo nuovo template.
Questo nuovissimo modello di elenco per la sezione Articoli, non solo ha un aspetto straordinario, ma offre anche altre funzioni interessanti e molte più possibilità, sia dal punto di vista dei contenuti che del design.
Guardate il nostro video qui sotto per vedere come appare e leggete qui sotto per maggiori dettagli su questo nuovo template.
Cosa c'è di nuovo in questo template?
Quindi, sul lato Contenuto/Feature, ora avete molte più possibilità rispetto agli altri modelli:
Per saperne di più sui token utilizzabili, consultate la guida in linea
- È possibile aggiungere informazioni sui token sopra il titolo, sotto il titolo e in fondo alla cella.
- Possibilità di aggiungere l'autore e il suo avatar :)
- Non ci sono più limiti al titolo. Il titolo viene ora visualizzato nella sua interezza.
- Le azioni principali, i segnalibri e i commenti sono visualizzati direttamente nell'elenco. Sfogliando l'elenco dei vostri articoli, i vostri utenti potranno vedere il numero di commenti e commentare i vostri articoli, ma anche inserire un segnalibro o condividerli con un solo clic.
Come potete vedere, questo modello è perfetto se create contenuti freschi e regolarmente aggiornati.
Per saperne di più sui token utilizzabili, consultate la guida in linea
Dal punto di vista del design, questo nuovo modello offre un layout intelligente e moderno.
Questo layout si adatta all'utilizzo o meno dei margini nell'app (il margine crea una "cornice" intorno agli elementi di contenuto). Come si può vedere nel video qui sopra, indipendentemente dalle impostazioni il design è sempre bello e uniforme. Per saperne di più su come gestiamo i margini, consultate la pagina del Design System .
Infine, non si tratta solo di un nuovo modello. Con questo modello si beneficia di una nuova generazione di celle che segue tutti i principi principali del nostro sistema di progettazione. Questa cella è più intelligente e personalizzabile di qualsiasi altro modello precedente.
Questo layout si adatta all'utilizzo o meno dei margini nell'app (il margine crea una "cornice" intorno agli elementi di contenuto). Come si può vedere nel video qui sopra, indipendentemente dalle impostazioni il design è sempre bello e uniforme. Per saperne di più su come gestiamo i margini, consultate la pagina del Design System .
Infine, non si tratta solo di un nuovo modello. Con questo modello si beneficia di una nuova generazione di celle che segue tutti i principi principali del nostro sistema di progettazione. Questa cella è più intelligente e personalizzabile di qualsiasi altro modello precedente.
Come applicare questo template?
Se volete utilizzare questo nuovo modello nella vostra applicazione, è facile! Andate nel menu La mia app > Struttura > e scegliete la sezione a cui volete applicare il modello. Poi cliccate su Elenco degli articoli. Ora è possibile scegliere e impostare il modello Enriched Classic.
 Design
Design