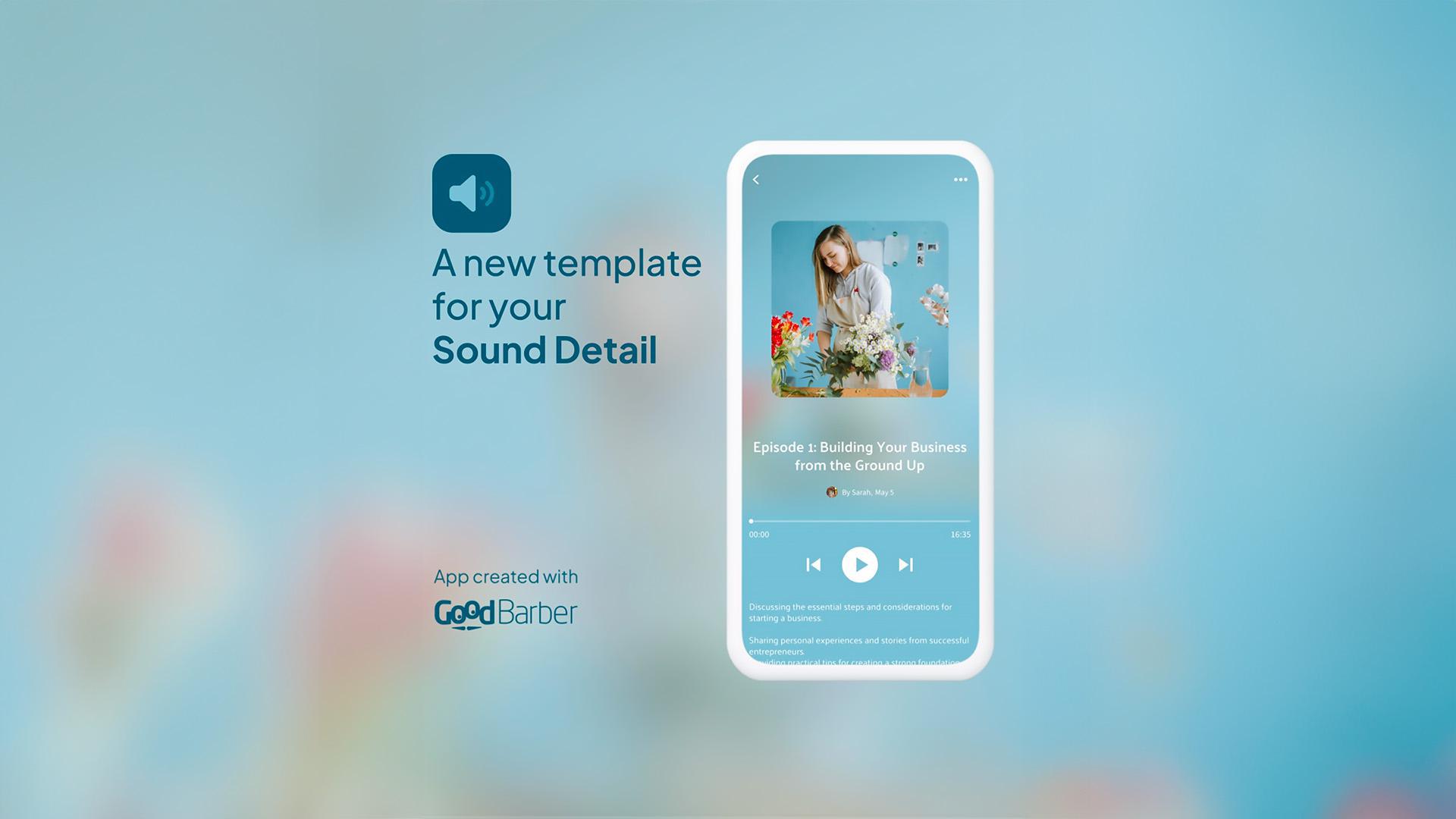
Aggiornamento del design: un template nuovo di zecca per la pagina di dettaglio dei podcast della vostra app.
Scritto da Marie Pireddu il

Dopo il rilascio del nuovo template Elenco podcast, che vi ha permesso di creare una sezione podcast che non solo mette in mostra i vostri contenuti audio ma lascia anche un'impressione visiva duratura, ora abbiamo rilasciato un nuovo template per la pagina dei dettagli dell'episodio podcast: Copertura della barra degli strumenti
Cosa c'è di nuovo?
Con questo modello, tutto ruota intorno al design, per dare un aspetto simile a quello di Spotify. Abbiamo aggiunto alcune caratteristiche interessanti:
- È possibile personalizzare lo stile dell'immagine: nitido o arrotondato.
- È possibile scegliere di avere una miniatura o di non visualizzarla.
- La miniatura può essere automaticamente sfocata come sfondo, per un effetto davvero interessante.
- È possibile aggiungere l'autore e il suo avatar :)
- È possibile personalizzare le informazioni visualizzate sotto l'immagine utilizzando i token> ad esempio, è possibile visualizzare un riassunto del contenuto dell'episodio del podcast. Potete trovare i token più comuni in questa guida online.
- Una nuova barra degli strumenti moderna sul lato per migliorare le azioni possibili direttamente da questa pagina (commenti, condivisioni, preferiti).
- È possibile personalizzare lo stile dell'immagine: nitido o arrotondato.
- È possibile scegliere di avere una miniatura o di non visualizzarla.
- La miniatura può essere automaticamente sfocata come sfondo, per un effetto davvero interessante.
- È possibile aggiungere l'autore e il suo avatar :)
- È possibile personalizzare le informazioni visualizzate sotto l'immagine utilizzando i token> ad esempio, è possibile visualizzare un riassunto del contenuto dell'episodio del podcast. Potete trovare i token più comuni in questa guida online.
- Una nuova barra degli strumenti moderna sul lato per migliorare le azioni possibili direttamente da questa pagina (commenti, condivisioni, preferiti).
Suggerimento:
Per gli utenti più esperti :), utilizzando la nostra estensione JSON edition, è possibile gestire il componente ombra. Per saperne di più sull'atomo ombra, consultare il nostro Design System.
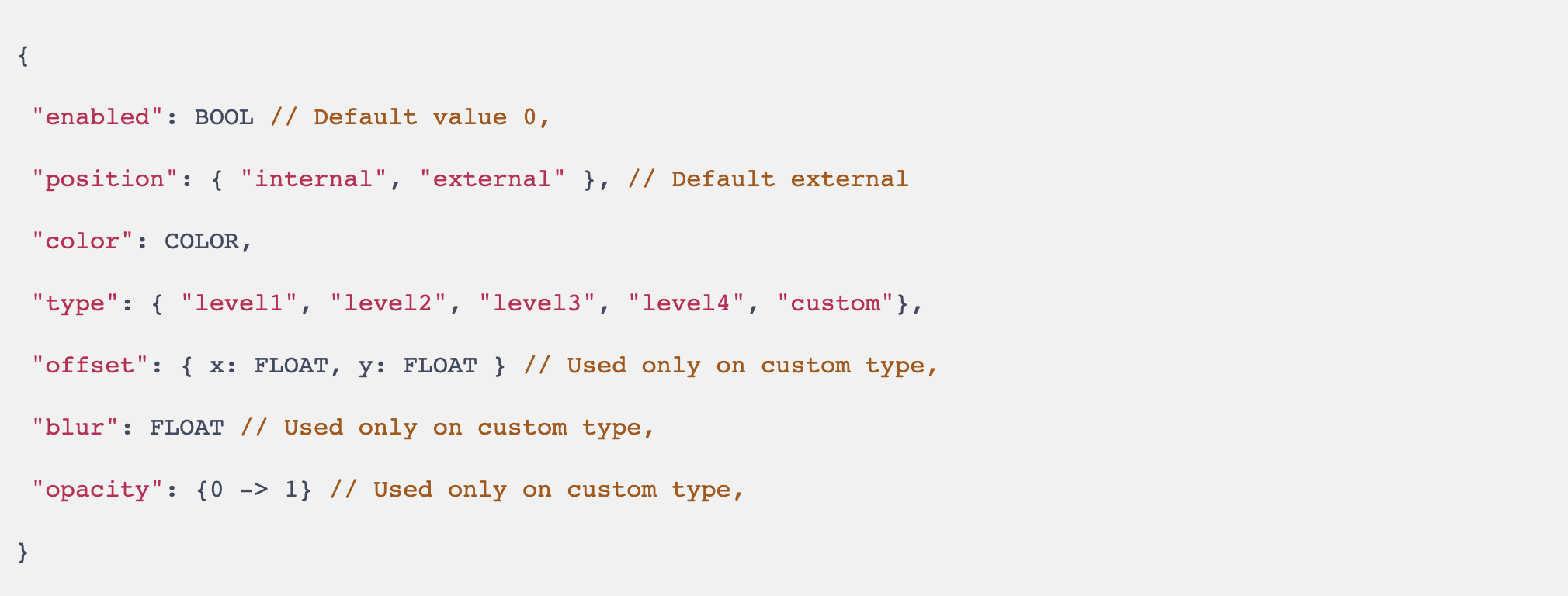
Una volta installata l'estensione JSON, è necessario aggiungere l'oggetto ombra. Ecco il formato JSON di questo oggetto:
Per gli utenti più esperti :), utilizzando la nostra estensione JSON edition, è possibile gestire il componente ombra. Per saperne di più sull'atomo ombra, consultare il nostro Design System.
Una volta installata l'estensione JSON, è necessario aggiungere l'oggetto ombra. Ecco il formato JSON di questo oggetto:

 Design
Design