Aggiornamento Design: nuovo effetto di transizione tra l'elenco dei articoli e i dettagli
Scritto da Marie Pireddu il

Se segui le uscite e aggiornamenti di GoodBarber, avrai rimarcato una tendenza: facciamo miglioramenti al livello design della nostra piattaforma. Una nuova template immersive per gli articoli, Stile di Elemento e alcune nuove template per le sezioni Mappa che sono molto popolare. Altri miglioramenti arrivano, stai attento!
Oggi, ti presentiamo un nuovo aggiornamento per la sezione Articoli: un nuovo effetto di transizione tra l'elenco dei articoli e i dettagli dei stessi articoli.
Oggi, ti presentiamo un nuovo aggiornamento per la sezione Articoli: un nuovo effetto di transizione tra l'elenco dei articoli e i dettagli dei stessi articoli.
Lo scopo di questo nuovo effetto è di avere una transizione più moderna, in accordo con tutti gli altri aggiornamenti del Design pubblicati ultimamente. In effetto, questa template permette un gesto "swipe" più naturale per i tuoi utenti finali che sono già abituati a farlo sui principali media sociali attuali.
In più di questa navigazione fluida e istintiva, questo effetto di transizione è innovante nel senso che permette ai tuoi utenti di accedere alle informazioni direttamente dall'elenco dei tuoi articoli,
In più di questa navigazione fluida e istintiva, questo effetto di transizione è innovante nel senso che permette ai tuoi utenti di accedere alle informazioni direttamente dall'elenco dei tuoi articoli,
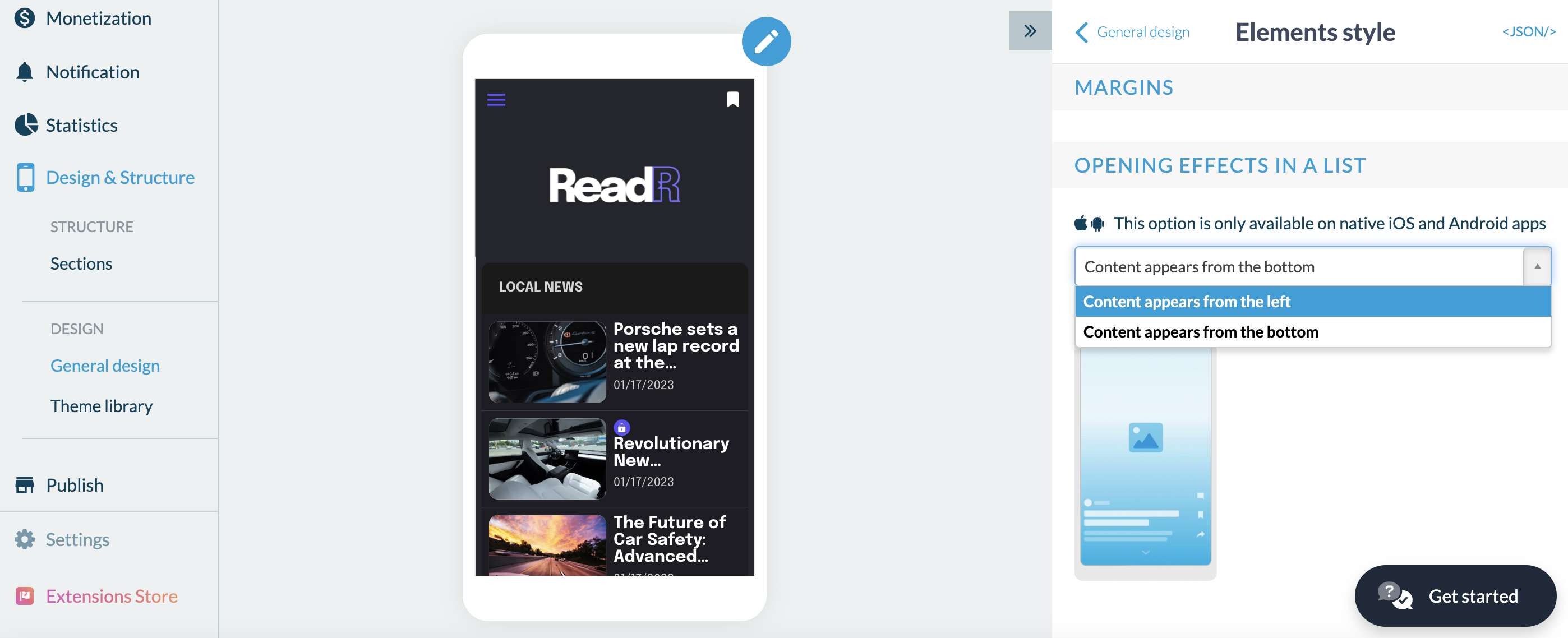
Come fare per applicare questo effetto sulla tua app?

Nel menù "Design Generale" > Stile dei elementi > in basso del pannello di edizione, puoi scegliere in un elenco gli effetti di apertura che vuoi implementare:
- Il contenuto appaia dalla sinistra
- Il contenuto appaia dal basso
 Design
Design