Aggiornamento Design: una nuova template di TabBar
Scritto da Marie Pireddu il

Esistono diverse soluzioni per presentare ed organizzare il menù della tua app, o gli elementi di navigazione.
La soluzione che magari è la più popolare è la barra di navigazione in basso dello schermo.
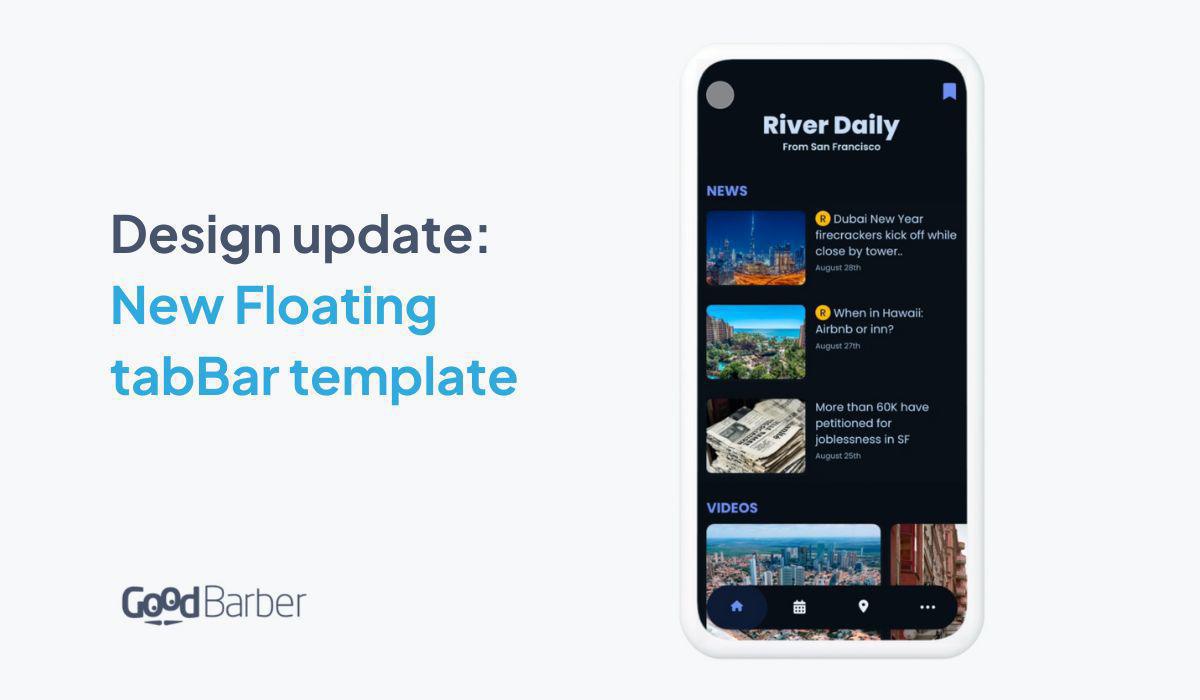
Già proponiamo una template di TabBar fra 5 altre template di navigazione attualmente disponibile. Ed oggi, siamo felici di presentarti una nuova template molto fashion: la TabBar fluttuante.
La soluzione che magari è la più popolare è la barra di navigazione in basso dello schermo.
Già proponiamo una template di TabBar fra 5 altre template di navigazione attualmente disponibile. Ed oggi, siamo felici di presentarti una nuova template molto fashion: la TabBar fluttuante.
Perche la TabBar è un modo di navigazione popolare?
La barra di navigazione inferiore segue la « regola design del pollice », che dice che la maggior parte dei utenti di un’app navigano usando il loro pollice. Questa regola suggerisce che i schermi e le pagine essenziali di un’app devono essere a portata di pollice dell''utente. In basa a questa regola, la barra di navigazione inferiore diventa un elemento essenziale dell’app. Piazza le sezioni essenziali dell’app a portata di pollice dell’utente, migliorando la comodità e l’accessibilità.
Buone pratiche per una TabBar:
La barra di navigazione inferiore segue la « regola design del pollice », che dice che la maggior parte dei utenti di un’app navigano usando il loro pollice. Questa regola suggerisce che i schermi e le pagine essenziali di un’app devono essere a portata di pollice dell''utente. In basa a questa regola, la barra di navigazione inferiore diventa un elemento essenziale dell’app. Piazza le sezioni essenziali dell’app a portata di pollice dell’utente, migliorando la comodità e l’accessibilità.
Buone pratiche per una TabBar:
- Limitare il numero di destinazione: si raccomanda di mettere 3 a 5 sezioni della tua app nella navigazione inferiore. Se ne usi più di 5, rischi di avere un interfaccia disordinata. Gli utenti potrebbero cliccare su una sezione sbagliata. Il fatto di aggiungere di più schede fa crescere la complessità dell’app, una cosa che può avere un’impatto sulla prestazione dell’app.Se la tua app comporta più di 5 sezioni, puoi usare un icona « hamburger » similare a quella di Google. Puoi anche mettere le sezioni in più in un altro posto più accessibile che nella barra di navigazione inferiore. Lo header dell’app, per esempio.
- Non tagliare i titoli: quando crei testi per le icone del tuo menù di navigazione, fornisci spiegazioni breve e significante. Si raccomanda di evitare un testo troppo lungo che potrebbe essere tagliato. I tuoi utenti non saranno interessati se vedono « Cose da… »
- Essere coerente con le icone utilizzate: L’uso di icone nella tua app è un buon mezzo di mettere in avanti le sezioni le più importante dell’app. Essendo attento ai dettagli e assicurandosi che le icone scelte siano giuste e coerente, puoi rendere la tua app attrattiva e più semplice ad utilizzare. Non impostare colori diversi per ogni icona: potrebbe lasciare l’utente confuso. Lo schema di colori usato nella barra di navigazione inferiore deve essere in accordo con il tema generale dell’app. Se usi un tema di GoodBarber, non preoccuparti a questo livello ;) I nostri designer hanno pensato a tutto: il design sarà automaticamente coerente in tutta l’applicazione.
New back-office della tua app, vai al menù Struttura & Design > Struttura > Sezioni, poi clicca sulla sezione Menù. Si apre il pannello di edizione per il menù di navigazione. Selezione la template Floating TabBar e poi personalizza la template.
 Design
Design