Aggiornamento di design: un nuovo modello di mappa Split View
Scritto da Marie Pireddu il

Un altro aggiornamento di design per la mappa!
Con questo template, completiamo la riprogettazione della sezione Mappa, una delle sezioni più popolari di GoodBarber. Questo template sarà disponibile esclusivamente su mobile.
Qui offriamo un template Split-view come si può già vedere su Google Maps.
Con questo template, completiamo la riprogettazione della sezione Mappa, una delle sezioni più popolari di GoodBarber. Questo template sarà disponibile esclusivamente su mobile.
Qui offriamo un template Split-view come si può già vedere su Google Maps.
Come per ogni nuovo design, pensiamo sempre dal lato dell'utente finale e facciamo in modo che la navigazione nell'app sia il più agevole possibile. Questo nuovo modello consente agli utenti di vedere esattamente dove si trovano sulla mappa, ma anche cosa stanno cercando senza dover passare dalla visualizzazione della mappa a quella dell'elenco.
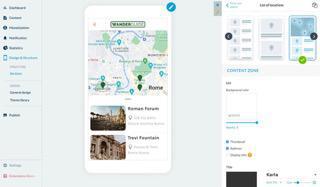
Come applicare il modello Split-view all'app

Nel back office dell'app, andare al menu Struttura e design > Struttura > Sezioni, quindi fare clic sulla sezione Mappa > Modifica elenco luoghi. Si aprirà il pannello di modifica per questa sezione. Selezionate il modello di visualizzazione divisa e personalizzatelo a vostro piacimento.
Quando gli utenti aprono la sezione Mappa, vedranno la visualizzazione slittata tra la mappa e l'elenco delle località. Possono passare facilmente dall'una all'altra scorrendo verso l'alto dall'elenco per visualizzare l'elenco completo o verso il basso per visualizzare la mappa completa.
 Design
Design