Aggiornamento di design: un nuovo template per il dettaglio della sezione mappa
Scritto da Muriel Santoni il

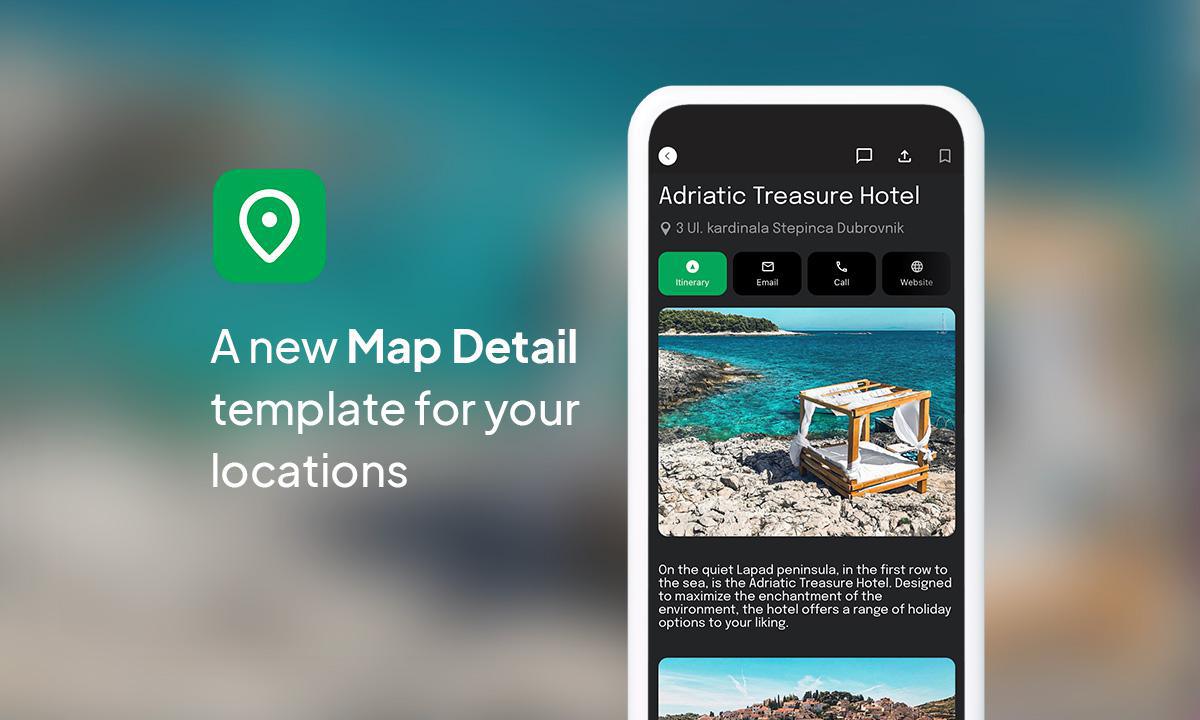
È con grande entusiasmo che oggi vi presentiamo il nostro nuovissimo template di visualizzazione del dettaglio della sezione Mappa: il modello ToolBar Up Classic. Moderno, elegante e intuitivo, ridefinisce il modo in cui potete presentare i dettagli di un dato luogo nella vostra applicazione.
Il template ToolBar Up Classic si distingue per il suo design contemporaneo e l'animazione intuitiva. Non appena si visualizzano i dettagli di una località, si vedranno i pulsanti di azione posizionati nella parte superiore della pagina, appena sotto il titolo. Tuttavia, ciò che rende davvero speciale questo modello è la sottile animazione che si verifica quando si scorre la pagina verso il basso. Scorrendo verso il basso, i pulsanti di azione si spostano nella parte inferiore dello schermo, in modo da rimanere sempre a portata di mano.
Il template ToolBar Up Classic si distingue per il suo design contemporaneo e l'animazione intuitiva. Non appena si visualizzano i dettagli di una località, si vedranno i pulsanti di azione posizionati nella parte superiore della pagina, appena sotto il titolo. Tuttavia, ciò che rende davvero speciale questo modello è la sottile animazione che si verifica quando si scorre la pagina verso il basso. Scorrendo verso il basso, i pulsanti di azione si spostano nella parte inferiore dello schermo, in modo da rimanere sempre a portata di mano.
Naturalmente, come tutti i nostri template, il ToolBar Up Classic è completamente personalizzabile. Potete personalizzare i colori, i font, le immagini e persino definire le azioni dei pulsanti, in modo che siano perfettamente in linea con l'identità visiva della vostra applicazione. Siete liberi di personalizzare ogni aspetto per creare un'esperienza utente davvero unica.
Come scegliere il template per la propria applicazione?

Nel back office, accedere al menu My app > Struttura. Scegliere la sezione della mappa alla quale si desidera applicare il template ToolBar Up Classic o crearne una nuova. Scegliere quindi la visualizzazione dei dettagli. Non resta che selezionare il template ToolBar Up Classic e impostarne i parametri.
Ora il nuovo modello è stato applicato alla vostra applicazione!
 Design
Design