AMP: il futuro è "mobile-first" o "mobile-only"?
Scritto da Marie Pireddu il

La velocità è parte integrante nel design delle pagine Web. E i rivenditori online conoscono fin troppo bene l'importanza del caricamento rapido di una pagina. Il 47% dei consumatori si aspetta che una pagina Web si carichi in 2 secondi o meno, e un ritardo di 1 secondo nella risposta della pagina può comportare una riduzione del 7% nella conversione (fonte: Kissmetrics ).
Il 24 febbraio 2016, Google ha lanciato il progetto Accelerated Mobile Pages (AMP) con l'obiettivo di rendere più semplice e veloce il caricamento di pagine Web sui telefoni cellulari. Il 1° luglio 2018 hanno annunciato che tutti i nuovi siti verranno indicizzati utilizzando l'indicizzazione "mobile-first".
Il 24 febbraio 2016, Google ha lanciato il progetto Accelerated Mobile Pages (AMP) con l'obiettivo di rendere più semplice e veloce il caricamento di pagine Web sui telefoni cellulari. Il 1° luglio 2018 hanno annunciato che tutti i nuovi siti verranno indicizzati utilizzando l'indicizzazione "mobile-first".
Cosa sono le Accelerated Mobile Pages?
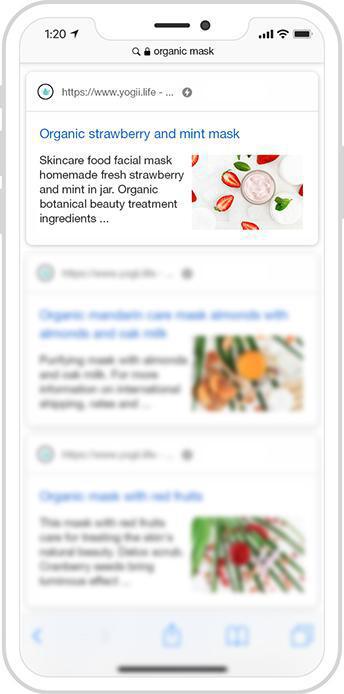
Al giorno d'oggi, i risultati AMP sono sparsi tra i risultati di ricerca organici. Puoi distinguerli per l'icona del fulmine.
Le Accelerated Mobile Pages (AMP) sono essenzialmente versioni ridotte in HTML del contenuto delle pagine Web esistenti che offrono tempi di caricamento più rapidi.
Se implementate, le AMP consentono di caricare istantaneamente le tue pagine mobili grazie alle restrizioni di progettazione e al pre-rendering. Ciò significa che ogni volta che i risultati della ricerca mobile includono pagine AMP, Google inizia a caricare risorse per queste pagine anche prima di visitarle. Quando guardi i risultati della ricerca e scegli una pagina da visitare, se la pagina è AMP sarà già caricata e verrà mostrata all'istante. Ma se la pagina non è AMP, inizierà a caricarsi solo quando la visiti.
Per una spiegazione più tecnica, l'AMP è composto da 3 parti :
Le Accelerated Mobile Pages (AMP) sono essenzialmente versioni ridotte in HTML del contenuto delle pagine Web esistenti che offrono tempi di caricamento più rapidi.
Se implementate, le AMP consentono di caricare istantaneamente le tue pagine mobili grazie alle restrizioni di progettazione e al pre-rendering. Ciò significa che ogni volta che i risultati della ricerca mobile includono pagine AMP, Google inizia a caricare risorse per queste pagine anche prima di visitarle. Quando guardi i risultati della ricerca e scegli una pagina da visitare, se la pagina è AMP sarà già caricata e verrà mostrata all'istante. Ma se la pagina non è AMP, inizierà a caricarsi solo quando la visiti.
Per una spiegazione più tecnica, l'AMP è composto da 3 parti :
- AMP HTML: un sottoinsieme dell'HTML, questo linguaggio di markup ha alcuni tag e proprietà personalizzate e molte restrizioni
- AMP JS: un framework JavaScript per le pagine mobili
- AMP CDN: una rete di distribuzione dei contenuti opzionale, prenderà le tue pagine abilitate per AMP, le memorizzerà nella cache e farà automaticamente alcune ottimizzazioni delle prestazioni.
Perché dovresti usare AMP?
AMP offre molti vantaggi.
Come sapete, un caricamento più veloce della pagina si tradurrà in una migliore esperienza utente mobile, più visualizzazioni, frequenza di rimbalzo inferiore e quindi un posizionamento più elevato.
Come sapete, un caricamento più veloce della pagina si tradurrà in una migliore esperienza utente mobile, più visualizzazioni, frequenza di rimbalzo inferiore e quindi un posizionamento più elevato.
- Come dimostrato in molti studi, gli utenti sono molto sensibili alla velocità di caricamento di una pagina Web mobile. Il 40% degli utenti abbandonerà un sito Web che impiega più di 3 secondi per caricarsi. E se sei un rivenditore online, un ritardo di 1 secondo può costare una riduzione del 7% sul tasso di conversione. AMP ti aiuterà a risolvere questo potenziale problema.
- Classifiche dei motori di ricerca mobili migliorate. La velocità di caricamento e la facilità di utilizzo dei dispositivi mobili sono fattori di classificazione. I siti ottimizzati per i dispositivi mobili e PWA sono premiati con classifiche più elevate nei risultati di ricerca organici per dispositivi mobili, quindi le pagine sviluppate con AMP saranno probabilmente più alte delle pagine non AMP. L'ottimizzazione AMP è ulteriormente migliorata tramite la cache di Google.
- Sono supportati da diversi motori di ricerca (BING), piattaforme di gestione dei contenuti (Wordpress, SquareSpace, Pinterest ecc.) O eCommerce (GoodBarber ).
- La maggior parte delle persone cercherà di monetizzare i propri siti o PWA. Nel 2016, AMP ha lanciato la AMP Ads Initiative per fornire agli editori annunci che si caricano fino a cinque secondi più velocemente di prima, più facili da costruire, con nuovi formati creativi e supportati da oltre 160 reti pubblicitarie e 45 piattaforme di analisi.
Limitazioni AMP
Poiché l'attenzione è rivolta alla velocità e alla leggibilità, ad AMP mancano alcuni elementi. Ricorda, si tratta di versioni ridotte del tuo sito Web o PWA.
Ad esempio, non consentono Javascript di terze parti o elementi del modulo. Non ci sono commenti o pulsanti di condivisione social, funzionalità molto popolari tra gli utenti. Se stai cercando di creare una community attorno al tuo marchio, AMP non ti permetterà di farlo. Potresti perdere in appeal ciò che guadagni in velocità e visibilità.
Altri limiti: affinché le pagine AMP funzionino sempre, devono essere correttamente convalidate ed è necessario utilizzare una versione semplificata di CSS.
Ad esempio, non consentono Javascript di terze parti o elementi del modulo. Non ci sono commenti o pulsanti di condivisione social, funzionalità molto popolari tra gli utenti. Se stai cercando di creare una community attorno al tuo marchio, AMP non ti permetterà di farlo. Potresti perdere in appeal ciò che guadagni in velocità e visibilità.
Altri limiti: affinché le pagine AMP funzionino sempre, devono essere correttamente convalidate ed è necessario utilizzare una versione semplificata di CSS.
AMP è il futuro?
AMP sta guadagnando molto in popolarità. A partire dal 2018, AMP è utilizzato su 31 milioni di domini e oltre 5 miliardi di pagine. E secondo W3tech , la percentuale di siti Web che utilizzano AMP è cresciuta del 70% lo scorso anno.
Sono davvero uno strumento potente. Come marketer, ti forniranno una velocità impressionante, aumentando i risultati del tuo motore di ricerca mobile. Come utente, la tua esperienza mobile è migliorata e hai accesso immediato ai contenuti.
Nel febbraio 2018, Google ha annunciato un nuovo formato visivo per il suo framework AMP (Accelerated Mobile Pages). "Le AMP stories sono pensate per essere contenuti di piccole dimensioni, coinvolgenti visivamente, costruite principalmente con foto e testo interattivi", simili alle storie di Instagram o Facebook.
Con sviluppi come le AMP Stories, AMP si sta muovendo verso una maggiore flessibilità per quanto riguarda la visualizzazione dei contenuti e forse anche verso i siti Web esclusivamente AMP.
Dato che la SEO continua a spostarsi verso i dispositivi mobili, il tasso di adozione per AMP e altre tecnologie simili accelererà notevolmente.
Sono davvero uno strumento potente. Come marketer, ti forniranno una velocità impressionante, aumentando i risultati del tuo motore di ricerca mobile. Come utente, la tua esperienza mobile è migliorata e hai accesso immediato ai contenuti.
Nel febbraio 2018, Google ha annunciato un nuovo formato visivo per il suo framework AMP (Accelerated Mobile Pages). "Le AMP stories sono pensate per essere contenuti di piccole dimensioni, coinvolgenti visivamente, costruite principalmente con foto e testo interattivi", simili alle storie di Instagram o Facebook.
Con sviluppi come le AMP Stories, AMP si sta muovendo verso una maggiore flessibilità per quanto riguarda la visualizzazione dei contenuti e forse anche verso i siti Web esclusivamente AMP.
Dato che la SEO continua a spostarsi verso i dispositivi mobili, il tasso di adozione per AMP e altre tecnologie simili accelererà notevolmente.
GoodBarber e AMP

Come forse già saprai, GoodBarber ha recentemente aggiunto una nuova funzionalità AMP per le Shopping app.
Con questa tecnologia applicata a tutte le pagine dei tuoi prodotti, ti assicuri che le tue pagine vengano caricate quasi istantaneamente, garantendo un'esperienza utente perfetta e una maggiore fidelizzazione dei clienti.
I risultati migliorati del motore di ricerca ti aiuteranno a indirizzare il traffico verso il tuo negozio.
GoodBarber ti offre la possibilità di utilizzare Google Tag Manager , consentendoti quindi di aggiungere tag analitici AMP. Ciò ti consentirà di raccogliere dati importanti sul tuo AMP: quali pagine sono le più visualizzate, da dove provengono i tuoi utenti ecc.
Tuttavia, ciò richiederà alcune conoscenze tecniche e la comprensione di Google Tag Manager. Puoi trovare maggiori informazioni nell'articolo di Simo Ahava .
Con questa tecnologia applicata a tutte le pagine dei tuoi prodotti, ti assicuri che le tue pagine vengano caricate quasi istantaneamente, garantendo un'esperienza utente perfetta e una maggiore fidelizzazione dei clienti.
I risultati migliorati del motore di ricerca ti aiuteranno a indirizzare il traffico verso il tuo negozio.
GoodBarber ti offre la possibilità di utilizzare Google Tag Manager , consentendoti quindi di aggiungere tag analitici AMP. Ciò ti consentirà di raccogliere dati importanti sul tuo AMP: quali pagine sono le più visualizzate, da dove provengono i tuoi utenti ecc.
Tuttavia, ciò richiederà alcune conoscenze tecniche e la comprensione di Google Tag Manager. Puoi trovare maggiori informazioni nell'articolo di Simo Ahava .
Gli AMP sono uno strumento potente. Offrono una velocità impressionante con sempre meno limiti di usabilità.
Mentre il mobile-first è stato la tendenza per un po' di tempo, specialmente con l'eCommerce, sembra tuttavia che gli ultimi sviluppi tendano a orientare gli esperti di marketing verso un approccio esclusivamente mobile.
Mentre il mobile-first è stato la tendenza per un po' di tempo, specialmente con l'eCommerce, sembra tuttavia che gli ultimi sviluppi tendano a orientare gli esperti di marketing verso un approccio esclusivamente mobile.
 Design
Design