Banner a schede immersivo: il nuovo modello per un'esperienza utente profondamente coinvolgente
Scritto da Muriel Santoni il

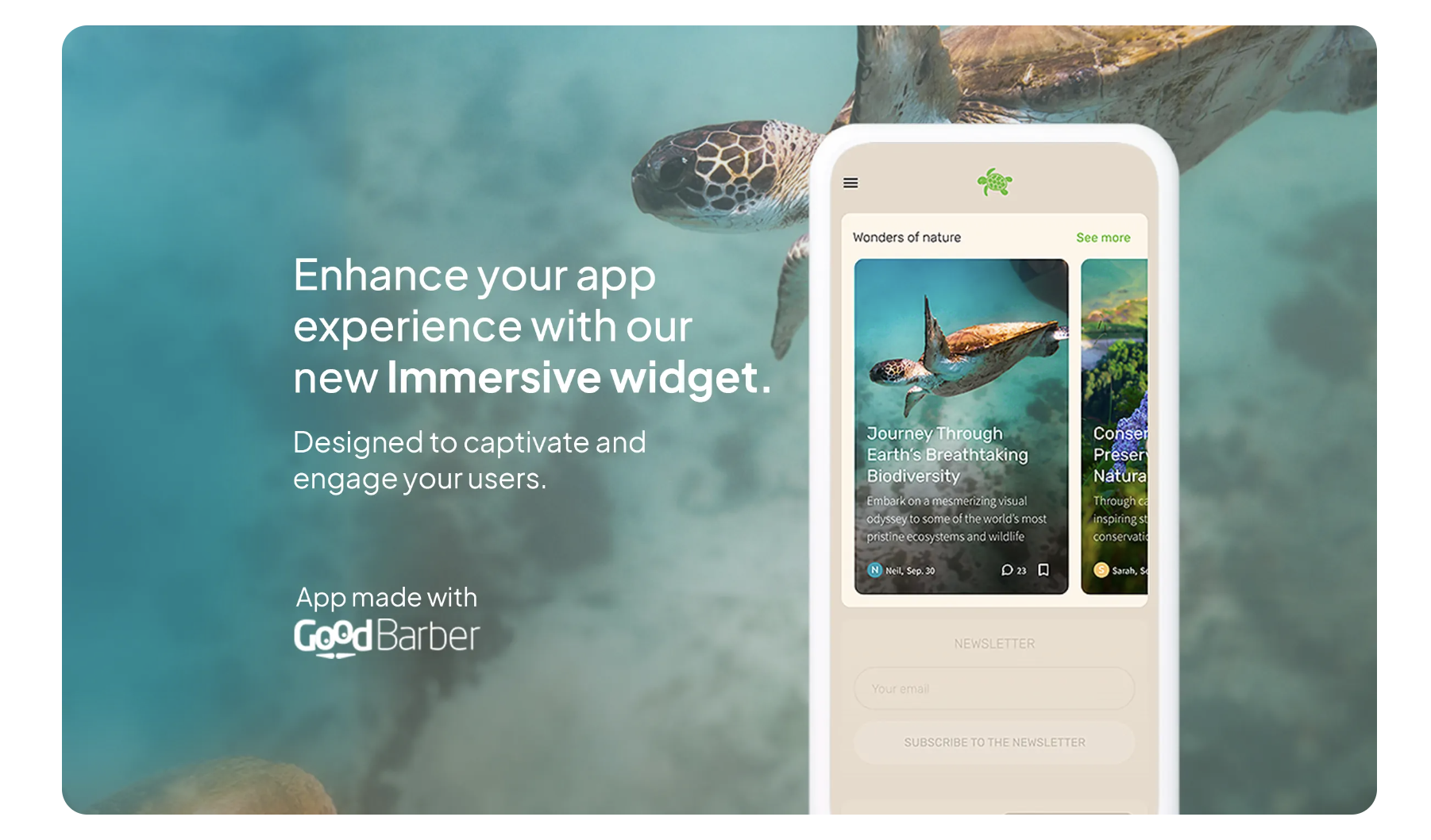
Siamo entusiasti di presentare la nostra ultima innovazione nel design delle interfacce: il modello Banner a schede immersivo. Realizzato per migliorare la visualizzazione dei vostri articoli sulla homepage della vostra applicazione, questo modello offre una dimensione visiva sorprendente che sicuramente coinvolgerà i vostri utenti.
Tuffatevi in una nuova dimensione visiva
Il Banner a schede immersivo supera i confini della presentazione tradizionale dei contenuti. Con il suo design elegante e l'enfasi sulle immagini su larga scala, questo template è un invito all'esplorazione. Gli utenti sono accolti da banner coinvolgenti che mostrano ogni articolo, creando così un'esperienza di navigazione fluida e intuitiva.
Gli utenti di oggi cercano un'interazione immediata e significativa con i contenuti che consumano. Il Banner a schede immersivo risponde a questa esigenza offrendo elementi interattivi, come pulsanti call-to-action e link incorporati, che incoraggiano il coinvolgimento fin dalla prima interazione.
In GoodBarber ci spingiamo continuamente oltre i confini dell'innovazione, affinché il vostro successo sia anche il nostro. Il Banner a schede immersivo è un altro passo verso un orizzonte in cui ogni interazione conta. Iniziate subito e guardate i vostri contenuti salire a livelli di coinvolgimento e bellezza senza precedenti.
In GoodBarber ci spingiamo continuamente oltre i confini dell'innovazione, affinché il vostro successo sia anche il nostro. Il Banner a schede immersivo è un altro passo verso un orizzonte in cui ogni interazione conta. Iniziate subito e guardate i vostri contenuti salire a livelli di coinvolgimento e bellezza senza precedenti.
Come applicare questo modello alla propria applicazione?
Nel back office, accedere al menu La mia app > Struttura. Selezionare quindi la sezione Home, seguita dal widget Articolo a cui si desidera applicare il modello Immersive Card Banner, oppure crearne uno nuovo. Non resta che selezionare il modello Immersive Card Banner e configurarlo.
 Design
Design