Buone pratiche degli sviluppatori GoodBarber per ottimizzare la velocità della tua app.
Scritto da Marie Pireddu il

I dispositivi mobili ci hanno abituato ad aspettarci di ottenere ciò che vogliamo, quando vogliamo. L'impatto di questo nuovo modo di pensare può persino essere visto nel modo in cui interagiamo con le app mobili.
Per ogni secondo@vikigreen/impact-of-slow-page-load-time-on-website-performance-40d5c9ce568a in più che la tua app impiega a caricare, i tuoi tassi di conversione diminuiscono del 7%. Bisogna fare in modo che la tua app funzioni velocemente. Ad esempio, quando Amazon ha ridotto il tempo di caricamento di 100 millisecondi, le loro entrate aumentano dell'1%!
E con così tante opzioni disponibili negli Store al giorno d’oggi, la pazienza degli utenti si sta riducendo.
Leggerete qua e là che il tempo di caricamento ideale per un'app è di 2 secondi. Questa è davvero una buona media.
In questo post del blog vedremo come rimanere vicini o al di sotto di questa soglia.
Abbiamo chiesto a uno dei nostri sviluppatori principali, Sergio, di dare alcuni consigli su come ottimizzare la velocità della tua app GoodBarber.
Ecco i suoi 3 consigli sulle migliori pratiche da adottare:
Consiglio #1: offrire sempre un design semplice, ma bello

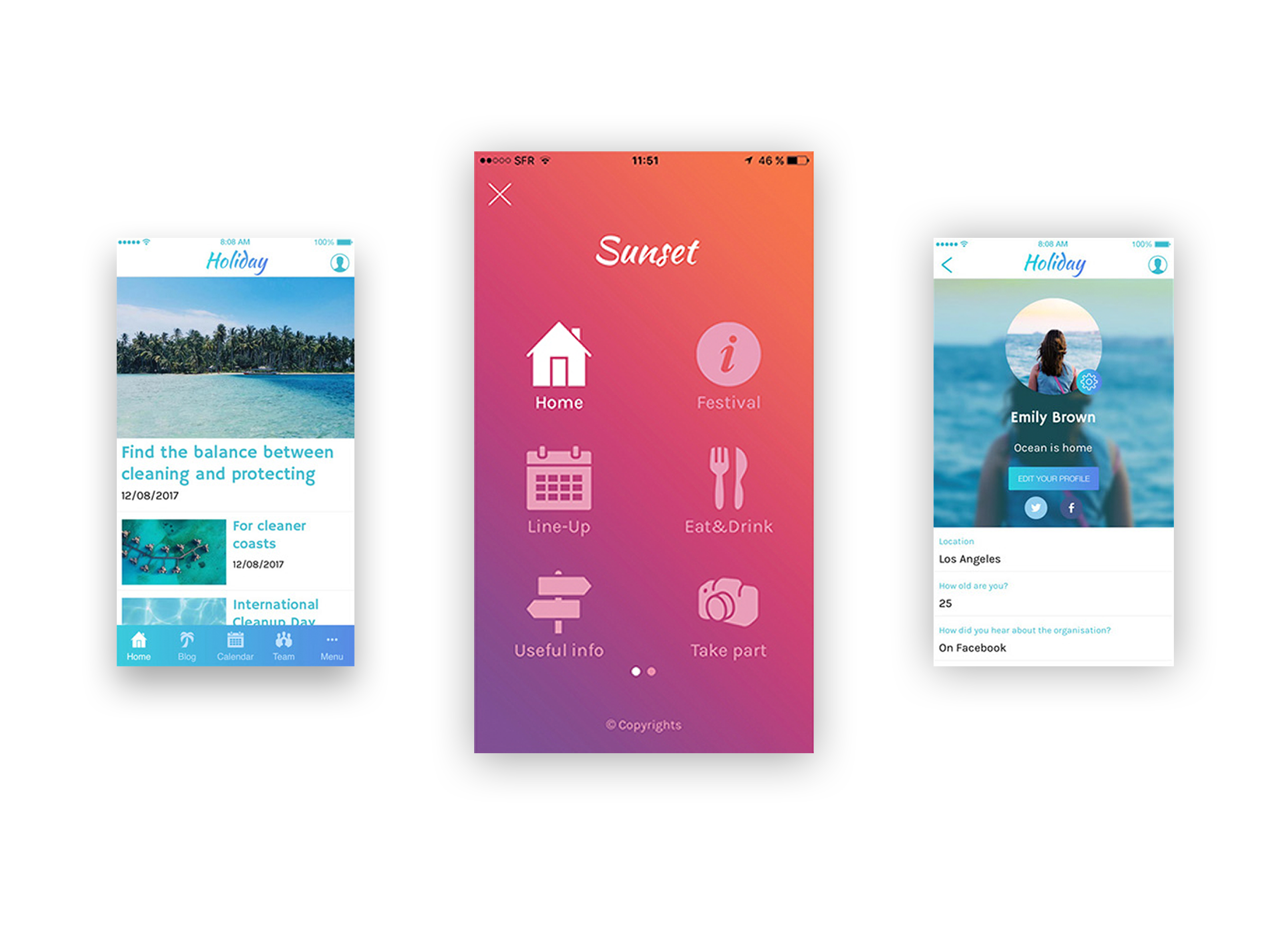
Il design è ciò che rende la tua app unica, bella e ... comprensibile! È difficile fare un buon design. Alcune persone sono più brave di altre. Questo è il motivo per cui GoodBarber è circondato dai migliori designer in circolazione. La loro missione è quella di creare i migliori modelli e le migliori opzioni di design, in modo da poter creare un'app fantastica in modo rapido e semplice.
Il design dei mobile si è evoluto molto negli ultimi 10 anni. È stato modellato dai giganti del web come Apple e Google. Forse ti ricordi i vecchi tempi del design skeuomorfico su dispositivi iOS, in cui le immagini di vita reale erano il paradigma per costruire interfacce utente mobili. Questo modo di pensare l'interfaccia utente è ormai obsoleto. È stato sfidato da approcci più moderni come design piatto, design materiale e simili. Ciò che questi nuovi approcci hanno in comune è l'uso di forme semplici e textures minime. Oltre a produrre disegni puliti, produce tecnicamente pagine molto leggere. Minore è la dimensione di una pagina, più veloce verrà visualizzata su un dispositivo.
La migliore pratica qui è quella di attenersi allo spirito di un template leggero. Tutto in GoodBarber ti guida in questa direzione. Ad esempio, prendi strumenti molto utili come lo Stile Globale . Consentono di personalizzare il tema del colore, la tipografia, i pulsanti e tutti gli altri elementi di design contemporaneamente. Potrai scegliere tra colori, risorse vettoriali e altri elementi leggeri per personalizzare la tua app.
Il design dei mobile si è evoluto molto negli ultimi 10 anni. È stato modellato dai giganti del web come Apple e Google. Forse ti ricordi i vecchi tempi del design skeuomorfico su dispositivi iOS, in cui le immagini di vita reale erano il paradigma per costruire interfacce utente mobili. Questo modo di pensare l'interfaccia utente è ormai obsoleto. È stato sfidato da approcci più moderni come design piatto, design materiale e simili. Ciò che questi nuovi approcci hanno in comune è l'uso di forme semplici e textures minime. Oltre a produrre disegni puliti, produce tecnicamente pagine molto leggere. Minore è la dimensione di una pagina, più veloce verrà visualizzata su un dispositivo.
La migliore pratica qui è quella di attenersi allo spirito di un template leggero. Tutto in GoodBarber ti guida in questa direzione. Ad esempio, prendi strumenti molto utili come lo Stile Globale . Consentono di personalizzare il tema del colore, la tipografia, i pulsanti e tutti gli altri elementi di design contemporaneamente. Potrai scegliere tra colori, risorse vettoriali e altri elementi leggeri per personalizzare la tua app.
Quando ti registri per la prima volta per creare una nuova app con GoodBarber, alla tua app viene applicato un disegno predefinito, in modo da non iniziare con un progetto vuoto. Questo design viene scelto casualmente tra un gruppo di temi creati dal nostro team di progettazione, in base alla categoria della tua app. Presta molta attenzione al design del template. Esso segue i principi del design moderno e, quindi, contribuisce a far sì che l'app si comporti rapidamente. Se durante la personalizzazione del template ti attieni allo spirito del template, manterrai i benefici di un design leggero, ma bello e potente.
Se preferisci personalizzare la tua app utilizzando immagini di sfondo o altri elementi pesanti, prendi in considerazione gli effetti negativi che può produrre sulla velocità della tua app.
Se preferisci personalizzare la tua app utilizzando immagini di sfondo o altri elementi pesanti, prendi in considerazione gli effetti negativi che può produrre sulla velocità della tua app.
La migliore pratica qui è quella di attenersi allo spirito di un template leggero. Tutto in GoodBarber ti guida in questa direzione. Ad esempio, prendi strumenti molto utili come lo Stile Globale. Consentono di personalizzare il tema del colore, la tipografia, i pulsanti e tutti gli altri elementi di design contemporaneamente. Potrai scegliere tra colori, risorse vettoriali e altri elementi leggeri per personalizzare la tua app.
Consiglio #2: Scegli la sezione giusta per il risultato desiderato

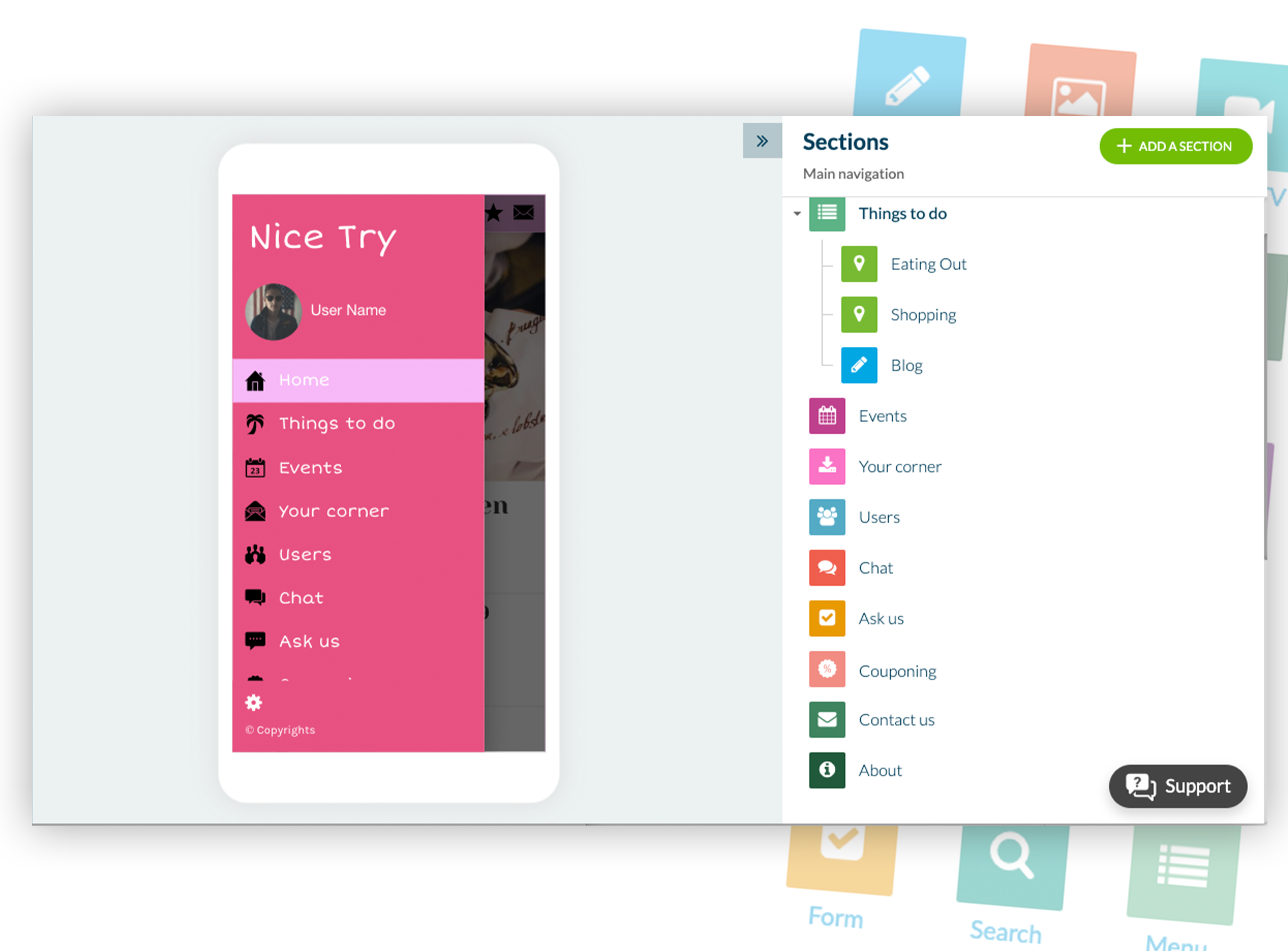
Quando ci pensi, la struttura di un'app GoodBarber è abbastanza facile da capire. Essa è fatta di sezioni, ed ogni sezione ha uno scopo dedicato. Esistono circa 100 tipi di sezioni che puoi utilizzare per creare la tua app. È importante capire quale tipo di sezione è meglio utilizzare.
Come avrai notato, con GoodBarber puoi lavorare con diversi tipi di contenuti: articoli, video, foto, eventi, podcast, punti di interesse, moduli, ecc ...
Per ogni tipo di contenuto, dovrai sempre affrontare lo stesso problema. Come visualizzare l'elenco degli articoli della mia sezione e come visualizzare l'elemento stesso?
È qui che entra in gioco il potere di GoodBarber. A seconda della sezione, potrai scegliere tra diversi template per visualizzare l'elenco di elementi e l'elemento stesso. La soluzione fornita è sempre leggera. A seconda dello scopo della sezione, avrai accesso a parametri dedicati per adattare la sezione alle tue esigenze mentre la stai facendo funzionare in modo rapido ed efficiente.
Ecco perché è importante utilizzare la sezione giusta per il risultato desiderato.
Diciamo che è necessario visualizzare un volume elevato di informazioni. La sezione Articolo è perfetta per questo. È stata progettata per caricare l'elenco dei primi 24 elementi della sezione. E quindi caricare 24 oggetti aggiuntivi quando l'utente scorre verso il basso, e così via.
La quantità di dati ricevuti per visualizzare l'elenco rimane gestibile. L'esperienza utente rimane buona perché 24 articoli sono sufficienti per navigare prima di aver bisogno di 24 articoli aggiuntivi e, di conseguenza, la velocità viene preservata.
Come avrai notato, con GoodBarber puoi lavorare con diversi tipi di contenuti: articoli, video, foto, eventi, podcast, punti di interesse, moduli, ecc ...
Per ogni tipo di contenuto, dovrai sempre affrontare lo stesso problema. Come visualizzare l'elenco degli articoli della mia sezione e come visualizzare l'elemento stesso?
È qui che entra in gioco il potere di GoodBarber. A seconda della sezione, potrai scegliere tra diversi template per visualizzare l'elenco di elementi e l'elemento stesso. La soluzione fornita è sempre leggera. A seconda dello scopo della sezione, avrai accesso a parametri dedicati per adattare la sezione alle tue esigenze mentre la stai facendo funzionare in modo rapido ed efficiente.
Ecco perché è importante utilizzare la sezione giusta per il risultato desiderato.
Diciamo che è necessario visualizzare un volume elevato di informazioni. La sezione Articolo è perfetta per questo. È stata progettata per caricare l'elenco dei primi 24 elementi della sezione. E quindi caricare 24 oggetti aggiuntivi quando l'utente scorre verso il basso, e così via.
La quantità di dati ricevuti per visualizzare l'elenco rimane gestibile. L'esperienza utente rimane buona perché 24 articoli sono sufficienti per navigare prima di aver bisogno di 24 articoli aggiuntivi e, di conseguenza, la velocità viene preservata.
La migliore pratica qui è quella di utilizzare ogni sezione nel modo giusto e mantenere una struttura molto semplice per la tua app. Ricorda che più sezioni inserisci, più tempo è necessario per visualizzare la tua app sullo schermo dell'utente. Se si utilizzano sezioni in cui è possibile visualizzare molti articoli, ma tali elementi vengono visualizzati solo quando necessario, si finisce con un'app ricca di contenuti, ma molto veloce da visualizzare.
Ecco un riepilogo rapido per aiutarti a scegliere la sezione corretta:
- Sezioni basate sul contenuto: articolo, video, mappa, foto, ecc.
- Sezione Menu
- Sezioni HTML e Plugin
- Sezione About
Consiglio #3: sapere quando aggiornare la tua app

Quando un utente accede per la prima volta alla tua app, alcune risorse vengono scaricate sul suo dispositivo.
Se si tratta della tua app nativa, scaricherà un file binario dallo Store (file .ipa per iOS, file .apk per Android). Una volta che il file è installato sul dispositivo dell'utente, l'app nativa può iniziare a funzionare.
Se si tratta della tua PWA, il browser web del dispositivo scaricherà anche alcune risorse (manifest, service worker, ...). Una volta scaricate tali risorse, la PWA può iniziare a funzionare.
Con "inizia a funzionare", intendiamo che l'app può mostrare ciò che hai creato dal backend GoodBarber. Per immaginare cosa succede in modo semplice, diciamo che 2 cose devono accadere sul dispositivo dell'utente. Innanzitutto, il design dell'app deve essere reso. In secondo luogo, questo design deve essere riempito con i tuoi contenuti.
Se si tratta della tua app nativa, scaricherà un file binario dallo Store (file .ipa per iOS, file .apk per Android). Una volta che il file è installato sul dispositivo dell'utente, l'app nativa può iniziare a funzionare.
Se si tratta della tua PWA, il browser web del dispositivo scaricherà anche alcune risorse (manifest, service worker, ...). Una volta scaricate tali risorse, la PWA può iniziare a funzionare.
Con "inizia a funzionare", intendiamo che l'app può mostrare ciò che hai creato dal backend GoodBarber. Per immaginare cosa succede in modo semplice, diciamo che 2 cose devono accadere sul dispositivo dell'utente. Innanzitutto, il design dell'app deve essere reso. In secondo luogo, questo design deve essere riempito con i tuoi contenuti.
Quando spedisci la tua app agli Store, il file binario contiene il design ed il contenuto che è stato impostato nel momento in cui premi il pulsante "Crea la mia app" sul backend. Li chiamiamo elementi "pre-rendering".
Lo scopo principale di questi elementi di "pre-rendering" è di visualizzare sempre una versione funzionante della tua app sul dispositivo dell'utente, anche se l'app viene avviata senza una connessione Internet.
Dopo aver spedito la tua app Store, essa di sicuro continuerà ad evolvere. Apporterai modifiche dal tuo backend. Aggiungerai contenuti, regolerai il design, ecc. GoodBarber funziona in modo (magico) che, per il 90% delle modifiche apportate alla tua app, gli utenti finali non dovranno scaricare una nuova versione del file binario. Otterranno automaticamente le ultime modifiche della tua app.
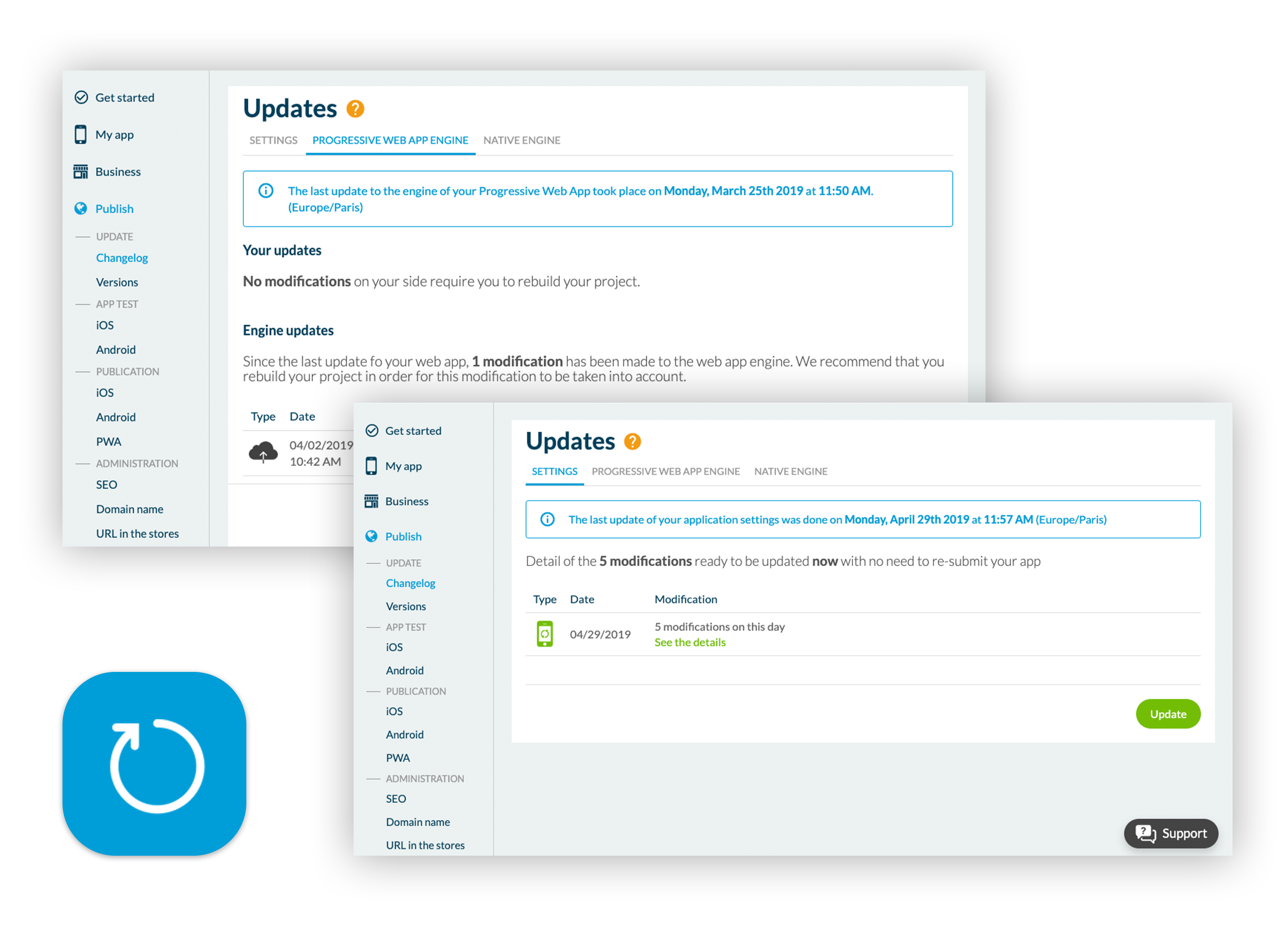
Ecco come funziona. Numerosi file di configurazione sono generati dal backend GoodBarber ogni volta che si preme il pulsante verde "Aggiorna" dal menu Pubblica > Aggiorna > Changelog.
Quando l'app viene avviata sul dispositivo dell'utente, chiede ai server GoodBarber se ha già scaricato la versione più aggiornata di tali file di configurazione. Se sì, l'app si avvia immediatamente, in caso contrario, il server comunica all'app quale differenza c'è tra ciò che è già disponibile sul dispositivo e ciò che è aggiornato sul server. L'app scarica e memorizza questo delta per un uso futuro e si avvia subito dopo. Hai mai notato una barra di avanzamento bianca che appare di tanto in tanto nella schermata iniziale dell'app? Appare solo quando l'app sta recuperando un delta nei file di configurazione. Maggiore è la differenza, più tempo ci vorrà per aggiornare e quindi avviare l'app (e più a lungo vedi la barra di avanzamento).
Lo scopo principale di questi elementi di "pre-rendering" è di visualizzare sempre una versione funzionante della tua app sul dispositivo dell'utente, anche se l'app viene avviata senza una connessione Internet.
Dopo aver spedito la tua app Store, essa di sicuro continuerà ad evolvere. Apporterai modifiche dal tuo backend. Aggiungerai contenuti, regolerai il design, ecc. GoodBarber funziona in modo (magico) che, per il 90% delle modifiche apportate alla tua app, gli utenti finali non dovranno scaricare una nuova versione del file binario. Otterranno automaticamente le ultime modifiche della tua app.
Ecco come funziona. Numerosi file di configurazione sono generati dal backend GoodBarber ogni volta che si preme il pulsante verde "Aggiorna" dal menu Pubblica > Aggiorna > Changelog.
Quando l'app viene avviata sul dispositivo dell'utente, chiede ai server GoodBarber se ha già scaricato la versione più aggiornata di tali file di configurazione. Se sì, l'app si avvia immediatamente, in caso contrario, il server comunica all'app quale differenza c'è tra ciò che è già disponibile sul dispositivo e ciò che è aggiornato sul server. L'app scarica e memorizza questo delta per un uso futuro e si avvia subito dopo. Hai mai notato una barra di avanzamento bianca che appare di tanto in tanto nella schermata iniziale dell'app? Appare solo quando l'app sta recuperando un delta nei file di configurazione. Maggiore è la differenza, più tempo ci vorrà per aggiornare e quindi avviare l'app (e più a lungo vedi la barra di avanzamento).
Cosa puoi fare per migliorare il tempo di caricamento conoscendo queste informazioni?
Tieni presente che tutti i tuoi utenti hanno un delta diverso. Le differenze sono specifiche per un utente e dipendono dal loro impegno con la tua app. Immaginiamo che spedisci piccoli accorgimenti della tua app ogni giorno durante un mese. Un utente molto coinvolto, qualcuno che lancia la tua app molto spesso, scaricherà sempre dei delta molto piccoli, perché ogni giorno scaricheranno la differenza con il giorno precedente. L'app si avvierà rapidamente.
Qualcuno che non apre regolarmente la tua app, diciamo per un mese, scaricherà tutte le modifiche avvenute dall'ultima volta che ha aperto l'app, rendendo l'applicazione più lunga da avviare rispetto all'utente impegnato.
Tieni presente che tutti i tuoi utenti hanno un delta diverso. Le differenze sono specifiche per un utente e dipendono dal loro impegno con la tua app. Immaginiamo che spedisci piccoli accorgimenti della tua app ogni giorno durante un mese. Un utente molto coinvolto, qualcuno che lancia la tua app molto spesso, scaricherà sempre dei delta molto piccoli, perché ogni giorno scaricheranno la differenza con il giorno precedente. L'app si avvierà rapidamente.
Qualcuno che non apre regolarmente la tua app, diciamo per un mese, scaricherà tutte le modifiche avvenute dall'ultima volta che ha aperto l'app, rendendo l'applicazione più lunga da avviare rispetto all'utente impegnato.
La migliore pratica qui è quella di:
1 / spedire piccole modifiche a un ritmo costante, invece di un enorme insieme di modifiche contemporaneamente.
2 / mantenere la tua base di utenti impegnata. La notifica push è un buon strumento da considerare per raggiungere questo obiettivo.
1 / spedire piccole modifiche a un ritmo costante, invece di un enorme insieme di modifiche contemporaneamente.
2 / mantenere la tua base di utenti impegnata. La notifica push è un buon strumento da considerare per raggiungere questo obiettivo.
Diciamo ora che sono trascorsi 3 mesi da quando hai rilasciato piccole modifiche ogni giorno. Sarà perfetto per gli utenti coinvolti, come spiegato sopra. Ma cosa succede ai nuovi utenti, alle persone che scaricano la tua app per la prima volta?
Ricorda, quando si è cliccato il pulsante "Crea la mia app", gli elementi di pre-rendering sono stati memorizzati nel file binario. Nel nostro esempio, quegli elementi di pre-rendering hanno 3 mesi. Quando l'utente scarica l'app dallo store e avvia l'app, dovrà recuperare un grande delta. La prima esperienza di lancio non sarà molto buona. L'utente dovrà attendere altro tempo per iniziare a interagire con la tua app.
Il modo migliore per risolvere questo problema è rigenerare la tua app e inviare un nuovo file binario agli Store.
È anche bene tenere a mente che:
- le app con aggiornamenti rari sono considerate di scarsa qualità e pertanto hanno un ranking inferiore. Non aver paura di rigenerare ed inviare un aggiornamento, ma non è necessario farlo troppo spesso.
- Il team di sviluppo lavora costantemente per migliorare la piattaforma GoodBarber: dalla correzione di bug, aggiunta di nuove funzionalità fino all'aggiornamento del software. Il blocco "Novità" nella parte inferiore della dashboard elenca gli aggiornamenti e i miglioramenti del team Tecnico GoodBarber. Tutte le modifiche mostreranno chiaramente quale area è interessata: quale sezione, nativa o PWA, iOS o Android, quale caratteristica. Se non sei interessato a nessuna delle modifiche, non c'è bisogno di rigenerare.
La migliore pratica qui è quella di:
1 / Rigenerare ed inviare un aggiornamento della tua app se hai apportato molte modifiche dall'ultima volta che l’hai creata.
2 / controllare la sezione "Novità" della dashboard e ricompila quando sono disponibili alcuni miglioramenti per le sezioni che stai utilizzando nella tua app.
3 / I nostri sviluppatori consigliano di ricostruire (rigenerare) e inviare un aggiornamento 3 o 4 volte all'anno.
1 / Rigenerare ed inviare un aggiornamento della tua app se hai apportato molte modifiche dall'ultima volta che l’hai creata.
2 / controllare la sezione "Novità" della dashboard e ricompila quando sono disponibili alcuni miglioramenti per le sezioni che stai utilizzando nella tua app.
3 / I nostri sviluppatori consigliano di ricostruire (rigenerare) e inviare un aggiornamento 3 o 4 volte all'anno.
Al giorno d'oggi, le app sono un ottimo modo per raggiungere un pubblico mirato e potenziare la tua attività. Ma se le app non si comportano come previsto o rallentano, potresti perdere utenti. È fondamentale affrontare rapidamente i diversi motivi per cui la tua app potrebbe perdere velocità. Seguendo il consiglio di Sergio e dei nostri esperti, rimarrai sempre competitivo nel gioco.
 Design
Design