Come creare un CNAME record per collegare la tua WebApp HTML5 al tuo dominio
Scritto da Arianna Testi il

Questa è una delle grandi funzionalità portate da GoodBarber Salvador lo scorso settembre. Ogni progetto GoodBarber ha incluso una web app, oltre all'app nativa per iPhone e all'app nativa per Android.
Le tue app native vengono distribuite tramite App Store e Google Play. E le web app?
Di default le web app GoodBarber vengono associate a questo indirizzo http://<nomeapp>.goodbarber.com/m/. Ma puoi ( vuoi? ) cambiare l'URL e sceglierne uno personale.
Per esempio, puoi decidere di collegare la tua web app a http://m.iltuodominio.com
Sarebbe molto più pratico per i tuoi utenti accedere così alla web app in HTML5, non trovi?
Questo articolo spiega appunto come portare a termine questa procedura, quindi procediamo :)
Le tue app native vengono distribuite tramite App Store e Google Play. E le web app?
Di default le web app GoodBarber vengono associate a questo indirizzo http://<nomeapp>.goodbarber.com/m/. Ma puoi ( vuoi? ) cambiare l'URL e sceglierne uno personale.
Per esempio, puoi decidere di collegare la tua web app a http://m.iltuodominio.com
Sarebbe molto più pratico per i tuoi utenti accedere così alla web app in HTML5, non trovi?
Questo articolo spiega appunto come portare a termine questa procedura, quindi procediamo :)
Incominciamo dal principio

Per far si che la tua web app in HTML5 si colleghi al tuo dominio ( o sotto dominio ), devi apportare alcune modifiche alla tua interfaccia di registrazione. Devi registrare al tuo dominio un CNAME record associato a GoodBarber.
Probabilmente già saprai che i computer in internet (tipicamente chiamati web server) vengono identificati con il loro indirizzo IP. I domini (nome che viene digitato sulla barra di ricerca per accedere ad un sito, come iltuodominio.com), vengono gestiti da sistemi chiamati DNS, che sta per Domain Name System .
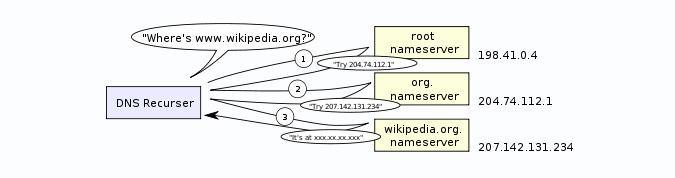
Wikipedia dice riguardo ai DNS:
Probabilmente già saprai che i computer in internet (tipicamente chiamati web server) vengono identificati con il loro indirizzo IP. I domini (nome che viene digitato sulla barra di ricerca per accedere ad un sito, come iltuodominio.com), vengono gestiti da sistemi chiamati DNS, che sta per Domain Name System .
Wikipedia dice riguardo ai DNS:
“Analogia spesso utilizzata per parlare di Domain Name System, una specie di rubrica telefonica per Internet, che traduce in linguaggio umano gli hostname del computer in indirizzi IP. Ad esempio, il nome di dominio www.example.com viene tradotto con l’indirizzo 93,184 .216.119. [...]
Un server DNS name è un server che memorizza i record DNS di un dominio [...] e risponde ai quesiti in riferimento al suo database ".
A meno che tu non lo abbia modificato, il server DNS associato al tuo dominio è quello del tuo registar. Che è dove dovi andare per poter gestire il DNS record del tuo dominio.
Solitamente, vi sono diversi tuoi di record in un server DNS: il MX è quello utilizzato per le mail, A è quello principale, e il CNAME è quello del quale stiamo parlando. :)
A meno che tu non lo abbia modificato, il server DNS associato al tuo dominio è quello del tuo registar. Che è dove dovi andare per poter gestire il DNS record del tuo dominio.
Solitamente, vi sono diversi tuoi di record in un server DNS: il MX è quello utilizzato per le mail, A è quello principale, e il CNAME è quello del quale stiamo parlando. :)
Creare un CNAME record
Nell'esempio seguente andremo a vedere come gestire la registrazion su GoDaddy.
Ogni registar ha la sua propria interfaccia per la gestione dei DNS record, e purtroppo non è possibile scrivere una guida passo passo universale. Ad ogni modo, la maggior parte delle volte il procedimento è più o meno lo stesso. Il tuo registar avrà probabilmente una guida che puoi seguire per la creazione del tuo CNAME record.
Ogni registar ha la sua propria interfaccia per la gestione dei DNS record, e purtroppo non è possibile scrivere una guida passo passo universale. Ad ogni modo, la maggior parte delle volte il procedimento è più o meno lo stesso. Il tuo registar avrà probabilmente una guida che puoi seguire per la creazione del tuo CNAME record.
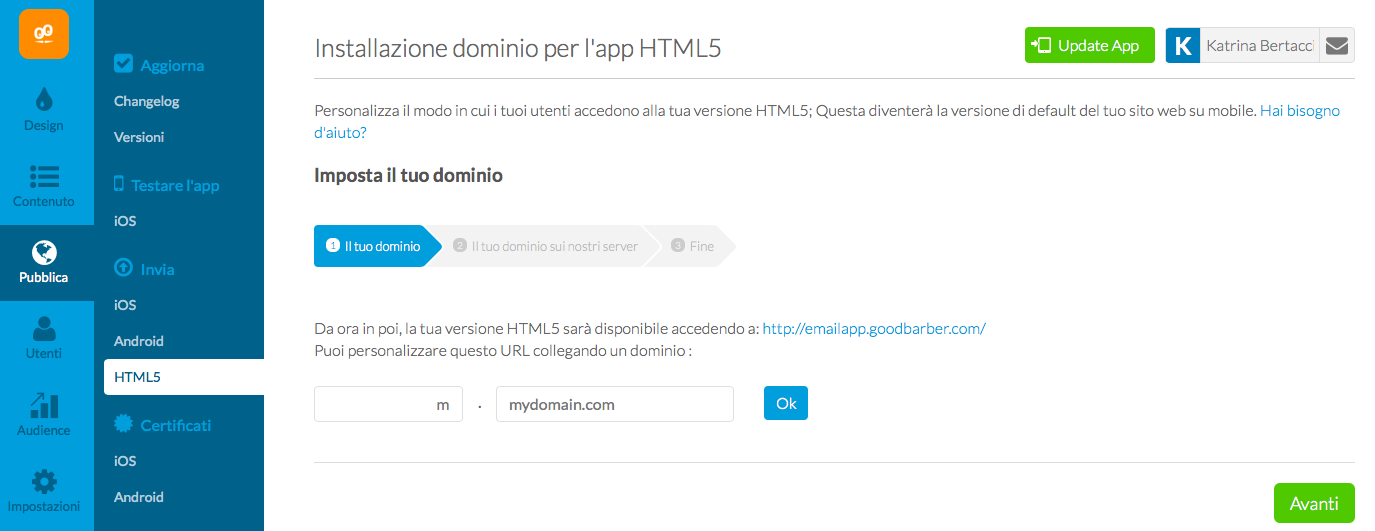
Vai nel backoffice di GoodBarber, al menu Pubblica > Invia > HTML5

Il primo step è molto semplice.
Devi inserire il tuo dominio e scegliere quale sotto dominio associare alla web app in HTML5.
Poi cliccare su OK.
Devi inserire il tuo dominio e scegliere quale sotto dominio associare alla web app in HTML5.
Poi cliccare su OK.
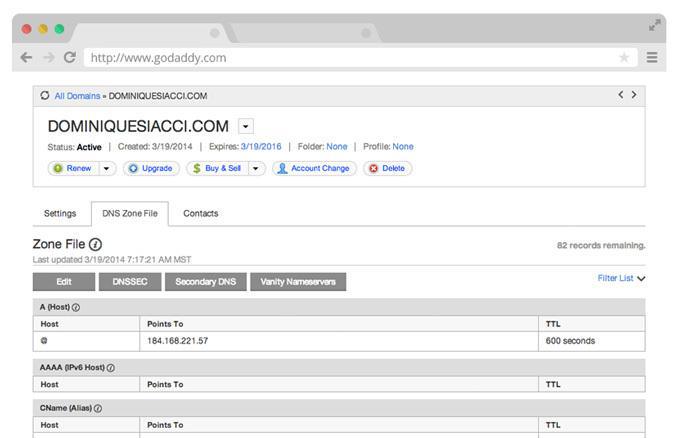
Vai alla pagina di gestione del tuo dominio GoDaddy

Seleziona il tuo dominio dalla lista e clicca su DNS Zone File.
Eccoci! Quello che vedi sono i dati del DNS record associati al tuo dominio.
Ora clicca su Edit.
Eccoci! Quello che vedi sono i dati del DNS record associati al tuo dominio.
Ora clicca su Edit.
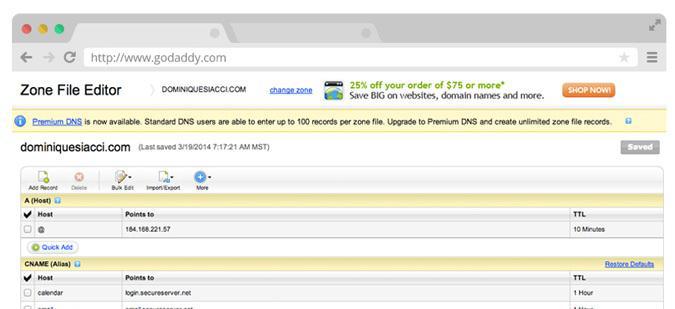
Clicca su Add Record

Nell'intestazione del Zone File Editor, puoi trovare un pulsante denominato Add record.
Clicca su di esso e ti troverai esattamente nella pagina che ci interessa.
Clicca su di esso e ti troverai esattamente nella pagina che ci interessa.
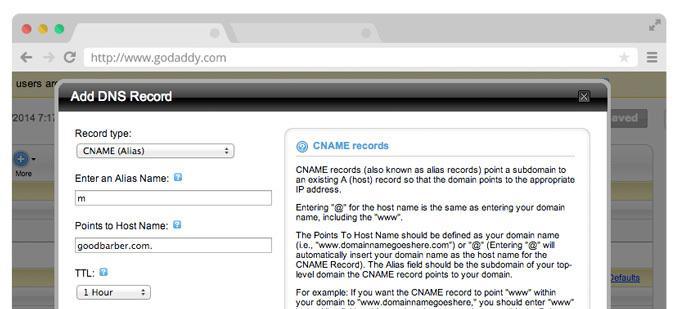
Imposta il tuo record

Completa il formulario con le informazioni che trovi nel backoffice di GoodBarber.
- Record type: CNAME
- Alias name: il valore che trovi nella colonna Nome
- Points to host name: il valore che trovi nella colonna Server
- TTL: lascia il valore di default
Clicca su Ok per salvare.
- TTL: lascia il valore di default
Clicca su Ok per salvare.
Non dimenticare di salvare le modifiche
Clicca sul pulsante Save zone file.
Torna al backoffice di GoodBarber
Ora puoi tornare al backoffice di GoodBarber e finire il procedimento cliccando sul pulsante Finalizza l'installazione.
Il procedimento è terminato ma potrebbero volerci un paio di ore prima che l'operazione prenda a funzionare. Una volta che tutto funziona, potrai avere accesso alla webapp in HTML5 direttamente dal tuo dominio.
Il procedimento è terminato ma potrebbero volerci un paio di ore prima che l'operazione prenda a funzionare. Una volta che tutto funziona, potrai avere accesso alla webapp in HTML5 direttamente dal tuo dominio.
Dopo di che...?
Un altro punto interessante potrebbe essere di reindirizzare direttamente i visitatori del tuo sito web alla tua web app in HTML5 quando essi accedono al sito tramite un dispositivo mobile.
Nel menu Pubblicazione > Sottoporre > HTML5, puoi trovare un pezzetto di codice da copiare e incollare nell'intestazione del sito web.
Nel menu Pubblicazione > Sottoporre > HTML5, puoi trovare un pezzetto di codice da copiare e incollare nell'intestazione del sito web.
 Design
Design