Come inserire un modulo/formulario all'interno della tua app
Scritto da Arianna Testi il

Se hai un abbonamento Completo o Avanzato, puoi aggiungere alla tua app una sezione Modulo.
Questa sezione ti permette di creare uno o più moduli/formulari, come ad esempio : Moduli di registrazione, questionari, ordini, ....
In questo articolo ti spiegherò come impostare questa sezione all'interno della tua app.
Questa sezione ti permette di creare uno o più moduli/formulari, come ad esempio : Moduli di registrazione, questionari, ordini, ....
In questo articolo ti spiegherò come impostare questa sezione all'interno della tua app.
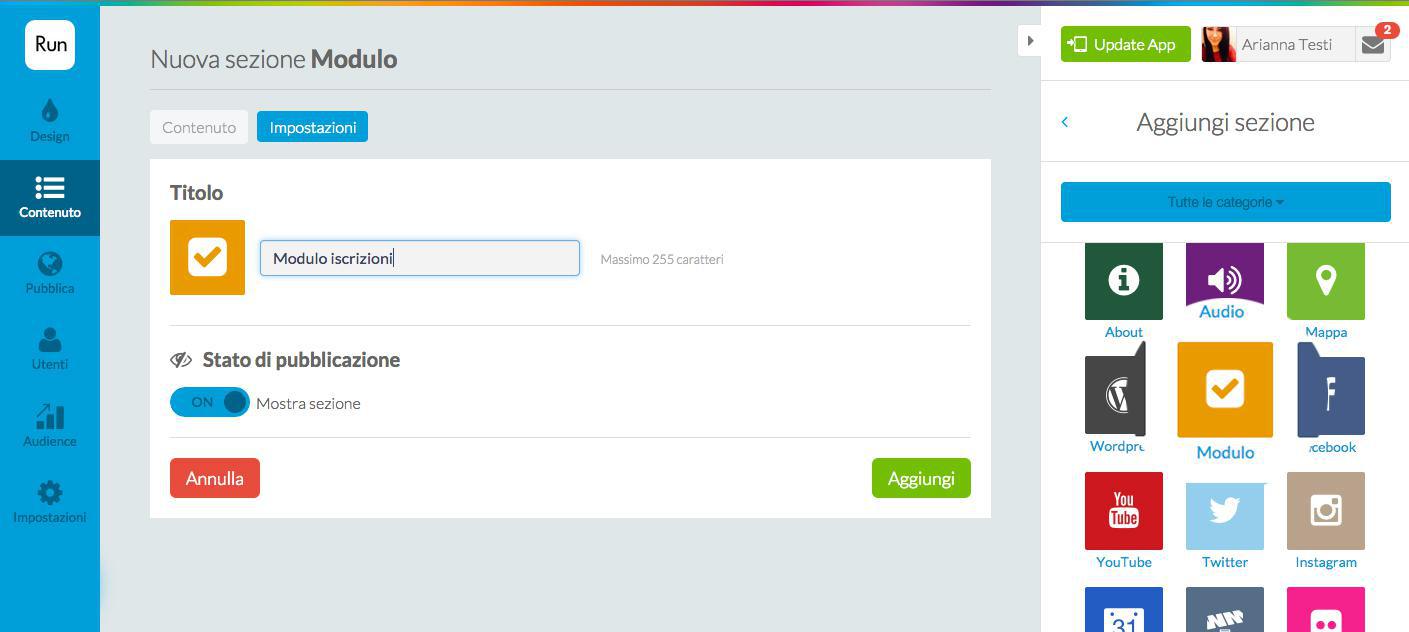
1/. Aggiungere una sezione Modulo

La prima cosa da fare è aggiungere la sezione e darle un nome.
2/. Aggiungere i campi

Una volta che avrai aggiunto la sezione, potrai iniziare a creare il tuo modulo.
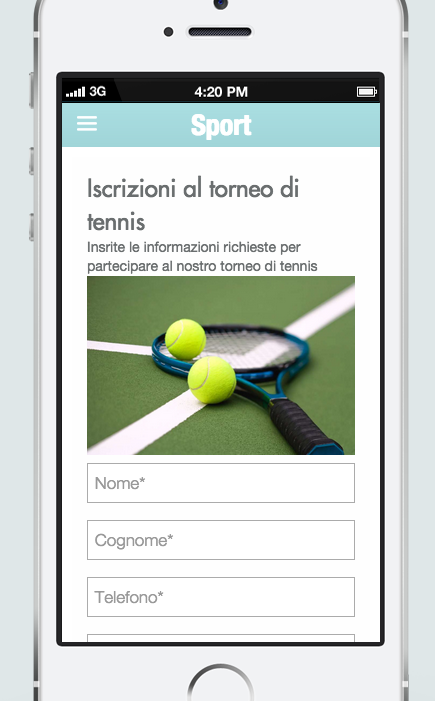
Creare un modulo non è molto diverso da creare un articolo. Se hai bisogno di fornire ai tuoi utenti qualche informazione, puoi aggiungere un paragrafo descrittivo, foto, video, link, ecc... ovunque tu voglia all'interno del modulo.
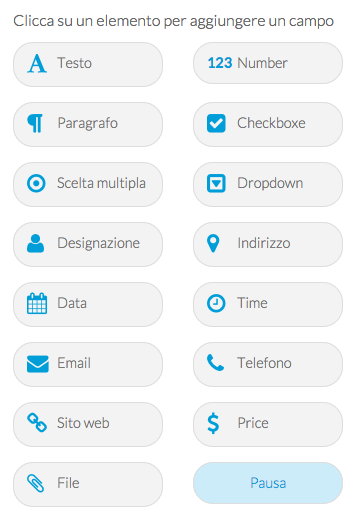
Contrariamente ad un articolo, un modulo contiene dei campi all'interno dei quali l'utente può registrare delle informazioni.
L'immagine qui sopra mostra tutte le tipologie di campi che è possibile includere all'interno del modulo.
Creare un modulo non è molto diverso da creare un articolo. Se hai bisogno di fornire ai tuoi utenti qualche informazione, puoi aggiungere un paragrafo descrittivo, foto, video, link, ecc... ovunque tu voglia all'interno del modulo.
Contrariamente ad un articolo, un modulo contiene dei campi all'interno dei quali l'utente può registrare delle informazioni.
L'immagine qui sopra mostra tutte le tipologie di campi che è possibile includere all'interno del modulo.

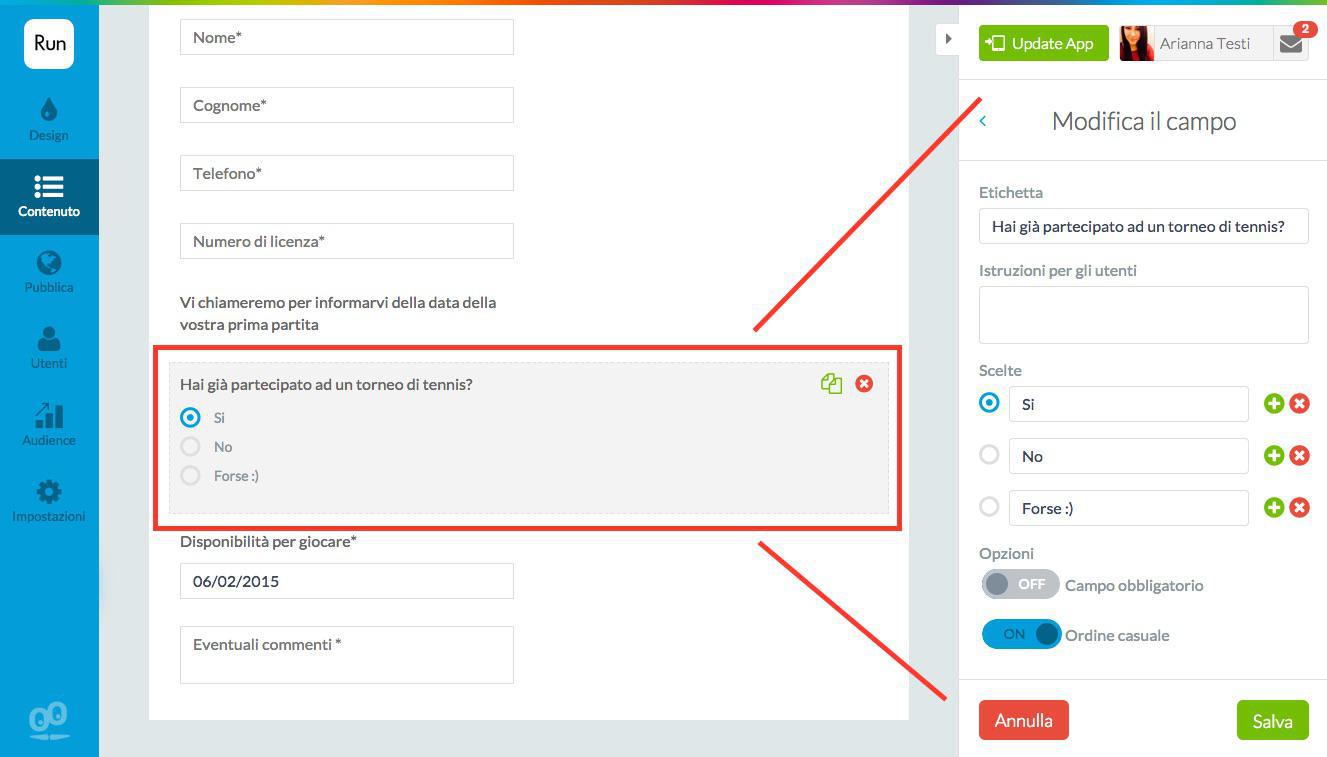
Per aggiungere un campo, vai nel pannello alla tua destra, e clicca sulla tipologia di campo che vuoi inserire. Inserisci le informazioni necessarie per il suo funzionamento, e imposta le varie opzioni.
In generale, per rendere funzionale un campo è necessario inserire :
- Il nome del campo
- Istruzioni per l'utente (opzionali)
- Le eventuali opzioni fornite dal campo
In generale, per rendere funzionale un campo è necessario inserire :
- Il nome del campo
- Istruzioni per l'utente (opzionali)
- Le eventuali opzioni fornite dal campo
3/. Definire il design e pubblicare

Una volta che avrai completato il tuo modulo, potrai modificarne il design.
I passi per la personalizzazione del design sono gli stesso che per le altre sezioni dell'app.
Utilizza l'anteprima per controllarne il risultato e quando tutto sarà perfetto potrai pubblicare il modulo.
I passi per la personalizzazione del design sono gli stesso che per le altre sezioni dell'app.
Utilizza l'anteprima per controllarne il risultato e quando tutto sarà perfetto potrai pubblicare il modulo.
4/. Controllare i risultati

Quando il tuo modulo sarà online, i tuoi utenti saranno immediatamente in grado di utilizzarlo.
Ogni volta che qualcuno completerà e invierà il modulo riceverai un'email di notifica.
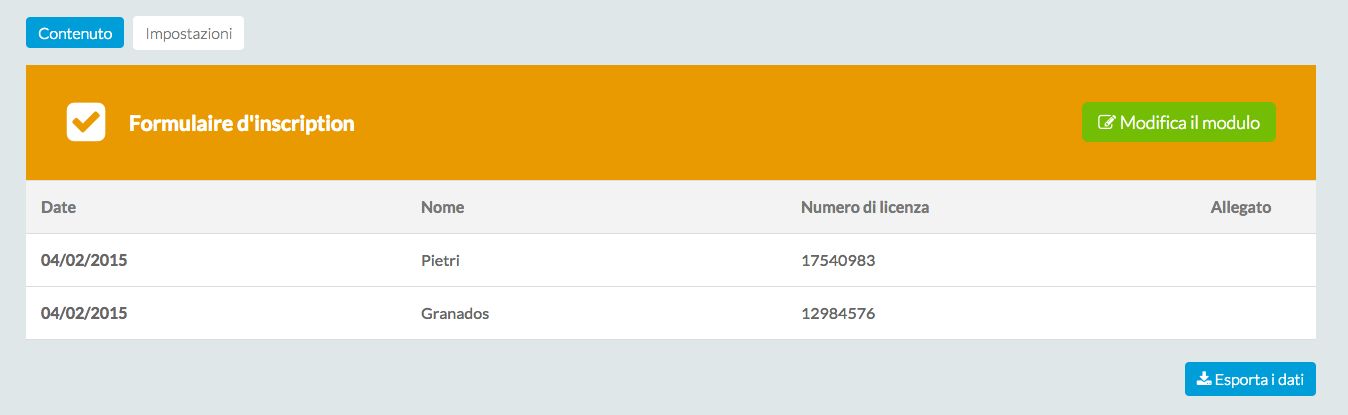
Per visualizzare le risposte, vai al menu Contenuto e scegli la sezione Modulo dal pannello alla tua destra.
Verrà visualizzata una tabella con tutte le risposte degli utenti. Cliccando su di una riga potrai visualizzare i dettagli della risposta. Potrai anche esportare i risultati in formato .cvs.
Ogni volta che qualcuno completerà e invierà il modulo riceverai un'email di notifica.
Per visualizzare le risposte, vai al menu Contenuto e scegli la sezione Modulo dal pannello alla tua destra.
Verrà visualizzata una tabella con tutte le risposte degli utenti. Cliccando su di una riga potrai visualizzare i dettagli della risposta. Potrai anche esportare i risultati in formato .cvs.
Ora tocca a te
Ora conosci, a grandi linee, tutti i dettagli della nuova sezione. Fammi sapere cosa ne pensi lasciando un commento ;)
 Design
Design