Come la sezione Mappa ha reso la mia vita qui a New York più semplice
Scritto da Stéphanie Guerreiro il

Vivere a New York non è facile, soprattutto se non conosci la città. È un luogo che offre in continuazione una marea di cose da fare, di ristoranti da provare, di posti da scoprire. Così che, in un ambiente come quello newyorkese, applicazioni del tipo 'city guide' risultano veramente molto utili. I migliori locali dove fare brunch, mercatini dell'usato, bar alternativi... un'app è un ottimo modo per scoprire i lati più nascosti e interessanti di una città.
Attraverso degli esempi concreti e basandomi sulla mia esperienza personale, in questo articolo ti mostro come utilizzo quotidianamente la sezione Mappa, qui nel turbinio della Grande Mela. In pochi punti provo a spiegarti come configurare correttamente questa importante sezione dell'app.
Informazioni generali sulla sezione Mappa
La prima cosa da fare è creare dei punti utilizzando il CMS o caricandoli esternamente attraverso un file KML. Dopo di che, in modo del tutto opzionale, potresti ad esempio tracciare dei percorsi con i punti presenti nella mappa.
1/ Creazione di punti: come inserire i tuoi posti preferiti nella tua app
Partiamo dall'inizio: come detto poc'anzi, bisogna creare i punti che vorresti fare apparire sulla mappa. Il modo più semplice per farlo è aggiungerli utilizzando il CMS, direttamente dal tuo back office. Io ad esempio facendo così ho potuto inserire gli indirizzi dei miei ristoranti, bar, posti preferiti nello spazio apposito (con latitudine e longitudine vengono compilate automaticamente).
Ognuno di questi punti è personalizzabile. Mi vengono in mente ad esempio le icone che puoi scegliere tra quelle presenti nella libreria di GoodBarber o caricare la tua, a patto che sia bianca, con sfondo trasparente e con formato .png. Le sue dimensioni devono essere tra 150x150 px e 150x300 px.
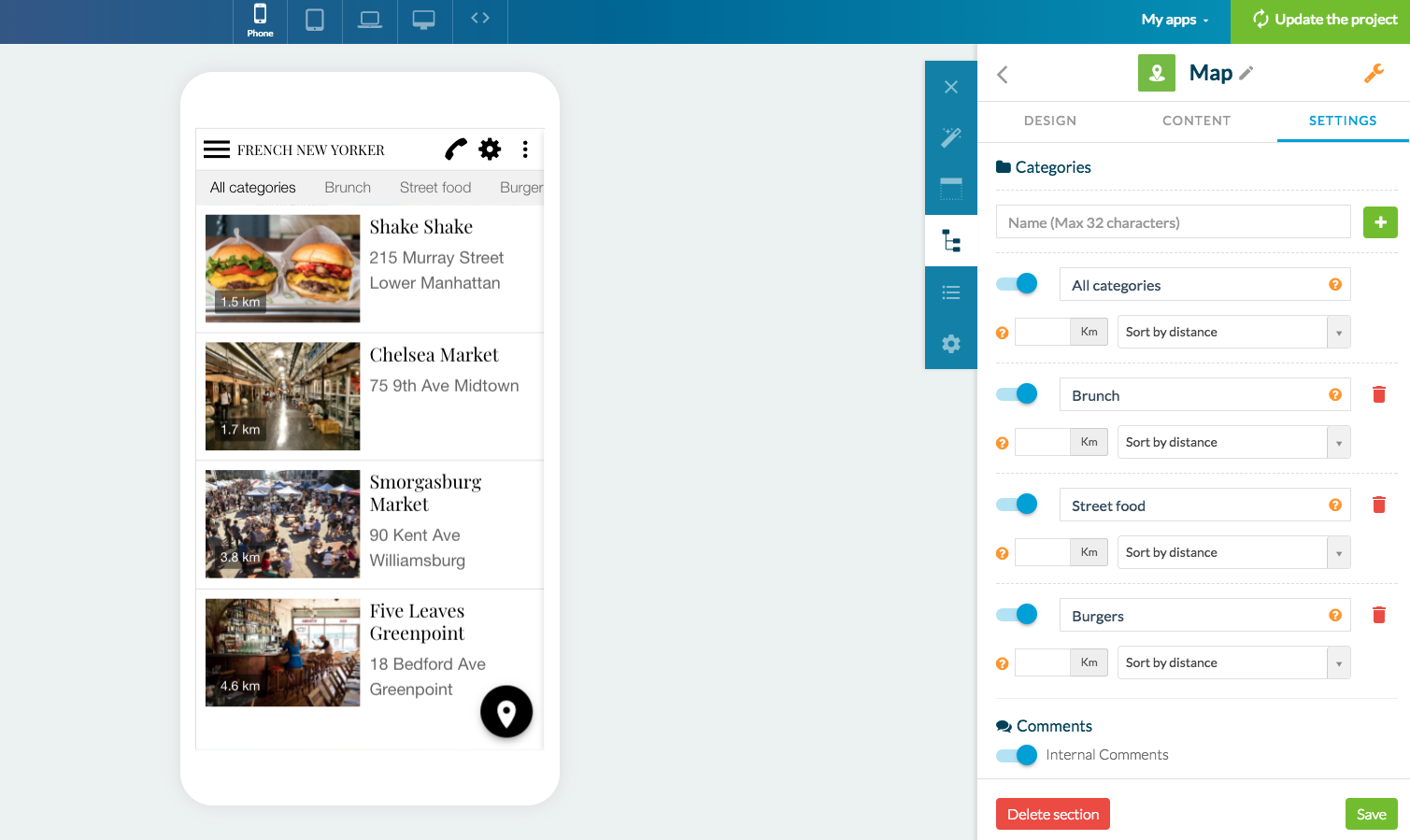
I tuoi punti vengono configurati come se fossero un articolo: hai infatti la possibilità di aggiungere testi, foto, video, embed e rendere il tutto più interattivo. Ti consiglio di sfruttare al massimo la sezione abilitando i commenti e il motore di ricerca. I contenuti della sezione possono poi essere organizzati per categorie: puoi farlo andando nella tab Impostazioni della sezione in questione.
Ognuno di questi punti è personalizzabile. Mi vengono in mente ad esempio le icone che puoi scegliere tra quelle presenti nella libreria di GoodBarber o caricare la tua, a patto che sia bianca, con sfondo trasparente e con formato .png. Le sue dimensioni devono essere tra 150x150 px e 150x300 px.
I tuoi punti vengono configurati come se fossero un articolo: hai infatti la possibilità di aggiungere testi, foto, video, embed e rendere il tutto più interattivo. Ti consiglio di sfruttare al massimo la sezione abilitando i commenti e il motore di ricerca. I contenuti della sezione possono poi essere organizzati per categorie: puoi farlo andando nella tab Impostazioni della sezione in questione.

Se poi sei in possesso di conoscenze un po' più avanzate, ho qualcosa che fa al caso tuo!
Hai la possibilità di scegliere una fonte esterna per inserire i tuoi punti. Ciò che dovrai fare è caricare un file KML con i tuoi punti, in modo che la tua sezione funzioni in modo corretto. Hai quindi due opzioni:
- Puoi caricare un file direttamente dal tuo computer;
- Puoi utilizzare uno specifico URL inserendolo nell'apposito campo.
Note:
- Se scarichi un file KML che contiene dei punti, delle linee e dei poligoni nell'area "Punti" della sezione in questione, sulla mappa visualizzerai soltanto i punti;
- La sezione KML è in grado di gestire un massimo di 1000 punti. Per garantire un corretto funzionamento, è sconsigliato superare questa soglia;
- All'apertura della sezione verranno visualizzati solo i primi 100 punti. Per visualizzare i punti rimanenti, l'utente dovrà fare 'scroll' verso il basso (e ripetere tale azione ogni 100 punti).
Hai la possibilità di scegliere una fonte esterna per inserire i tuoi punti. Ciò che dovrai fare è caricare un file KML con i tuoi punti, in modo che la tua sezione funzioni in modo corretto. Hai quindi due opzioni:
- Puoi caricare un file direttamente dal tuo computer;
- Puoi utilizzare uno specifico URL inserendolo nell'apposito campo.
Note:
- Se scarichi un file KML che contiene dei punti, delle linee e dei poligoni nell'area "Punti" della sezione in questione, sulla mappa visualizzerai soltanto i punti;
- La sezione KML è in grado di gestire un massimo di 1000 punti. Per garantire un corretto funzionamento, è sconsigliato superare questa soglia;
- All'apertura della sezione verranno visualizzati solo i primi 100 punti. Per visualizzare i punti rimanenti, l'utente dovrà fare 'scroll' verso il basso (e ripetere tale azione ogni 100 punti).
2/ Creazione di percorsi: come mettere in evidenza i tuoi posti preferiti
Con tutto quello che New York è in grado di offrirti, cosa c'è di meglio di creare diversi itinerari all'interno della città? Basta appunto conoscere un po' di linguaggio XML ed è possibile, grazie a un file KML, creare linee e poligoni nella tua mappa.
Qui in basso hai un esempio di codice con struttura KML che puoi utilizzare per far visualizzare queste proprietà nella tua app.
Qui in basso hai un esempio di codice con struttura KML che puoi utilizzare per far visualizzare queste proprietà nella tua app.

<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Placemark>
<name>Line</name>
<Style>
<LineStyle>
<width>10</width>
<color>ff00ffff</color>
</LineStyle>
</Style>
<LineString>
<tessellate>1</tessellate>
<coordinates>
8.9648438,42.1634034,0.0
-4.3945312,39.6395376,0.0 -117.5976562,57.4212944,0.0
-112.6757812,36.3151251,0.0
-50.9765625,-15.2841851,0.0
24.2578125,-4.5654736,0.0
133.4179688,-22.268764,0.0
101.953125,36.7388841,0.0
39.7265625,58.9953112,0.0
-1.7578125,52.8027614,0.0
9.2175293,42.2366519,0.0
</coordinates>
</LineString>
</Placemark>
<Placemark>
<name>Polygon</name>
<Style>
<LineStyle>
<width>3</width>
<color>ffff00ff</color>
</LineStyle>
<PolyStyle>
<color>ff000000</color>
</PolyStyle>
</Style>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-101.2703028084182,44.03484070243132,0
-93.50548036075496,32.23807715431979,0
-81.86615113861016,38.17061241766041,0
-101.2703028084182,44.03484070243132,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Placemark>
<name>Line</name>
<Style>
<LineStyle>
<width>10</width>
<color>ff00ffff</color>
</LineStyle>
</Style>
<LineString>
<tessellate>1</tessellate>
<coordinates>
8.9648438,42.1634034,0.0
-4.3945312,39.6395376,0.0 -117.5976562,57.4212944,0.0
-112.6757812,36.3151251,0.0
-50.9765625,-15.2841851,0.0
24.2578125,-4.5654736,0.0
133.4179688,-22.268764,0.0
101.953125,36.7388841,0.0
39.7265625,58.9953112,0.0
-1.7578125,52.8027614,0.0
9.2175293,42.2366519,0.0
</coordinates>
</LineString>
</Placemark>
<Placemark>
<name>Polygon</name>
<Style>
<LineStyle>
<width>3</width>
<color>ffff00ff</color>
</LineStyle>
<PolyStyle>
<color>ff000000</color>
</PolyStyle>
</Style>
<Polygon>
<tessellate>1</tessellate>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-101.2703028084182,44.03484070243132,0
-93.50548036075496,32.23807715431979,0
-81.86615113861016,38.17061241766041,0
-101.2703028084182,44.03484070243132,0
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
</Placemark>
</Document>
</kml>
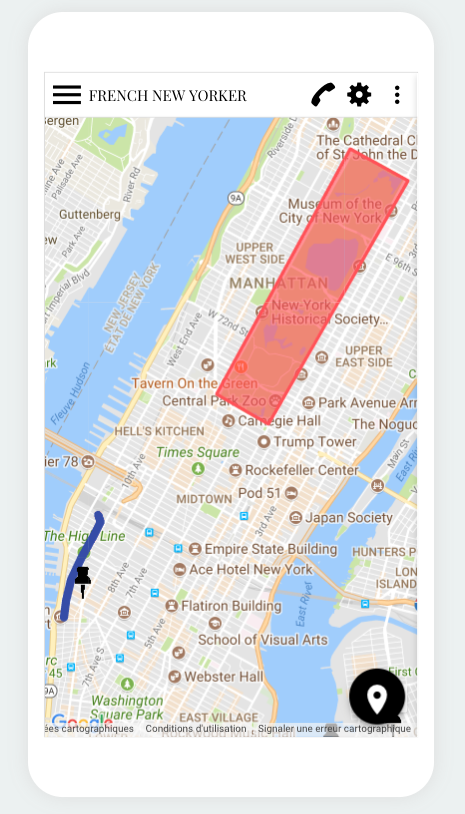
Qui ho voluto creare un poligono rosso per Central Park e tracciare di colore azzurro il mio itinerario preferito a Manhattan: la High Line.
Per visualizzare delle linee o dei poligoni, che sia tramite il CMS o con una fonte esterna, dovrai caricare il file KML nel back office. Se scegli il CMS, puoi fare tutto ciò andando in Impostazione, quindi caricare il file in "Percorsi".
A questo punto non mi resta che augurarti Buona Creazione :)
Per visualizzare delle linee o dei poligoni, che sia tramite il CMS o con una fonte esterna, dovrai caricare il file KML nel back office. Se scegli il CMS, puoi fare tutto ciò andando in Impostazione, quindi caricare il file in "Percorsi".
A questo punto non mi resta che augurarti Buona Creazione :)
 Design
Design