Come promuovere la vostra app sul vostro sito web
Scritto da GoodBarber Team il

Abbiamo già affrontato questo argomento in passato sul nostro blog Inglese e Francese, ora riprenderemo quanto detto, per offrire lo stesso supporto ai nostri utenti italiani, e approfondiremo ulteriormente l'argomento.
Come orami tutti saprete un’app può aiutarvi ad incrementare la vostra base utenti e aumentare il vostro traffico.
Ma prima che questo possa essere possibile è doveroso che la vostra app, appena nata, venga presentata al mondo!
Bisogna quindi aspettarsi un normale periodo di transizione in cui si cercherà di far affluire gli utilizzatori del vostro sito mobile, alla vostra app.
A questo punto, si è soliti intraprendere strategie di marketing per promuovere l’applicazione e farla conoscere al mondo.
Come sfruttare al meglio il vostro sito web
Oggi cercherò di darvi alcuni consigli per velocizzare questa transizione, partendo proprio dal vostro sito web.
Il vostro sito infatti, è pieno di opportunità! Non attira solo i vostri fedeli lettori, ma anche nuovo traffico tramite le tecniche di SEO, guest post, social network ed eventuali pubblicità.
Quando qualcuno scopre il vostro sito mobile esso diventa un candidato ideale per divenire un’utente della vostra app. Ma dovete rendergli la transizione il più semplice possibile!
Il vostro sito web o blog è il giusto punto di partenza per promuovere la vostra app, senza lanciarsi immediatamente dentro campagne marketing impegnative e dispendiose.
Ecco 6 possibili soluzioni per promuovere la vostra app, e portare il traffico del vostro sito nella vostra app:
1. Scrivere un post di presentazione
Quando si lancia una nuova applicazione, è bene fornire tutte le spiegazioni e le istruzioni per l’utilizzo.
I futuri utenti devono capire fin da subito le sue funzionalità, così da facilitane il futuro utilizzo.
Scrivete quindi un post di presentazione, spiegando il motivo che vi ha spinto a creare la vostra app, quello che la vostra app offre in più rispetto al vostro sito mobile e i vantaggi che porta agli utilizzatori. Non dimenticatevi di fornire i link per il download.
Prendete spunto dal post che abbiamo scritto per il lancio della nostra app MyGoodBarber .
É una buona idea anche aggiungere un’anteprima visiva al post di presentazione.
GoodBarber ogni settimana crea un video di presentazione di una delle migliori app create con la sua piattaforma.
Se siete fortunati, potrete usare gratuitamente questo video come showcase della vostra app.
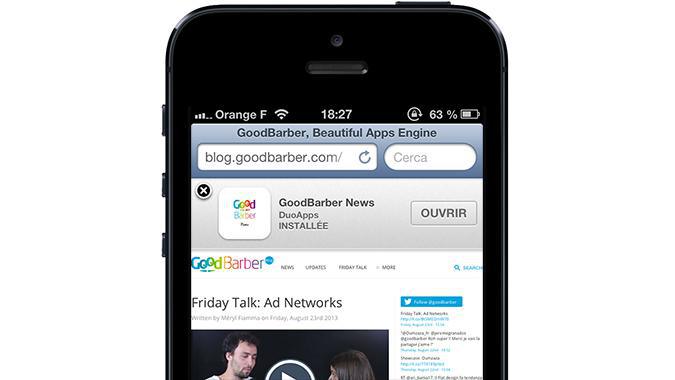
2. Smart app banner

Apple ha introdotto una funzione chiamata Smart App Banner che consente a gli utenti di iOS 6 di visualizzare un piccolo banner in alto, con tutte le informazioni relative all’applicazione.
Il banner appare automaticamente solo nei device che supportano l’applicazione e con le informazioni relative all’applicazione.
Inserirlo nella testata del proprio sito web è molto semplice. É infatti sufficiente aggiungere una riga di testo nel codice HTML della pagina desiderata.
Ecco il meta tag:
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
Tra i vantaggi dell’uso di questa funzione c’è il cambio automatico dei prezzi e dello store da paese a paese; se la vostra applicazione, per esempio, è disponibile solo sullo store italiano, gli utenti americani non vedranno il banner. Inoltre, se l’applicazione è già stata installata, il banner suggerirà automaticamente di aprire l’applicazione e non di scaricarla.
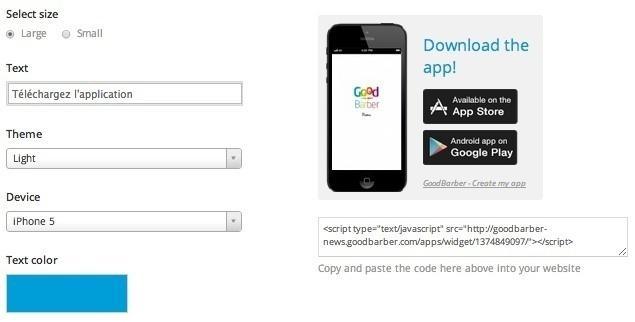
3. Widget

I widget sono un’eccellente strumento per promuovere la propria app.
Sono poco invasivi anche se presenti e sempre visibili su di ogni pagina del vostro sito.
Il widget mostra un’immagine di anteprima della vostra applicazione assieme al tasto di download, identificato con il brand dello store di riferimento, App Store, Google Play o entrambi.
Basta andare al menu Audience > Promuovi > Widget
4. Utilizzate i bottoni "Avaiable on..." ogni volta che potere

Lo trovate al menù Audience > Promuovi > Tasti.
5. Create un collegamento verso la vostra app
http:// [MyApp].goodbarber.app/apps/download/
6. La versione Web della vostra App Nativa

GoodBarber, dopo Salvador, oltre alla versione iOS e Android, offre anche una versione HTML5, con le stesse funzionalità della vostra app nativa.
Potete collegarla ad un dominio e utilizzarla come versione web del vostro sito.
Questi semplici accorgimenti saranno le fondamenta della vostra strategia di marketing.
Ora non vi resta che incominciare a promuovere la vostra app! Buona Fortuna! ;)
 Design
Design