Custom Connector - Crea un'applicazione per qualsiasi tipo di sito web
Scritto da Dumè Siacci il

Ti abbiamo parlato spesso degli oltre 30 connettori che hai a disposizione con GoodBarber , i quali ti permettono di connettere i tuoi contenuti alla tua applicazione mobile. Puó peró capitare che a mancare tra questi connettori sia proprio la tua piattaforma preferita.
Quello che noi facciamo da sempre é cercare di creare app native in grado di offrire una buona User Experience, provando a offrire una lista ricca di opzioni disponibili. Il problema é che ce ne sono a migliaia…
É per questo che oggi é giunto il momento di spiegarti come funziona il nostro Custom Connector. Questo connettore fa si che GoodBarber sia compatibile con tutti i servizi di pubblicazione di contenuti esistenti. Questo presuppone che c'é da lavorare un pochino… tu non preoccuparti, non é una missione impossibile.
In questo post scoprirai come creare un'app da Joomla, Drupal, exPublish, Spip etc… o anche una piattaforma che hai creato tu da zero.
1. Cos'é un connettore?
Quando abbiamo creato GoodBarber, quello che volevamo evitare la connessione diretta tra l'applicazione e dei siti web. Per 3 motivi:
- Una migliore manutenzione: Molti ci chiedono di modificare GoodBarber facendo in modo che alcune personalizzazioni fatte sul loro sito, avvengano contemporaneamente anche nell'app. Se l'app avesse una connessione diretta al sito, ogni modifica comporterebbe un reinvio agli store. Gestendo invece il tutto attraverso dei connettori, queste modifiche sono piú rapide ed efficienti.
- Una migliore performance: Noi vogliamo che la tua app sia il piú funzionale e fluida possible. Abbiamo da sempre una particolare attenzione al tempo di risposta, a data compression e trasmissione attraverso la rete. Forse giá saprai che la nostra infrastruttura é condivisa con WMaker, specializzata in web hosting da ormai piú di 10 anni. Con i nostri 2 servizi combinati serviamo piú di 250 milioni di richieste ogni mese.
- Nuovi connettori: Alcuni membri del nostro team lavorano costantemente sul motore di sincronizzazione, sono loro quelli che si occupano di creare nuovi connettori.
Un connettore é qui per tradurre il contenuto del tuo sito web nel formato della tua app nativa. Perché non crearne uno anche tu?
2. Il Connettore Personalizzato, creato da te
Se ad esempio hai un sito creato con Joomla, puoi utilizzare il connettore RSS. Questo ti impedirá peró di accedere ad alcune delle migliori caratteristiche della tua app come: commenti nei post, motore di ricerca di contenuti, pagina dei preferiti.
L'idea é quindi quella di creare il tuo proprio feed e connetterlo alla tua app GoodBarber. In questo modo avrai il totale controllo di tutti i contenuti.
Non é difficile farlo, hai peró bisogno di alcune conoscenze di programmazione.
3. Cosa posso fare con un connettore personalizzato?
In base alle tue esigenze, dovrai creare diversi feed:
- Ultimi articoli;
- Ricevere e inviare commenti;
- Elementi filtrati per categorie o tag;
- Motore di ricerca.
4. Come creare un feed personalizzato?
Nel backend troverai tutte le istruzioni con gli step da seguire. Devi andare su Impostazioni > Aiuti on line > Guida per sviluppatori, lì troverai tutte le specifiche tecniche per creare il tuo feed. Tieni in mente 2 cose importanti:
- Tutti i feed devono essere in formato JSON, con la medesima struttura.
- In base al tipo di contenuti, alcuni attributi differiranno da altri.
Addentriamoci addesso in questioni un po’ più tecniche!
Qui hai il feed che creerai per visualizzare articoli nella tua app. Il modo più semplice per farlo è creare un feed che mostri gli ultimi 24 articoli del tuo sito web. Sarà comunque abbastanza simile se vuoi creare un feed che visualizzi altri articoli (basati su un tag ad esempio) o un feed contenga la risposta a una specifica ricerca.
{
"generated_in" : "0.010000 s",
"items" : [
{
"author" : "Author of the post",
"commentsEnabled" : true,
"commentsPostUrl" : "URL_API_COMMENTS",
"commentsUrl" : "URL_FEED_COMMENTS",
"content" : "...",
"date" : "2013-10-23T21:57:00+02:00",
"id" : 123456,
"images" : [
{
"id" : "image_123456",
"url" : "URL_ORIGINAL_IMAGE",
}
],
"largeThumbnail" : "URL_LARGE_THUMBNAIL",
"nbComments" : 12,
"smallThumbnail" : "URL_SMALL_THUMBNAIL",
"subtype" : "custom",
"summary" : "...",
"tumbnail" : "URL_THUMBNAIL",
"title" : "Title of the post",
"type" : "article",
"url" : "URL_POST",
},
...
],
"next_page" : "http://www.example.com/json.php?page=2",
"stat" : "ok",
"title" : "Example",
"url" : "http://www.example.com"
}
Alla radice del dizionario JSON devi inserire il metadata del feed. Qui puoi trovare la descrizione.
Struttura principale del file JSON
Queste keys si troveranno alla radice del feed.
Name | Type | Description |
generated_in | String | Generation time of the response |
items | Array of Items | Array of items to be returned |
next_page | String | URL of the next_page to call (calculated with the page and per_pageargs) |
stat | String | Status of the response ("ok" is everything is fine, "error" otherwise) |
title | String | Title of the source |
url | String | URL of the source |
Keys del dizionario dei termini generali
Queste keys sono le stesse per tutti gli item. Se l’esempio fosse relativo al feed personalizzato di fotografie, questi sarebbero gli attributi da utilizzare.
Name | Type | Description |
id | String | Item unique identifier on its source |
type | String | Item type |
title | String | Item title |
url | String | Item URL on its source |
categories | Array of Strings | Categories associated with the item on the source |
date | String (date) | Item publication date |
author | String | Item author |
subtype | String | Item subtype (generally describes the service type of the source) |
Visto che il nostro esempio è relativo a un feed di articoli, dobbiamo inserire queste keys per tutti gli oggetti.
Name | Type | Description |
nbComments | Integer | Number of comments associated with the item on its source |
commentsEnabled | Bool | Describes if the comments have to be enabled or not for this item |
commentsUrl | String | URL to access the JSON feed of comments for this item |
commentsPostUrl | String | URL that allows to post comments on this item |
summary | String | Summary of the article (no HTML, text only) |
content | String | Article content |
smallThumbnail | String | Article thumbnail (small format) |
thumbnail | String | Article thumbnail (medium format) |
largeThumbnail | String | Article thumbnail (big format) |
images | Array of Dict | List of images contained in the article |
images/[]/id | String | Value of the id attribute of the <img> tags in article content |
images/[]/url | String | Image URL |
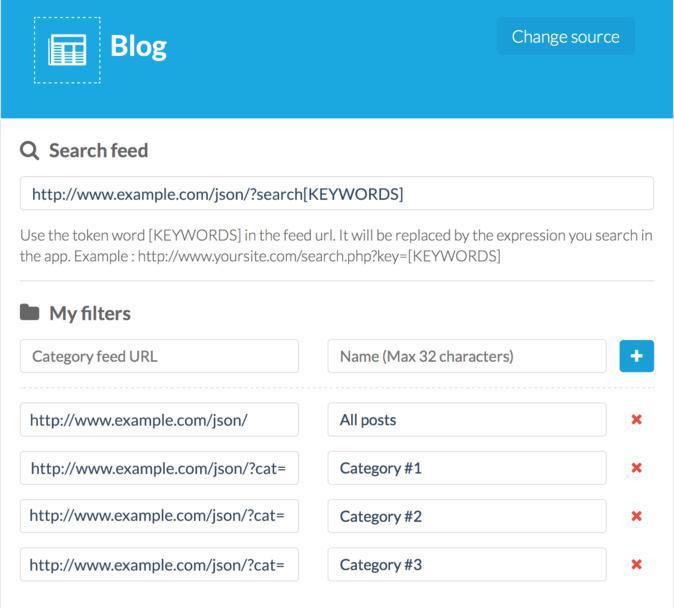
5. Connetti il tuo feed personalizzato alla tua app GoodBarber

Ora che il tuo feed è pronto, devi tornare al tuo backend per poterlo collegare. Una volta che avrai effettuato questo passaggio, non ci saranno altri ostacoli sul tuo cammino.
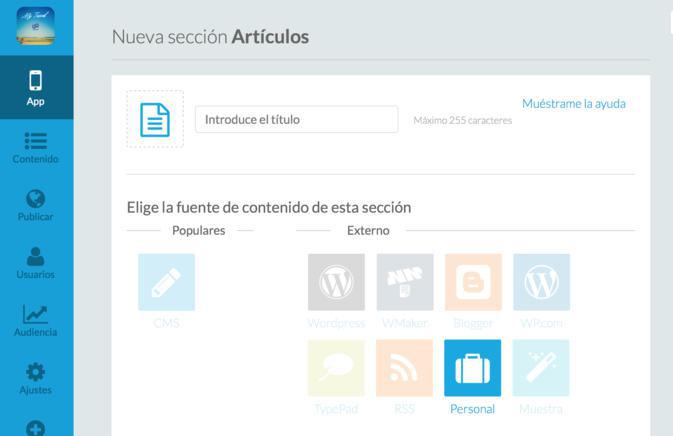
Se hai già avuto modo di utilizzare il nostro backend, saprai che ogni volta che aggiungi una sezione, si visualizza una lista con i connettori. All’interno di questa lista dovrai scegliere l’icona Custom con la valigia (la trovi per le seguenti sezioni: Articoli, Foto, Video, Audio, Mappa e Calendario).

Salva e dai subito un’occhiata ai risultati!
Tradotto da Michele Pisani
 Design
Design