Gestione delle mappe su PWA: scegli il tuo provider
Scritto da Anda MB il

Potresti non essere al corrente, ma recentemente Google ha modificato la sua politica dei prezzi per i servizi Mappa. In precedenza completamente gratuito, l'utilizzo di Google Maps è ora soggetto a fatturazione e potrebbe avere un impatto su di te se raggiungi un determinato tasso di utilizzo della mappa nella tua PWA.
Spiegazioni.
Spiegazioni.
Mostra una mappa, come funziona?
Quando hai una mappa nella tua app, vengono visualizzati due elementi:
Non ci sono molti fornitori di mappe sul mercato ed i nuovi impieghi delle mappe danno ai dati sulla posizione sempre più valore. Se tali servizi erano in precedenza gratuiti, i prezzi sono ora applicati nella maggior parte dei casi. Con questo in mente, è stato fondamentale per noi darti l'opportunità di scegliere il fornitore che meglio si adatta alle tue esigenze, tra queste due istituzioni di mercato: Google Maps e Mapbox.
Vediamo in dettaglio cosa li differenzia.
- i punti che hai creato grazie al CMS di GoodBarber
- la mappa di base, proveniente da un provider esterno
Non ci sono molti fornitori di mappe sul mercato ed i nuovi impieghi delle mappe danno ai dati sulla posizione sempre più valore. Se tali servizi erano in precedenza gratuiti, i prezzi sono ora applicati nella maggior parte dei casi. Con questo in mente, è stato fondamentale per noi darti l'opportunità di scegliere il fornitore che meglio si adatta alle tue esigenze, tra queste due istituzioni di mercato: Google Maps e Mapbox.
Vediamo in dettaglio cosa li differenzia.
Google Maps

Troverai maggiori dettagli qui
Google Maps è il leader di mercato tra i fornitori di mappe, con 10 anni di esperienza. Fino a questo mese, era l'unico fornitore di mappe per la tua PWA, disponibile su GoodBarber.
Google Maps utilizza il principio della mappa scorrevole per la visualizzazione delle sue mappe. Si basa sull'assemblaggio di "tessere" per visualizzare la mappa. La mappa è divisa in una piccola immagine di 256 px per lato. Viene chiamata e generata con un flusso che dipende dal livello di zoom e dalla navigazione dell'utente. È il modo classico di visualizzare le mappe sul web.
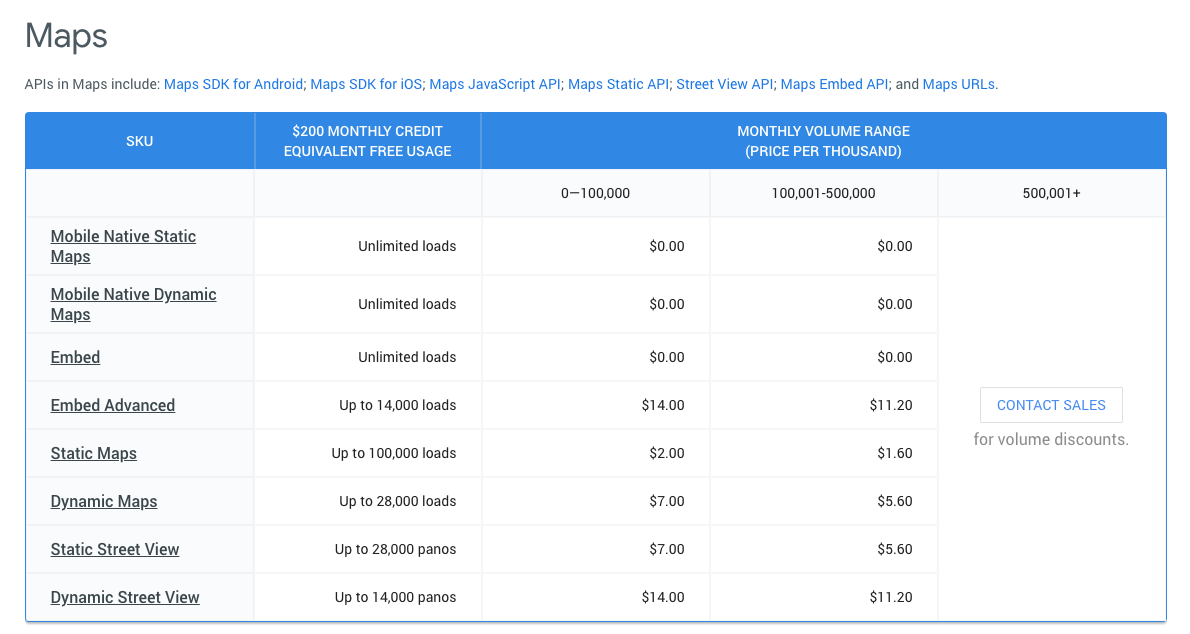
Per visualizzare le mappe nella tua PWA, utilizziamo l'API di mappe dinamiche che è diventata un'opzione a pagamento. Come puoi vedere nella figura seguente, il prezzo si applica al numero di caricamenti della mappa. Google offre un credito mensile di $200 che equivale a 28.000 caricamenti. Oltre questo limite, costerà $7 per 100.000 caricamenti aggiuntivi.
Google Maps utilizza il principio della mappa scorrevole per la visualizzazione delle sue mappe. Si basa sull'assemblaggio di "tessere" per visualizzare la mappa. La mappa è divisa in una piccola immagine di 256 px per lato. Viene chiamata e generata con un flusso che dipende dal livello di zoom e dalla navigazione dell'utente. È il modo classico di visualizzare le mappe sul web.
Per visualizzare le mappe nella tua PWA, utilizziamo l'API di mappe dinamiche che è diventata un'opzione a pagamento. Come puoi vedere nella figura seguente, il prezzo si applica al numero di caricamenti della mappa. Google offre un credito mensile di $200 che equivale a 28.000 caricamenti. Oltre questo limite, costerà $7 per 100.000 caricamenti aggiuntivi.
Secondo Google, questo è il modo in cui vengono trattati i caricamenti:
"Dopo che una pagina web o un'applicazione carica una mappa, o un'immagine statica della mappa o un panorama di Street View, qualsiasi interazione dell'utente con essa, come ad esempio panoramica, zoom o cambio dei livelli della mappa, non genera caricamenti aggiuntivi delle mappe o influisce sui limiti di utilizzo “.
Per noi è diventato molto importante darti l'opportunità di scegliere un altro fornitore di mappe, che offre tariffe leggermente diverse da quelle di Google.
"Dopo che una pagina web o un'applicazione carica una mappa, o un'immagine statica della mappa o un panorama di Street View, qualsiasi interazione dell'utente con essa, come ad esempio panoramica, zoom o cambio dei livelli della mappa, non genera caricamenti aggiuntivi delle mappe o influisce sui limiti di utilizzo “.
Per noi è diventato molto importante darti l'opportunità di scegliere un altro fornitore di mappe, che offre tariffe leggermente diverse da quelle di Google.
Mapbox

Troverai maggiori dettagli qui
Mapbox è un fornitore di mappe che, a differenza delle mappe di Google, utilizza le tessere vettoriali che danno un aspetto fluido e veloce alle visualizzazioni della mappa. Le tessere non sono più immagini, ma file contenenti ciascun punto geografico, i dati necessari per descrivere gli elementi che corrispondono ai grafici vettoriali.
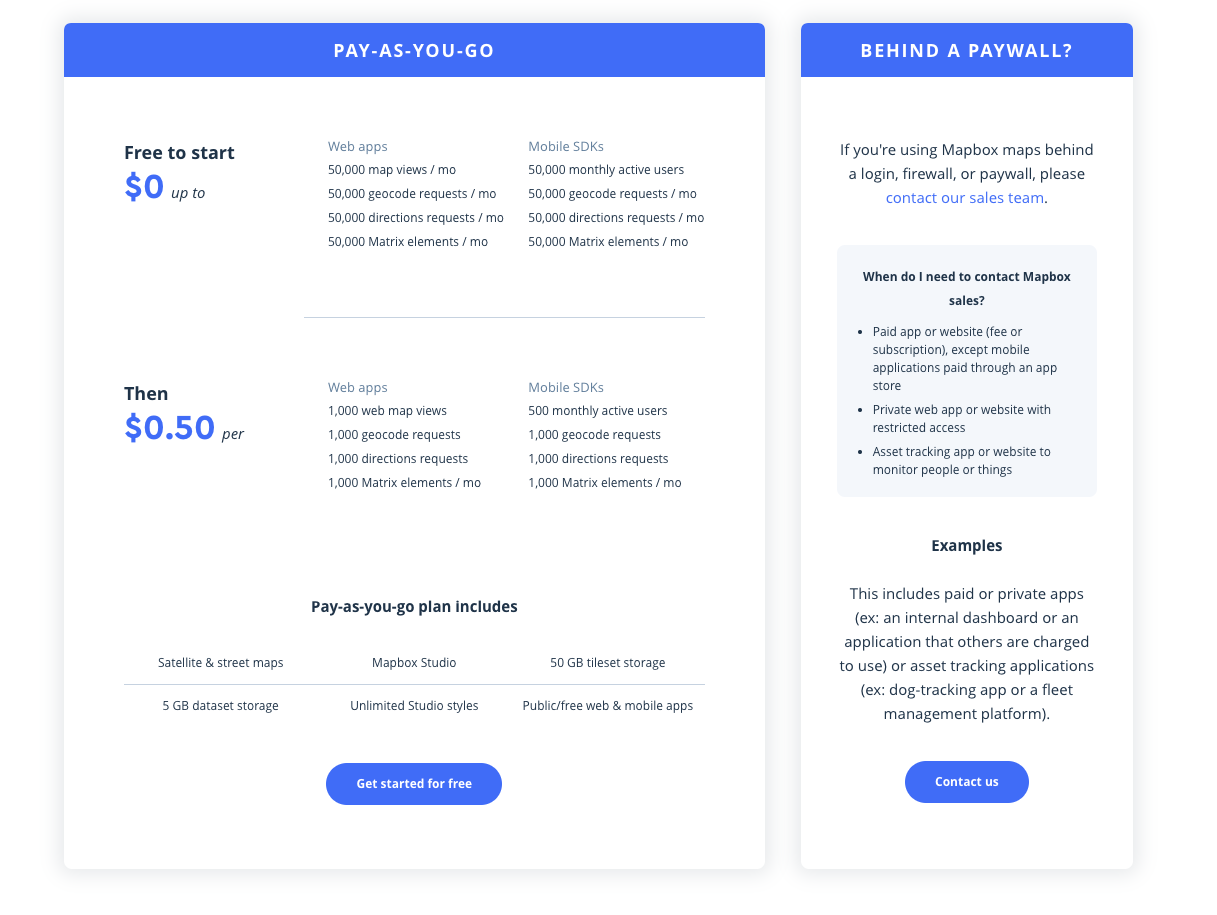
Per quanto riguarda il prezzo, Mapbox utilizza le viste e non i caricamenti. 50.000 visualizzazioni al mese sono offerte, oltre questo, il costo é di $0,50 per 1.000 visualizzazioni aggiuntive.
Per quanto riguarda il prezzo, Mapbox utilizza le viste e non i caricamenti. 50.000 visualizzazioni al mese sono offerte, oltre questo, il costo é di $0,50 per 1.000 visualizzazioni aggiuntive.
Secondo Mapbox, "una singola vista mappa viene registrata quando quattro tessere vengono caricate nella finestra. "
É ben evidente che ciascun fornitore di mappe è diverso, sia in termini di tecniche utilizzate per la visualizzazione di mappe e servizi offerti, sia in termini di prezzo. Ti offriamo la possibilità di cambiare il tuo provider a tuo piacimento, attraverso un clic dal back office.
É ben evidente che ciascun fornitore di mappe è diverso, sia in termini di tecniche utilizzate per la visualizzazione di mappe e servizi offerti, sia in termini di prezzo. Ti offriamo la possibilità di cambiare il tuo provider a tuo piacimento, attraverso un clic dal back office.
Come scegliere il tuo provider di mappe?

Nel tuo back office, vai nel menu:
Impostazioni> Opzioni dell'app> Impostazioni generali
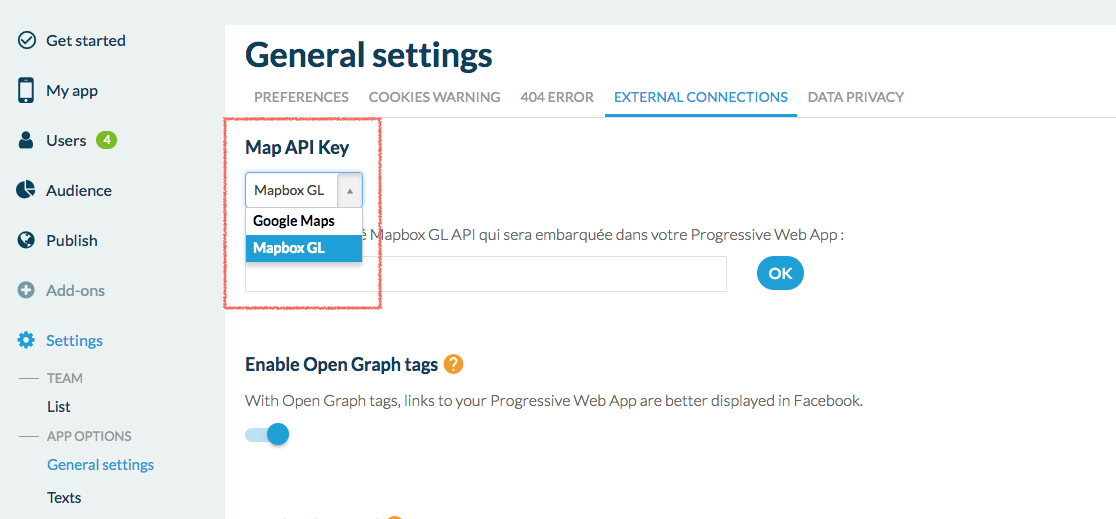
In seguito, seleziona la scheda Connessioni esterne. Qui troverai un menu a tendina che ti consentirà di scegliere tra Google Maps e Mapbox.
Impostazioni> Opzioni dell'app> Impostazioni generali
In seguito, seleziona la scheda Connessioni esterne. Qui troverai un menu a tendina che ti consentirà di scegliere tra Google Maps e Mapbox.
Una volta scelto il provider, dovrai inserire la chiave API e aggiornare la tua PWA. Questa scelta verrà applicata a tutte le mappe del tua PWA: sezione Mappa, sezione Agenda (nei dettagli dell'evento) e nella mappa del widget Home.
 Design
Design