Gestisci facilmente i tuoi tag PWA con Google Tag Manager
Scritto da Jerome Granados il

"Se non riesci a misurarlo, non puoi migliorarlo."
Questa famosa citazione è spesso attribuita a Peter Drucker, considerato il fondatore della moderna gestione aziendale. Se sei appassionato di raccolta e analisi dei dati, la nostra integrazione di Google Tag Manager nella tua Progressive Web App ti aprirà infinite possibilità. Tramite GTM, puoi utilizzare qualsiasi servizio web per misurare ciò che sta accadendo nella tua PWA e quindi prendere le giuste decisioni per migliorarla.
Questa famosa citazione è spesso attribuita a Peter Drucker, considerato il fondatore della moderna gestione aziendale. Se sei appassionato di raccolta e analisi dei dati, la nostra integrazione di Google Tag Manager nella tua Progressive Web App ti aprirà infinite possibilità. Tramite GTM, puoi utilizzare qualsiasi servizio web per misurare ciò che sta accadendo nella tua PWA e quindi prendere le giuste decisioni per migliorarla.
Che cos'è Google Tag Manager?

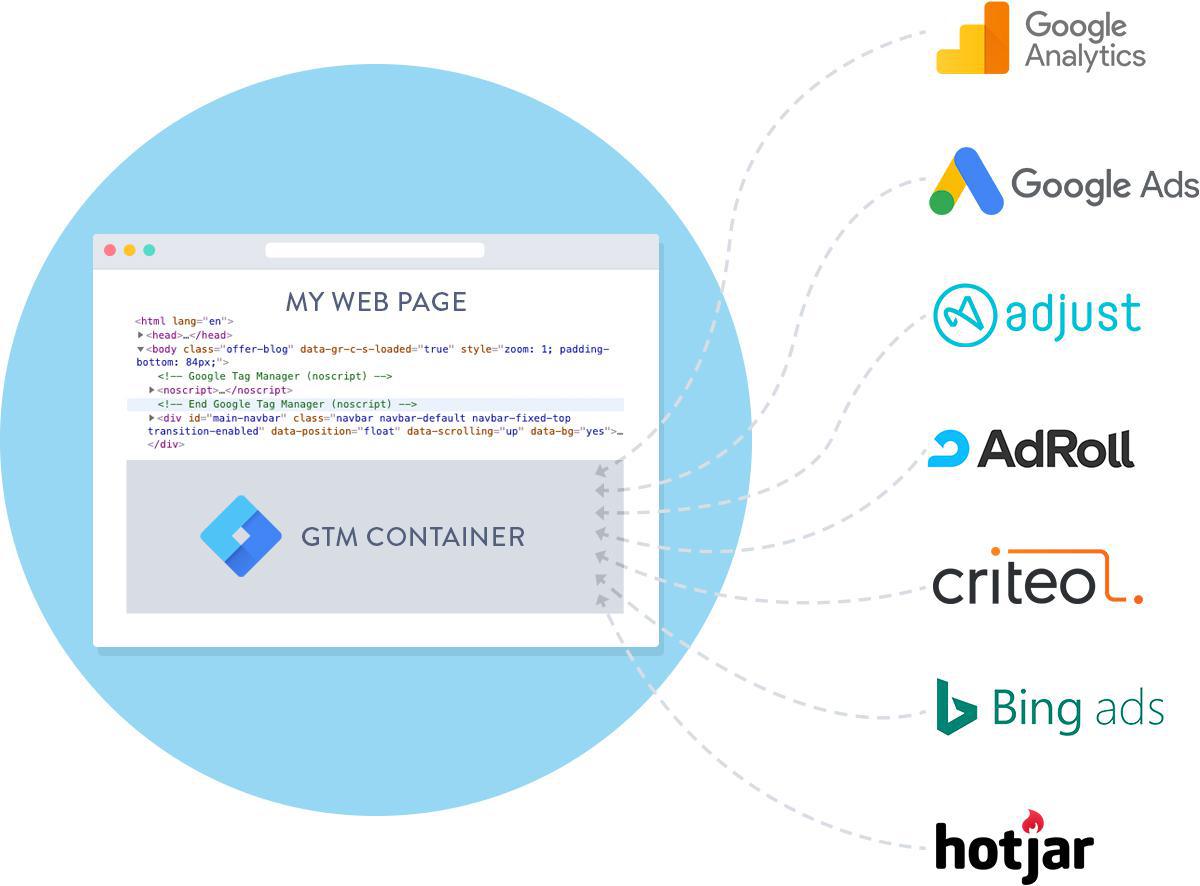
Google Tag Manager è un "Sistema di gestione dei tag". È un servizio che consente di utilizzare una piccola porzione di codice javascript su una pagina Web per richiamare altre parti di codice javascript. Per semplificare, si tratta di una casella vuota (chiamata contenitore) in cui è possibile visualizzare ciò che si desidera (un tag) quando lo si desidera.
L'interesse principale di TMS è che esegui un intervento tecnico sul tuo sito solo una volta. Una volta aggiunto il javascript TMS, non è necessario preoccuparsene. Il resto della configurazione viene eseguito nell'interfaccia di gestione TMS.
Google Tag Manager è un servizio offerto da Google. Dall'interfaccia di gestione GTM, aggiungi tag e definisci i trigger.
I tag sono i diversi codici javascript che si desidera eseguire nel contenitore sul proprio sito.
I trigger sono regole definite per attivare la visualizzazione dei tag.
GTM offre un gran numero di tag e trigger per impostazione predefinita, il che rende la sua configurazione abbastanza semplice, pur avendo un'interfaccia che all'inizio può sembrare complessa.
Ad esempio, se usi AdRoll per realizzare campagne di re-targeting, aggiungi semplicemente il tag AdRoll in GTM e associa il trigger che attiva una visualizzazione su tutte le pagine del tuo PWA e voilà!
L'interesse principale di TMS è che esegui un intervento tecnico sul tuo sito solo una volta. Una volta aggiunto il javascript TMS, non è necessario preoccuparsene. Il resto della configurazione viene eseguito nell'interfaccia di gestione TMS.
Google Tag Manager è un servizio offerto da Google. Dall'interfaccia di gestione GTM, aggiungi tag e definisci i trigger.
I tag sono i diversi codici javascript che si desidera eseguire nel contenitore sul proprio sito.
I trigger sono regole definite per attivare la visualizzazione dei tag.
GTM offre un gran numero di tag e trigger per impostazione predefinita, il che rende la sua configurazione abbastanza semplice, pur avendo un'interfaccia che all'inizio può sembrare complessa.
Ad esempio, se usi AdRoll per realizzare campagne di re-targeting, aggiungi semplicemente il tag AdRoll in GTM e associa il trigger che attiva una visualizzazione su tutte le pagine del tuo PWA e voilà!
Come utilizzare Google Tag Manager con la mia PWA GoodBarber?

Innanzitutto, devi accedere all'interfaccia di Google Tag Manager. Se non lo hai già fatto, devi prima creare un contenitore. È possibile creare diversi container in GTM ma, in pratica, uno è sufficiente.
Una volta creato il contenitore, recuperare il suo ID. Lo trovi nel formato GTM-XXXXXXX.
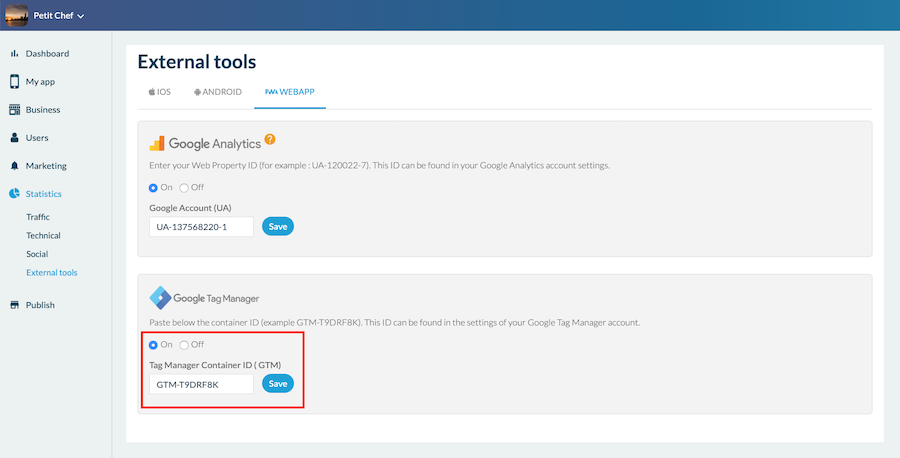
Dopodiché, vai al back office della tua PWA. Apri il menu Statistiche > Strumenti esterni > scheda PWA
Nel blocco Google Tag Manager, fai clic su ON, inserisci l'ID del tuo contenitore e fai clic su Salva.
Quindi vai a Pubblica > PWA > Aggiorna e aggiorna la tua app.
Nota: per quanto riguarda l'aggiornamento dell'app, ricorda di controllare se l'ultima versione che hai compilato supporta la funzione Google Tag Manager. In caso contrario, ricompila la tua PWA.
Se è già supportato, è sufficiente un semplice aggiornamento delle impostazioni della PWA per applicare la configurazione di Google Tag Manager.
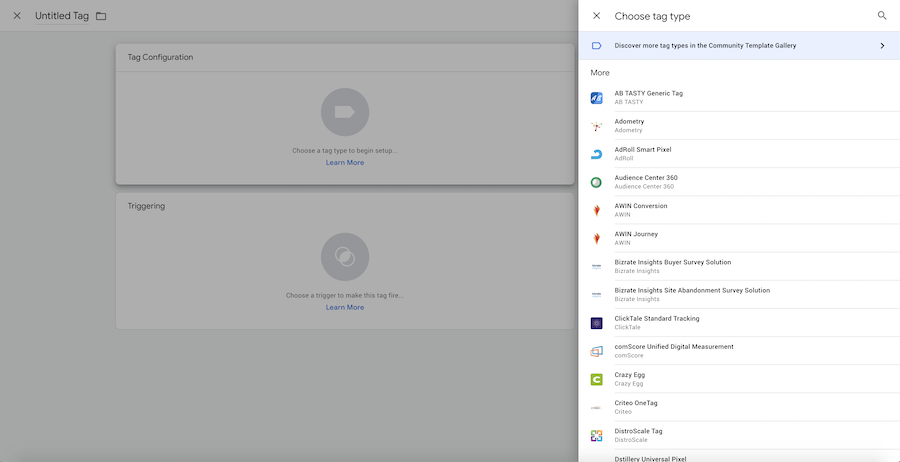
Dopo aver inserito l'ID del tuo contenitore GTM nella tua PWA (e averla aggiornata), tutto ciò che devi fare è accedere all'interfaccia di gestione GTM per configurare i tag e i trigger nel tuo contenitore.
La guida online di Google è molto dettagliata, e spiega come farlo passo dopo passo.
Una volta creato il contenitore, recuperare il suo ID. Lo trovi nel formato GTM-XXXXXXX.
Dopodiché, vai al back office della tua PWA. Apri il menu Statistiche > Strumenti esterni > scheda PWA
Nel blocco Google Tag Manager, fai clic su ON, inserisci l'ID del tuo contenitore e fai clic su Salva.
Quindi vai a Pubblica > PWA > Aggiorna e aggiorna la tua app.
Nota: per quanto riguarda l'aggiornamento dell'app, ricorda di controllare se l'ultima versione che hai compilato supporta la funzione Google Tag Manager. In caso contrario, ricompila la tua PWA.
Se è già supportato, è sufficiente un semplice aggiornamento delle impostazioni della PWA per applicare la configurazione di Google Tag Manager.
Dopo aver inserito l'ID del tuo contenitore GTM nella tua PWA (e averla aggiornata), tutto ciò che devi fare è accedere all'interfaccia di gestione GTM per configurare i tag e i trigger nel tuo contenitore.
La guida online di Google è molto dettagliata, e spiega come farlo passo dopo passo.
Shopping App, opzione speciale AMP / GTM

Dalla fine di dicembre 2019, è possibile attivare AMP (Accelerated Mobile Pages) per la pagina del prodotto delle Shopping App di GoodBarber. Se hai attivato AMP nella tua app di Shopping e vuoi aggiungere un contenitore GTM alla versione AMP della pagina del tuo prodotto, puoi farlo!
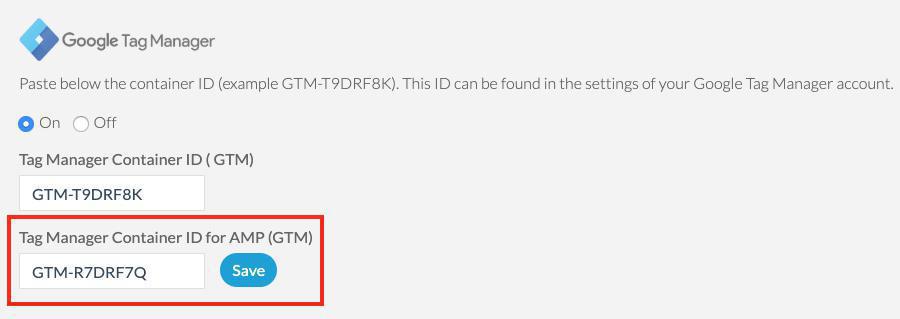
Per fare ciò, è sufficiente creare un contenitore riservato per AMP nel tuo account Google Tag Manager. Ottieni l'ID di questo contenitore e inseriscilo nel back office della tua Shopping app.
Per fare ciò, vai al menu Statistiche > Strumenti esterni > Scheda PWA. Viene fornito un campo di input GTM dedicato all'AMP.
Per fare ciò, è sufficiente creare un contenitore riservato per AMP nel tuo account Google Tag Manager. Ottieni l'ID di questo contenitore e inseriscilo nel back office della tua Shopping app.
Per fare ciò, vai al menu Statistiche > Strumenti esterni > Scheda PWA. Viene fornito un campo di input GTM dedicato all'AMP.
Esistono moltissimi possibili utilizzi per Google Tag Manager, che possono andare ben oltre la raccolta di statistiche. Se desideri approfondire le tue conoscenze sull'argomento, ti consigliamo di leggere il blog di Simo Ahava . Contiene molti esempi d'uso interessanti per Google Tag Manager.
 Design
Design