Gli effetti di iOS7
Scritto da GoodBarber Team il

Dal momento in cui iOS7 è stato rilasciato, il nostro team ha lavorato per rendere disponibili tutte le nuove opzioni fornite, così da migliorare il design della vostra applicazione. Alex e Mathieu hanno apportato grandi miglioramenti alle nostre app iOS, dandovi così nuovi strumenti per creare il design della vostra app.
Parlando dei miglioramenti apportati alla user experience, pensiamo che non ci sia modo migliore di un video per mostrarvi le modifiche che queste nuove impostazioni possono apportare alla vostra applicazione iOS.
In seguito daremo anche uno sguardo più dettagliato a tutte le nuove opzioni.
Parlando dei miglioramenti apportati alla user experience, pensiamo che non ci sia modo migliore di un video per mostrarvi le modifiche che queste nuove impostazioni possono apportare alla vostra applicazione iOS.
In seguito daremo anche uno sguardo più dettagliato a tutte le nuove opzioni.
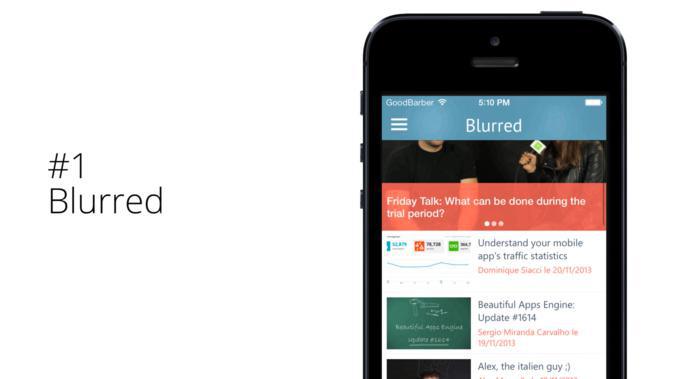
Intestazione Blurred

L'opzione Blurred per l'intestazione e la barra degli strumenti è l'elemento più significativo del nuovo design iOS7. É il design di default applicato da Apple sul suo OS, come potete vedere per esempio nell'app Mail.
É una sorta di effetto "opaco" per l'intestazione: Potete vedere che vi è qualcosa sotto (per esempio, i contenuti quando scorrete il testo), ma non è trasparente.
Questa opzione viene abilitata solo su i dispositivi iOS 7. I dispositivi iOS 6 o precedenti utilizzeranno automaticamente l'opzione Transparente.
É una sorta di effetto "opaco" per l'intestazione: Potete vedere che vi è qualcosa sotto (per esempio, i contenuti quando scorrete il testo), ma non è trasparente.
Questa opzione viene abilitata solo su i dispositivi iOS 7. I dispositivi iOS 6 o precedenti utilizzeranno automaticamente l'opzione Transparente.
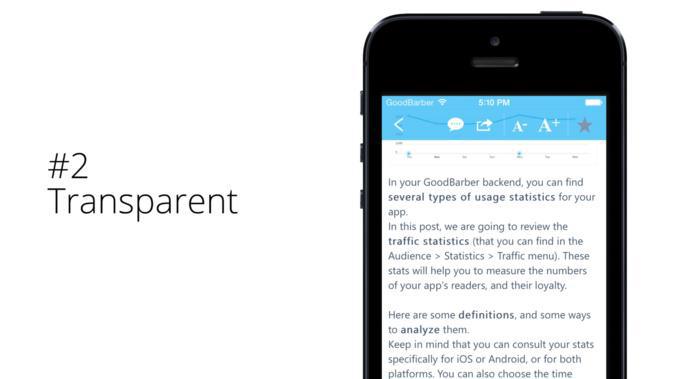
Intestazione Transparente

L'opzione Transparente è una variante dell'opzione Blurred. L'intestazione è impostata su di uno sfondo transparente, che permette di vedere chiaramente il contenuto scorrevole che vie è dietro.
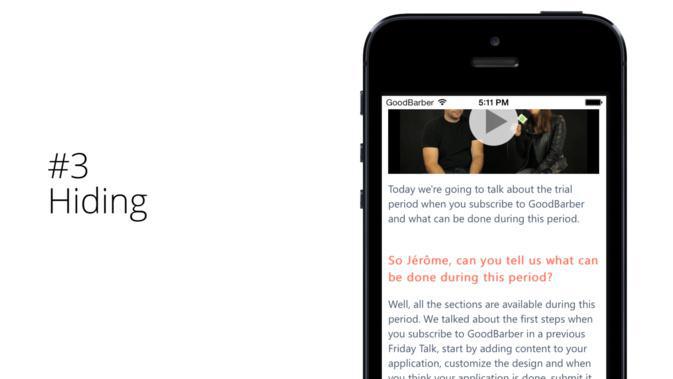
Intestazione Nascosta

L'opzione Hiding permette di nascondere l'intestazione durante lo scroll dei contenuti, fino a farla scomparire completamente. Potete trovarne un'esempio nell'app Safari o su Instagram. Ciò che la rende davvero interessante è che gli elementi dell'intestazione scaleranno automaticamente durante la scomparsa dell'intestazione.
É un'opzione molto valida se siete soliti pubblicare post molto lunghi nella vostra app: L'utente avrà a disposizione tutto lo schermo per visualizzare i vostri contenuti.
É un'opzione molto valida se siete soliti pubblicare post molto lunghi nella vostra app: L'utente avrà a disposizione tutto lo schermo per visualizzare i vostri contenuti.
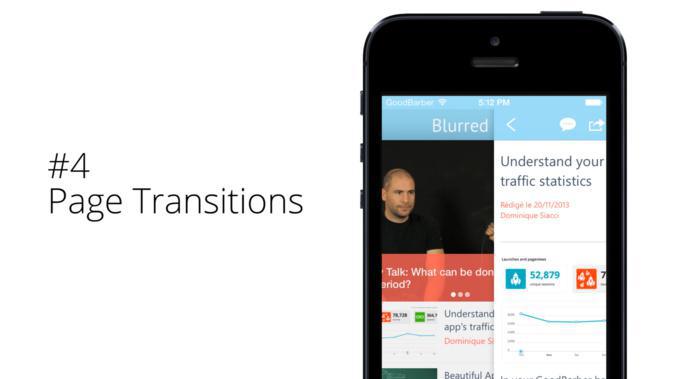
Transizione tra le pagine

Ultimo ma non meno importante, abbiamo implementato nuove transizioni tra le pagine. Ora è possibile tornare indietro da una pagina di dettaglio all'elenco dei contenuti facendo scorrere il dito verso sinistra, e con lo stesso gesto visualizzare il menù Swipe o Little Swipe.
Come abilitarle nella vostra app iOS?
Queste opzioni sono disponibili dall'update #1513 di giovedì 5 Novembre. Perciò se la vostra app è stata generata dopo questa data, potete già utilizzate tutti questi effetti.
Altrimenti, dovrete generare una nuova versione delle vostra app e pubblicarne un'aggiornamento sullo Store. Probabilmente sarete già degli esperti ninja di questa procedura, quindi non vi sarà difficile ;)
Nel vostro backoffice potete trovare le nuove opzioni nel menù Design > Generale > Design Generale> Header > Impostazioni Avanzate.
Il team Android sta lavorando sodo per fornirvi al più presto le stesse opzioni di design (anche se probabilmente non saremo in grado di implementare l'effetto Blurred per Android), quindi mantenetevi aggiornati e seguite i nostri updates :)
Altrimenti, dovrete generare una nuova versione delle vostra app e pubblicarne un'aggiornamento sullo Store. Probabilmente sarete già degli esperti ninja di questa procedura, quindi non vi sarà difficile ;)
Nel vostro backoffice potete trovare le nuove opzioni nel menù Design > Generale > Design Generale> Header > Impostazioni Avanzate.
Il team Android sta lavorando sodo per fornirvi al più presto le stesse opzioni di design (anche se probabilmente non saremo in grado di implementare l'effetto Blurred per Android), quindi mantenetevi aggiornati e seguite i nostri updates :)
 Design
Design