GoodBarber app : Un nuovo modello per la sezione Mappa
Scritto da Marie Pireddu il

Con l'obiettivo di fornirvi uno strumento che garantisca un'esperienza utente ottimale nella vostra app, abbiamo rilasciato alcuni aggiornamenti del design e nuove funzionalità.
Il più recente è un nuovo modello per la sezione della mappa. Questo modello non solo rappresenta un nuovo modo di navigare tra la visualizzazione della mappa e quella dell'elenco delle località, ma è anche ricco di altre interessanti funzionalità.
Oltre alla navigazione fluida e istintiva, questo modello è innovativo perché consente agli utenti di accedere alle informazioni e di eseguire azioni direttamente dall'elenco delle località, prima ancora di doverne consultare i dettagli.
Il più recente è un nuovo modello per la sezione della mappa. Questo modello non solo rappresenta un nuovo modo di navigare tra la visualizzazione della mappa e quella dell'elenco delle località, ma è anche ricco di altre interessanti funzionalità.
Oltre alla navigazione fluida e istintiva, questo modello è innovativo perché consente agli utenti di accedere alle informazioni e di eseguire azioni direttamente dall'elenco delle località, prima ancora di doverne consultare i dettagli.

Con questo nuovissimo modello, l'utente può ora
- navigare in due modi diversi tra la mappa e l'elenco delle località
- aggiungere direttamente una località ai propri preferiti
- visualizzare in uno slideshow tutte le foto di un luogo, direttamente nella schermata dell'elenco dei luoghi
Due modi per navigare tra la mappa e l'elenco delle località
1) Un pulsante di navigazione fluttuante per passare da una schermata all'altra:
Con questo nuovo modello, i vostri utenti vedranno ora un pulsante "Mostra mappa" nell'elenco delle sedi. Facendo semplicemente clic su di esso, visualizzeranno la mappa delle vostre sedi. Per tornare alla schermata dell'elenco, basta fare clic sul pulsante "Mostra elenco". Il pulsante può essere personalizzato dal pannello di modifica della sezione.
2) Scorrere il dito verso il basso dall'elenco delle sedi
Il secondo modo per visualizzare la mappa consiste nel passare il dito verso il basso dalla parte superiore dello schermo. Per tornare alla visualizzazione dell'elenco, basta un semplice movimento di scorrimento verso l'alto.
Con questo nuovo modello, i vostri utenti vedranno ora un pulsante "Mostra mappa" nell'elenco delle sedi. Facendo semplicemente clic su di esso, visualizzeranno la mappa delle vostre sedi. Per tornare alla schermata dell'elenco, basta fare clic sul pulsante "Mostra elenco". Il pulsante può essere personalizzato dal pannello di modifica della sezione.
2) Scorrere il dito verso il basso dall'elenco delle sedi
Il secondo modo per visualizzare la mappa consiste nel passare il dito verso il basso dalla parte superiore dello schermo. Per tornare alla visualizzazione dell'elenco, basta un semplice movimento di scorrimento verso l'alto.
Come potete vedere, questo nuovo modello offre un modo nuovo, moderno e bello di presentare l'elenco e la mappa dei punti di interesse.
E ora le interessanti funzioni extra incluse in questo modello:
Aggiungi il luogo ai preferiti
Innanzitutto, gli utenti possono ora aggiungere la località ai loro preferiti direttamente dalla schermata dell'elenco, facendo clic sull'icona Preferito visualizzata nell'angolo superiore destro della miniatura della località.
E ora le interessanti funzioni extra incluse in questo modello:
Aggiungi il luogo ai preferiti
Innanzitutto, gli utenti possono ora aggiungere la località ai loro preferiti direttamente dalla schermata dell'elenco, facendo clic sull'icona Preferito visualizzata nell'angolo superiore destro della miniatura della località.
Slideshow
Sempre senza lasciare la schermata dell'elenco delle località, i vostri utenti possono visualizzare una presentazione di tutte le foto della località grazie allo slideshow.
Sempre senza lasciare la schermata dell'elenco delle località, i vostri utenti possono visualizzare una presentazione di tutte le foto della località grazie allo slideshow.
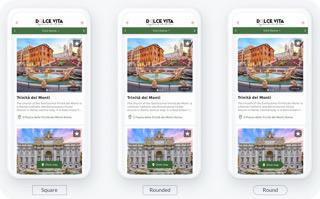
Bellissime opzioni di design per la sezione della mappa

In linea con il nostro Sistema di design, qualche mese fa abbiamo rilasciato la funzione Stile degli elementi e l'effetto rotondo su miniature e celle. Grazie a questi stili per gli elementi, potrete modernizzare il design della vostra app applicando bordi arrotondati a widget e sezioni.
Questo si applica perfettamente alla sezione della mappa. Vi permette di presentare la presentazione di tutte le illustrazioni delle vostre località nel modo migliore. Grazie alla forma arrotondata, darete alla vostra app un aspetto più fresco e moderno.
Questo si applica perfettamente alla sezione della mappa. Vi permette di presentare la presentazione di tutte le illustrazioni delle vostre località nel modo migliore. Grazie alla forma arrotondata, darete alla vostra app un aspetto più fresco e moderno.
Per saperne di più sul nostro sistema di design e sulle migliori pratiche da seguire, cliccate qui .
Ora, per gli sviluppatori, un piccolo "suggerimento" ;)
Potete personalizzare le vostre icone con l'estensione JSON . Questa estensione gratuita vi dà accesso diretto ai file di configurazione che vi permettono di personalizzare ulteriormente la vostra app. Una volta installata l'estensione, nel menu Design e struttura > Sezioni > nella Struttura (menu laterale destro), cliccate sui tre punti della vostra sezione mappa. Apparirà un sottomenu, in cui cliccare su </> JSON. Si aprirà il pannello di modifica del JSON. È ora possibile personalizzare le icone.
Per mantenere la coerenza visiva della vostra app e seguire le linee guida del nostro Design System , la personalizzazione dell'icona sarà applicata ovunque l'icona venga chiamata nell'app. Ad esempio, se si personalizza l'icona dei Preferiti, ad esempio cambiandola dall'icona a forma di stella a quella a forma di cuore, ciò si applicherà alle altre sezioni dell'app in cui si ha accesso ai preferiti, come gli articoli del blog, le foto, ecc. Se si desidera avere un'icona separata per una sezione specifica, è possibile sganciare il design di questa sezione. Tuttavia, non è una soluzione che consigliamo.
Ora, per gli sviluppatori, un piccolo "suggerimento" ;)
Potete personalizzare le vostre icone con l'estensione JSON . Questa estensione gratuita vi dà accesso diretto ai file di configurazione che vi permettono di personalizzare ulteriormente la vostra app. Una volta installata l'estensione, nel menu Design e struttura > Sezioni > nella Struttura (menu laterale destro), cliccate sui tre punti della vostra sezione mappa. Apparirà un sottomenu, in cui cliccare su </> JSON. Si aprirà il pannello di modifica del JSON. È ora possibile personalizzare le icone.
Per mantenere la coerenza visiva della vostra app e seguire le linee guida del nostro Design System , la personalizzazione dell'icona sarà applicata ovunque l'icona venga chiamata nell'app. Ad esempio, se si personalizza l'icona dei Preferiti, ad esempio cambiandola dall'icona a forma di stella a quella a forma di cuore, ciò si applicherà alle altre sezioni dell'app in cui si ha accesso ai preferiti, come gli articoli del blog, le foto, ecc. Se si desidera avere un'icona separata per una sezione specifica, è possibile sganciare il design di questa sezione. Tuttavia, non è una soluzione che consigliamo.
 Design
Design