Header e shortcut
Scritto da Jerome Granados il

L'header (o intestazione) è la parte in alto nella tua app, utilissima se si vogliono inserire dei link per un accesso rapido a determinate sezioni. Si tratta di un punto strategico, nonché un elemento grafico essenziale per l'identità visiva del progetto.
Identità visiva

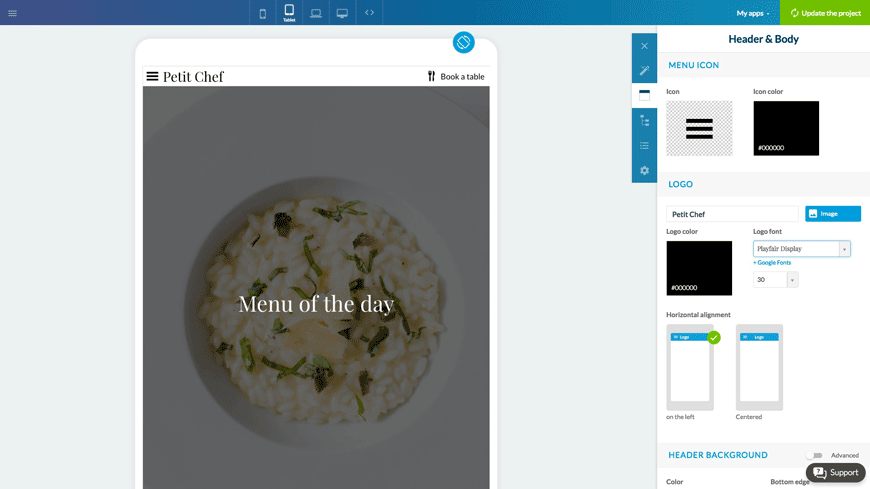
L'header è dove viene visualizzato il nome e/o il logo dell'applicazione mobile. È visibile nella home e all'interno delle sezioni. Nella pagina dei dettagli viene utilizzata per far visualizzare i pulsanti per la navigazione e la condivisione.
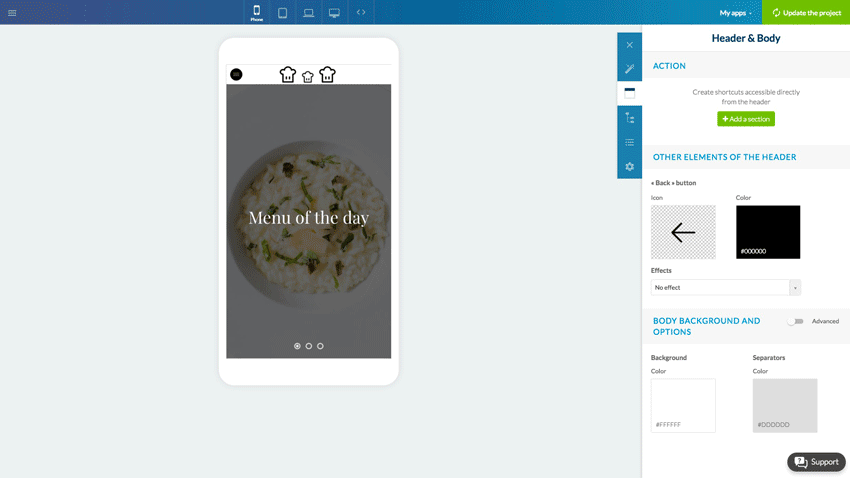
Puoi configurarne il colore dello sfondo, la struttura e l'allineamento. Puoi scegliere quindi le icone per i pulsanti e la grandezza del testo. Le opzioni per configurare il design di quest'area sono numerose, al fine di permetterti di configurare al meglio l'identità visiva della tua applicazione mobile.
Puoi configurarne il colore dello sfondo, la struttura e l'allineamento. Puoi scegliere quindi le icone per i pulsanti e la grandezza del testo. Le opzioni per configurare il design di quest'area sono numerose, al fine di permetterti di configurare al meglio l'identità visiva della tua applicazione mobile.

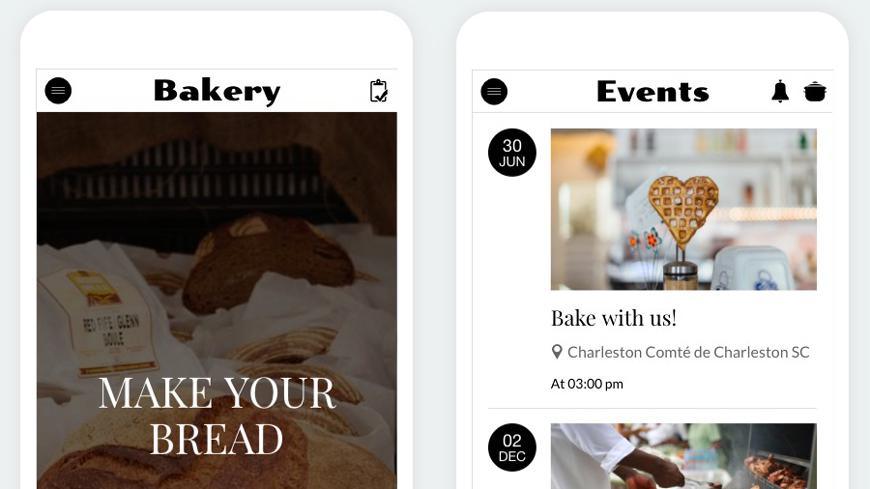
È possibile personalizzare l'header in modo autonomo sezione per sezione. Per esempio in un'app di cucina potresti avere l'intestazione di un certo tipo nella sezione Ricette e una totalmente diversa nell'area dedicata agli Eventi. Questa opzione ti concede la possibilità di avere una certa flessibilità, assicurati però di mantenere una certa coerenza all'interno dell'app.
Shortcut
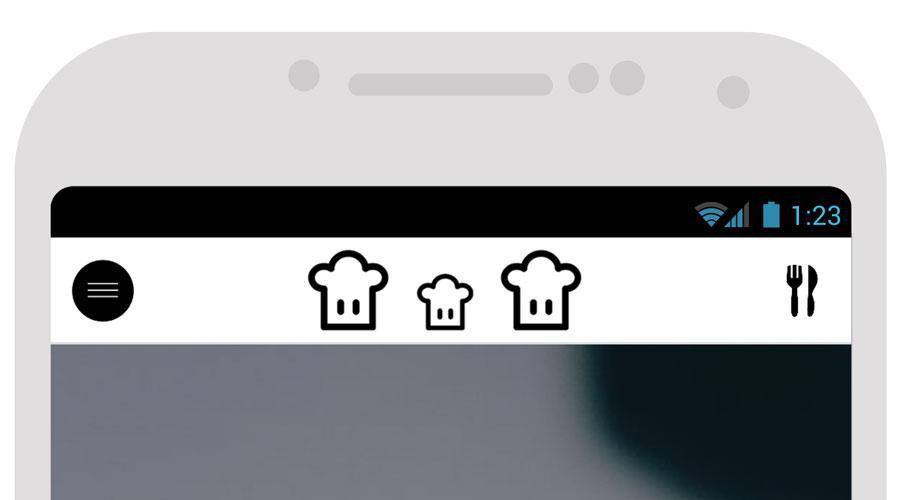
L'header ha 3 slot dove collocare dei link. Utilizzali per suggerire delle azioni rapide, pensando che si tratta di un qualcosa di accessibile quasi sempre all'interno dell'applicazione. Hai la possibilità di aggiungere fino a 6 shortcut (accessi diretti) nella tua header. Dal quarto in poi, il terzo viene automaticamente utilizzato per far visualizzare un menù aggiuntivo.
L'icona, la destinazione, il titolo e il colore di ogni shortcut sono personalizzabili.
Su mobile, lo shortcut viene visualizzato semplicemente come icona. Su tablet è possibile far visualizzare un titolo a lato dell'icona. Mentre su laptop e desktop questo può essere trasformato in un pulsante, aggiungendogli un colore di sfondo.
Il modo in cui questo menù aggiuntivo funziona è identico sia su mobile che su tablet. Appare infatti in sovrimpressione in basso nello schermo. Negli altri tipi di dispositivi (laptop e desktop) viene visualizzato invece come un menù a tendina.
L'icona, la destinazione, il titolo e il colore di ogni shortcut sono personalizzabili.
Su mobile, lo shortcut viene visualizzato semplicemente come icona. Su tablet è possibile far visualizzare un titolo a lato dell'icona. Mentre su laptop e desktop questo può essere trasformato in un pulsante, aggiungendogli un colore di sfondo.
Il modo in cui questo menù aggiuntivo funziona è identico sia su mobile che su tablet. Appare infatti in sovrimpressione in basso nello schermo. Negli altri tipi di dispositivi (laptop e desktop) viene visualizzato invece come un menù a tendina.
 Design
Design