I continui miglioramenti del back office V4
Scritto da Jerome Granados il

Dal lancio di GoodBarber 4.0 non abbiamo smesso un secondo di migliorare la user experience del nostro nuovo back office. Ogni giorno analizziamo il comportamento degli utenti all'interno della nuova interfaccia di GoodBarber. Questo studio continuo ha dato modo al nostro Product team (analisti, designer...) di valutare se erano necessarie delle modifiche o meno. In altre parole, quando l'utente utilizza la piattaforma segue il percorso che era stato da loro immaginato?
Il sogno di ogni Product manager è quello di conoscere esattamente in che modo gli utenti testano il prodotto, capire in che modo questi reagiscono navigando nell'interfaccia. Grazie all'analisi dei dati e al Data Driven Design, questo sogno è oggi realtà.
Sono tanti gli strumenti che ci permettono di raccogliere informazioni relativamente all'utilizzo dell'interfaccia. L'analisi di questi dati è ciò che ci permette di avere una prova valida del percorso compiuto dall'utente all'interno della piattaforma. Partendo da questi dati gli analisti e i designer hanno avuto modo di lavorare ad alcune modifiche per rendere più intuitiva l'esperienza dell'utente.
E sempre grazie ad una continua analisi, il nostro Product team è stato in grado di misurare l'impatto di ognuna di queste modifiche quasi in tempo reale. In GoodBarber siamo infatti capaci di poter dire se un cambiamento ha effetti positivi o negativi sull'utente in meno di 24 ore.
Sono tanti gli strumenti che ci permettono di raccogliere informazioni relativamente all'utilizzo dell'interfaccia. L'analisi di questi dati è ciò che ci permette di avere una prova valida del percorso compiuto dall'utente all'interno della piattaforma. Partendo da questi dati gli analisti e i designer hanno avuto modo di lavorare ad alcune modifiche per rendere più intuitiva l'esperienza dell'utente.
E sempre grazie ad una continua analisi, il nostro Product team è stato in grado di misurare l'impatto di ognuna di queste modifiche quasi in tempo reale. In GoodBarber siamo infatti capaci di poter dire se un cambiamento ha effetti positivi o negativi sull'utente in meno di 24 ore.
Un esempio
Prendiamo come esempio la realizzazione della modalità di navigazione principale dell'app con GoodBarber 4.0. Una novità importante di questa nuova versione è la possibilità di creare una navigazione totalmente indipendente rispetto a quella delle sezioni di contenuto. Fin dal principio abbiamo separato completamente la navigazione del Menù con quella delle Sezioni. Dopo aver analizzato con precisione il percorso degli utenti nel back office, ci siamo resi conto che questo approccio non era abbastanza intuitivo. Questo ci ha portato ad effettuare delle modifiche.
Senza compromettere l'indipendenza tra le sezioni e il menù, siamo riusciti a organizzare in modo diverso la navigazione all'interno dell'applicazione.
Senza compromettere l'indipendenza tra le sezioni e il menù, siamo riusciti a organizzare in modo diverso la navigazione all'interno dell'applicazione.
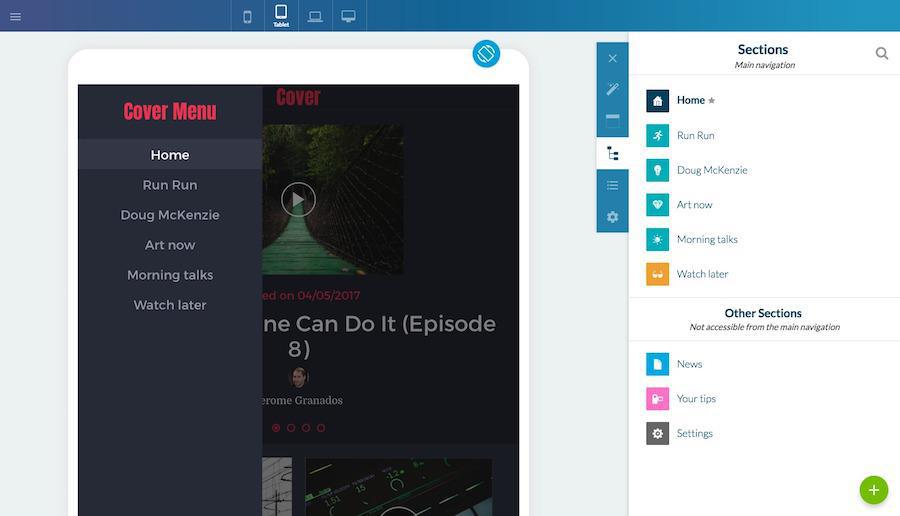
Sezioni e altre sezioni
Il menù Builder > Contenuto è adesso diviso in due parti. La parte in alto del pannello - Sezioni - è dove trovi le sezioni presenti nella navigazione principale. La parte in basso - Altre Sezioni - è dove invece trovi tutte quelle sezioni che invece non sono presenti. È possibile spostare facilmente (drag & drop) una sezione da una parte all'altra.
Design del menù
Il menù Builder > Modalità di navigazione > Menù mostra i link che vanno alle sezioni presenti nella navigazione principale dell'app. Da questo momento in poi sarà dedicato unicamente alla gestione del design del Menù. Da qui potrai modificare le icone, i font, i colori dei link... e in base al tipo di template scelto, puoi aggiungere titoli, separatori e shortcut nell'intestazione e a piè pagina.
Le conseguenze delle modifiche all'interfaccia
Le modifiche all'organizzazione delle sezioni permettono all'utente di comprendere meglio come realizzare la navigazione all'interno dell'app. I dati raccolti ci mostrano come questo ha significato più tempo speso nel back office e più precisamente un'esplorazione più approfondita delle modalità di navigazione disponibili e una maggiore personalizzazione dell'app.
Migliorando giorno per giorno
Questa fase di miglioramenti al back office, subito dopo il lancio di GoodBarber 4.0, è stata un passo dovuto per assicurare agli utenti un miglior adattamento alla nuova versione. Grazie a tutte queste scoperte abbiamo potuto realizzare le correzioni necessarie per rispondere nel modo più semplice possibile alla domanda: come creo la mia app con GoodBarber 4.0?
Sappiamo bene che i nostri utenti sono impazienti di migrare le loro app da V3 a V4. Chiediamo per questo un po' più di pazienza, in modo da prepare al meglio questo importante passaggio.
Sappiamo bene che i nostri utenti sono impazienti di migrare le loro app da V3 a V4. Chiediamo per questo un po' più di pazienza, in modo da prepare al meglio questo importante passaggio.
 Design
Design