I gradienti radiali sono ora disponibili su GoodBarber!
Scritto da Muriel Santoni il

Le tendenze del design sono in continua evoluzione e, per creare applicazioni che attirino l'attenzione, è essenziale stare al passo con questi sviluppi. I gradienti radiali, che stanno guadagnando popolarità, sono ora essenziali per creare temi in linea con gli attuali standard di design. Noi di GoodBarber siamo lieti di annunciare che ora può aggiungere gradienti radiali alla sua app con questa nuova funzione. E per rendere la sua esperienza ancora più intuitiva, stiamo introducendo anche un nuovo selezionatore di coloriispirato agli strumenti di design professionale, come il famoso contagocce di Photoshop.
Che cos'è un gradiente radiale?

Un gradiente radiale è un tipo di gradiente in cui i colori sfumano gradualmente in un cerchio intorno ad un punto centrale. A differenza dei gradienti lineari, che seguono una direzione rettilinea (orizzontale, verticale o diagonale), i gradienti radiali offrono una transizione di colori a forma di cerchio o ellisse. Questo approccio può essere utilizzato per creare effetti visivi sottili o audaci, a seconda dei colori e degli stili scelti.
I gradienti radiali sono spesso utilizzati per:
I gradienti radiali sono spesso utilizzati per:
- Creare sfondi dinamici e coinvolgenti.
- Evidenziare elementi specifici.
- Aggiungere un tocco moderno e di tendenza ad un'interfaccia utente.
Il nuovo selezionatore di colori: maggiore precisione e creatività
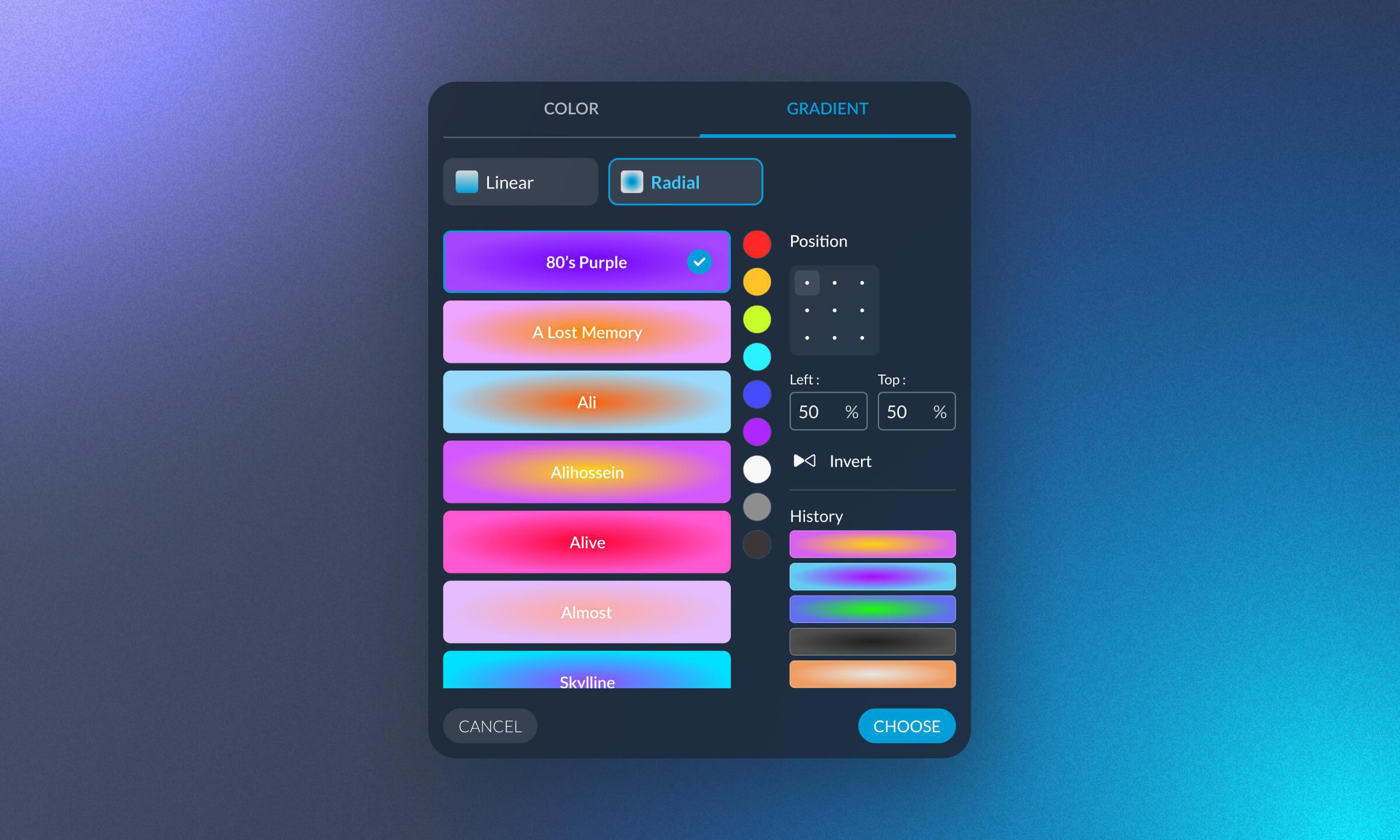
Per accompagnare l'aggiunta dei gradienti radiali, abbiamo introdotto un innovativo selezionatore di colori, ispirato agli strumenti di design professionale come Photoshop. Questo strumento funziona come un contagocce, consentendole di prelevare i colori direttamente dallo schermo e di integrarli istantaneamente nella sua app.
Come funziona?
- Clicchi sull'opzione "Picker" nelle impostazioni di personalizzazione.
- Utilizzi il contagocce per selezionare qualsiasi colore visibile sullo schermo, sia esso un'immagine, un'icona o un altro elemento.
- Applichi questo colore direttamente ai gradienti o a qualsiasi altro elemento della sua applicazione (sfondi, pulsanti, widget, ecc.).
Perché utilizzare il selezionatore di colori?
- Precisione: può riprodurre un colore esattamente, senza fare congetture.
- Risparmio di tempo: non deve cercare manualmente un codice esadecimale o destreggiarsi tra gli strumenti per trovare la tonalità giusta.
- Creatività: si lasci ispirare dagli elementi visivi che la circondano e li integri armoniosamente nella sua applicazione.
Con i gradienti radiali e il nuovo selezionatore di colori, GoodBarber le permette di esplorare nuove possibilità creative, semplificando al contempo il processo di progettazione. Questi strumenti sono moderni e intuitivi e la aiutano a rimanere all'avanguardia del design e a offrire un'esperienza visiva memorabile ai suoi utenti.
Quindi, cosa sta aspettando? Si rechi nel back office della sua app per scoprire queste nuove funzionalità e creare un design che non mancherà di stupire. I suoi utenti non ci crederanno!
Quindi, cosa sta aspettando? Si rechi nel back office della sua app per scoprire queste nuove funzionalità e creare un design che non mancherà di stupire. I suoi utenti non ci crederanno!
 Design
Design