I Service Worker
Scritto da Muriel Santoni il
Non è la prima volta che affrontiamo il tema Progressive Web App, parlando di tutti i loro innegabili vantaggi. Sei però a conoscenza di come questa tecnologia funziona esattamente e di cosa la differenzia da un normale sito web? Questo articolo spiega in concreto cosa rende le PWA un qualcosa di unico: i Service Worker.
Come funziona una PWA?

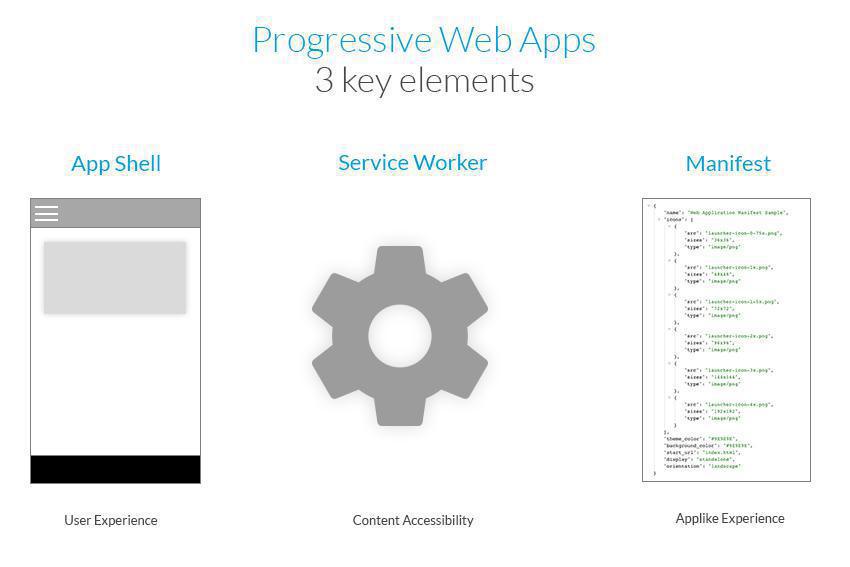
Le PWA rappresentano il perfetto compromesso tra un sito web e un'app nativa. Il loro funzionamento si basa in realtà su alcuni concetti pre-esistenti, che combinati tra di loro consentono di avere delle prestazioni notevoli:
- L'App Shell
Questo è basicamente il guscio della tua applicazione, all'interno del quale vengono trasmessi i tuoi dati. È composto da HTML, CSS e Javascript, necessari per il funzionamento dell'interfaccia utente. L'utilizzo di un architettura di tipo App Shell consente di caricare rapidamente queste impostazioni leggere, riducendo in modo considerevole il tempo della prima visualizzazione.
- Un Service Worker
È ciò che alla base di numerose funzionalità che distinguono una PWA da un comune sito web. Si posiziona tra l'app e il browser (o la rete quando disponibile) e può modificare il comportamento dell'applicazione grazie alle varie possibilità offerte, che ti spiegheremo più avanti in questo articolo.
- Un Manifesto JSON
Un Manifest è un file che contiene dei metadati relativi ad altri file che questo descrive. È dunque un file descrittivo che consente all'app di avere un rendering più nativo con visualizzazione a schermo intero, icone ben definite, la possibilità di cambiare l'orientamento della schermata e, soprattutto, l'opzione di essere installata sulla home screen.
Cos'è un Service Worker?
1/ Definizione e funzionamento.
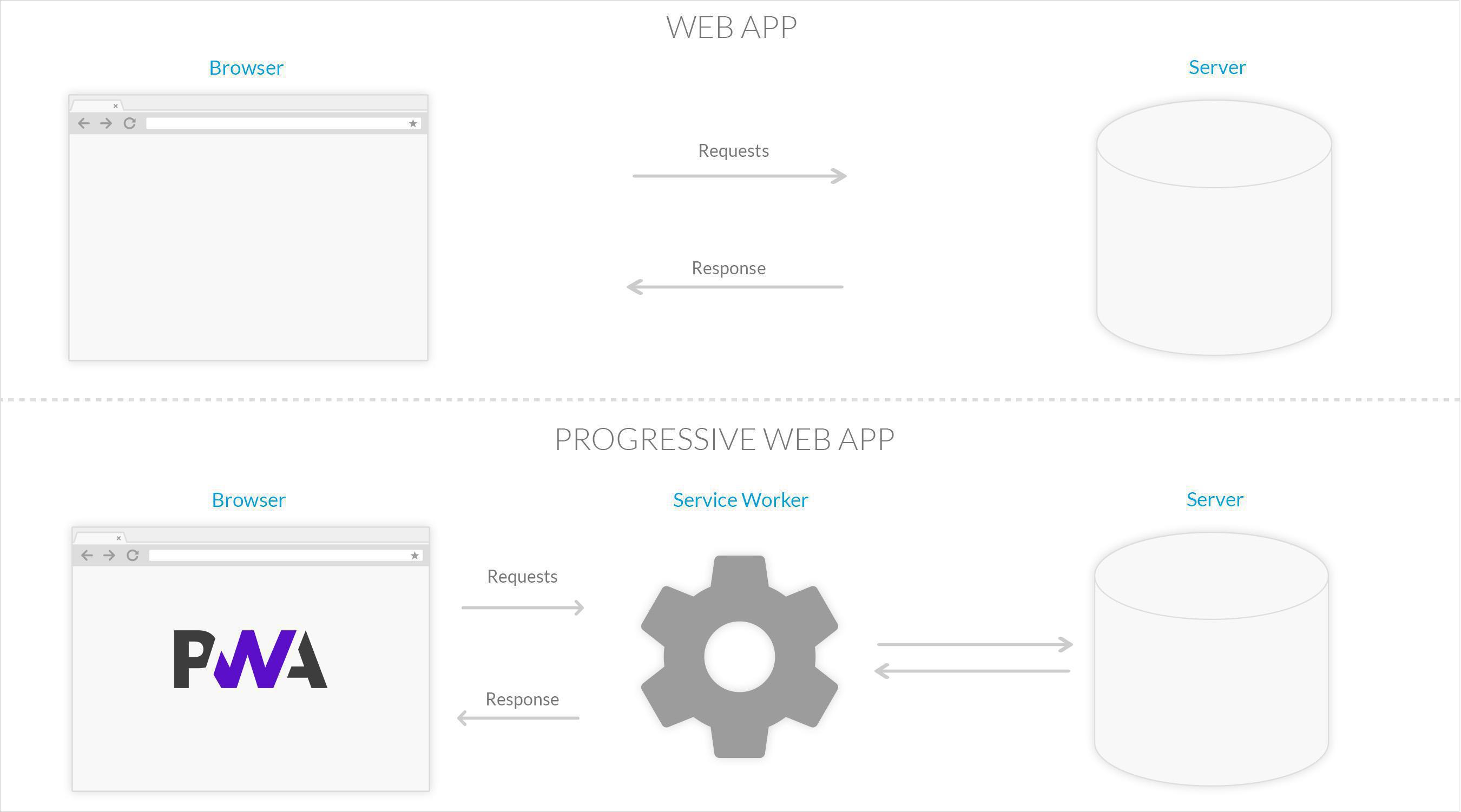
Da un punto di vista tecnico, un Service Worker è uno script eseguito in background dal browser di navigazione. È capace di eseguire azioni in risposta a richieste di rete o informazioni trasmesse dal sistema operativo (cambi di connettività ad esempio). Permette agli sviluppatori di creare funzionalità avanzate come notifiche push o gestione della cache. Una volta che il service worker è installato nel browser di navigazione, esegue le attività assegnategli in modo indipendente, anche se l'utente non sta navigando sul sito. Il funzionamento di un service worker è simile a quello di un server proxy; fa da intermediario tra il browser e la rete in modo da rendere migliore la user experience, in particolare immaganizzando i dati di una pagina web in cache.
Da un punto di vista tecnico, un Service Worker è uno script eseguito in background dal browser di navigazione. È capace di eseguire azioni in risposta a richieste di rete o informazioni trasmesse dal sistema operativo (cambi di connettività ad esempio). Permette agli sviluppatori di creare funzionalità avanzate come notifiche push o gestione della cache. Una volta che il service worker è installato nel browser di navigazione, esegue le attività assegnategli in modo indipendente, anche se l'utente non sta navigando sul sito. Il funzionamento di un service worker è simile a quello di un server proxy; fa da intermediario tra il browser e la rete in modo da rendere migliore la user experience, in particolare immaganizzando i dati di una pagina web in cache.

In breve, un service worker è essenzialmente un semplice file JavaScript che viene eseguito in background e attivato da determinati eventi. Intercetta le richieste inoltrate dal server ed è in grado di inviare una risposta, trasmettendo le risorse ricevute dal server o fornendo una versione locale della risorsa richiesta. Nel caso delle Progressive Web App di GoodBarber ad esempio, questo consente di ottimizzare il modo in cui il browser fa visualizzare i font, in quanto questi vengono scaricati e memorizzati fin dalla prima visita dell'utente. Per le visite future, il tipo di font verrà processato localmente, il che permetterà una visualizzazione più rapida dell'app.
2/ Limiti
Ci sono 2 pre-requisiti necessari affinché un service worker possa installarsi in un browser:
2/ Limiti
Ci sono 2 pre-requisiti necessari affinché un service worker possa installarsi in un browser:
- Il primo è l'utilizzo del protocollo https per servire pagine web. I service worker possono eseguire delle operazioni molto potenti dal browser di navigazione dell'utente. L'utilizzo di tale protocollo garantisce che non ci sia alcun rischio di manomissione per il service worker. Se la pagina web è in http, il service worker non può essere installato.
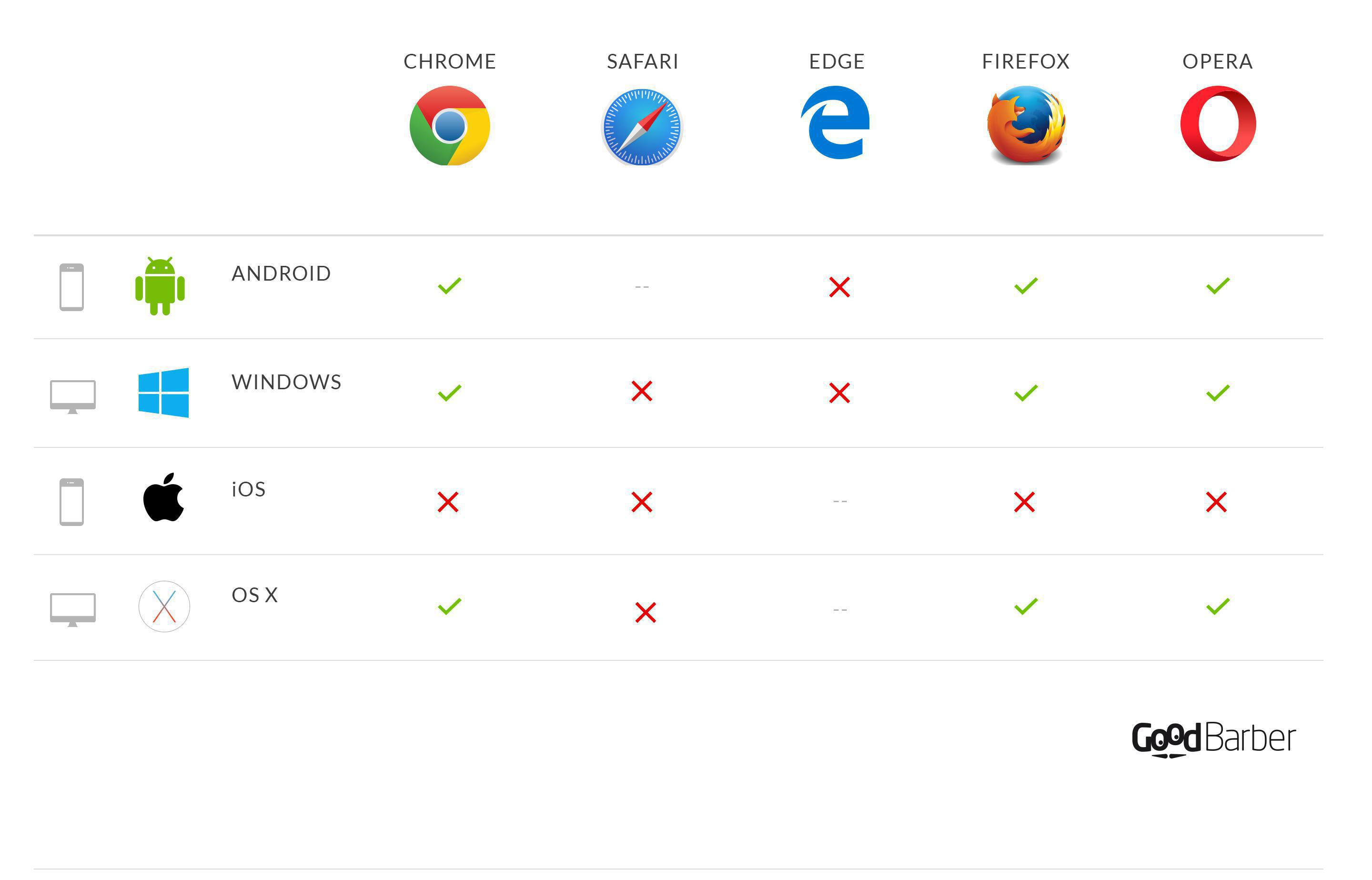
- Il secondo pre-requisito è l'utilizzo di un browser di navigazione che supporti appunto i service worker. Al momento i browser che lo permettono sono: Google Chrome, Mozilla Firefox, Opera e Microsoft Edge, a seconda del sistema operativo del dispositivo utilizzato.

Come puoi vedere, i service worker (così come tutta la potenza delle PWA) non sono ancora compatibili con il browser di Apple. Ma la buona notizia è che Safari e iOS Safari saranno presto anche loro nell'elenco dei browser di navigazione compatibili.
I lavori di sviluppo relativi ai service worker sono in corso anche per Edge, mentre per IE ancora non se ne parla.
I lavori di sviluppo relativi ai service worker sono in corso anche per Edge, mentre per IE ancora non se ne parla.
Cosa un Service Worker permette di fare esattamente a una PWA?
I service worker lavorano per avvicinare sempre più le Progressive Web App alle app native in termini di funzionalità. Qui di seguito hai alcuni esempi:
1) Sincronizzazione in background
Una volta che un service worker è installato, i siti web hanno la possibilità di eseguire il codice JavaScript senza dover essere in primo piano e senza che alcuna pagina web sia aperta nel browser. Questa funzionalità è simile agli aggiornamenti in background nelle app native, applicate esclusivamente al web. È utile per i regolari aggiornamenti dei dati del sito web, consentendo all'utente di vedere tutto questo in modo istantaneo. Ciò contribuisce inoltre a un miglioramento delle prestazioni, caricando bene allo stesso modo risorse statiche e pagine complete.
2) Accessibilità offline
Prima dell'arrivo dei service worker, la funzionalità offline per web app veniva gestita dall'interfaccia Appcache, che permetteva ai file dell'app di essere immagazzinati nella cache ed essere utilizzati in assenza di connessione.
Se l'accessibilità offline era dunque già possibile grazie ad Appcache, i service worker semplificano notevolmente questo tipo di operazione. In effetti Appcache presenta alcuni svantaggi, uno di questi è la mancanza di flessibilità.
I service worker vennero originariamente ideati come una sorta di versione avanzata di Appcache, questo per consentire agli sviluppatori di fornire alle proprie app delle funzionalità offline ottimali.
In termini di funzionamento i service worker intercettano le richieste di rete e dopo di che compiono delle azioni adeguate a seconda se la rete è disponibile o meno e se sono disponibili delle risorse aggiornate.
Ecco un esempio di strategia di caching che gli sviluppatori possono effettuare tramite service worker: Cache then Network.
1) Sincronizzazione in background
Una volta che un service worker è installato, i siti web hanno la possibilità di eseguire il codice JavaScript senza dover essere in primo piano e senza che alcuna pagina web sia aperta nel browser. Questa funzionalità è simile agli aggiornamenti in background nelle app native, applicate esclusivamente al web. È utile per i regolari aggiornamenti dei dati del sito web, consentendo all'utente di vedere tutto questo in modo istantaneo. Ciò contribuisce inoltre a un miglioramento delle prestazioni, caricando bene allo stesso modo risorse statiche e pagine complete.
2) Accessibilità offline
Prima dell'arrivo dei service worker, la funzionalità offline per web app veniva gestita dall'interfaccia Appcache, che permetteva ai file dell'app di essere immagazzinati nella cache ed essere utilizzati in assenza di connessione.
Se l'accessibilità offline era dunque già possibile grazie ad Appcache, i service worker semplificano notevolmente questo tipo di operazione. In effetti Appcache presenta alcuni svantaggi, uno di questi è la mancanza di flessibilità.
I service worker vennero originariamente ideati come una sorta di versione avanzata di Appcache, questo per consentire agli sviluppatori di fornire alle proprie app delle funzionalità offline ottimali.
In termini di funzionamento i service worker intercettano le richieste di rete e dopo di che compiono delle azioni adeguate a seconda se la rete è disponibile o meno e se sono disponibili delle risorse aggiornate.
Ecco un esempio di strategia di caching che gli sviluppatori possono effettuare tramite service worker: Cache then Network.
Questa funzionalità consente all'utente non soltanto di navigare tra i contenuti in assenza connessione, ma anche di godere di un'esperienza utente notevolmente migliorata poiché alcuni file non dovranno essere caricati dal server web, in quanto saranno stati già immagazzinati localmente precedentemente.
3) Invio di notifiche push
La possibilità di inviare notifiche push tramite web app è una vera e propria rivoluzione che consente di diminuire ancora di più il gap con le applicazioni native.
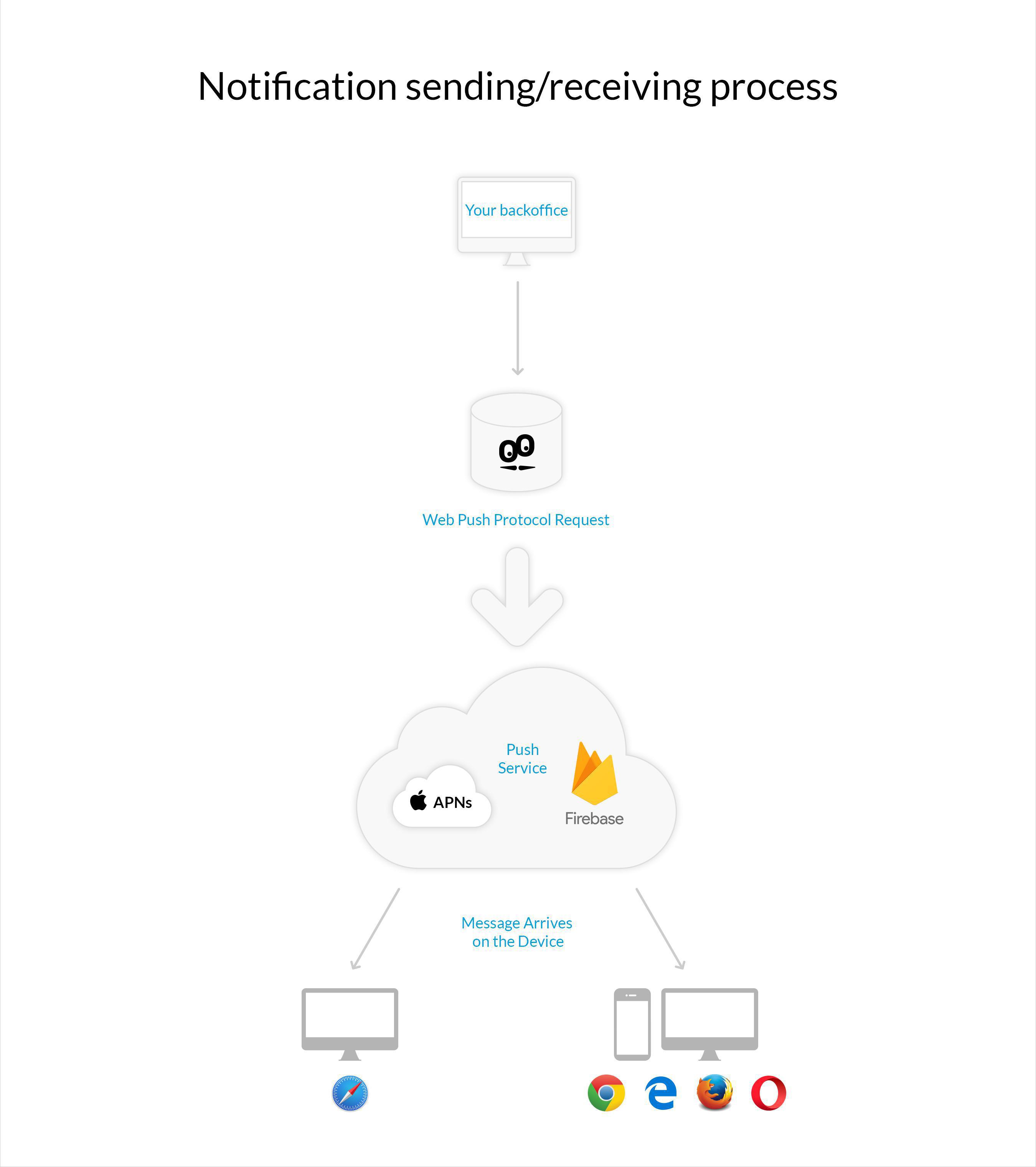
Questa funzionalità è resa possibile dalla capacità del service worker di lavorare in background. Due tecnologie rendono possibile tutto ciò: la Push API e la Notification API, che sono essenzialmente due cose diverse ma complementari. La Push API segnala al service worker la presenza di una push; la Notification API attiva la visualizzazione della notifica all'interno del browser.
Nel caso di GoodBarber la gestione e visualizzazione delle notifiche push tramite service worker sono supportate da uno specifico servizio che si chiama FireBase.
3) Invio di notifiche push
La possibilità di inviare notifiche push tramite web app è una vera e propria rivoluzione che consente di diminuire ancora di più il gap con le applicazioni native.
Questa funzionalità è resa possibile dalla capacità del service worker di lavorare in background. Due tecnologie rendono possibile tutto ciò: la Push API e la Notification API, che sono essenzialmente due cose diverse ma complementari. La Push API segnala al service worker la presenza di una push; la Notification API attiva la visualizzazione della notifica all'interno del browser.
Nel caso di GoodBarber la gestione e visualizzazione delle notifiche push tramite service worker sono supportate da uno specifico servizio che si chiama FireBase.

In altri termini il servizio di invio di push notificherà il service worker, attraverso la Push API, che una notifica è stata ricevuta. Dopo di che la Notification API viene utilizzata per far visualizzare la stessa all'utente.
Bisogna poi dire che le notifiche push non sono per il momento supportate da Safari su mobile, ma solo su desktop. Questo non avviene però grazie al service worker, ma al servizio di notifiche push di Apple (APNs), creato appunto da Apple, e che permette a un fornitore esterno di inviare messaggi verso qualsiasi dispositivo Apple con OS X. È importante notare che le notifiche per siti web non vengono visualizzate su dispositivi iOS (mobile).
Bisogna poi dire che le notifiche push non sono per il momento supportate da Safari su mobile, ma solo su desktop. Questo non avviene però grazie al service worker, ma al servizio di notifiche push di Apple (APNs), creato appunto da Apple, e che permette a un fornitore esterno di inviare messaggi verso qualsiasi dispositivo Apple con OS X. È importante notare che le notifiche per siti web non vengono visualizzate su dispositivi iOS (mobile).
Per concludere, hai dunque potuto vedere in questo post l'importanza dei service worker per il funzionamento di una Progressive Web App, in quanto numerose sono le funzionalità che dipendono dal suo 'lavoro', lasciando inoltre agli sviluppatori ampia libertà in fase di creazione di un'app. Le recenti notizie ci fanno poi ben intendere che i service worker avranno vita lunga e che Apple sta inoltre lavorando ad una versione compatibile del browser di navigazione Safari. E questo consentirà finalmente anche agli utenti iOS di sfruttare appieno questa nuova tecnologia.
I service worker e le Progressive Web App stanno per rivoluzionare il nostro modo di vedere il web, sia dal punto di vista degli sviluppatori che da quello degli utenti. Progressive Web App che dunque si stanno sempre più avvicinando alle app native, più di quanto potevamo immaginare.
I service worker e le Progressive Web App stanno per rivoluzionare il nostro modo di vedere il web, sia dal punto di vista degli sviluppatori che da quello degli utenti. Progressive Web App che dunque si stanno sempre più avvicinando alle app native, più di quanto potevamo immaginare.
 Design
Design