Il gradiente di colore
Scritto da Jerome Granados il

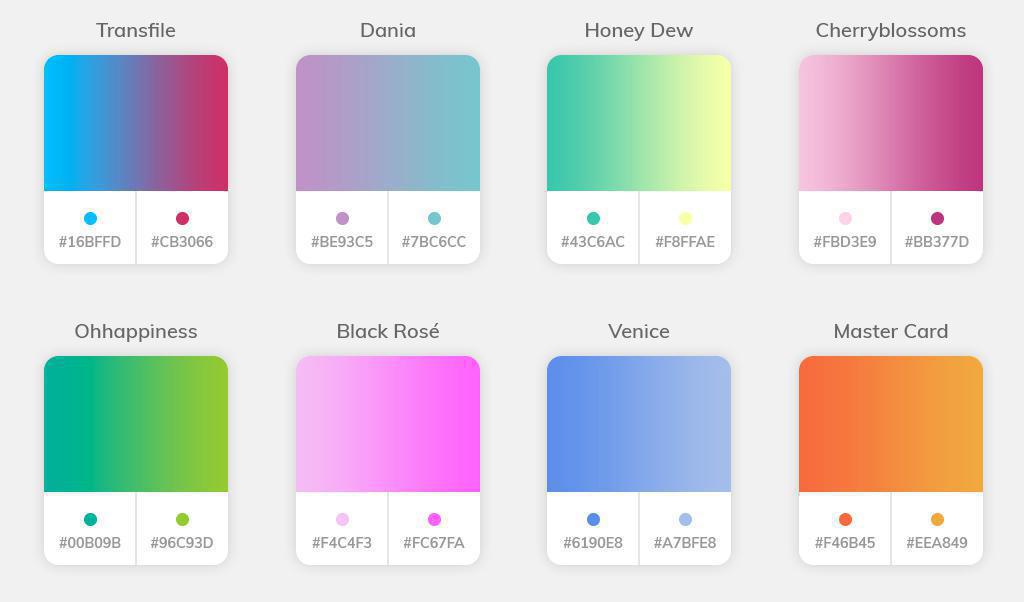
Come avrai notato sicuramente, il gradiente di colore è una delle tendenze Web di quest'anno. E da adesso anche GoodBarber ti permette di aggiungere facilmente questa caratteristica nella tua app.

Fino a poco tempo l'utilizzo del gradiente era considerato un qualcosa di fastidioso. Bisognava crearlo usando un apposito programma, esportarlo e quindi caricarlo sul sito web. Oltre tutto, questo andava salvato come immagine, il che significava aggiungere ulteriori elementi alla pagina, aumentando così tempo di caricamento e consumo di larghezza di banda.
Oggigiorno i browser di navigazione sono in grado di creare gradienti di colore basandosi sulle istruzioni contenute all'interno dei fogli di stile (CSS3 Gradients). Bisogna semplicemente indicare il colore iniziale, quello finale e la direzione. Il gradiente viene quindi creato con la visualizzazione della pagina, non è più necessario caricare alcun tipo di immagine. C'è poi un altro vantaggio: se si fa uno zoom della pagina, il gradiente generato dal browser non risulterà sgranato.
Oggigiorno i browser di navigazione sono in grado di creare gradienti di colore basandosi sulle istruzioni contenute all'interno dei fogli di stile (CSS3 Gradients). Bisogna semplicemente indicare il colore iniziale, quello finale e la direzione. Il gradiente viene quindi creato con la visualizzazione della pagina, non è più necessario caricare alcun tipo di immagine. C'è poi un altro vantaggio: se si fa uno zoom della pagina, il gradiente generato dal browser non risulterà sgranato.
Generatore di gradienti

Senza alcun tipo di limitazione tecnica, la maggiore sfida diventa quella di tipo 'artistico'. Non molti, me incluso, hanno la capacità di scegliere al volo la migliore armonia di colori per il loro gradiente.
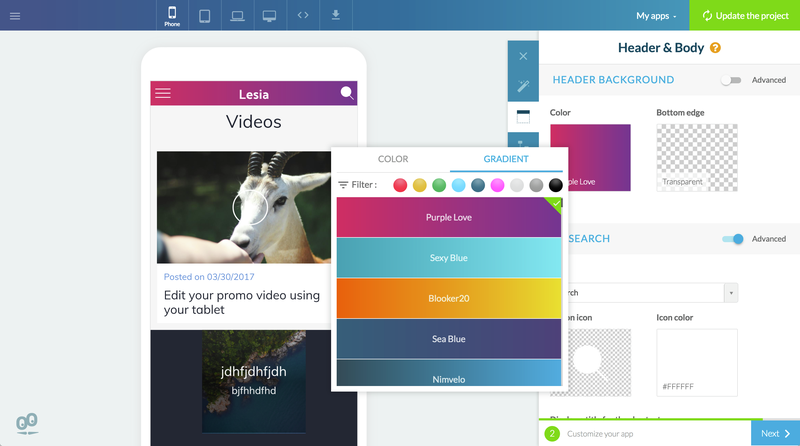
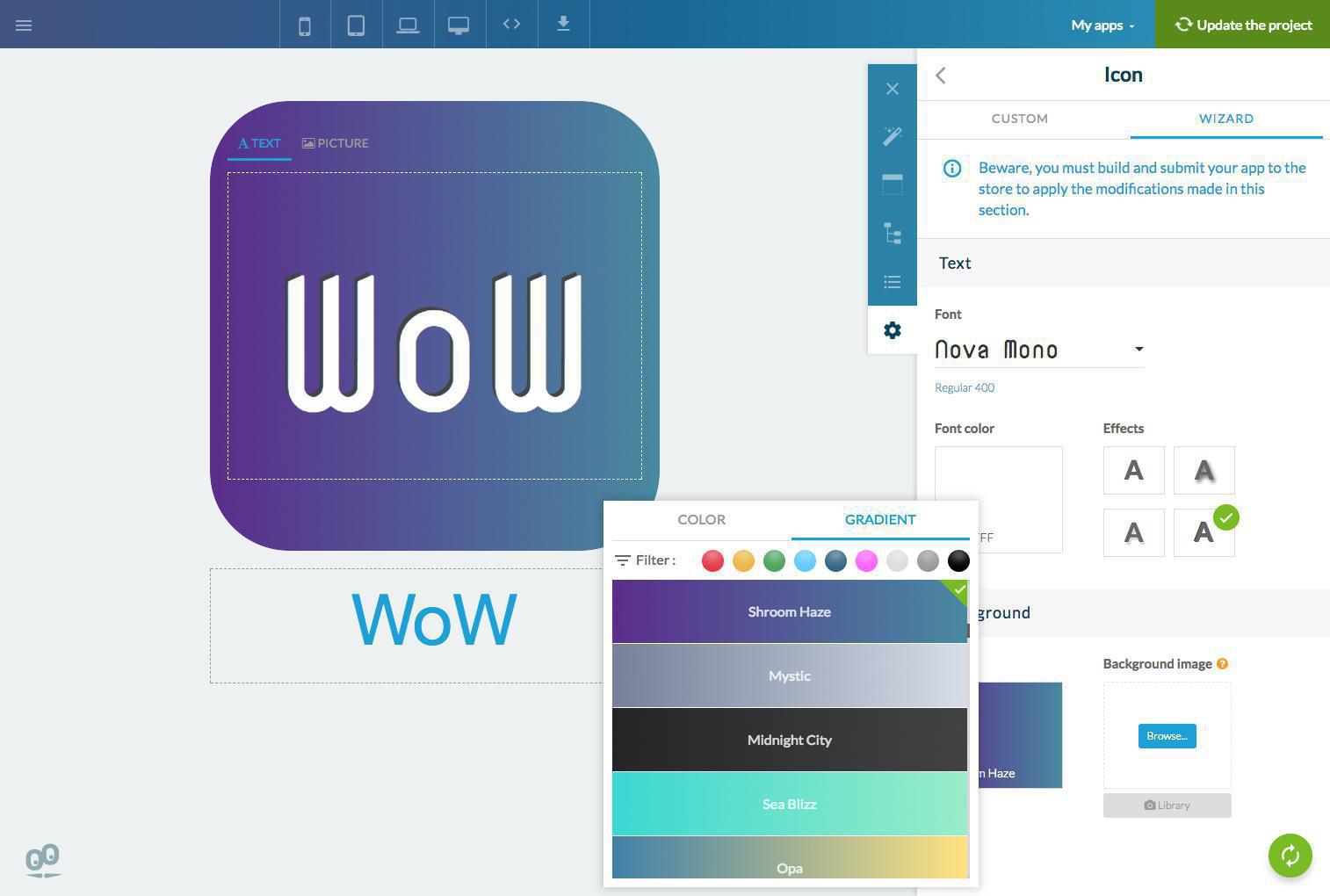
Per questo motivo abbiamo sviluppato un sistema che permette di scegliere il proprio gradiente in una libreria ben fornita (connessa al servizio https://uigradients.com ). Una volta che il gradiente è stato scelto, viene generato automaticamente e applicato al design della tua app.
Il generatore dispone di un filtro che permette di scegliere il colore principale e vedere tutte le sfumature associate.
Per questo motivo abbiamo sviluppato un sistema che permette di scegliere il proprio gradiente in una libreria ben fornita (connessa al servizio https://uigradients.com ). Una volta che il gradiente è stato scelto, viene generato automaticamente e applicato al design della tua app.
Il generatore dispone di un filtro che permette di scegliere il colore principale e vedere tutte le sfumature associate.
Dove si applica il gradiente?

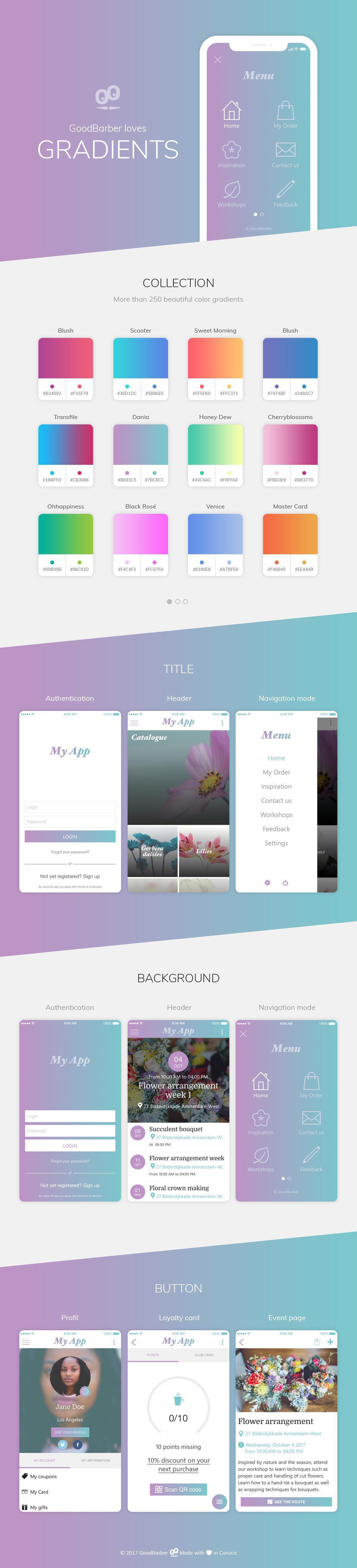
GoodBarber ti da la possibilità di adottare il gradiente di colore in numerose aree della tua app:
- la NavBar
- le modalità di navigazione
- il login
- i pulsanti
- header e sfondo
- lo splash screen
- l'icona dell'app
A seconda del posto in cui desideri utilizzare il gradiente, può essere necessario rigenerare e inviare un aggiornamento dell'app agli store. Per saperlo, una volta effettuata tale modifica, devi seguire le indicazioni nella pagina Pubblica > Aggiorna (Changelog).
Alcuni dei nostri template sono stati creati utilizzando il generatore di gradiente. Per vedere i risultati, dai un'occhiata ad esempio ai vari: Blurred, Blurred V2, NightDrive, Sunset e Stardust.
- la NavBar
- le modalità di navigazione
- il login
- i pulsanti
- header e sfondo
- lo splash screen
- l'icona dell'app
A seconda del posto in cui desideri utilizzare il gradiente, può essere necessario rigenerare e inviare un aggiornamento dell'app agli store. Per saperlo, una volta effettuata tale modifica, devi seguire le indicazioni nella pagina Pubblica > Aggiorna (Changelog).
Alcuni dei nostri template sono stati creati utilizzando il generatore di gradiente. Per vedere i risultati, dai un'occhiata ad esempio ai vari: Blurred, Blurred V2, NightDrive, Sunset e Stardust.
 Design
Design