Il menù e la navigazione secondaria
Scritto da Jerome Granados il

Il menù viene usato per la navigazione secondaria all'interno della tua app. Nel back office di GoodBarber hai a disposizione 7 differenti concept, ognuno di questi con opzioni di configurazione avanzate. Grazie a tutto questo, ora potrai rendere più fluido e intuitivo il traffico nell'app.
Indipendenza
Puoi realizzare il tipo di menù più adatto alla tua app, indipendentemente dal numero di sezioni. Il menù permette semplicemente di dirigere il traffico, le sezioni invece sono utilizzate per strutturare il contenuto.
Grazie a questa indipendenza, hai adesso il totale controllo della navigazione all'interno dell'app. I principali punti di accesso sono disponibili attraverso l'uso di widget, gli ingressi secondari sono gestiti tramite il menù, chiamato anche modalità di navigazione.
Grazie a questa indipendenza, hai adesso il totale controllo della navigazione all'interno dell'app. I principali punti di accesso sono disponibili attraverso l'uso di widget, gli ingressi secondari sono gestiti tramite il menù, chiamato anche modalità di navigazione.
Configurazione avanzata

Molti dei limiti presenti nella V3, relativamente alla personalizzazione del menù, sono stati adesso superati grazie al lavoro del nostro product team e dei nostri ingegneri. Le possibilità di personalizzazione sono ora veramente infinite, abbiamo chiuso con la 'rigidità' di un tempo.
In una modalità di navigazione puoi gestire 4 elementi:
Link (1) e Shortcut (2) puntano verso delle destinazioni. Una destinazione può essere dentro o fuori dall'app..
I link sono considerati i punti principali di accesso al menù. Gli shortcut sono invece più discreti, posizionati generalmente in alto o in basso nel menù. Possono essere su una stessa linea per una visualizzazione ottimale.
Titoli (3) e Separatori (4) sono elementi di design. Possono essere usati per dare maggiore importanza ad alcune informazioni specifiche all'interno del menù. La loro disponibilità varia in base alla modalità di navigazione scelta.
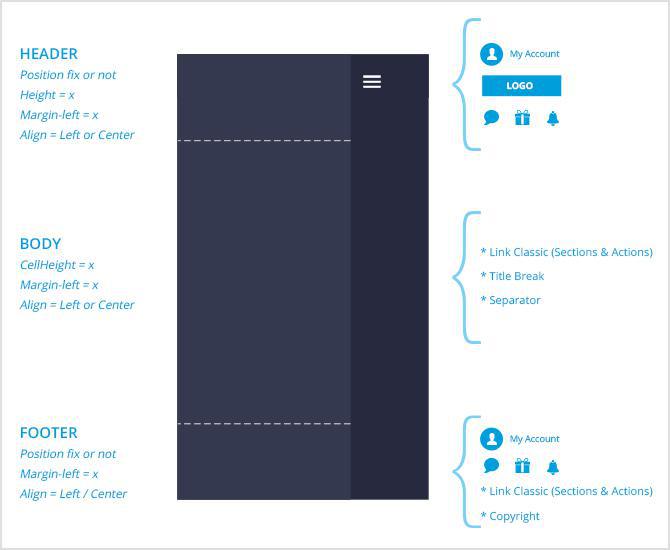
Per dare ancor più flessibilità in termini di personalizzazione del design, le modalità di navigazione sono divise in zone.
In una modalità di navigazione puoi gestire 4 elementi:
Link (1) e Shortcut (2) puntano verso delle destinazioni. Una destinazione può essere dentro o fuori dall'app..
I link sono considerati i punti principali di accesso al menù. Gli shortcut sono invece più discreti, posizionati generalmente in alto o in basso nel menù. Possono essere su una stessa linea per una visualizzazione ottimale.
Titoli (3) e Separatori (4) sono elementi di design. Possono essere usati per dare maggiore importanza ad alcune informazioni specifiche all'interno del menù. La loro disponibilità varia in base alla modalità di navigazione scelta.
Per dare ancor più flessibilità in termini di personalizzazione del design, le modalità di navigazione sono divise in zone.
L'header o intestazione è la zona in alto nel menù. Questa può includere il profilo utente, il logo, shortcut e separatori.
Il body o corpo è l'area principale posta al centro. Puoi organizzare questa zona con link, titoli e separatori.
Il footer è la parte più in basso. Link, shortcut, profilo utente e informazioni di copyright possono essere piazzate in questa zona.
Il body o corpo è l'area principale posta al centro. Puoi organizzare questa zona con link, titoli e separatori.
Il footer è la parte più in basso. Link, shortcut, profilo utente e informazioni di copyright possono essere piazzate in questa zona.
Gli allineamenti verticali e orizzontali delle informazioni presenti in queste zone sono personalizzabili. Queste impostazioni, così come altre che avrai modo di scoprire presto, ti permettono di perfezionare il tuo design.
Tipi di menù
Puoi scegliere tra 7 tipi differenti di modalità di navigazione:

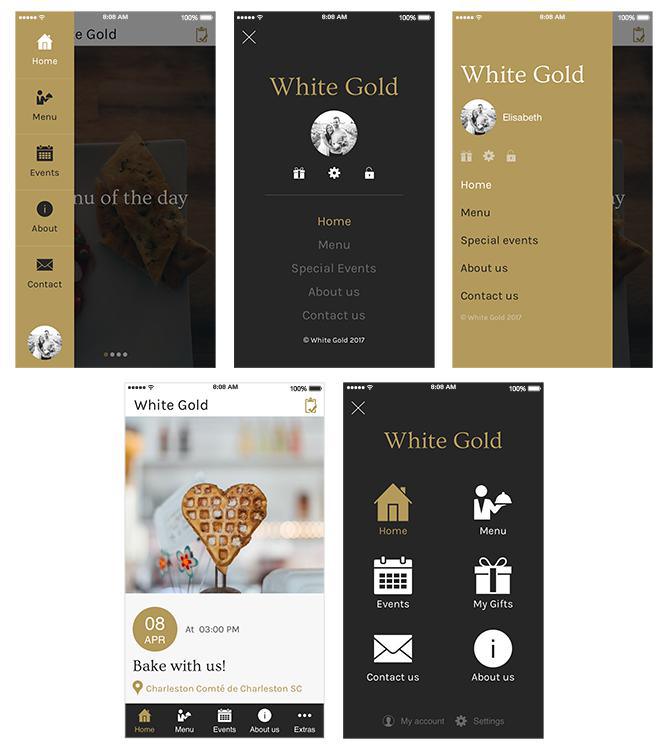
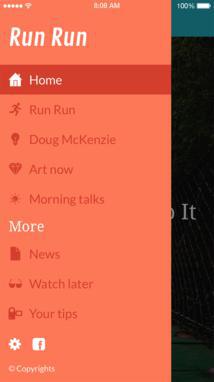
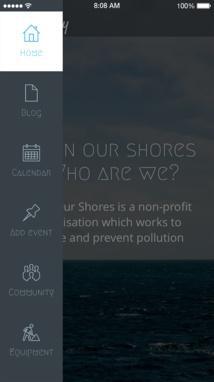
Swipe: La navigazione è nascosta di default, presente nella barra 'scorrevole' sulla sinistra. Lo Swipe è ottimo per navigazioni secondarie con molti ingressi. Su desktop puoi abilitare l'opzione che ti permette di mostrare il menù in ogni caso.

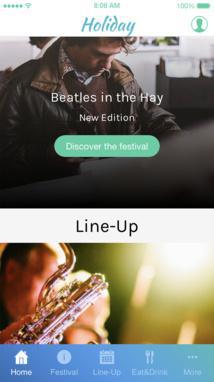
TabBar: Questa navigazione è sempre disponibile nella parte inferiore dello schermo e puoi collocarci fino a 5 diversi link. Se il menù ne ha di più, questi si piazzano automaticamente nella sezioni "Altri". Su desktop la TabBar si converte in una sorta di menù orizzontale, quasi fosse un'intestazione dell'app.

Slate: La navigazione è nascosta ma disponibile sia a sinistra che a centro pagina, in base a come è stata configurata. Gli ingressi sono testuali e visualizzati sotto forma di lista. È possibile forzare la visualizzazione Slate all'apertura dell'app.

Grid: Il menù è nascosto e viene mostrato al centro della schermata appena si clicca sul pulsante per accedervi. La schermata è a forma di griglia, il numero di spazi può essere configurato. Anche qui è possibile forzare la visualizzazione Grid all'apertura.

Little Swipe: Questo menù è perfetto per proporre una navigazione secondaria discreta, sotto forma di icone organizzate in modo verticale. È nascosto di default e si apre sulla sinistra. Su desktop è possibile avere una visualizzazione permanente del menù.
Da zero: Qui sei tu che costruisci il tuo menu come meglio preferisci. Lo potrai fare utilizzando una pagina vuota e utilizzando il codice HTML per disegnare la tua modalità di navigazione. Per mostrare i link che puntano alle varie sezioni, dovrai utilizzare gli URL interni dell'app. Hai lo spazio di immagazzinamento necessario per inserire gli elementi grafici del menù.
Nessun menù: Ci sono progetti che non hanno bisogno di una navigazione secondaria. Questa opzione ti permette di disattivare la modalità di navigazione della tua app. Sei tu a scegliere quali sezioni mostrare e quali no all'apertura dell'app.
Nessun menù: Ci sono progetti che non hanno bisogno di una navigazione secondaria. Questa opzione ti permette di disattivare la modalità di navigazione della tua app. Sei tu a scegliere quali sezioni mostrare e quali no all'apertura dell'app.
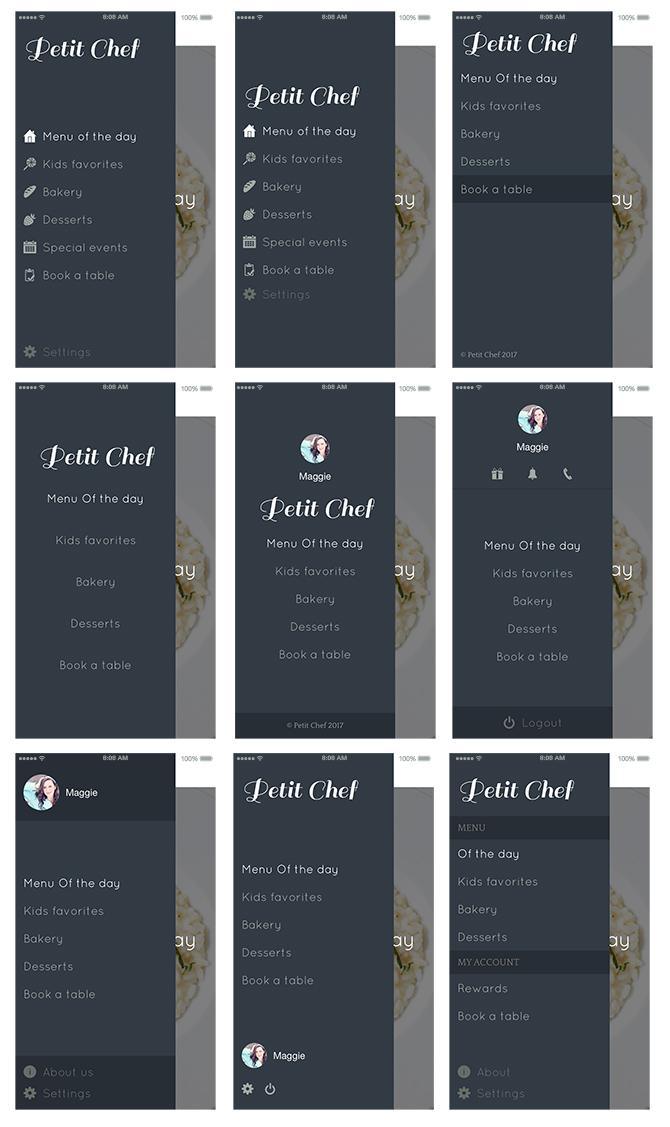
Design infiniti

Le opzioni di personalizzazione sono praticamente infinite. Qui in basso puoi trovare varie opzioni realizzate con il menù Swipe.
Bonus
Per maggiori informazioni a riguardo, dai un'occhiata a questo tutorial (con sottotitoli in Italiano).
 Design
Design