La nuova sezione Cerca
Scritto da Jerome Granados il

La sezione Cerca è uno degli aggiornamenti di GoodBarber 4.0. Si tratta di una vera e propria sezione che ti permette di effettuare delle ricerche all'interno della tua app e del tuo sito web.
Non più una semplice opzione, ma una sezione dedicata
Nella versione precedente di GoodBarber era possibile abilitare un'opzione che rendeva possibile cercare degli item nelle sezioni di contenuto. Un campo di ricerca appariva solo nella sezione in cui questo veniva attivato. È proprio per questo motivo che abbiamo deciso di potenziare questa funzionalità.
Così il motore di ricerca è ora diventato una sezione a sè. Ci sono varie possibilità di accesso a tale 'funzionalità': come ad esempio lo shortcut nella barra di navigazione, lo shortcut nel menù, l'accesso attraverso il link di un articolo etc...
Un altro vantaggio è che la ricerca non è relazionata ad una sezione in particolare, adesso è possibile visualizzare i risultati di più sezioni con un'unica ricerca.
Così il motore di ricerca è ora diventato una sezione a sè. Ci sono varie possibilità di accesso a tale 'funzionalità': come ad esempio lo shortcut nella barra di navigazione, lo shortcut nel menù, l'accesso attraverso il link di un articolo etc...
Un altro vantaggio è che la ricerca non è relazionata ad una sezione in particolare, adesso è possibile visualizzare i risultati di più sezioni con un'unica ricerca.
Accesso al motore di ricerca

L'accesso al motore di ricerca è decisamente più flessibile rispetto al passato. Andiamo a vedere alcune delle combinazioni possibili:
Dal Menù
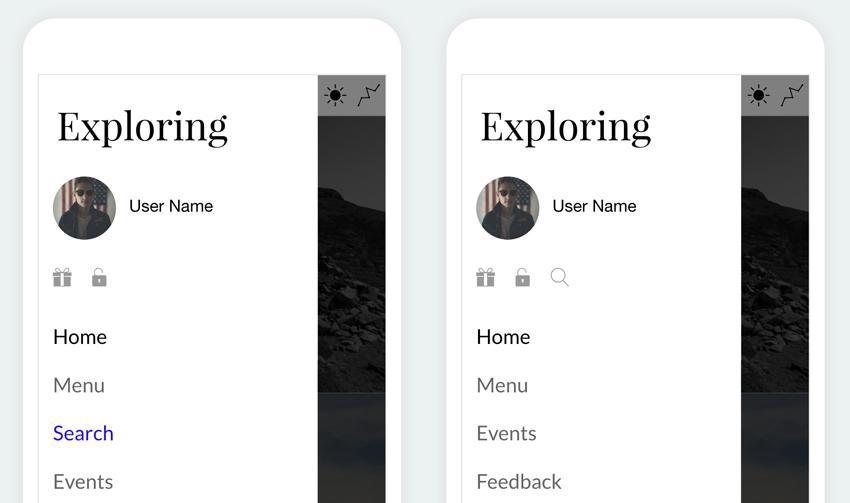
Ogni modalità di navigazione offre numerose possibilità dove poter visualizzare dei link a specifiche sezioni della tua app. E visto che ora il motore di ricerca è una vera e propria sezione, potrà essere gestita come tutte le altre.
Andiamo a dare un'occhiata ad un esempio con il menù Swipe. Posso creare un accesso al motore di ricerca all'interno della navigazione principale, ma ho anche la possibilità di mettere in evidenza questa sezione cambiando il colore del testo, dello sfondo o dell'icona.
Un'altra possibile azione potrebbe essere eliminare questa opzione dalla navigazione principale e aggiungere un elemento nell'header. E queste sono solo alcune delle combinazioni possibili.
Dal Menù
Ogni modalità di navigazione offre numerose possibilità dove poter visualizzare dei link a specifiche sezioni della tua app. E visto che ora il motore di ricerca è una vera e propria sezione, potrà essere gestita come tutte le altre.
Andiamo a dare un'occhiata ad un esempio con il menù Swipe. Posso creare un accesso al motore di ricerca all'interno della navigazione principale, ma ho anche la possibilità di mettere in evidenza questa sezione cambiando il colore del testo, dello sfondo o dell'icona.
Un'altra possibile azione potrebbe essere eliminare questa opzione dalla navigazione principale e aggiungere un elemento nell'header. E queste sono solo alcune delle combinazioni possibili.

Dalla barra di navigazione
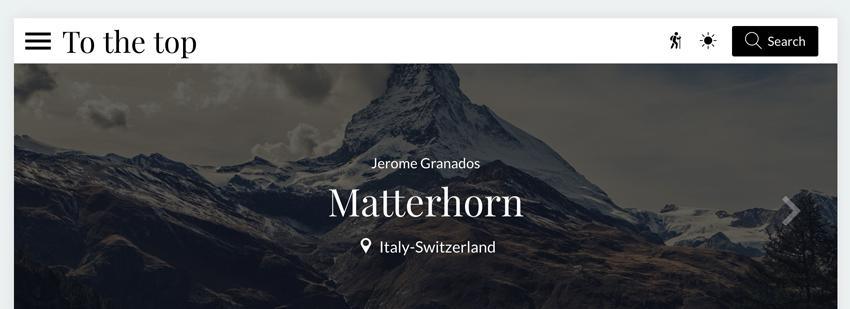
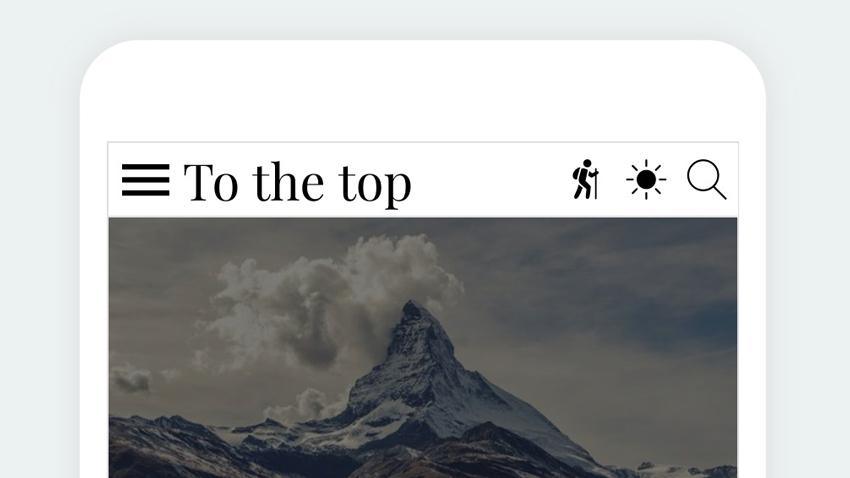
Se vuoi che il motore di ricerca sia accessibile rapidamente da quasi tutte le schermate della tua app, la cosa migliore da fare è posizionarlo, attraverso un link diretto, all'interno della barra di navigazione. Questo shortcut potrà essere sotto forma di icona, link o pulsante d'azione. Sta a te decidere come farlo visualizzare su ogni tipo di dispositivo (mobile, tablet, desktop).
Di default quando configuri la header della tua barra di navigazione, la configurazione prescelta viene estesa a tutte le sezioni dell'app. Se però vuoi avere un design specifico in una data sezione, ricorda che puoi farlo andando nel menu "Header", nella parte relativa al design della sezione in questione.
Se vuoi che il motore di ricerca sia accessibile rapidamente da quasi tutte le schermate della tua app, la cosa migliore da fare è posizionarlo, attraverso un link diretto, all'interno della barra di navigazione. Questo shortcut potrà essere sotto forma di icona, link o pulsante d'azione. Sta a te decidere come farlo visualizzare su ogni tipo di dispositivo (mobile, tablet, desktop).
Di default quando configuri la header della tua barra di navigazione, la configurazione prescelta viene estesa a tutte le sezioni dell'app. Se però vuoi avere un design specifico in una data sezione, ricorda che puoi farlo andando nel menu "Header", nella parte relativa al design della sezione in questione.
I parametri di ricerca

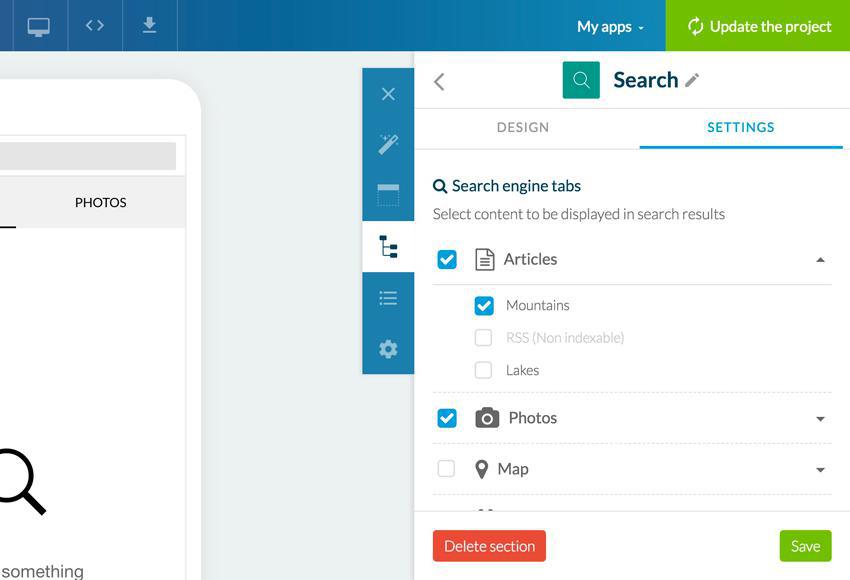
Nelle impostazioni della sezione Cerca, puoi scegliere le sezioni dove il motore di ricerca dovrà effettuare la ricerca.
Il pannello fornisce automaticamente una lista con le aree disponibili, organizzate per tipo di contenuto (articoli, video, foto, eventi, audio, mappa).
Per ogni categoria puoi anche selezionare le sezioni dove verrà attivata la ricerca. Nell'esempio in basso, ho deciso di attivare la ricerca in tutte le sezioni foto della mia app e per gli articoli sono nella sezione "Mountains". Devi inoltre sapere che se in una determinata sezione non è possibile effettuare una ricerca, questa non apparirà nel pannello. Nel mio esempio è il caso della sezione RSS.
Il pannello fornisce automaticamente una lista con le aree disponibili, organizzate per tipo di contenuto (articoli, video, foto, eventi, audio, mappa).
Per ogni categoria puoi anche selezionare le sezioni dove verrà attivata la ricerca. Nell'esempio in basso, ho deciso di attivare la ricerca in tutte le sezioni foto della mia app e per gli articoli sono nella sezione "Mountains". Devi inoltre sapere che se in una determinata sezione non è possibile effettuare una ricerca, questa non apparirà nel pannello. Nel mio esempio è il caso della sezione RSS.
La visualizzazione dei risultati
La sezione Cerca possiede 2 schermate:
- La prima schermata da la possibilità agli utenti di cercare un termine e visualizzare i risultati associati. Un campo in alto ti permette di digitare la parola da cercare. Se una ricerca è stata già effettuata, la parola in questione apparirà nella cronologia (facilitando dunque l'utente).
I risultati sono ordinati per tipo di contenuto e mostrati all'interno della tab. Ogni tab corrisponde a una categoria di contenuti. Di default le tab hanno il nome delle categorie di contenuti: articoli, foto, video, eventi, audio e mappa. Hai ad ogni modo la possibilità di rinominarli, come puoi vedere nell'esempio qui di seguito:
- La prima schermata da la possibilità agli utenti di cercare un termine e visualizzare i risultati associati. Un campo in alto ti permette di digitare la parola da cercare. Se una ricerca è stata già effettuata, la parola in questione apparirà nella cronologia (facilitando dunque l'utente).
I risultati sono ordinati per tipo di contenuto e mostrati all'interno della tab. Ogni tab corrisponde a una categoria di contenuti. Di default le tab hanno il nome delle categorie di contenuti: articoli, foto, video, eventi, audio e mappa. Hai ad ogni modo la possibilità di rinominarli, come puoi vedere nell'esempio qui di seguito:

- La seconda schermata permette di consultare un determinato risultato più nei dettagli. Puoi configurare la barra degli strumenti per proporre all'utente differenti possibili azioni.
Più motori di ricerca
Ultima cosa da segnalare è la possibilità di aggiungere varie sezioni di questo tipo all'interno dell'app.
Questo ti permette di proporre all'interno dell'header di ognuna delle sezioni, un motore di ricerca con una specifica configurazione. Hai dunque la possibilità di riprodurre la funzionalità così com'era nella precedente versione di GoodBarber ;)
Questo ti permette di proporre all'interno dell'header di ognuna delle sezioni, un motore di ricerca con una specifica configurazione. Hai dunque la possibilità di riprodurre la funzionalità così com'era nella precedente versione di GoodBarber ;)
 Design
Design