Map Widget: scoprite il modello Immersive Card Banner per una visualizzazione ottimizzata
Scritto da Muriel Santoni il

In GoodBarber siamo sempre alla ricerca di modi innovativi per migliorare l'esperienza dell'utente e far risplendere i vostri contenuti nella loro luce migliore. Oggi siamo lieti di presentare una nuova funzionalità: il modello Immersive Card Banner per il widget Card.
Se utilizzate già le mappe interattive nella vostra applicazione, saprete quanto questa sezione possa essere utile per fornire una navigazione fluida e visiva. Che si tratti di evidenziare luoghi fisici come negozi, eventi o siti turistici, le mappe sono un elemento chiave per guidare gli utenti. Con il modello Immersive Card Banner facciamo un ulteriore passo avanti, offrendo un'esperienza ancora più dinamica e visivamente accattivante.
Se utilizzate già le mappe interattive nella vostra applicazione, saprete quanto questa sezione possa essere utile per fornire una navigazione fluida e visiva. Che si tratti di evidenziare luoghi fisici come negozi, eventi o siti turistici, le mappe sono un elemento chiave per guidare gli utenti. Con il modello Immersive Card Banner facciamo un ulteriore passo avanti, offrendo un'esperienza ancora più dinamica e visivamente accattivante.
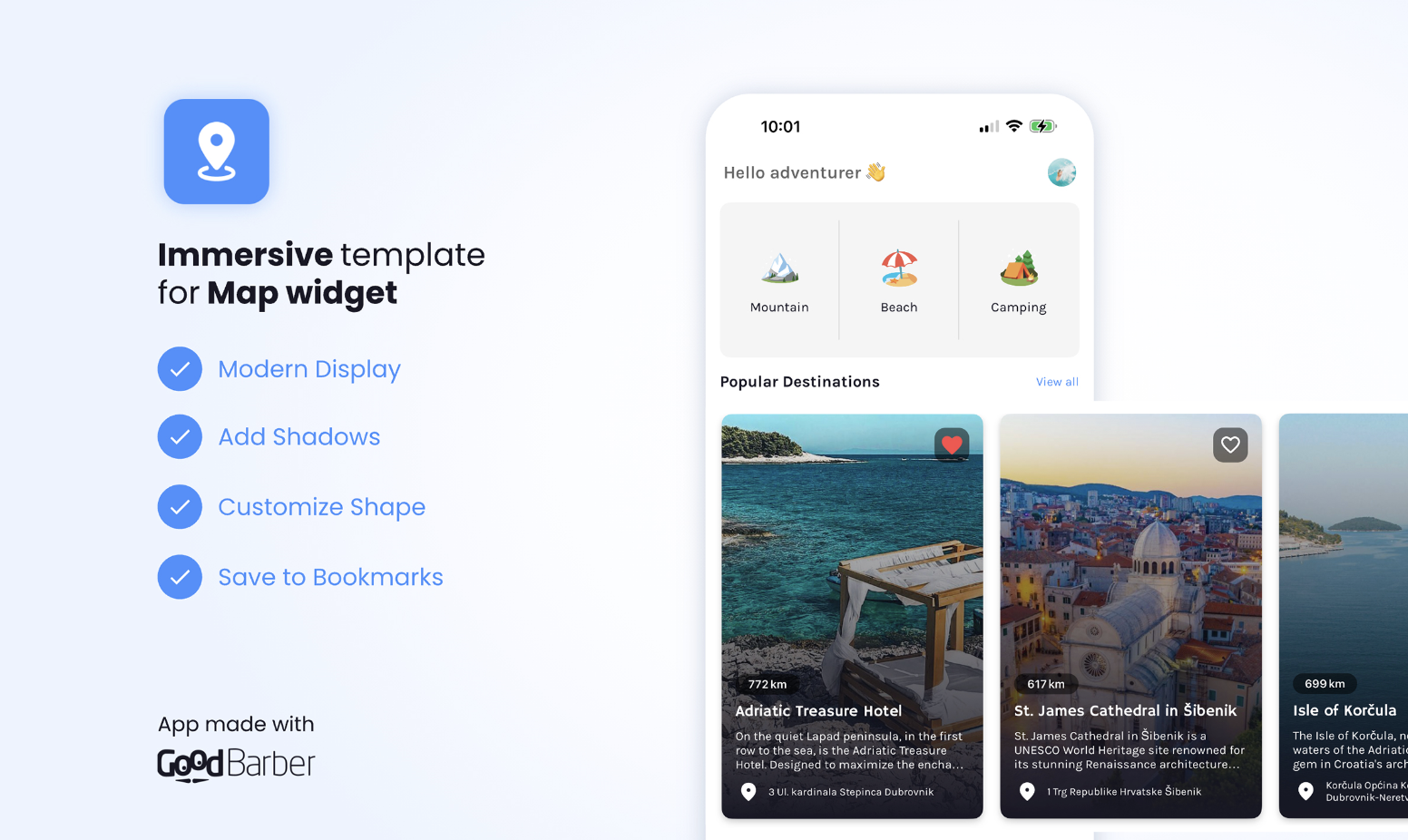
Il modello Immersive Card Banner è una nuova opzione di layout per i vostri widget Card, progettata per fornire una visualizzazione elegante e moderna dei vostri punti di interesse. Questo modello consente di visualizzare le informazioni chiave in modo coinvolgente, grazie a un'immagine accattivante e al testo associato, il tutto in un layout ottimizzato per catturare l'attenzione degli utenti.
- Immagini di grande formato: le vostre mappe beneficiano ora di immagini di grandi dimensioni, che offrono un impatto visivo immediato e un modo migliore per mostrare i luoghi o gli eventi che volete mettere in evidenza.
- Testo sovrapposto: Il testo descrittivo è abilmente integrato nell'immagine, in modo che gli utenti possano capire rapidamente di cosa si tratta senza distogliere lo sguardo dalla visualizzazione principale.
- Navigazione fluida: Gli utenti possono navigare facilmente tra i diversi punti scorrendo orizzontalmente, creando un'esperienza coinvolgente che li incoraggia ad approfondire.
Che cos'è il modello Immersive Card Banner?
Adottare questo nuovo modello significa offrire ai vostri utenti un'esperienza fluida e interattiva, con una grafica accattivante che rende la navigazione nella vostra mappa ancora più piacevole. Ottimizzando la presentazione dei vostri locali o eventi, non solo migliorerete l'estetica della vostra app o del vostro sito web, ma faciliterete anche il coinvolgimento degli utenti.
Grazie alla stratificazione intelligente di immagini e testo, è possibile offrire una presentazione professionale che incoraggia l'esplorazione pur rimanendo intuitiva.
Grazie alla stratificazione intelligente di immagini e testo, è possibile offrire una presentazione professionale che incoraggia l'esplorazione pur rimanendo intuitiva.
Come si integra il modello Immersive Card Banner nei widget delle schede?
Integrare il modello Immersive Card Banner è un gioco da ragazzi. È possibile aggiungerlo direttamente dal back office dell'applicazione GoodBarber seguendo i seguenti passaggi:
- Accedere al menu La mia app > Struttura nel back office.
- Quindi selezionare la sezione Home e il widget Card che si desidera personalizzare.
- Scegliere il modello Immersive Card Banner tra le opzioni di layout disponibili.
- Personalizzate le immagini e le descrizioni dei vari punti di interesse in base alle vostre esigenze.
- Salvate, pubblicate e ammirate il risultato!
 Design
Design