Mettetevi in gioco! Scoprite le Setting API per personalizzare la vostra app :)
Scritto da GoodBarber Team il

Oggi daremo un'occhiata da vicino alle funzionalità più specifiche che vi permettono di personalizzare ancora di più la vostra app! Sono cose un po' tecniche, ma fidatevi che ne vale la pena!
Avrete sicuramente notato la sezione del backoffice denominata Setting API. É qui che si nascondono tutte le migliori funzionalità :D
Avrete sicuramente notato la sezione del backoffice denominata Setting API. É qui che si nascondono tutte le migliori funzionalità :D
Cosa sono esattamente le Setting API?

Le Settings API vi permettono di accedere a diverse impostazioni che non sono direttamente disponibili nel backoffice di GoodBarber.
Potete avervi accesso tramite il menù Design > Sviluppatori. É un'opzione a pagamento (4€ al mese o 40€ all'anno). Ovviamente, come con tutto il resto, potrete provare l'opzione gratuitamente per 15 giorni.
Potete avervi accesso tramite il menù Design > Sviluppatori. É un'opzione a pagamento (4€ al mese o 40€ all'anno). Ovviamente, come con tutto il resto, potrete provare l'opzione gratuitamente per 15 giorni.
Il documento completo di tutti gli attributi che potete modificare con l'utilizzo delle Setting API lo trovate sotto il menu Servizio Assistenza > Sviluppatori > JSON formats.
Vi troverete alcuni esempi di modifiche che potrete apportare utilizzando le Setting API.
Tutti gli esempi riportati qui sotto sono stati creati su di una singola sezione: Se volete applicare le modifiche a più sezioni, dovete ripetere l'operazione su ciascuna sezione.
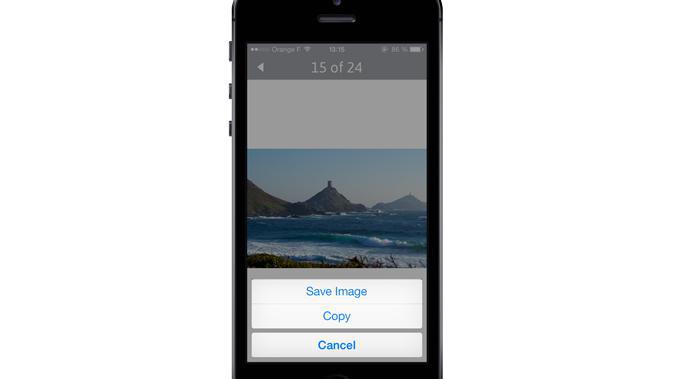
Abilitare l'opzione "Salva in libreria" nella sezione Foto
Questa funzionalità permetterà ai vostri utenti di salvareun'immagine della vostra sezione Foto nella loro libreriaimmagini, con un click lungo sull'immagine stessa, nella pagina dettaglio della sezione.
Per abilitare questa opzione, dovrete impostare sections/[]/saveImgEnabled a 1 nelle Settings API. Se questo attributo non esiste, sarà necessario aggiungerlo.

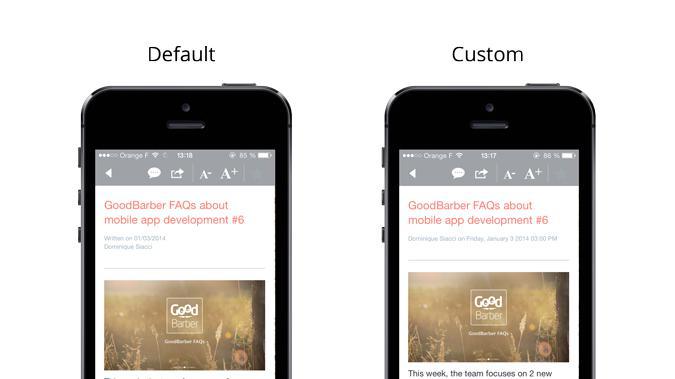
Cambiare la visualizzazione della pagina dettaglio nelle sezioni Video e Articoli
Potete modificare il layout della pagina dettaglio nelle sezioni Video e Articoli, modificando l'attributo sections/[]/detail/htmlTemplate. Ne non esiste, verrà utilizzata l'impostazione di default. Aggiungete un nuovo attributo per sovrascrivere l'impostazione di default.
Questo attributo lavora con i token (I token disponibili sono elencati in seguito).
Esempio: Se volete rimuovere il nome dell'autore dalla pagina dettaglio, dovrete assicurarvi che il token [AUTHOR] sia stato rimosso dall'htmlTemplate.


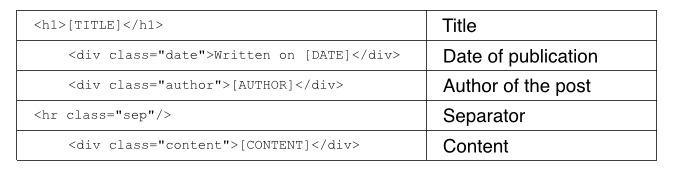
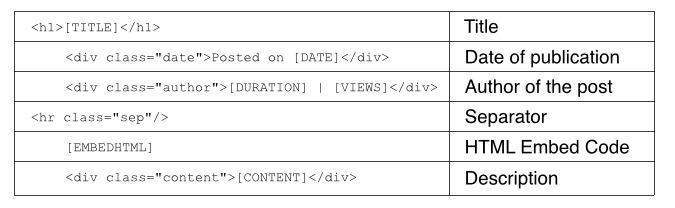
Template per le sezioni Articoli:

Template per le sezioni Video:
Modificare i token utilizzati negli elenchi di Articoli e Video
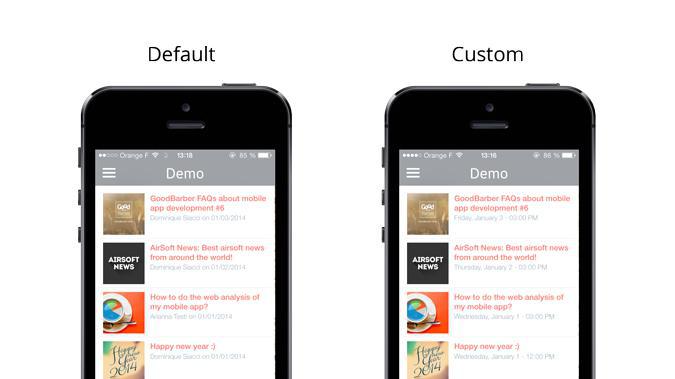
Se volete visualizzare altre informazioni, come un sottotitolo, negli elenchi di contenuto (di default troviamo "autore e data"), potete modificare l'attributo sections/[]/infosContentType.
Come sempre, anche lui funziona con i token.
Esempio: In questo video, abbiamo rimosso il nome dell'autore e abbiamo scelto un formato diverso per la data.

Modificare la visualizzazione del numero di pagine nell'intestazione
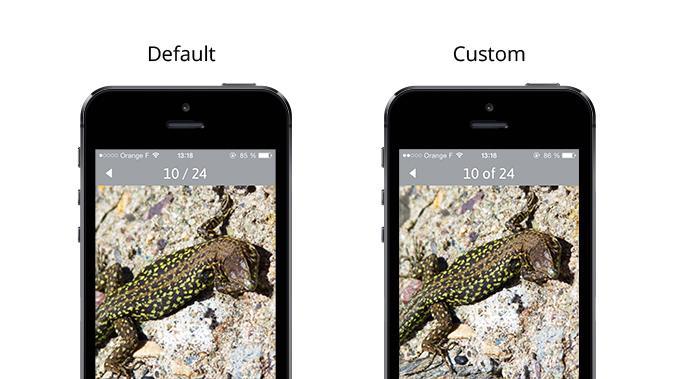
Nella pagina di dettaglio della sezione Foto, l'intestazione mostra il numero di pagine (per default "1/24").
É possibile però modificare il formato con l'attributo sections/[]/detail/pager.
I token che potete utilizzare in questo caso sono [CURRENT] e [TOTAL].
Esempio: Nel video, abbiamo modificato il formato da "10/24" a "10 of 24"

Token disponibili
- [TITLE] : Titolo dell'articolo / video
- [DATE] : Data di pubblicazione, nel formato standard
- [HOUR] : Ora di pubblicazione
- [HOUR] : Ora di pubblicazione
- [AUTHOR] : Autore dell'articolo / video
- [CONTENT] : Contenuto completo (descrizione) dell'articolo / video
- [EMBEDHTML] : Embed code HTML del video (utilizzabile solo nella pagina dettaglio della sezione video)
- [DURATION] : Durata dal videovideo (utilizzabile solo nella sezione video)
- [VIEWS] : Visualizzazione del video (utilizzabile solo nella sezione video)
- [ADDRESS] : Indirizzo dell'evento (utilizzabile solo nella sezione eventi)
- [NBCOMMENTS] : Numero di commenti agli articoli
- [CURRENT] : Posizione dell'immagine nell'elenco (utilizzabile solo nella sezione foto)
- [TOTAL] : Numero totale di immagini in elenco (utilizzabile solo nella sezione foto)
- [URL_ITEM] : URL della fonte dell'articolo
Token disponibili per il formato della data
Il formato del token [DATE] può cambiare a seconda della lingua utilizzata nella vostra app, ma solitamente viene utilizzato nella versione ridotta ("01/03/2014").
Potete utilizzare questi token, sostituendo il token [DATE], per visualizzare la data in un formato differente:
- [DATETXT1] : Lunedi 6 Gennaio 2014
- [DATETXT2] : 6 Gennaio 2014
- [DATETXT3] : Lunedi 6 Gennaio
- [DATETXT4] : 06/01/2014
- [DATETXT5] : 06/01
- [DATETXT6] : 01/2014
- [DATETXT7] : Gennaio 2014
- [DATETXT8] : 6 Gennaio
E così via....
Siamo ansiosi di vedere come trasformerete i design della vostra app GoodBarber grazie alle Setting API.
Condividi le tue idee e i consigli nei commenti! :)
Condividi le tue idee e i consigli nei commenti! :)
 Design
Design