Migliorate il design della vostra app con i nuovi modelli di NavBar
Scritto da Marie Pireddu il

Il design della vostra app gioca un ruolo fondamentale nel creare un'esperienza coinvolgente per i vostri utenti. Noi di GoodBarber siamo sempre impegnati a fornire un prodotto sempre all'avanguardia nell'esperienza dell'utente.
Per questo motivo, abbiamo aggiunto nuovi modelli di NavBar (sia per le app classiche che per le Shopping app). La NavBar è un elemento chiave dell'identità di un'app che aiuta a mettere in mostra il vostro marchio.
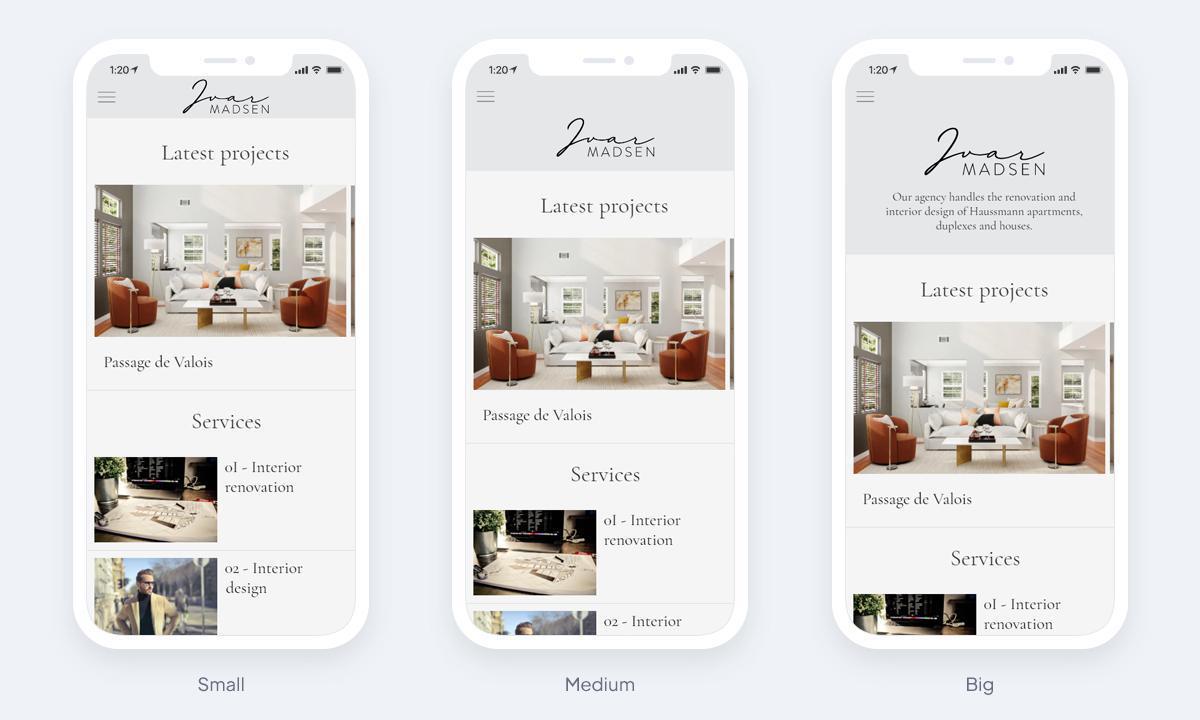
Ora potete scegliere tra 3 diverse altezze: piccola, media e grande.
Per questo motivo, abbiamo aggiunto nuovi modelli di NavBar (sia per le app classiche che per le Shopping app). La NavBar è un elemento chiave dell'identità di un'app che aiuta a mettere in mostra il vostro marchio.
Ora potete scegliere tra 3 diverse altezze: piccola, media e grande.
Come funziona nel back office di GoodBarber?
Nel back office dell'app, nel menu La mia app > Design > Design generale > Logo e titolo, è ora presente un nuovo blocco "Altezza intestazione".
Da qui, potrete scegliere tra 3 diverse altezze:
Da qui, potrete scegliere tra 3 diverse altezze:
- Piccola: visualizza il titolo o l'immagine del logo
- Media: visualizza il titolo o l'immagine del logo (disponibile solo per le sezioni della navigazione principale del pannello destro del back office).
- Grande: visualizza il titolo o l'immagine del logo + una breve descrizione (disponibile solo per le sezioni nella navigazione principale del pannello destro del vostro back office). Questa breve descrizione viene visualizzata nell'intestazione sotto il logo della vostra app.
Perché offriamo diverse opzioni di altezza?
La presenza di questi 3 modelli facilita la creazione del design e consente una maggiore flessibilità nel mostrare le diverse sezioni della vostra app. È infatti possibile sganciare le intestazioni in base alle sezioni e quindi avere dimensioni diverse.
Dal menu La mia app > Design > Design delle sezioni, cliccate su "Intestazione". Qui è possibile selezionare l'altezza per una sezione specifica.
È inoltre possibile aggiungere una descrizione diversa per le sezioni con il modello Grande.
Rimanete sintonizzati per il nostro articolo successivo che mostrerà i diversi casi d'uso di questi modelli e vi darà qualche suggerimento per le vostre app.
Dal menu La mia app > Design > Design delle sezioni, cliccate su "Intestazione". Qui è possibile selezionare l'altezza per una sezione specifica.
È inoltre possibile aggiungere una descrizione diversa per le sezioni con il modello Grande.
Rimanete sintonizzati per il nostro articolo successivo che mostrerà i diversi casi d'uso di questi modelli e vi darà qualche suggerimento per le vostre app.
 Design
Design