Migliorie generali alla gestione dei font
Scritto da Jerome Granados il

È un po' di tempo che la nostra Product Design Manager si era fissata come obiettivo quello di migliorare la gestione dei font all'interno del Builder. Oggi abbiamo finalmente on line una serie di novità relative a questo 'progetto'. Novità che rientrano in quell'ambito a cui qui in GoodBarber teniamo in modo particolare: l'attenzione ai dettagli.
Chiarezza e precisione sono le due parole chiave che hanno guidato il nostro team in questo percorso che ci ha portato a ripensare la gestione dei font all'interno del back office.
Chiarezza e precisione sono le due parole chiave che hanno guidato il nostro team in questo percorso che ci ha portato a ripensare la gestione dei font all'interno del back office.
Un pannello più accessibile
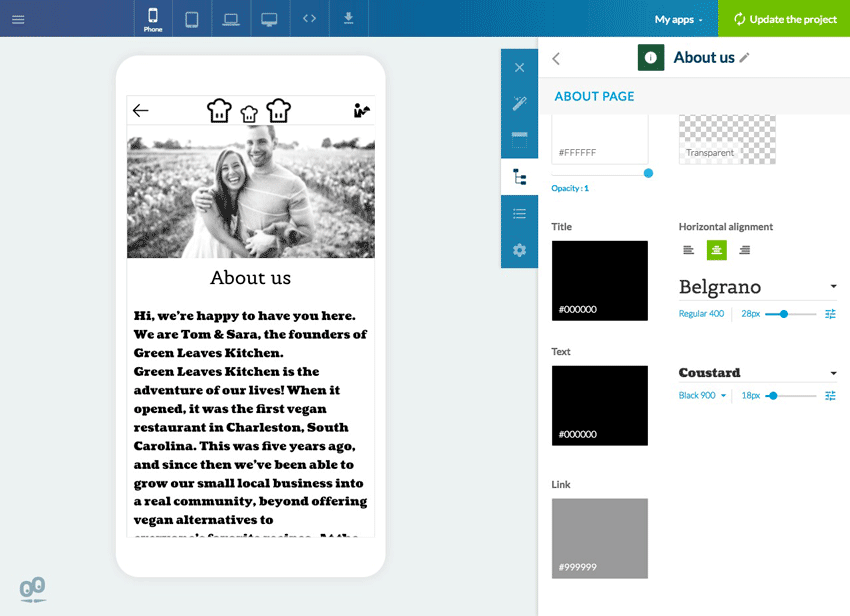
Per rendere possibili queste novità (e anche per permettere il lancio di future funzionalità) abbiamo deciso di cambiare l'organizzazione del pannello di design. Adesso è tutto bene in vista. È finito il tempo dei menù 'a fisarmonica' e del tempo perso a cercare le caratteristiche di cui avevamo bisogno.
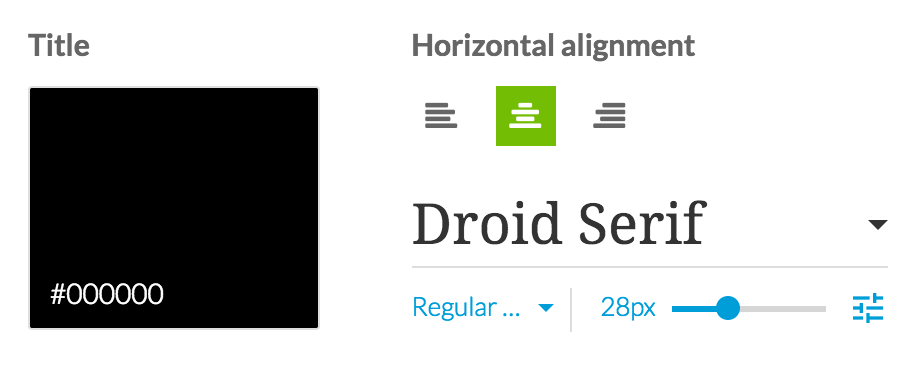
Se adesso desideri cambiare il carattere del titolo dei tuoi articoli, lo strumento per poterlo fare è sempre a portata di click.
Se adesso desideri cambiare il carattere del titolo dei tuoi articoli, lo strumento per poterlo fare è sempre a portata di click.
Anteprima dei font

Ogni testo viene adesso visualizzato con lo stesso tipo di font sia nell'applicazione che nel Builder. C'è coerenza tra l'anteprima e il pannello delle impostazioni, la gestione dei font diventa in questo modo più chiara.
Allo stesso modo nel menù a tendina per la scelta del carattere, ognuno di questi viene visualizzato in anteprima. Non c'è dunque più bisogno di applicare un determinato font per poter avere la sua resa in anteprima.
Allo stesso modo nel menù a tendina per la scelta del carattere, ognuno di questi viene visualizzato in anteprima. Non c'è dunque più bisogno di applicare un determinato font per poter avere la sua resa in anteprima.
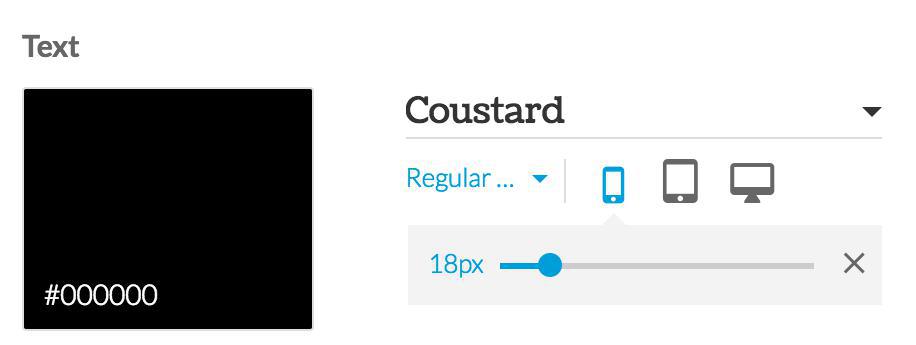
Dimensioni e stile del font in base al tipo di dispositivo (tablet, desktop o mobile)
Scegli tra gli oltre 150 caratteri disponibili nel catalogo Google Font. Alcuni di questi sono disponibili in diversi stili (grassetto, italico etc...), pronti ad essere utilizzati per la tua app.
Un cursore ti permette di modificare la dimensione del font, con l'anteprima che ti mostra in tempo reale i risultati. In questo modo è più facile trovare la giusta dimensione per il tuo carattere.
Puoi anche decidere la grandezza e lo stile del font in base al tipo di dispositivo. Potresti ad esempio mettere dei caratteri più grandi su tablet e desktop e più piccoli su mobile. Vai al menù impostazioni avanzate per accedere a questa opzione (non è disponibile per tutti i testi dell'applicazione).
Un cursore ti permette di modificare la dimensione del font, con l'anteprima che ti mostra in tempo reale i risultati. In questo modo è più facile trovare la giusta dimensione per il tuo carattere.
Puoi anche decidere la grandezza e lo stile del font in base al tipo di dispositivo. Potresti ad esempio mettere dei caratteri più grandi su tablet e desktop e più piccoli su mobile. Vai al menù impostazioni avanzate per accedere a questa opzione (non è disponibile per tutti i testi dell'applicazione).

Questa nuova organizzazione per la gestione dei font ti darà la possibilità di risparmiare tempo, facilitandoti il lavoro di creazione della tua app.
 Design
Design