Modernizzare l'elenco degli articoli con il nuovo modello Immersive
Scritto da Muriel Santoni il

Come sapete, noi di GoodBarber crediamo fortemente che il design e l'esperienza offerta ai vostri utenti contribuiscano al vostro successo. Che siate proprietari di un' app di contenuti o di eCommerce, probabilmente starete usando una sezione Articoli o Blog. Abbiamo una buona notizia per voi!
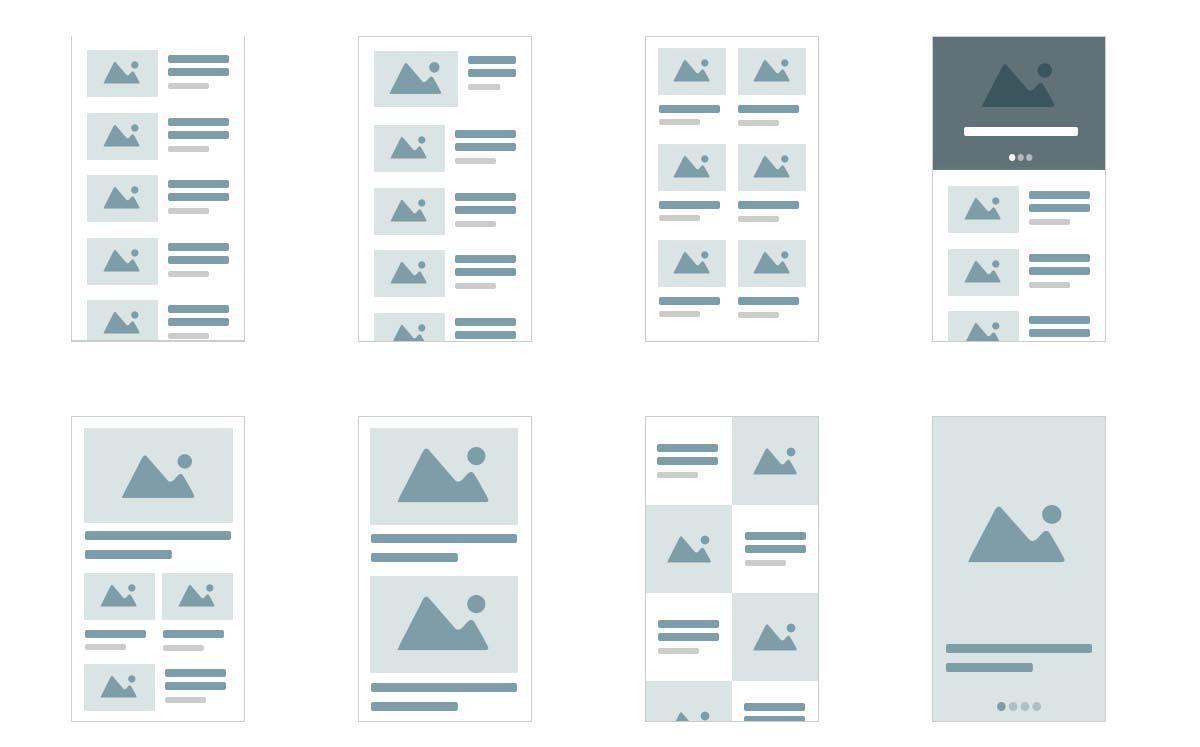
Fino ad ora, potevate scegliere tra 8 diversi modelli per gli elenchi dei vostri articoli. Questi modelli vi permettono di mettere in evidenza i vostri contenuti: elenchi, immagini più o meno evidenziate... C'era già l'imbarazzo della scelta.
Fino ad ora, potevate scegliere tra 8 diversi modelli per gli elenchi dei vostri articoli. Questi modelli vi permettono di mettere in evidenza i vostri contenuti: elenchi, immagini più o meno evidenziate... C'era già l'imbarazzo della scelta.

Oggi vi proponiamo un nuovissimo modello per completare questo catalogo. Questo modello è moderno, attuale e particolarmente coinvolgente. Mira a prolungare la durata della navigazione dei vostri utenti attraverso micro-interazioni che semplificheranno le loro azioni.
Un design coinvolgente per gli elenchi degli articoli

Questo nuovissimo modello vi permette di mettere in evidenza le miniature dei vostri articoli, presentando l'immagine a schermo intero. Particolarmente adatto ai contenuti di attualità o a una strategia editoriale dinamica, questo modello consente una navigazione dal basso verso l'alto tra i vostri articoli. Questo gesto di scorrimento è il più naturale per i vostri utenti, che sono già abituati a praticarlo sui principali social network.
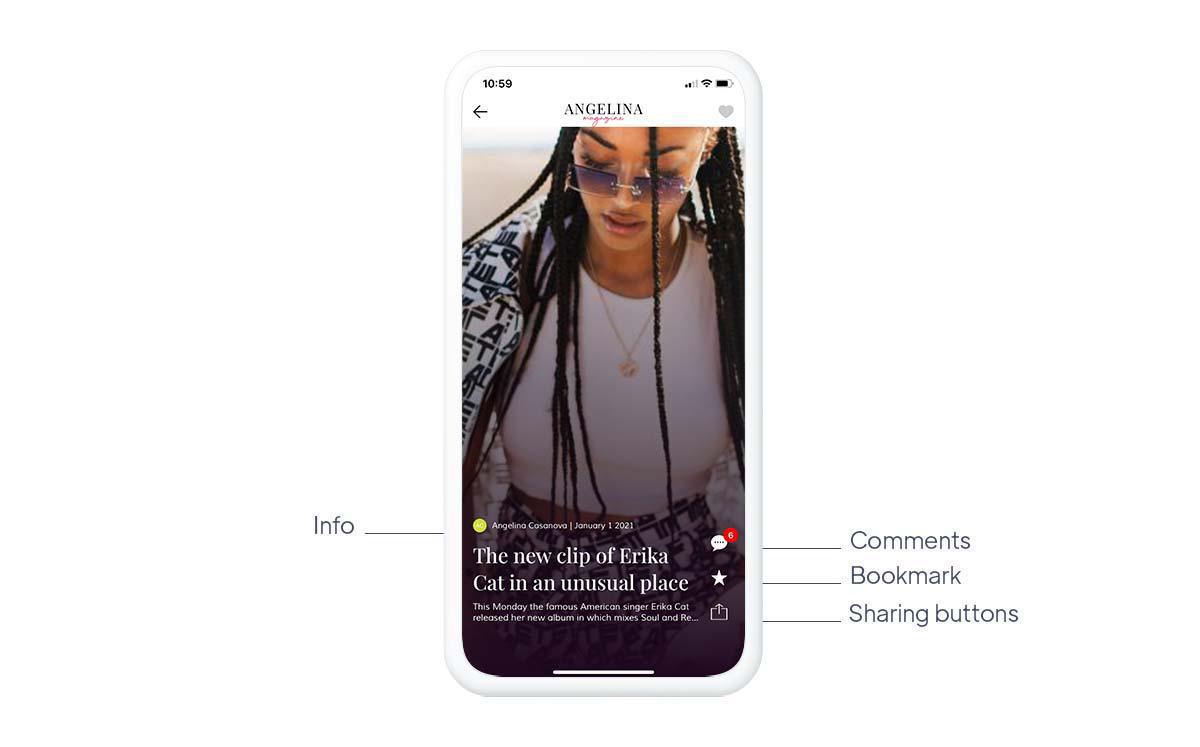
Oltre a questa navigazione fluida e istintiva, questo template è innovativo perché permetterà ai vostri utenti di accedere alle informazioni e di eseguire azioni direttamente dall'elenco, prima ancora di consultare i dettagli dei vostri articoli.
Oltre a questa navigazione fluida e istintiva, questo template è innovativo perché permetterà ai vostri utenti di accedere alle informazioni e di eseguire azioni direttamente dall'elenco, prima ancora di consultare i dettagli dei vostri articoli.
Scorrendo l'elenco, gli utenti potranno vedere il numero di commenti e commentare gli articoli, ma anche metterli tra i preferiti o condividerli con un solo clic.
Come potete vedere, questo modello è perfetto per creare contenuti freschi e regolarmente aggiornati.
Come potete vedere, questo modello è perfetto per creare contenuti freschi e regolarmente aggiornati.
Come scegliere questo modello per il vostro elenco di articoli?
Usare questo nuovo modello nella vostra app è facile! Andate nel menu Design e struttura > Struttura > Sezioni e scegliete la sezione a cui volete applicare il modello. Poi, fate clic su Elenco articoli. Ora potete scegliere e impostare il vostro modello Immersive.
 Design
Design