Perché usare i nuovi modelli di Navbar?
Scritto da Muriel Santoni il

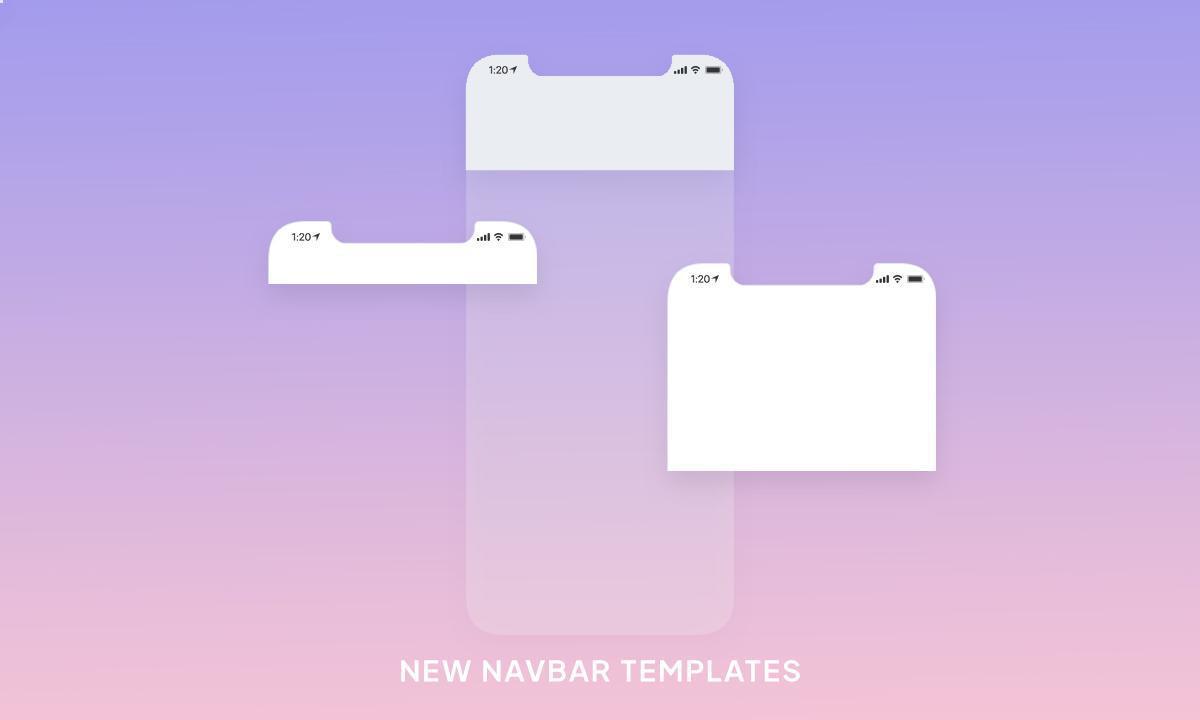
Come avrete già visto, sono disponibili dei nuovi modelli di Navbar per progettare la vostra intestazione. Potete scegliere tra 3 diverse altezze:
- Piccola
- Media
- Grande
Modello piccolo: l'opzione classica

Il modello piccolo è quello che conoscete già. Oltre al logo o al titolo dell'app, contiene i pulsanti di azione. L'intestazione occupa poco spazio e rimane relativamente discreta rispetto agli altri elementi dell'app.
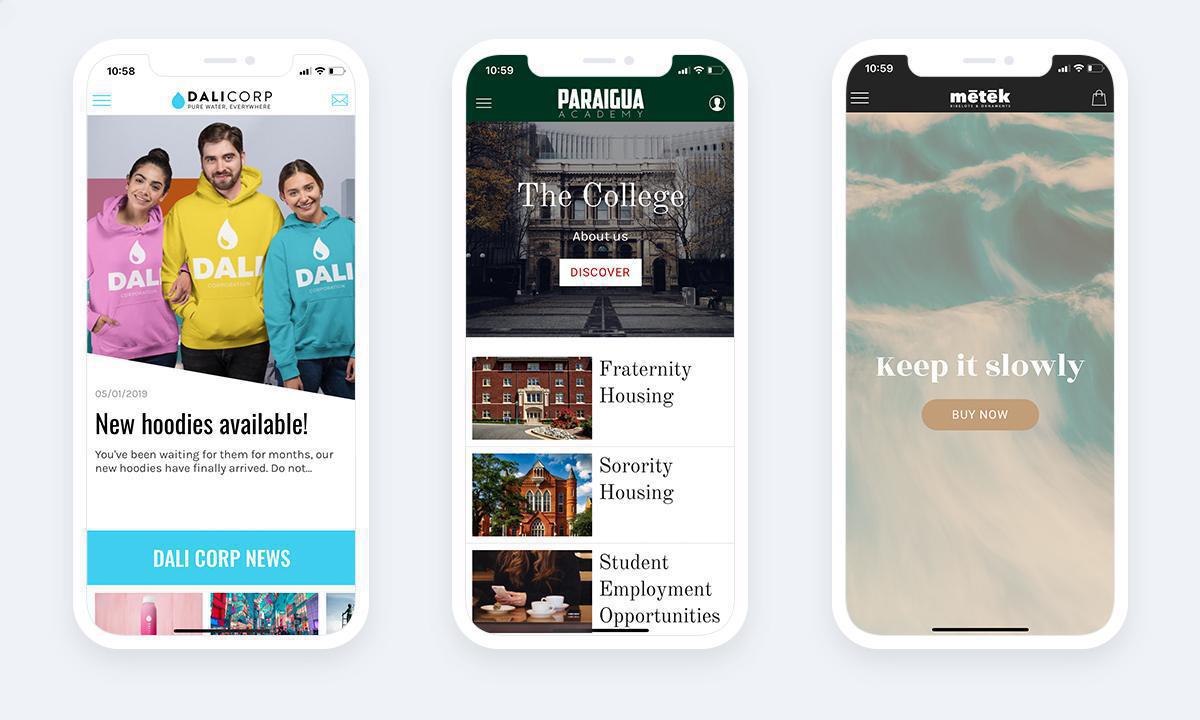
Ecco tre casi d'uso del modello piccolo:
Ecco tre casi d'uso del modello piccolo:
- Dali Corp è un'app per la comunicazione con i dipendenti. Non ha alcuna vocazione commerciale o di branding, il target conosce già il marchio in quanto si tratta dei dipendenti dell'azienda. L'app deve essere chiara ed efficiente, l'attenzione deve essere rivolta prioritariamente alle informazioni veicolate nell'app e alle opzioni di contatto che offre ai dipendenti per entrare in contatto con l'ufficio risorse umane o con i loro rappresentanti. Per questo motivo è stato scelto il formato piccolo per l'intestazione dell'app. Permette di visualizzare il logo dell'azienda senza attirare l'attenzione dell'utente. È stato inoltre integrato un pulsante di azione che rimanda alla sezione Contatti per evidenziare lo scopo dell'app: promuovere la comunicazione tra la direzione e i dipendenti.
- L'app della scuola Paraigua ha più o meno le stesse esigenze dell'esempio precedente. Il pubblico conosce già l'identità della scuola, ma l'app è rivolta anche ai nuovi o futuri studenti. Si usa quindi il modello piccolo, oltre a un colore che distingue l'identità visiva della scuola. L'intestazione rimane discreta, ma con il suo colore deciso mette in risalto il marchio. Gli studenti possono concentrarsi sulle informazioni presentate dall'app, ma indipendentemente dalla sezione in cui si trovano, vedranno i colori della loro scuola promuovendo un senso di appartenenza.
- Un esempio diverso è quello dell'app Metek per l'arredamento della casa. Essendo un negozio online, l'obiettivo principale dell'app è ovviamente quello di vendere i prodotti presentati. Ma si tratta di un negozio di arredamento in cui viene data grande importanza agli ambienti presentati nei diversi reparti. L'obiettivo è proprio quello di immergere i potenziali clienti negli ambienti, in modo che possano immaginare i vari pezzi nelle loro case. Ecco perché la testata è il più piccola possibile il suo colore è relativamente neutro. Il logo è presente e identifica bene il negozio, ma il colore nero dello sfondo e l'altezza ridotta della testata permettono di dare spazio ai diversi ambienti proposti dal negozio.
Modello medio: una variante di design

Il modello Medio presenta un'unica differenza rispetto al modello piccolo: l'altezza dell'intestazione. In effetti, questo modello non offre nuove opzioni, se non una resa visiva completamente diversa da quella che conoscete e che offre molte possibilità in termini di design.
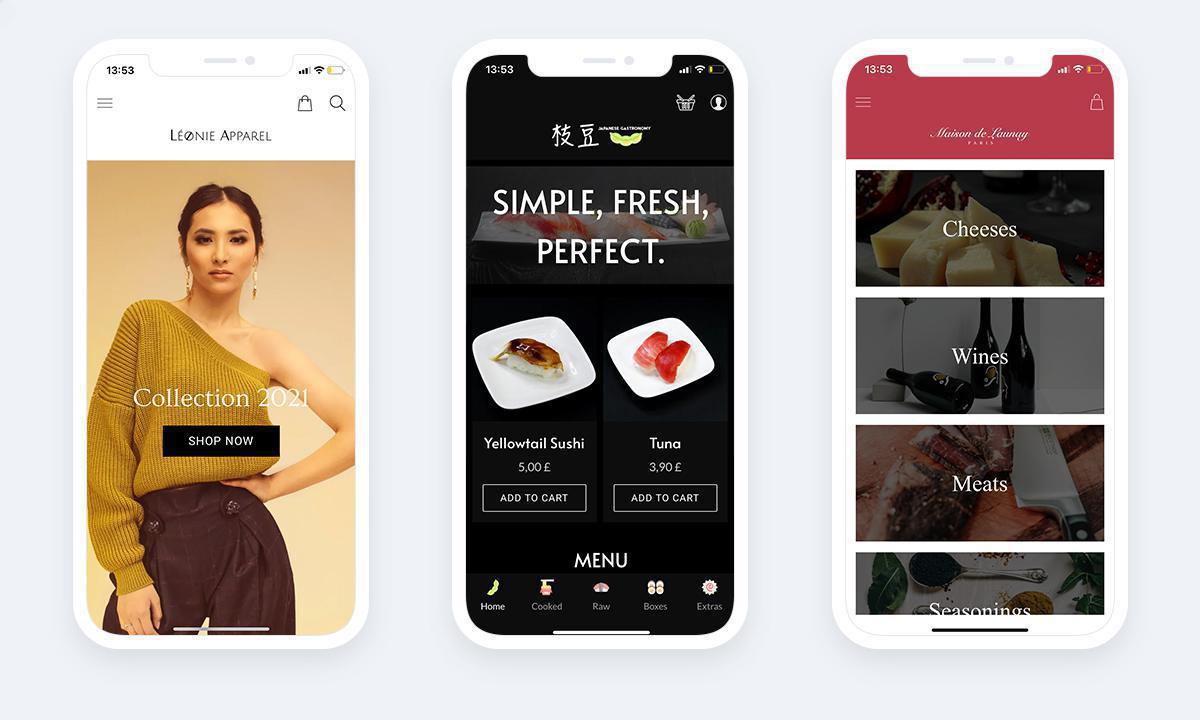
Ecco tre casi d'uso del modello Medium:
Ecco tre casi d'uso del modello Medium:
- L'app Leonie Apparel è una boutique dallo stile molto pulito sia per quanto riguarda il design sia per i materiali usati per la realizzazione degli abiti. L'aspetto dell'app è molto chiaro e questa sensazione è sottolineata dalla scelta di un modello Medio per l'intestazione. Con un'altezza maggiore, questo header nero su bianco offre una sensazione di spazio e purezza tipica del marchio. Anche il logo, volutamente molto sottile, contribuisce a questa sensazione.
- Il ristorante Edaname ha un'identità visiva molto forte. Anche se è molto scuro come molti altri ristoranti di sushi, questo ristorante si distingue per la scelta di un logo colorato, quasi kawaii. Questo è ciò che abbiamo voluto evidenziare scegliendo un template Medio per l'header. Il logo è messo in evidenza e può risaltare particolarmente sul colore di sfondo molto scuro, che è lo stesso sia nell'intestazione che nello sfondo dell'app, dando un'impressione di continuità che alleggerisce la visuale complessiva dell'app. Inoltre, poiché il logo contiene un'illustrazione e un testo, è molto più visibile in un'altezza leggermente maggiore rispetto a una testata più classica.
- Infine, l'app Maison de Launey è il negozio online di una gastronomia parigina. Il negozio fisico è particolarmente conosciuto dai suoi clienti abituali per la sua facciata color vino. Per i proprietari del marchio era fondamentale che questo colore emblematico fosse presente nella loro app. Per evitare di scurire troppo lo sfondo dell'app, il colore è stato applicato sullo sfondo dell'intestazione, con un modello Medium, in modo che sia realmente presente in tutte le sezioni dell'app.
Modello grande: l'opzione descrittiva

Il modello Grande, ancora più alto del Medio, offre una differenza importante rispetto ai suoi due fratelli minori: la possibilità di aggiungere una breve descrizione sotto il titolo o il logo della vostra app. Questa piccola novità ha in realtà un enorme potere che darà una scossa ai vostri design e all'esperienza che offrirete ai vostri clienti. In questo caso, non dimenticate che potete "sganciare" le intestazioni di ogni sezione per aggiungere testi diversi per ogni sezione, se necessario.
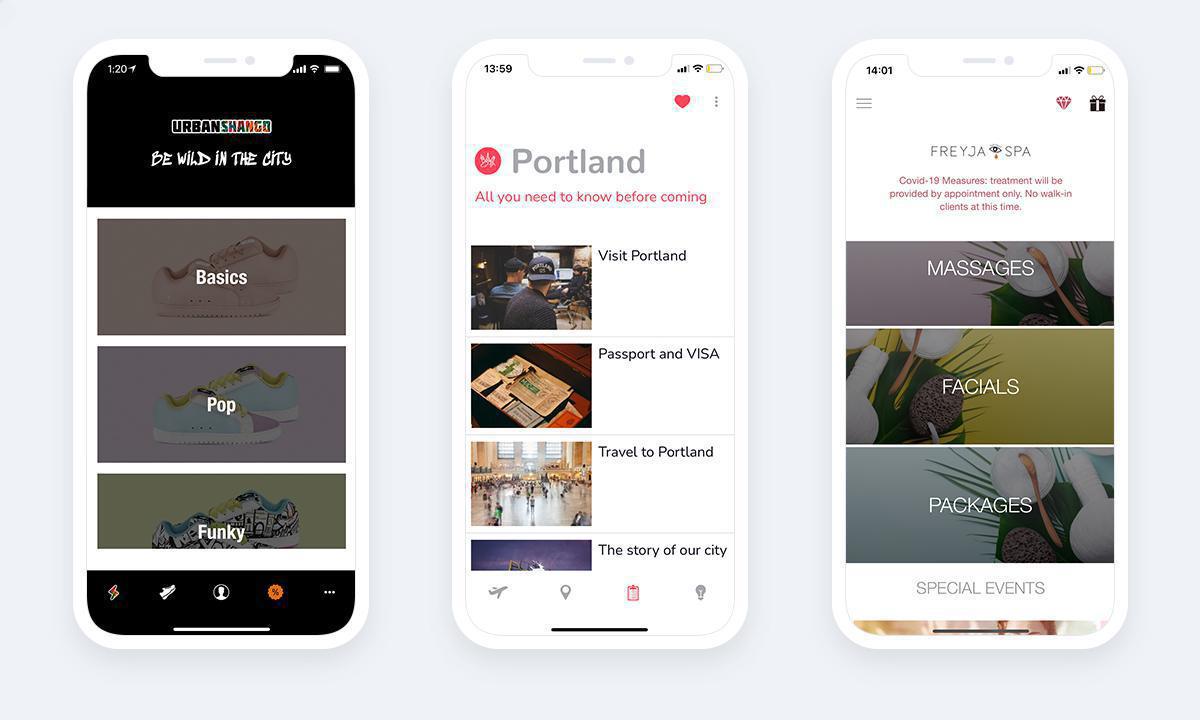
Ecco tre esempi d'uso del modello Grande:
Ecco tre esempi d'uso del modello Grande:
- Urban Shango è un marchio di sneaker particolarmente impegnato nella lotta contro le disuguaglianze e l'esclusione. Al di là della vendita dei suoi prodotti, il marchio vuole trasmettere il suo forte messaggio ai clienti. Per questo motivo è stato applicato un modello di grandi dimensioni all'intestazione per mostrare continuamente lo slogan del marchio ed esprimere al massimo i valori che lo rappresentano.
- L'app Portland è una guida turistica molto completa. La sfida nella creazione di questa app è stata quella di mantenere un design e una UX molto chiari nonostante i numerosi contenuti al suo interno. Il modello Grande nell'intestazione è parte integrante dell'architettura dell'app, poiché le descrizioni sono usate per guidare l'utente nella navigazione, spiegando in poche parole lo scopo dei contenuti della sezione in cui si trova. È un modo efficace per ripulire, ad esempio, il menu, che in questo caso è composto da icone senza testo, il che semplifica notevolmente la visualizzazione complessiva dell'app.
- Infine, Freyja Spa usa la sua app per comunicare con i clienti, per permettere loro di prenotare un trattamento e anche per massimizzare il programma di fidelizzazione. L'app è diventata lo strumento di comunicazione privilegiato tra i clienti e il salone. Il modello grande dell'intestazione è usato per mostrare informazioni importanti che non dovrebbero passare inosservate. Il testo cambia regolarmente in base alle esigenze del gestore. Qui, ad esempio, è riportata un'informazione importante sull'organizzazione del salone durante la pandemia di Covid-19.
 Design
Design