Personalizzazione avanzata delle app GoodBarber
Scritto da Mathieu Poli il


La promessa di GoodBarber: Beautiful Apps
Il nostro approccio è "pronto all'uso". La prova è che con GoodBarber, non appena la tua app è stata creata, è già pronta per essere utilizzata. Perché abbiamo deciso di fare in questo modo? Perché volevamo rendere lo strumento il più facile possibile da usare, con una curva di apprendimento molto rapida. Ma, soprattutto, cosa promettiamo? Promettiamo di creare app bellissime, ovvero app con una coerenza funzionale ed esperienziale.
Possiamo paragonare lo strumento senza codice a dei mattoncini Lego. Partendo da zero, puoi assemblarli come desideri. Ciò che vendiamo in GoodBarber non è solo un sacco di mattoncini, ma un set completo per costruire il tuo elmo di Darth Vader. Non è necessario pensare a come è progettato o a come appare, abbiamo creato una guida per costruirlo. Alla fine, ciò che è difficile per un progettista di app non è scrivere il codice, questa non è la principale difficoltà. La vera difficoltà è formalizzare le funzionalità. E il nostro lavoro come sviluppatori, più che scrivere codici, è progettare funzionalità.
Ti mostrerò in 6 punti perché crediamo che questo approccio sia il migliore.
Superare la sindrome della pagina bianca
Costruire un'app o una funzionalità da zero significa identificare e elencare tutti gli elementi necessari. E, soprattutto, come farli combaciare. Tutte queste domande generano un carico cognitivo elevato e possono portare all'ansia della pagina bianca. Quello che stiamo cercando di fare è fornire risposte a queste domande, e talvolta anticiparle. Ecco perché offriamo funzionalità pre-costruite, i nostri famosi set di mattoncini. Pensiamo che sia più facile iniziare con una funzionalità pre-costruita e personalizzarla che partire da zero.

Risparmio di tempo
Se prendiamo una funzionalità comune, come la visualizzazione di post di blog, il 90% delle volte, troveremo gli stessi mattoni e una disposizione simile. Hai una visualizzazione della lista, una visualizzazione della pagina dettaglio, funzionalità di lettura dei commenti e di pubblicazione, condivisione, ecc. Se prendiamo un altro esempio, come la funzionalità di autenticazione, anche qui troverai mattoni simili e layout simili: una pagina di accesso, un profilo utente, una pagina di modifica del profilo utente, una funzione di password dimenticata, e così via. Non faremo lasciare ai nostri utenti il compito di ricreare gli stessi set ogni volta. È qui che sta il vero risparmio di tempo.
In precedenza, stavamo parlando delle implicazioni delle decisioni di progettazione, qui siamo su un altro punto molto concreto: evitare di perdere tempo. Siamo tutti familiari con queste funzioni e il 90% delle volte troveremo la stessa disposizione. Se vuoi l'elmo di Darth Vader con le corna, è più facile partire dal casco pre-costruito e aggiungere ciò che desideri.
Evitare errori
In precedenza, ti dicevo che il compito di uno sviluppatore è progettare funzionalità ma anche condividere la propria esperienza. È facile commettere errori quando si progetta un'app. Abbiamo tutti visto app con contenuti interessanti ma con una scarsa esperienza utente. Ad esempio, puoi vedere app con icone troppo piccole o altro. Ho già visto troppe azioni nella stessa area. Qui da GoodBarber, cerchiamo di condividere la nostra esperienza implementando alcune protezioni per evitare errori comuni. Un errore che mi viene in mente è un'app con troppi pulsanti di azione nell'intestazione. Nel nostro prodotto, in quel caso, cambiamo automaticamente la configurazione dell'intestazione per aggiungere un menu aggiuntivo.
Questo è ciò che vi ho presentato come un approccio che potrebbe sembrare restrittivo, ma lo vediamo più come un approccio intelligente. Il nostro obiettivo non è standardizzare completamente le app dei nostri clienti, ma evitare che commettano errori ovvi.
Un'altra chiave per il successo e la longevità di un'app è essere in cima alla tendenza. Come ben sai, nella nostra industria, tutto si muove molto velocemente. Un'app può sembrare rapidamente datata, sia dal punto di vista del design che della funzionalità. In GoodBarber, abbiamo un team di esperti che monitora le tendenze e aggiorna i nostri prodotti di conseguenza. Un buon esempio è il TabBar che puoi trovare nella parte inferiore degli schermi. È stato di moda per molto tempo e ora sembra un po' superato. In GoodBarber, abbiamo scelto di rinnovare questo TabBar con una versione molto più moderna e arrotondata. Ancora una volta, la nostra promessa è creare App bellissime.
Ottimizzazione delle prestazioni
Non sono solo errori nell'UX che possiamo commettere nello sviluppo di un'app, ma anche problemi tecnici. Per darti un esempio, sto creando un elenco di articoli del blog, ma il mio database contiene centinaia o addirittura migliaia di elementi. Gli errori comuni che possiamo trovare usando un tool senza codice riguardano le prestazioni. La mia richiesta impiega troppo tempo a scaricare gli elementi, la mia pagina impiega troppo tempo a caricarsi e così via. Oppure, se voglio che i miei articoli siano disponibili offline, devo creare un sistema di gestione della cache. Anche se l'app è bellissima, se non ci impegniamo sulle prestazioni, diventa inutilizzabile. In GoodBarber, abbiamo testato e ottimizzato ciascuno dei componenti che offriamo. Nel mio esempio di elenco di articoli, abbiamo implementato un sistema di paginazione automatica di 24 elementi. Ciò accelera i tempi di caricamento degli elementi e mantiene prestazioni accettabili per questa pagina. Abbiamo anche implementato un solido sistema di gestione della cache che consente di leggere gli articoli offline. Fondamentalmente, stiamo assumendoci gran parte del lavoro tecnico per i nostri utenti.
Qui arriviamo a due punti che rappresentano una grande sfida del nostro tempo: la privacy dei dati e l'accessibilità delle app. Potrebbe sembrare marginale, ma sta diventando essenziale. Lavoriamo in anticipo per garantire che i nostri clienti non debbano preoccuparsene. Facciamo uno sforzo costante per mantenere le nostre app conformi alle normative sulla privacy dei dati (ad esempio il GDPR). Allo stesso modo, stiamo lavorando per rendere tutte le nostre app accessibili. Un buon esempio è che un utente con problemi di vista può utilizzare le nostre app senza problemi. Abbiamo verificato la compatibilità di tutti i nostri componenti con Voice Over. Questo potrebbe sembrare meno concreto rispetto all'UX o alle prestazioni, ma crediamo che creare App bellissime significhi anche creare app bellissime per tutti.
Ho elencato una serie di punti che potrebbero sembrare restrittivi, ma alla fine, qual è il senso di apportare una personalizzazione che non ha senso? Non è perché puoi fare le cose che devi farle! In breve, crediamo fermamente che la chiave del No Code risieda nella nostra filosofia: App bellissime. Significa app coerenti in ogni modo, sia in termini di UX che di funzionalità. E che richiedono ai nostri utenti un minimo sforzo, poiché abbiamo fatto la maggior parte del lavoro noi stessi. Quando scegli GoodBarber, hai la garanzia dei migliori risultati sul mercato. Il nostro equilibrio tra orientamento e libertà creativa è la nostra forza. Potresti pensare che ciò limiti la flessibilità, ma in realtà è esattamente il contrario. Te lo dimostrerò nella prossima parte di questa presentazione.
Esempio di un insieme di mattoni

Ora prendiamo un esempio concreto di una funzionalità guidata e vediamo di cosa si tratta veramente.
Prenderò l'esempio più basilare, ma forse il più potente: la funzionalità di visualizzazione del testo arricchito, che sembra molto semplice nel suo approccio, ma in grado di rispondere a una vasta gamma di casi d'uso, come guide turistiche, applicazioni di stampa e così via. Di cosa si tratta questa funzionalità?
Si tratta di mostrare i post in una visualizzazione semplificata in elenco o in una visualizzazione dettagliata in singola pagina. Inoltre, aggiungiamo una serie di funzionalità aggiuntive, come il segnalibro, la lettura e l'invio di commenti e la condivisione.
Innanzitutto, è necessario configurare il modello di dati. Lavoriamo su un modello di dati che consideriamo il più comune e completo per questo tipo di funzionalità. Avere questo modello di dati definito ci consente di proporre automaticamente un'interfaccia per gestire il contenuto.
Diversi punti di partenza
Abbiamo parlato dei dati che mostreremo, ora vediamo come mostrarli. Nel prodotto, è possibile scegliere tra diverse disposizioni che è possibile utilizzare come punto di partenza per la personalizzazione.
Prenderò come esempio il modello classico arricchito. Cos'è? Si tratta di una lista di celle che contengono una miniatura, un titolo, un sottotitolo e così via. Il nostro motore gestisce automaticamente alcune cose, come l'allineamento del testo per le lingue da destra a sinistra o da sinistra a destra, nonché visualizzazioni specifiche per dispositivi mobili, tablet o desktop.
Per il resto, offriamo un'interfaccia con un pannello che contiene i parametri più utilizzati dai nostri utenti:
Abbiamo una regola interna che dice che se un parametro non è utilizzato da almeno il 10% dei nostri clienti, non lo inseriamo nel pannello. Perché? Vogliamo mantenere un'interfaccia il più semplice possibile. Questa è la promessa di cui parlavo in precedenza. Ma la realtà, ed è ciò che vi mostrerò oggi, è che questi parametri nascosti sono comunque disponibili.
Beh, se state leggendo questo articolo, è perché siete utenti esperti, quindi non avete bisogno di questa interfaccia leggera e carina. Quindi, se volete prendere la pillola rossa, vi mostrerò cosa c'è dietro le quinte. Potrete modificare direttamente parametri espliciti, e vi mostrerò come farlo.
Qui, in questa dimostrazione, vedrete come aggiungere un'ombra a tutte le celle della lista.
Ora ho finito il mio design, ma alla fine non mi piace questo modello e voglio cambiarlo. In un solo clic, posso passare a un altro modello più coinvolgente con un'immagine a schermo intero. Ed è questa la forza di un prodotto integrato come GoodBarber, tutte le impostazioni che ho scelto vengono automaticamente trasferite nel nuovo layout.
Finora vi ho mostrato come modificare i parametri di layout, ma potete anche trovare alcuni parametri che cambiano la parte funzionale della vostra app. Ad esempio, posso attivare lo scorrimento automatico degli elementi sulla mia homepage.
Un altro esempio riguarda la frequenza con cui vengono visualizzati gli annunci. Abbiamo scelto di mostrare un annuncio ogni 3 articoli, ma è un valore che potete modificare. La visualizzazione degli annunci è di solito una protezione che abbiamo messo in atto perché riteniamo che al di sotto di un certo valore l'esperienza dell'utente si deteriorerà, ma se desiderate farlo comunque per generare maggiori entrate, potete farlo modificando le impostazioni nascoste.
Vi ho fornito alcuni esempi, ma ci sono migliaia di parametri nascosti come questi. Ciò significa che il numero di combinazioni possibili per il nostro prodotto supera il miliardo.
Quindi, come fare?
Innanzitutto, dovrai aggiungere un'estensione per abilitare questa modifica dei parametri nascosti. Puoi trovarla nel nostro negozio di estensioni con il nome Modifica JSON.
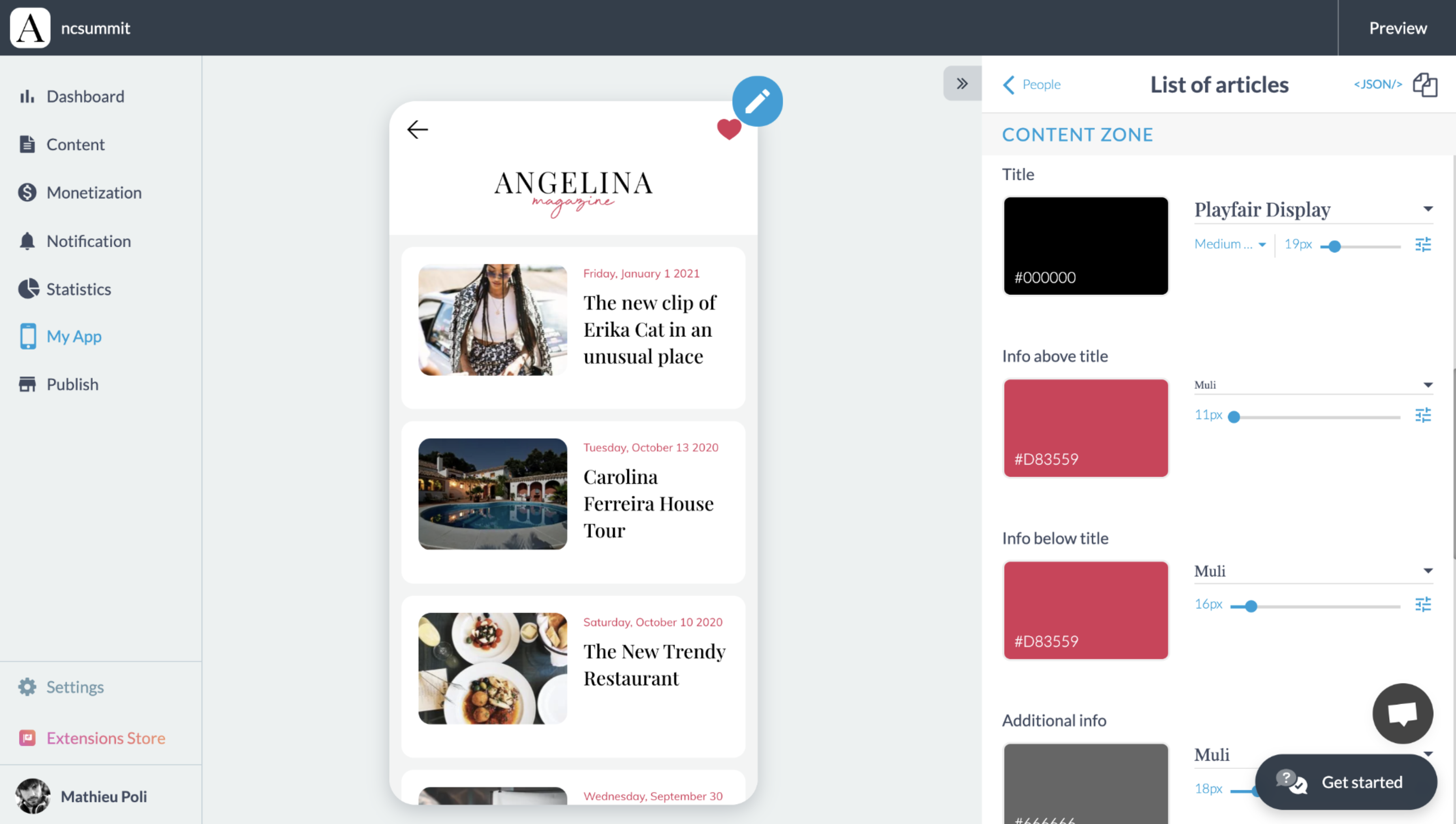
Una volta installata, attiverà un pulsante JSON che apparirà in ogni set di mattoni del prodotto. Cliccandoci sopra, potrai modificare tutti i parametri di questo set di mattoni.
Qui, sto dando un tocco di modernità al campo della mia casella di accesso. Abbiamo scelto di configurarli con uno sfondo bianco perché è la configurazione più comune, ma in questa demo vedrai che posso cambiarlo.
Possiamo persino andare oltre nella personalizzazione. In questa dimostrazione, modificherò il colore del campo solo per lo stato di focus.
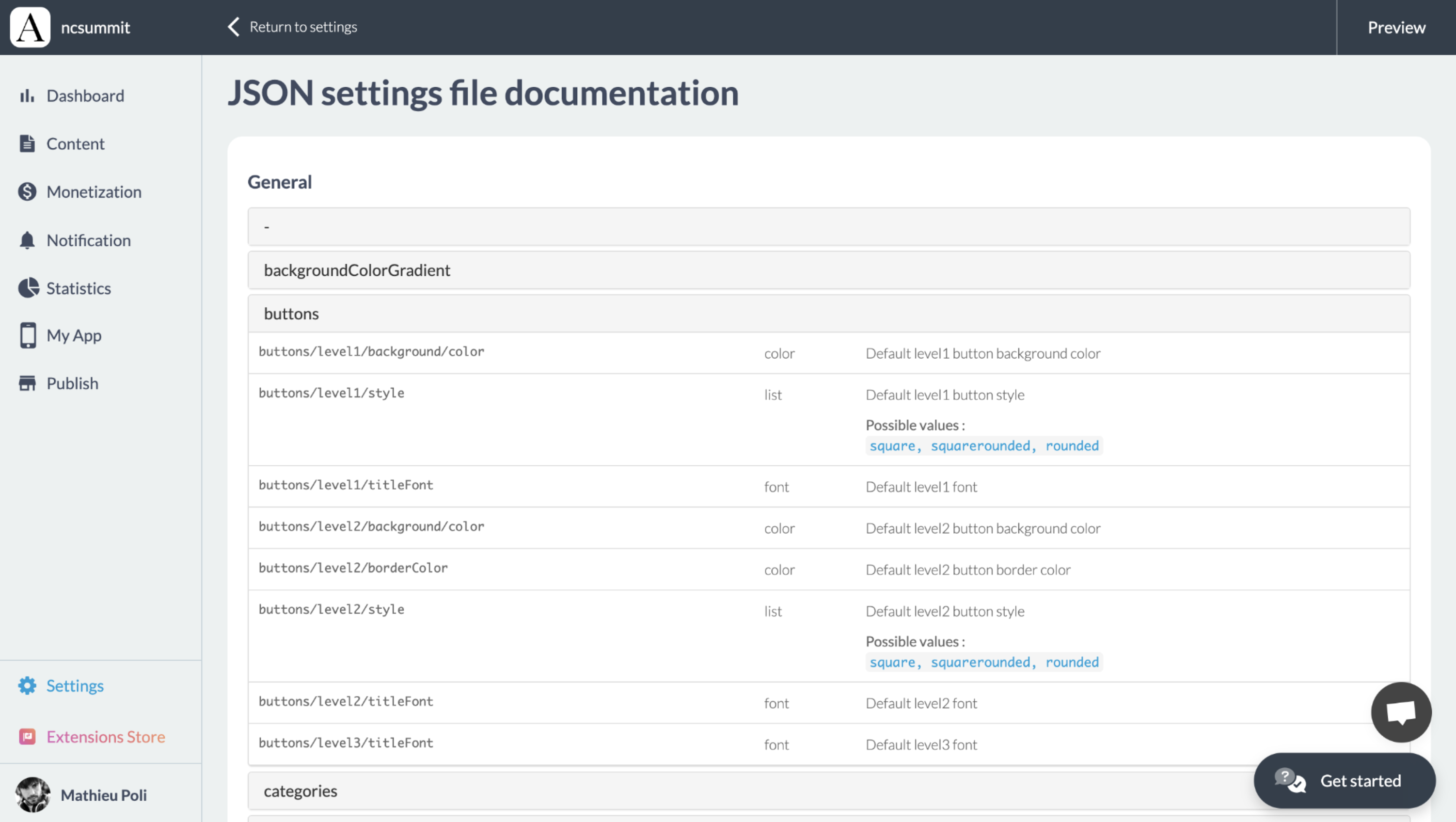
Come sapere quali parametri esistono? C'è una documentazione che puoi trovare nel tuo pannello di controllo di GoodBarber. Questa lista può sembrare davvero lunga, ma tutti questi parametri si basano sul nostro sistema di design, che è costruito su una base atomica. Ciò significa che troverai sempre formati e parametri di oggetti simili.
Abbiamo visto l'esempio dell'oggetto campo, un altro buon esempio è l'oggetto carattere che sarà sempre lo stesso nell'app, contenente una dimensione, un colore e un nome del carattere.

Non esitate a contattare il nostro team di supporto, possono aiutarvi a trovare le impostazioni che state cercando, o, se non esistono, indicarvi la giusta direzione.
 Design
Design