Progressive Web App: compatibilità funzionalità a seconda del browser utilizzato
Scritto da Muriel Santoni il

Uno dei punti di forza delle Progressive Web App è il loro essere adaptive, ovvero la loro capacità di fornire la migliore user experience possibile, qualunque sia il dispositivo (e il tipo di schermo) utilizzato per consultarle o il browser da cui vi si accede. A tal proposito è interessante conoscere le capacità di ogni browser di navigazione e la loro compatibilità con le funzionalità delle PWA.
Qui puoi trovare una lista dei principali browser sul mercato e le relative funzionalità compatibili. La scheda qui in basso è una sorta di 'recap': seleziona il browser di navigazione che ti interessa per saperne di più, anche per ciò che riguarda il tipo di schermo e di sistema operativo utilizzato.
1/ User experience avanzata e funzionalità offline

Compatibilità dei browser con il Service Worker
Il vantaggio numero 1 delle Progressive Web App, in comparazione con le vecchie web app, è senza ombra di dubbio la user experience che sono in grado di offrire.
Non è la prima volta che ne parliamo sul nostro blog, l'utilizzo dei Service Worker permette ai programmatori di PWA di integrare numerose funzionalità avanzate. Il Service Worker si installa nel browser di navigazione durante il primo utilizzo della Progressive Web App, svolgendo in seguito tutti i suoi compiti che gli vengono assegnati in modo indipendente.
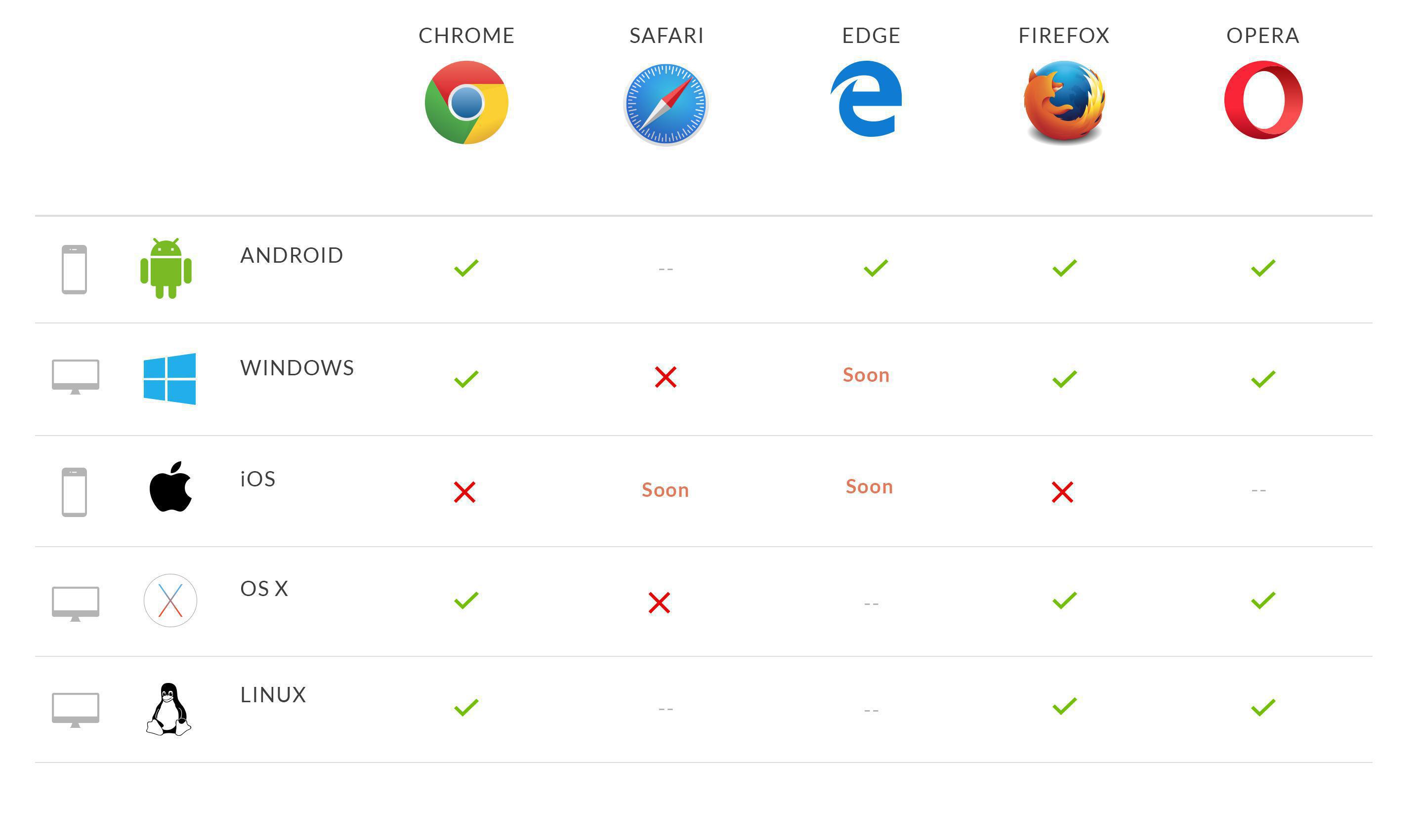
Qui di seguito la lista dei browser di navigazione che supportano l'installazione di un service worker:
Non è la prima volta che ne parliamo sul nostro blog, l'utilizzo dei Service Worker permette ai programmatori di PWA di integrare numerose funzionalità avanzate. Il Service Worker si installa nel browser di navigazione durante il primo utilizzo della Progressive Web App, svolgendo in seguito tutti i suoi compiti che gli vengono assegnati in modo indipendente.
Qui di seguito la lista dei browser di navigazione che supportano l'installazione di un service worker:
Come abbiamo già avuto modo di spiegare, il Service Worker permette la realizzazione di funzionalità avanzate, come la sincronizzazione in background, consentendo all'utente di visualizzare i dati aggiornati direttamente al suo arrivo sulla pagina (grazie al regolare aggiornamento effettuato in background). La sincronizzazione permette un'esperienza utente estremamente fluida, velocizzando nettamente le prestazioni dell'app.

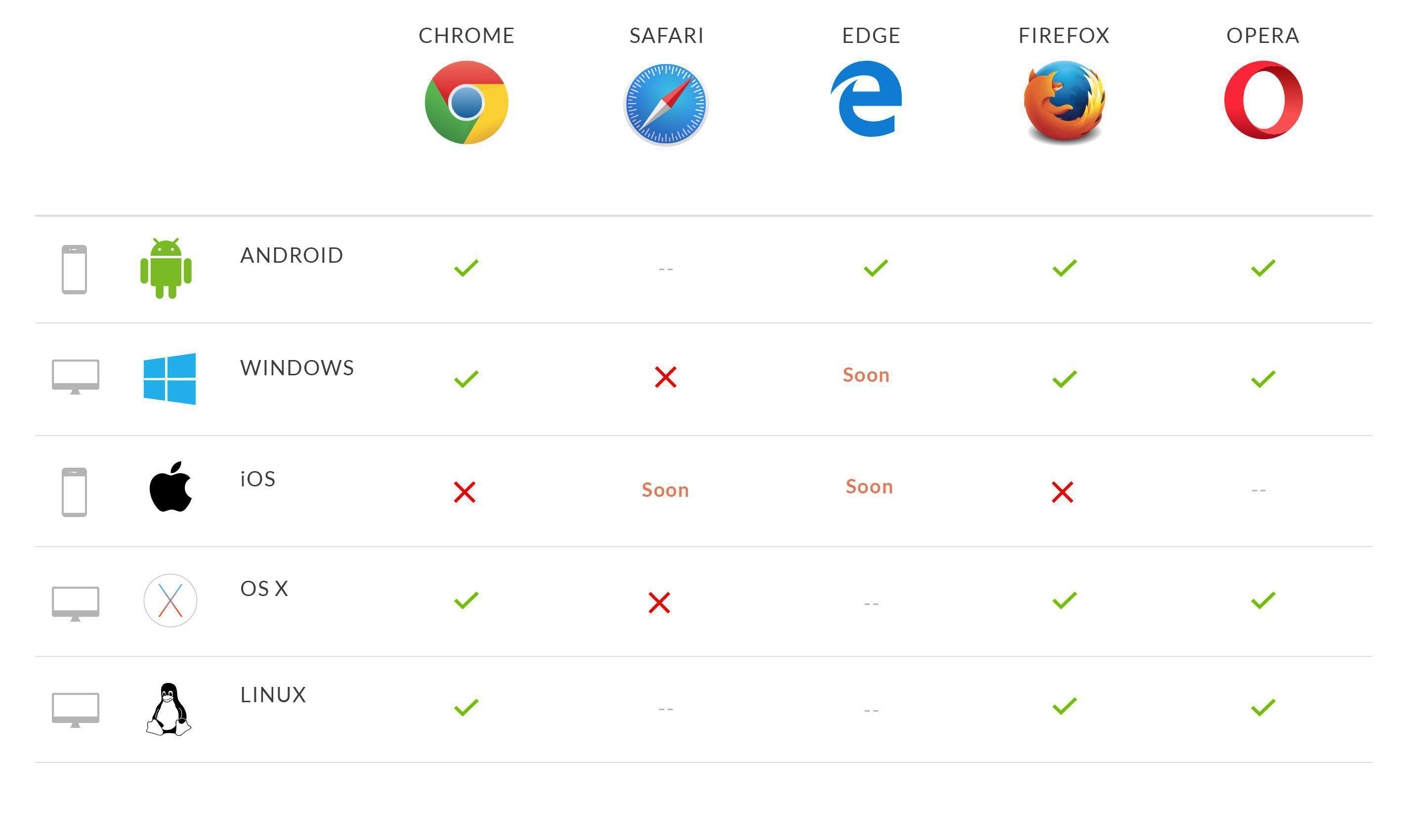
Compatibilità dei browser con il funzionamento offline
L'accessibilità offline dipende anche dal Service Worker, che una volta installato nel browser di navigazione, gestisce la memorizzazione dei file delle app nella cache, intercetta le richieste di rete ed esegue le azioni appropriate a seconda che la rete sia disponibile o meno. Questa funzionalità consente di consultare l'app senza connessione e migliorare la user experience. Anche in presenza di connessione, alcuni file non dovranno essere caricati dal server web visto che sono già stati memorizzati localmente.
2/ Notifiche push per il web

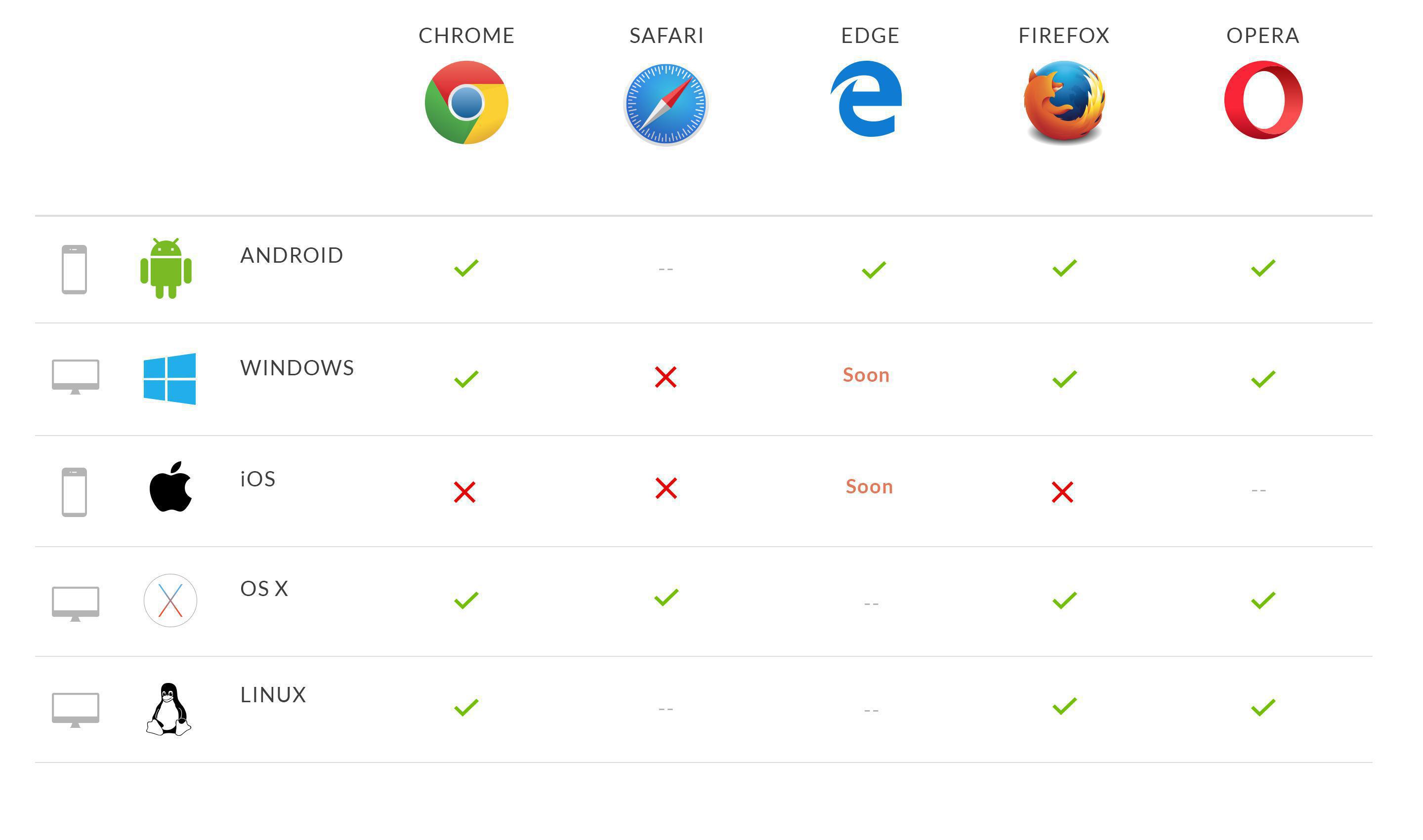
Compatibilità dei browser con le notifiche push
Questa funzionalità è possibile (anche in questo caso) grazie alla capacità dei Service Worker di lavorare in background. Per far si che questo accada, due elementi complementari lavorano insieme: il Push API e il Notification API.
- Il Push API viene utilizzato per segnalare al Service Worker la presenza di una notifica;
- Il Notification API viene utilizzato per attivare la visualizzazione della notifica sul browser.
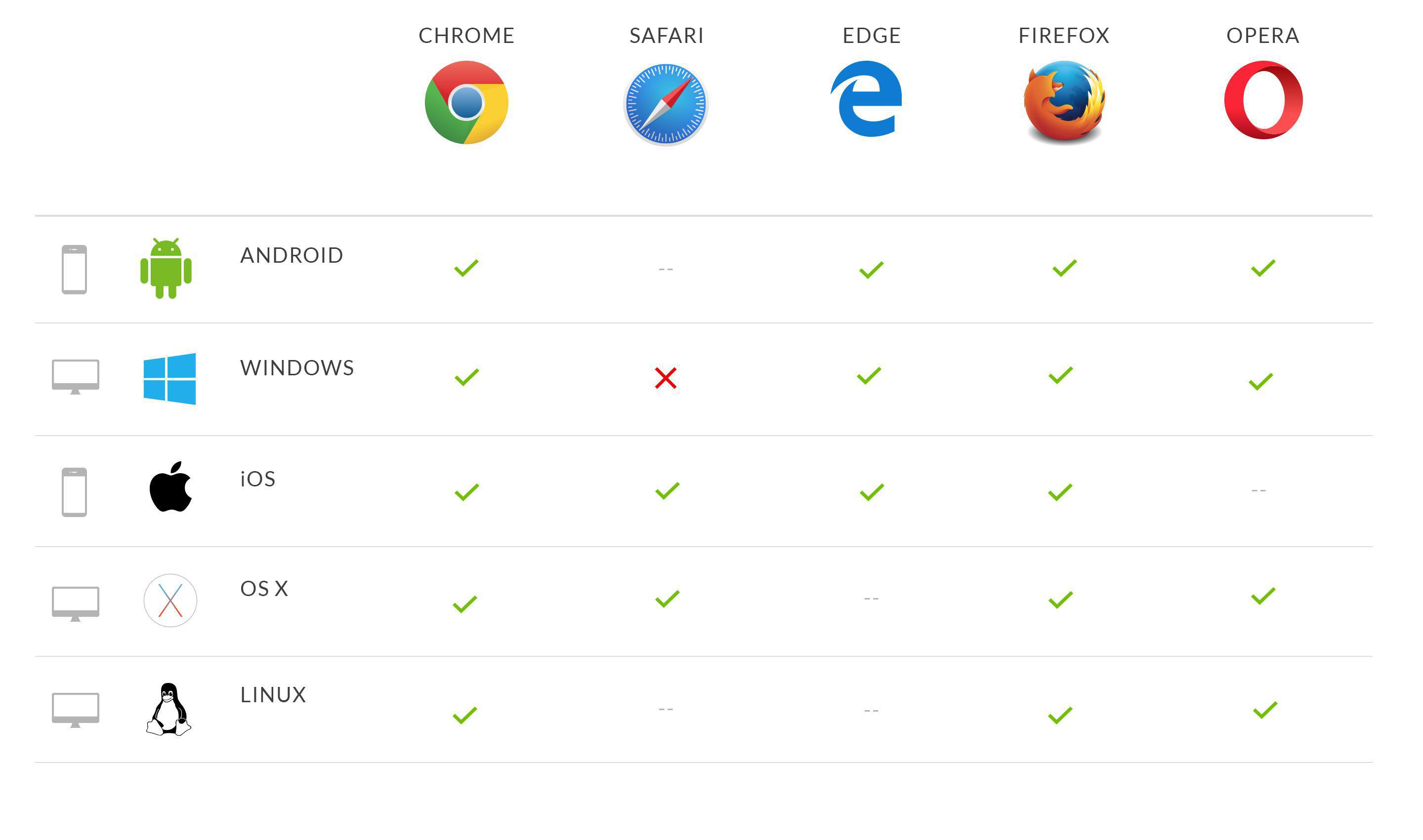
La scheda in basso mostra la compatibilità dei vari browser di navigazione con questo sistema di gestione e ricezione delle notifiche push. Tutti, eccetto Safari, si appoggiano al Service Worker per ottenere tale risultato. Safari utilizza infatti un sistema un sistema proprio di Apple chiamato APNs, che permette di ricevere notifiche push su OS X, ma non su iOS.
3/ Schermata iniziale & splash screen

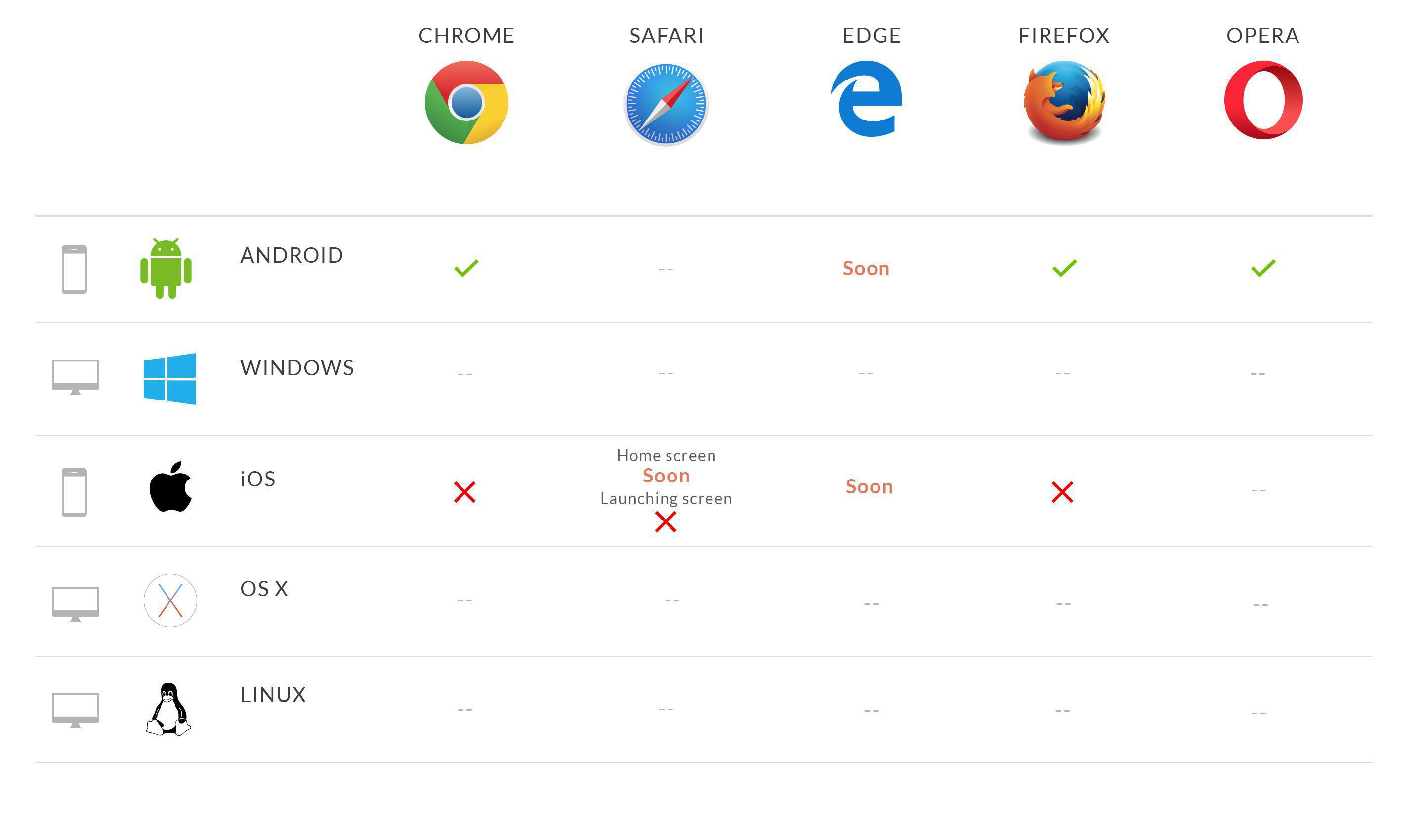
Compatibilità dei browser con Homescreen e Splashscreen
Un'altra particolarità delle PWA è che, anche se vi si accede via browser, queste possono essere installate direttamente nella schermata iniziale dell'utente, offrendo così a quest'ultimo un'esperienza di utilizzo di alto livello.
Questo è possibile grazie al Manifest JSON che è basicamente un file descrittivo che permette agli sviluppatori di tenere sotto controllo il modo in cui la Progressive Web App si comporta.
Il Manifest JSON consente dunque di salvare l'app sulla home screen direttamente dal browser. L'applicazione avrà in questo modo un proprio nome ed icona.
Questo è possibile grazie al Manifest JSON che è basicamente un file descrittivo che permette agli sviluppatori di tenere sotto controllo il modo in cui la Progressive Web App si comporta.
Il Manifest JSON consente dunque di salvare l'app sulla home screen direttamente dal browser. L'applicazione avrà in questo modo un proprio nome ed icona.
Il Manifest consente inoltre di visualizzare uno splashscreen che l'utente vedrà all'apertura dell'applicazione, o mentre i dati vengono scaricati o recuperati dalla cache.
4/Geolocalizzazione

Compatibilità dei browser con la geolocalizzazione
Le informazioni relative alla geolocalizzazione dell'utente dell'app possono essere recuperate grazie all'utilizzo dell'API Geolocation che permette, sempre con il consenso dell'utente, di recuperare la posizione geografica.
L'API Geolocation funziona solamente su app in HTTPS, permettendo di ottenere preziose informazioni in totale sicurezza. Grazie a tutto questo è possibile realizzare delle strategie di fidelizzazione fino ad oggi non possibili su web.
5/ Cattura immagini e video

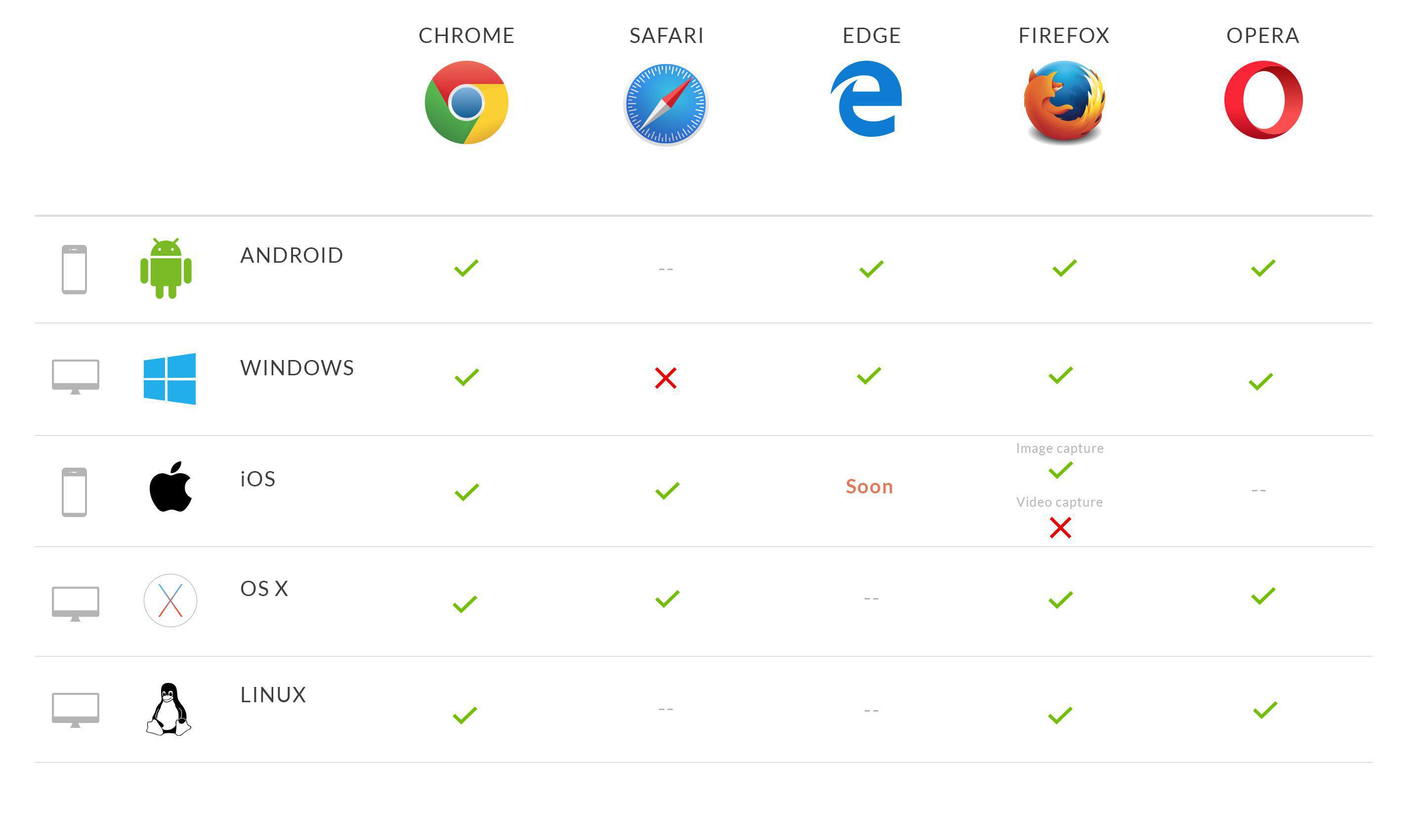
Compatibilità dei browser con la cattura di immagini e video
Fino a poco tempo fa, l'unico modo per manipolare immagini e video su apparecchi mobili era tramite un elemento HTML standard che permetteva di lanciare delle app 'fornitrici di immagini', come la fotocamera. Non c'era altro modo se non quello di uscire dalla web app. Adesso l'API Media Capture permette alle web app di avere accesso diretto al flusso audio e video del dispositivo (come la fotocamera e il microfono). Questi flussi possono essere letti e manipolati dalla web app: è possibile dunque scattare una foto e registrare un video, senza uscire dal browser di navigazione.
6/ Bluetooth

Compatibilità dei browser con l'utilizzo del bluetooth
Le Progressive Web App hanno anche la possibilità di comunicare con dispositivi Bluetooth in modo sicuro. Fino ad oggi prerogativa esclusiva delle app native, l'uso del bluetooth nel web è stato reso possibile dall'Api Web Bluetooth.
Questa API consente la comunicazione tra un'applicazione web e un dispositivo bluetooth: l'app chiede al browser di navigazione di far visualizzare la lista dei dispositivi bluetooth presenti nelle vicinanze; l'utente sceglie un dispositivo e chiude la finestra di dialogo. Per far si che non ci sia alcun rischio di sicurezza, l'applicazione deve essere assolutamente in HTTPS per poter fare uso dell'API Web Bluetooth.
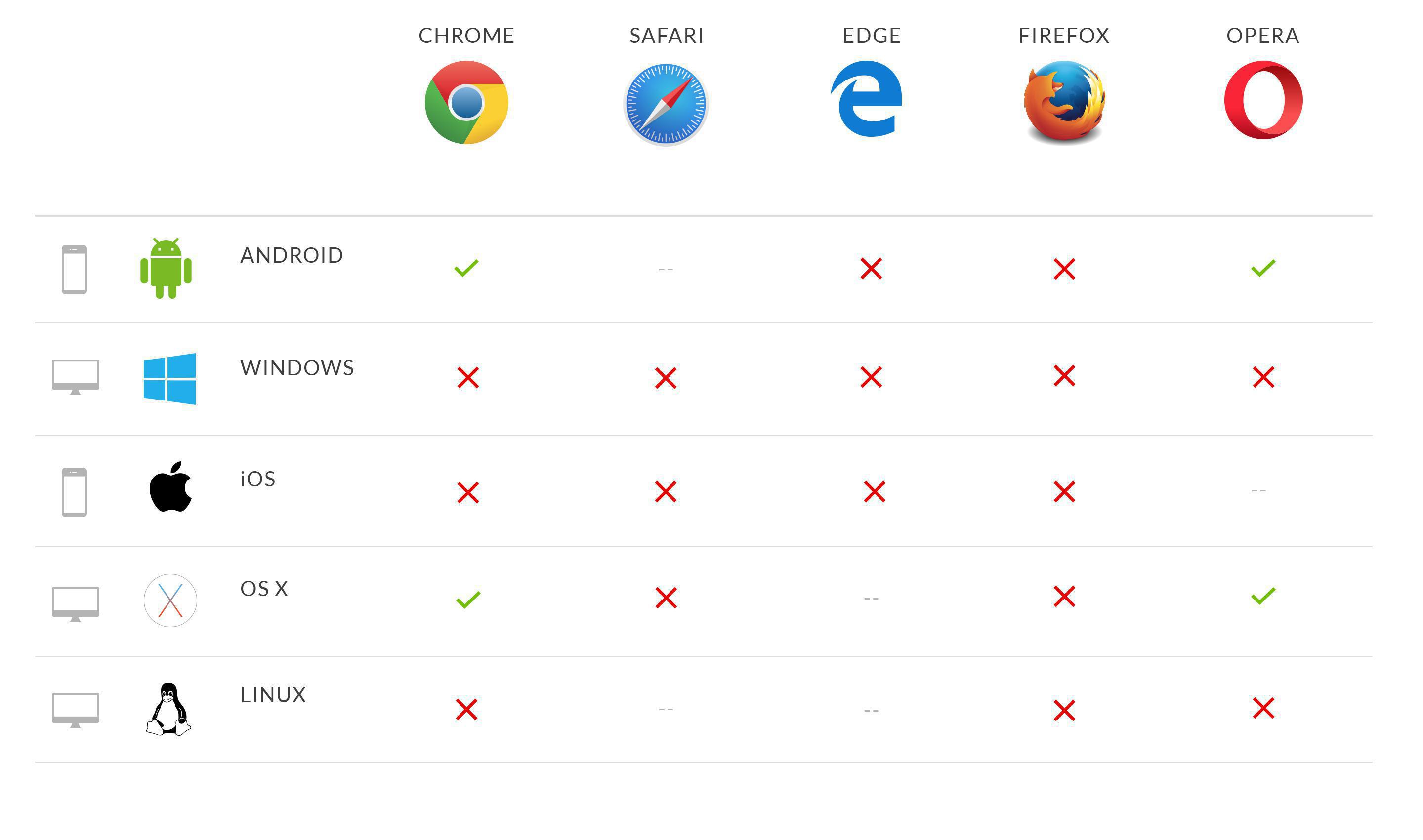
Qui puoi trovare la lista dei browser di navigazione compatibili con l'utilizzo di questa API:
 Design
Design