Progressive Web App: tutto quello che bisogna sapere
Scritto da Muriel Santoni il

Sono passati dei mesi da quando le Progressive Web App hanno fatto la loro apparizione nei domini mobile e web. Tu sei sicuro di conoscere alla perfezione tutti i loro benefici?
L'avvento delle Progressive Web App
Perché anche se risulta essere sempre più presente, questa tecnologia sembra non aver fatto realmente breccia tra gli utenti: in tanti ancora sembrano non conoscere il vero potenziale delle PWA.
L'ecosistema web si è evoluto abbastanza nel corso degli ultimi anni. L'impennata avuta dell'utilizzo del mobile (in particolare modo le app native) ha poi totalmente cambiato il nostro modo di usare questa tecnologia. I nuovi vincoli posti da schermi di piccole dimensioni e un puntatore molto meno preciso (il nostro dito) di quello a disposizione su desktop, ha spinto i designer a creare delle interfacce utente ben diverse da quelle che eravamo abituati a vedere nei primi anni 2000.
Più chiare, più pulite e soprattutto più intuitive, queste nuove interfacce si sono poi fatte strada anche su schermi di dimensioni più grandi. Questo ha fatto si che adesso per catturare e mantenere alta l'attenzione degli utenti, bisogna offrire una UX pressoché perfetta su qualsiasi tipo di dispositivo.
Le Progressive Web App sono qui proprio per questo, avendo loro la capacità di combinare il meglio delle app native e della tecnologia web, offrendo agli utenti una user experience senza precedenti. Inoltre, potendovi accedere attraverso un URL, ti consentono di avere una visibilità 3 volte maggiore rispetto alle applicazioni native. La user experience offerta (menzionata poc'anzi) porta gli utenti a restare connessi più a lungo (8 volte di più) rispetto ad un sito web classico. Notevole, vero?
Per comprendere appieno il concetto di Progressive Web App, e il perché delle loro prestazioni imbattibili, è necessario conoscere ciò che sta alla base di tutto ciò.
Più chiare, più pulite e soprattutto più intuitive, queste nuove interfacce si sono poi fatte strada anche su schermi di dimensioni più grandi. Questo ha fatto si che adesso per catturare e mantenere alta l'attenzione degli utenti, bisogna offrire una UX pressoché perfetta su qualsiasi tipo di dispositivo.
Le Progressive Web App sono qui proprio per questo, avendo loro la capacità di combinare il meglio delle app native e della tecnologia web, offrendo agli utenti una user experience senza precedenti. Inoltre, potendovi accedere attraverso un URL, ti consentono di avere una visibilità 3 volte maggiore rispetto alle applicazioni native. La user experience offerta (menzionata poc'anzi) porta gli utenti a restare connessi più a lungo (8 volte di più) rispetto ad un sito web classico. Notevole, vero?
Per comprendere appieno il concetto di Progressive Web App, e il perché delle loro prestazioni imbattibili, è necessario conoscere ciò che sta alla base di tutto ciò.
1) Le promesse delle PWA
Le Progressive Web App offrono numerosi vantaggi: sia a te come creatore, che agli utenti finali delle app. Visibilità maggiore, engagement, design e performance di alta qualità... sono alcuni dei benefit che puoi ottenere, arricchendo il tuo business e migliorando il rapporto con i tuoi utenti.
1. Maggiore visibilità ed engagement
a. Multi-piattaforma: guadagni tempo e denaro
Le PWA possono essere utilizzate su qualsiasi tipo di dispositivo, adattandosi facilmente allo schermo dal quale vi si accede. Questo funzionamento presenta due vantaggi:
1. Maggiore visibilità ed engagement
a. Multi-piattaforma: guadagni tempo e denaro
Le PWA possono essere utilizzate su qualsiasi tipo di dispositivo, adattandosi facilmente allo schermo dal quale vi si accede. Questo funzionamento presenta due vantaggi:

Il primo è che le PWA sono sviluppate con tecnologia web: l'offerta di competenze è in questo caso superiore alla domanda. Che poi in generale è più economico sviluppare una PWA rispetto ad un'app nativa: perché se si punta ad avere due differenti target (iOS ed Android) sarebbero necessari due distinti sviluppi nativi.
Il secondo vantaggio si basa sull'idea che le Progressive Web App si eseguono attraverso uno strumento universale: il browser di navigazione. Tutti i dispositivi connessi alla rete ne posseggono uno: che si parli di mobile, di tablet o di desktop non cambia nulla. Bisogna nuovamente pensare poi a un punto importante, ovvero che sviluppando un'unica app di questo tipo si risparmia non poco.
b. Si esegue sul web: tieni sotto controllo la tua app e la sua distribuzione
Le Progressive Web App vengono distribuite alla pari di un sito web, dunque attraverso un URL richiamato da un browser. Come puoi vedere, abbiamo di fronte un grande vantaggio delle PWA: non bisogna passare da App Store o Google Play per distribuire la tua app.
Perché questo dovrebbe rappresentare un vantaggio?
Prima di tutto per quel che riguarda il costo: non c'è alcun costo addizionale necessario per poter pubblicare la tua app (a differenza delle app native: 25€ per Google, 99$/anno per Apple).
Inoltre sei totalmente libero di agire per ciò che riguarda il design, le funzionalità e i contenuti della tua app, puoi infatti pubblicarla senza dover passare da alcuna revisione.
Questo secondo punto ci permette di evidenziare un vantaggio considerevole di questa modalità di distribuzione: l'aggiornamento della tua PWA. Tutte le tue modifiche vengono aggiornate immediatamente, non devi aspettare o passare attraverso una revisione appunto. Bisogna poi notare che le applicazioni native sono fatte di un codice, questo significa che ogni volta che viene fatto un aggiornamento i tuoi utenti devono scaricare questo nuovo codice sui loro dispositivi per poterne usufruire. Questo non avviene appunto con le Progressive Web App.
I tuoi utenti possono poi giocare un ruolo importante nel miglioramento costante della tua app. Prendere in considerazione i loro feedback è molto più veloce con una PWA, visto che puoi apportare delle modifiche istantanee a seconda dei loro feedback. Puoi effettuare test, analizzare le relative statistiche e capire dunque cosa bisogna migliorare. In parole povere, con una Progressive Web App, se qualcosa non quadra o non piace ai tuoi utenti, puoi sistemarla in modo rapido.
c. Facile da promuovere: guadagna in visibilità
La totalità dei contenuti prodotti per la tua Progressive Web App è indicizzabile dai motori di ricerca. La tua PWA ha su Google la stessa visibilità di un sito web, il tutto è regolato dalle stesse di tecniche di ottimizzazione. Il livello di accessibilità offerto da una PWA è un qualcosa che il tuo business non può farsi scappare!
Come accennato in precedenza, le PWA sono accessibili tramite un URL proprio come accade con un sito web. Questo ti la possibilità di accedere a tutta una serie di strumenti di marketing: dall'indicizzazione organica, ai link sponsorizzati, al retargeting.
Il secondo vantaggio si basa sull'idea che le Progressive Web App si eseguono attraverso uno strumento universale: il browser di navigazione. Tutti i dispositivi connessi alla rete ne posseggono uno: che si parli di mobile, di tablet o di desktop non cambia nulla. Bisogna nuovamente pensare poi a un punto importante, ovvero che sviluppando un'unica app di questo tipo si risparmia non poco.
b. Si esegue sul web: tieni sotto controllo la tua app e la sua distribuzione
Le Progressive Web App vengono distribuite alla pari di un sito web, dunque attraverso un URL richiamato da un browser. Come puoi vedere, abbiamo di fronte un grande vantaggio delle PWA: non bisogna passare da App Store o Google Play per distribuire la tua app.
Perché questo dovrebbe rappresentare un vantaggio?
Prima di tutto per quel che riguarda il costo: non c'è alcun costo addizionale necessario per poter pubblicare la tua app (a differenza delle app native: 25€ per Google, 99$/anno per Apple).
Inoltre sei totalmente libero di agire per ciò che riguarda il design, le funzionalità e i contenuti della tua app, puoi infatti pubblicarla senza dover passare da alcuna revisione.
Questo secondo punto ci permette di evidenziare un vantaggio considerevole di questa modalità di distribuzione: l'aggiornamento della tua PWA. Tutte le tue modifiche vengono aggiornate immediatamente, non devi aspettare o passare attraverso una revisione appunto. Bisogna poi notare che le applicazioni native sono fatte di un codice, questo significa che ogni volta che viene fatto un aggiornamento i tuoi utenti devono scaricare questo nuovo codice sui loro dispositivi per poterne usufruire. Questo non avviene appunto con le Progressive Web App.
I tuoi utenti possono poi giocare un ruolo importante nel miglioramento costante della tua app. Prendere in considerazione i loro feedback è molto più veloce con una PWA, visto che puoi apportare delle modifiche istantanee a seconda dei loro feedback. Puoi effettuare test, analizzare le relative statistiche e capire dunque cosa bisogna migliorare. In parole povere, con una Progressive Web App, se qualcosa non quadra o non piace ai tuoi utenti, puoi sistemarla in modo rapido.
c. Facile da promuovere: guadagna in visibilità
La totalità dei contenuti prodotti per la tua Progressive Web App è indicizzabile dai motori di ricerca. La tua PWA ha su Google la stessa visibilità di un sito web, il tutto è regolato dalle stesse di tecniche di ottimizzazione. Il livello di accessibilità offerto da una PWA è un qualcosa che il tuo business non può farsi scappare!
Come accennato in precedenza, le PWA sono accessibili tramite un URL proprio come accade con un sito web. Questo ti la possibilità di accedere a tutta una serie di strumenti di marketing: dall'indicizzazione organica, ai link sponsorizzati, al retargeting.

Bisogna poi tenere presente che questo essere accessibile attraverso un URL, vuole dire una cosa semplicissima: la tua PWA può apparire ovunque. Basta pensare ad esempio ai referral, ai post sui social media, alle campagne di e-mail, sono tutti modi per far circolare la tua Progressive Web App e ridurre la distanza tra te e i tuoi potenziali utenti. Il tutto a portata di clic. Lo si diceva poc'anzi: una PWA ha in media una visibilità 3 volte maggiore rispetto ad un'app nativa. Non si può non tenere conto di tutto questo.
d. Funzionalità avanzate: coinvolgi il tuo pubblico
Un'altra caratteristica fondamentale delle PWA è la loro capacità di coinvolgere il proprio pubblico. Fino a poco tempo fa solo le app native erano in grado ricevere notifiche push, adesso tutto questo è possibile anche per questa nuova tecnologia.
Avremo modo di approfondire il tutto più avanti, possiamo però già dirvi che le app che hanno abilitato questa funzionalità, hanno visto aumentare del 72% il tempo di navigazione al loro interno da parte degli utenti e del 50% le visite ricorrenti (Why build a PWA? By Udacy).
Non si può discutere il fatto che le notifiche push sono un elemento fondamentale quando si parla di comunicazione con gli utenti. Queste sono adesso disponibili anche su desktop: perché non approfittare di tutto ciò?
2. Gli utenti beneficiano di un tipo di esperienza unico
a. Fluida, intuitiva: come un'app nativa
Una PWA è prima di tutto un'esperienza per l'utente. Pertanto, con i bisogni dell'utente ben chiari in testa, gli sviluppatori si rivolgono alla tecnologia web e alle 'best practices' per stabilire dei nuovi standard per tutti i dispositivi.
Dal punto di vista pratico, le PWA emulano la navigazione delle app native con l'obiettivo di offrire una navigazione il più possibile fluida (proprio come un'app). Per gli utenti ricorrenti significa che gli elementi chiave dell'applicazione vengono immediatamente visualizzati, in quanto già memorizzati in precedenza nella cache. Per garantire delle performance ottimale i contenuti vengono dunque recuperati a ogni utilizzo. Avremo modo di soffermarci anche su questo punto più avanti.
Un prodotto pensato partendo dal mobile, le Progressive Web App offrono una user experience perfetta portando i codici di sviluppo mobile a tutti i tipi di schermo. Questo nuovo concept risulta così perfettamente in linea con le attuali aspettative degli utenti.
b. Accessibile e leggera: senza impedimenti di alcun tipo
Con le Progressive Web App i tuoi utenti si trovano a un semplice clic dai tuoi contenuti, il tutto è diventa quindi facilmente accessibile su qualsiasi dispositivo (mobile, tablet, desktop, laptop). Non importa di che dimensioni sia lo schermo, vi si accede comunque da browser di navigazione. Le PWA non richiedono alcuna installazione, lo step del download dell'app può dirsi quindi superato.
d. Funzionalità avanzate: coinvolgi il tuo pubblico
Un'altra caratteristica fondamentale delle PWA è la loro capacità di coinvolgere il proprio pubblico. Fino a poco tempo fa solo le app native erano in grado ricevere notifiche push, adesso tutto questo è possibile anche per questa nuova tecnologia.
Avremo modo di approfondire il tutto più avanti, possiamo però già dirvi che le app che hanno abilitato questa funzionalità, hanno visto aumentare del 72% il tempo di navigazione al loro interno da parte degli utenti e del 50% le visite ricorrenti (Why build a PWA? By Udacy).
Non si può discutere il fatto che le notifiche push sono un elemento fondamentale quando si parla di comunicazione con gli utenti. Queste sono adesso disponibili anche su desktop: perché non approfittare di tutto ciò?
2. Gli utenti beneficiano di un tipo di esperienza unico
a. Fluida, intuitiva: come un'app nativa
Una PWA è prima di tutto un'esperienza per l'utente. Pertanto, con i bisogni dell'utente ben chiari in testa, gli sviluppatori si rivolgono alla tecnologia web e alle 'best practices' per stabilire dei nuovi standard per tutti i dispositivi.
Dal punto di vista pratico, le PWA emulano la navigazione delle app native con l'obiettivo di offrire una navigazione il più possibile fluida (proprio come un'app). Per gli utenti ricorrenti significa che gli elementi chiave dell'applicazione vengono immediatamente visualizzati, in quanto già memorizzati in precedenza nella cache. Per garantire delle performance ottimale i contenuti vengono dunque recuperati a ogni utilizzo. Avremo modo di soffermarci anche su questo punto più avanti.
Un prodotto pensato partendo dal mobile, le Progressive Web App offrono una user experience perfetta portando i codici di sviluppo mobile a tutti i tipi di schermo. Questo nuovo concept risulta così perfettamente in linea con le attuali aspettative degli utenti.
b. Accessibile e leggera: senza impedimenti di alcun tipo
Con le Progressive Web App i tuoi utenti si trovano a un semplice clic dai tuoi contenuti, il tutto è diventa quindi facilmente accessibile su qualsiasi dispositivo (mobile, tablet, desktop, laptop). Non importa di che dimensioni sia lo schermo, vi si accede comunque da browser di navigazione. Le PWA non richiedono alcuna installazione, lo step del download dell'app può dirsi quindi superato.

Le PWA possono essere salvate sulla home screen del tuo dispositivo in modo istantaneo, senza dunque dover passare dagli store.
La loro innegabile leggerezza toglie qualsiasi genere di preoccupazione relativa allo spazio di archiviazione del dispositivo, i tuoi utenti non dovranno dunque più preoccuparsi di questo. E anche quando un utente tenta di accedere ad una data pagina, vengono caricati esclusivamente i contenuti necessari alla visualizzazione della stessa. Giusto per dare un'idea: una PWA occupa 200 volte meno spazio sul telefono di un'applicazione iOS.
c. Veloce: caricamento istantaneo
Le PWA sono state pensate con l'idea di mettere l'utente al primo posto, in modo da garantirgli sempre la migliore esperienza possibile. Basta vedere come gli aggiornamenti dinamici vengono eseguiti, ovvero facendo in modo che l'utente abbia sempre accesso ai contenuti più recenti. Le PWA sono in grado di eseguire un codice JavaScript anche in background o senza dover aprire alcuna pagina web nel browser di navigazione. In questo modo è possibile un aggiornamento regolare dell'app, consentendo all'utente di avere il tutto disponibile appena vi accede. Le performance delle Progressive Web App sono poi state migliorate grazie al caricamento iniziale delle risorse statiche e di pagine intere.
Sono finiti i tempi dei caricamenti senza fine. I tuoi utenti potranno navigare nella tua PWA con una fluidità e ripidezza ineguagliabile.
d. Funzionamento offline: zero frustrazioni per l'utente
Una delle caratteristiche principali di una Progressive Web App è quella di poter funzionare in assenza di una connessione di rete affidabile. Quando l'utente accede per la prima volta, il sistema di messa in cache permette di immagazzinare localmente una parte o la totalità del contenuto disponibile. Così, quando ci sarà un secondo accesso, l'utente potrà visualizzare questi contenuti e navigare all'interno della PWA anche senza connessione.
La loro innegabile leggerezza toglie qualsiasi genere di preoccupazione relativa allo spazio di archiviazione del dispositivo, i tuoi utenti non dovranno dunque più preoccuparsi di questo. E anche quando un utente tenta di accedere ad una data pagina, vengono caricati esclusivamente i contenuti necessari alla visualizzazione della stessa. Giusto per dare un'idea: una PWA occupa 200 volte meno spazio sul telefono di un'applicazione iOS.
c. Veloce: caricamento istantaneo
Le PWA sono state pensate con l'idea di mettere l'utente al primo posto, in modo da garantirgli sempre la migliore esperienza possibile. Basta vedere come gli aggiornamenti dinamici vengono eseguiti, ovvero facendo in modo che l'utente abbia sempre accesso ai contenuti più recenti. Le PWA sono in grado di eseguire un codice JavaScript anche in background o senza dover aprire alcuna pagina web nel browser di navigazione. In questo modo è possibile un aggiornamento regolare dell'app, consentendo all'utente di avere il tutto disponibile appena vi accede. Le performance delle Progressive Web App sono poi state migliorate grazie al caricamento iniziale delle risorse statiche e di pagine intere.
Sono finiti i tempi dei caricamenti senza fine. I tuoi utenti potranno navigare nella tua PWA con una fluidità e ripidezza ineguagliabile.
d. Funzionamento offline: zero frustrazioni per l'utente
Una delle caratteristiche principali di una Progressive Web App è quella di poter funzionare in assenza di una connessione di rete affidabile. Quando l'utente accede per la prima volta, il sistema di messa in cache permette di immagazzinare localmente una parte o la totalità del contenuto disponibile. Così, quando ci sarà un secondo accesso, l'utente potrà visualizzare questi contenuti e navigare all'interno della PWA anche senza connessione.

È in fase di sviluppo dell'app che si sceglie se memorizzare nella cache tutto o una parte del contenuto; si può inoltre mostrare all'utente una pagina personalizzata che lo informa dell'assenza di rete. Questa caratteristica da all'utente la possibilità di accedere a dei contenuti in qualsiasi condizione. Bisogna ammetterlo: tutto questo cancella molte delle situazioni frustranti in cui ci si può trovare mentre si naviga in un sito web avendo una connettività limitata.
2) Il funzionamento di una PWA
Come hai potuto capire, una Progressive Web App è praticamente a metà strada tra un sito web e un'applicazione nativa. Un prodotto che racchiude al suo interno il meglio di entrambe le tecnologie. Il suo funzionamento si basa dunque sulla combinazione di due concept esistenti che, messi insieme, gli permette di raggiungere performance ineguagliabili.
1. Come una web app diventa Progressive?
a. Le sfide delle Progressive Web App
Per potere ottenere la qualifica di PWA un'applicazione deve assolutamente rispondere ad alcuni specifici criteri, che gli permettono di fornire una User Experience senza paragoni.
Per definizione deve quindi essere:
1. Come una web app diventa Progressive?
a. Le sfide delle Progressive Web App
Per potere ottenere la qualifica di PWA un'applicazione deve assolutamente rispondere ad alcuni specifici criteri, che gli permettono di fornire una User Experience senza paragoni.
Per definizione deve quindi essere:
- Progressive - deve poter funzionare per tutti gli utenti, indipendentemente dal tipo di browser utilizzato. Chiaramente più questo è avanzato, più evolute saranno le funzionalità offerte dalla PWA.
- Responsive - deve adattarsi a tutti i tipi di schermo: desktop, smartphone, tablet etc...
- Indipendente dalla rete - deve poter funzionare in assenza di connessione o con una connessione di non ottima qualità.
- App like - deve offrire la stessa esperienza di una app nativa, tutto questo grazie all'App Shell che distingue tra funzionalità dell'app e contenuti.
- Aggiornata - deve offrire contenuti sempre aggiornati grazie al processo di aggiornamento effettuato dal service worker
- Sicura - deve funzionare in HTTPS per far si che gli scambi tra il client e il server avvengano in sicurezza.
- Trovabile - deve poter essere indicizzabile sui motori di ricerca e qualificata come app grazie al JSON Manifest.
- Coinvolgente - deve poter facilitare il coinvolgimento degli utenti grazie a funzionalità come le notifiche push.
- Installabile - deve poter essere salvata sulla home screen degli utenti, senza dover più passare dagli store.
- Facile da condividere - deve poter essere condivisa tramite un semplice URL, senza il bisogno di un'installazione complessa.
Adesso che abbiamo chiari in testa i principi chiave che deve rispettare una Progressive Web App, andiamo a scoprire come fa a funzionare in questo modo.
b. Il funzionamento delle Progressive Web App
Le PWA sono sviluppate a partire dal linguaggio web lato client, il che permette di gestire l'interfaccia utente di ogni pagina.
Qui in GoodBarber ad esempio, abbiamo scelto di sviluppare Progressive Web App in JavaScript e di utilizzare Angular 4.0. Si tratta di un framework creato da Google che fornisce agli sviluppatori gli strumenti necessari a concepire una user experience web paragonabile a quella delle app native.
Abbiamo scelto di creare delle app isomorfiche, ovvero delle applicazioni in grado di eseguire il codice JavaScript sia dal lato server (Server Side Rendering - SSR) che dal lato client (Client Side Rendering - CSR).
Qui puoi trovare alcune informazioni su come funziona una Progressive Web App in modo tale da poter comprendere tutti i vantaggi di questo meccanismo:
La prima pagina dell'app viene generata sul lato server (SSR), permettendo così ai robot dei motori di ricerca di indicizzare una pagina già completamente costruita. L'applicazione esegue anche calcoli all'interno del browser (CSR), permettendogli di funzionare anche in assenza di rete, dal momento che tutti i JavaScript della PWA sono stati scaricati in background e salvati nella cache.
c. L'architettura di una Progressive Web App
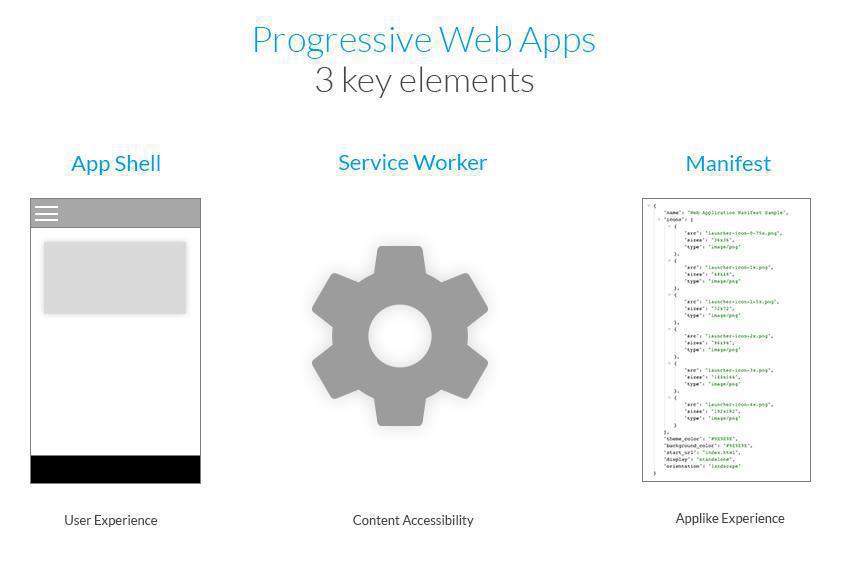
Come menzionato precedentemente, le PWA funzionano con la combinazione di concept esistenti:
b. Il funzionamento delle Progressive Web App
Le PWA sono sviluppate a partire dal linguaggio web lato client, il che permette di gestire l'interfaccia utente di ogni pagina.
Qui in GoodBarber ad esempio, abbiamo scelto di sviluppare Progressive Web App in JavaScript e di utilizzare Angular 4.0. Si tratta di un framework creato da Google che fornisce agli sviluppatori gli strumenti necessari a concepire una user experience web paragonabile a quella delle app native.
Abbiamo scelto di creare delle app isomorfiche, ovvero delle applicazioni in grado di eseguire il codice JavaScript sia dal lato server (Server Side Rendering - SSR) che dal lato client (Client Side Rendering - CSR).
Qui puoi trovare alcune informazioni su come funziona una Progressive Web App in modo tale da poter comprendere tutti i vantaggi di questo meccanismo:
La prima pagina dell'app viene generata sul lato server (SSR), permettendo così ai robot dei motori di ricerca di indicizzare una pagina già completamente costruita. L'applicazione esegue anche calcoli all'interno del browser (CSR), permettendogli di funzionare anche in assenza di rete, dal momento che tutti i JavaScript della PWA sono stati scaricati in background e salvati nella cache.
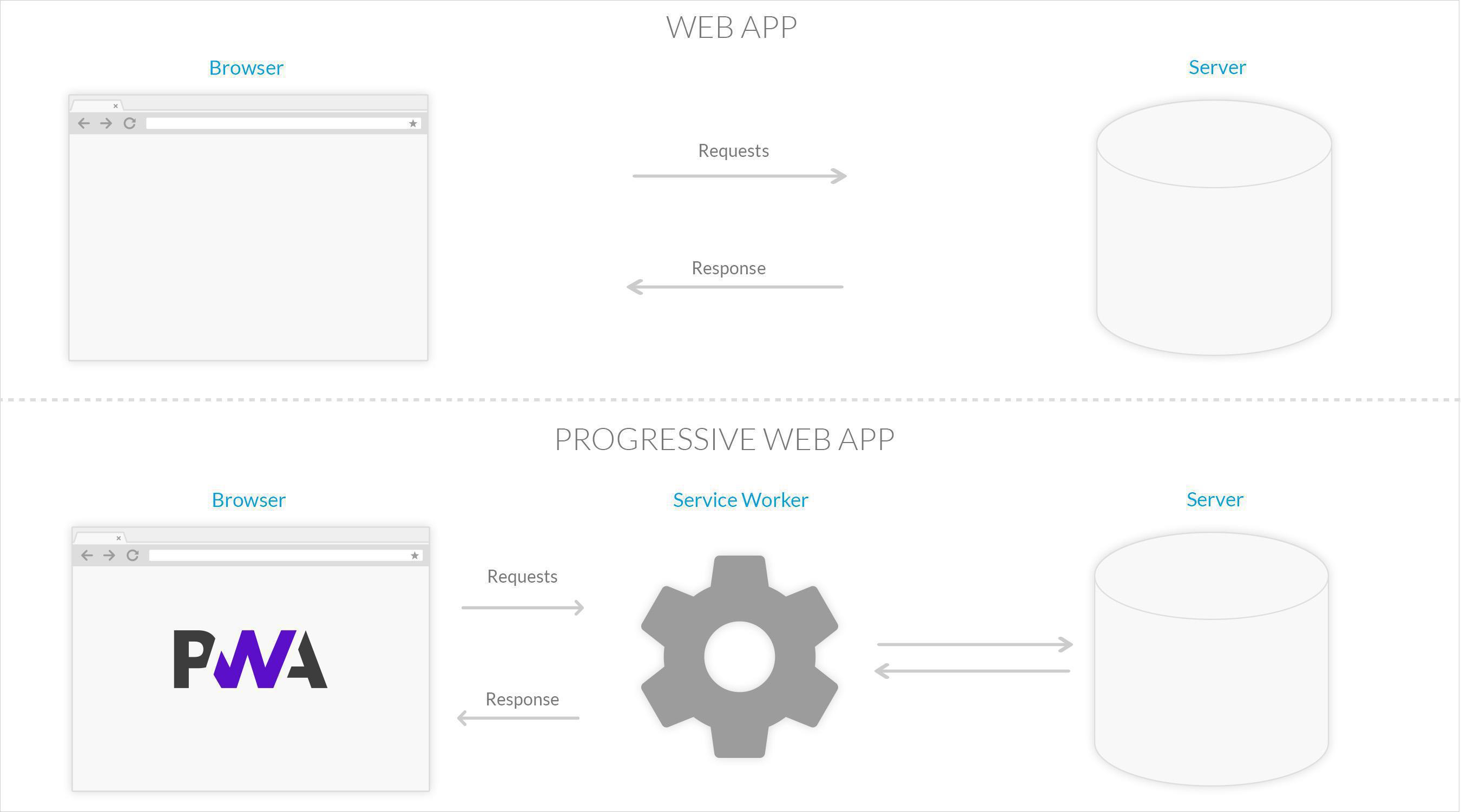
c. L'architettura di una Progressive Web App
Come menzionato precedentemente, le PWA funzionano con la combinazione di concept esistenti:

- App Shell
Si tratta dello scheletro della tua applicazione, dove i tuoi dati verranno diffusi. L'App Shell contiene gli elementi principali dell'interfaccia e i componenti necessari al funzionamento di questa. Questi elementi vengono salvati localmente mentre il contenuto viene recuperato dinamicamente da un API.
L'App Shell permette (a partire dal secondo accesso all'applicazione) una rapida visualizzazione dell'applicazione, il minor consumo possibile di banda, alle risorse statiche di essere caricate dalla cache locale e, soprattutto, la separazione tra contenuto e navigazione, consentendo all'app di caricare in brevissimo tempo.
L'App Shell permette (a partire dal secondo accesso all'applicazione) una rapida visualizzazione dell'applicazione, il minor consumo possibile di banda, alle risorse statiche di essere caricate dalla cache locale e, soprattutto, la separazione tra contenuto e navigazione, consentendo all'app di caricare in brevissimo tempo.
- Service Worker
Il punto focale, ciò che alla base di tutta una serie di caratteristiche che distinguono le PWA dai siti web. Si posiziona tra l'app e il browser (o la rete, quando questa è disponibile) ed è in grado di modificare il comportamento dell'applicazione. Svolge un ruolo fondamentale nella ricezione di notifiche push da parte della PWA.
- JSON Manifest
La tua PWA è descritta in un file JSON chiamato 'manifest' (Web App Manifest). Si tratta di un file contenente i metadati necessari ad indicizzare l'app su uno store (come il Windows Store) o per il salvataggio dell'app sulla home screen dell'utente. È un file di tipo descrittivo che consente di avere un rendering più nativo dell'app in una visualizzazione a schermo intero, delle icone identificabili e anche l'opzione di cambiare orientamento della schermata.
I Service Worker, come si diceva poc'anzi, sono un elemento chiave della PWA e necessitano dunque di un'attenzione particolare. Da un punto di vista tecnico, un Service Worker è uno script eseguito in background dal browser di navigazione. È capace di eseguire azioni in risposta a richieste di rete o informazioni trasmesse dal sistema operativo (cambi di connettività ad esempio). Permette agli sviluppatori di creare funzionalità avanzate come notifiche push o gestione della cache. Una volta che il service worker è installato nel browser di navigazione, esegue le attività assegnategli in modo indipendente, anche se l'utente non sta navigando sul sito. Il funzionamento di un service worker è simile a quello di un server proxy; fa da intermediario tra il browser e la rete in modo da rendere migliore la user experience, in particolare immagazzinando i dati di una pagina web in cache.
d. I Service Worker
I Service Worker, come si diceva poc'anzi, sono un elemento chiave della PWA e necessitano dunque di un'attenzione particolare. Da un punto di vista tecnico, un Service Worker è uno script eseguito in background dal browser di navigazione. È capace di eseguire azioni in risposta a richieste di rete o informazioni trasmesse dal sistema operativo (cambi di connettività ad esempio). Permette agli sviluppatori di creare funzionalità avanzate come notifiche push o gestione della cache. Una volta che il service worker è installato nel browser di navigazione, esegue le attività assegnategli in modo indipendente, anche se l'utente non sta navigando sul sito. Il funzionamento di un service worker è simile a quello di un server proxy; fa da intermediario tra il browser e la rete in modo da rendere migliore la user experience, in particolare immagazzinando i dati di una pagina web in cache.

In breve, un service worker è essenzialmente un semplice file JavaScript che viene eseguito in background e attivato da determinati eventi. Intercetta le richieste inoltrate dal server ed è in grado di inviare una risposta, trasmettendo le risorse ricevute dal server o fornendo una versione locale della risorsa richiesta.
Nel caso delle Progressive Web App di GoodBarber ad esempio, questo consente di ottimizzare il modo in cui il browser fa visualizzare un font, in quanto questi vengono scaricati e memorizzati fin dalla prima visita dell'utente. Per le visite future, il tipo di font verrà processato localmente, il che permetterà una visualizzazione più rapida dell'app.
Nel caso delle Progressive Web App di GoodBarber ad esempio, questo consente di ottimizzare il modo in cui il browser fa visualizzare un font, in quanto questi vengono scaricati e memorizzati fin dalla prima visita dell'utente. Per le visite future, il tipo di font verrà processato localmente, il che permetterà una visualizzazione più rapida dell'app.

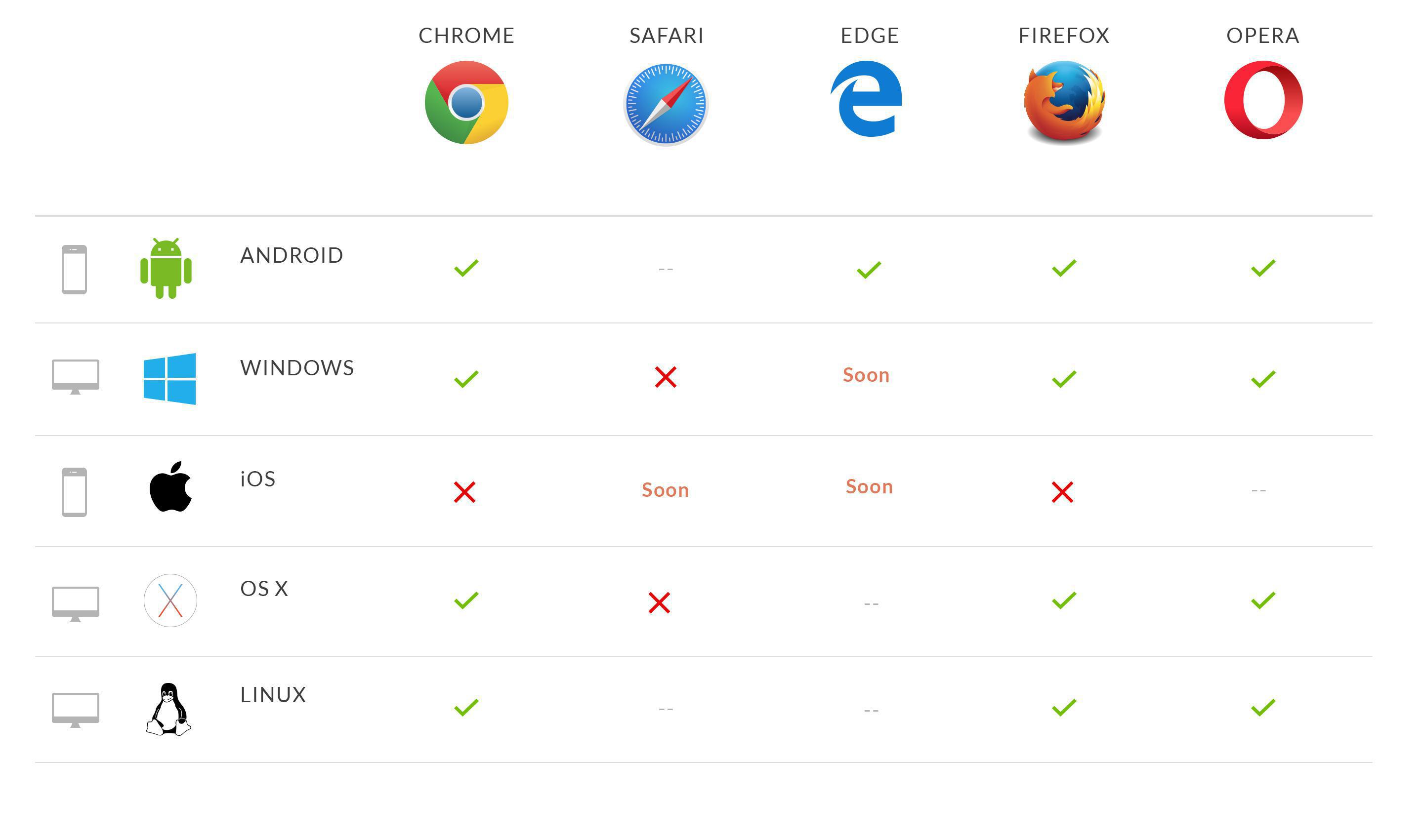
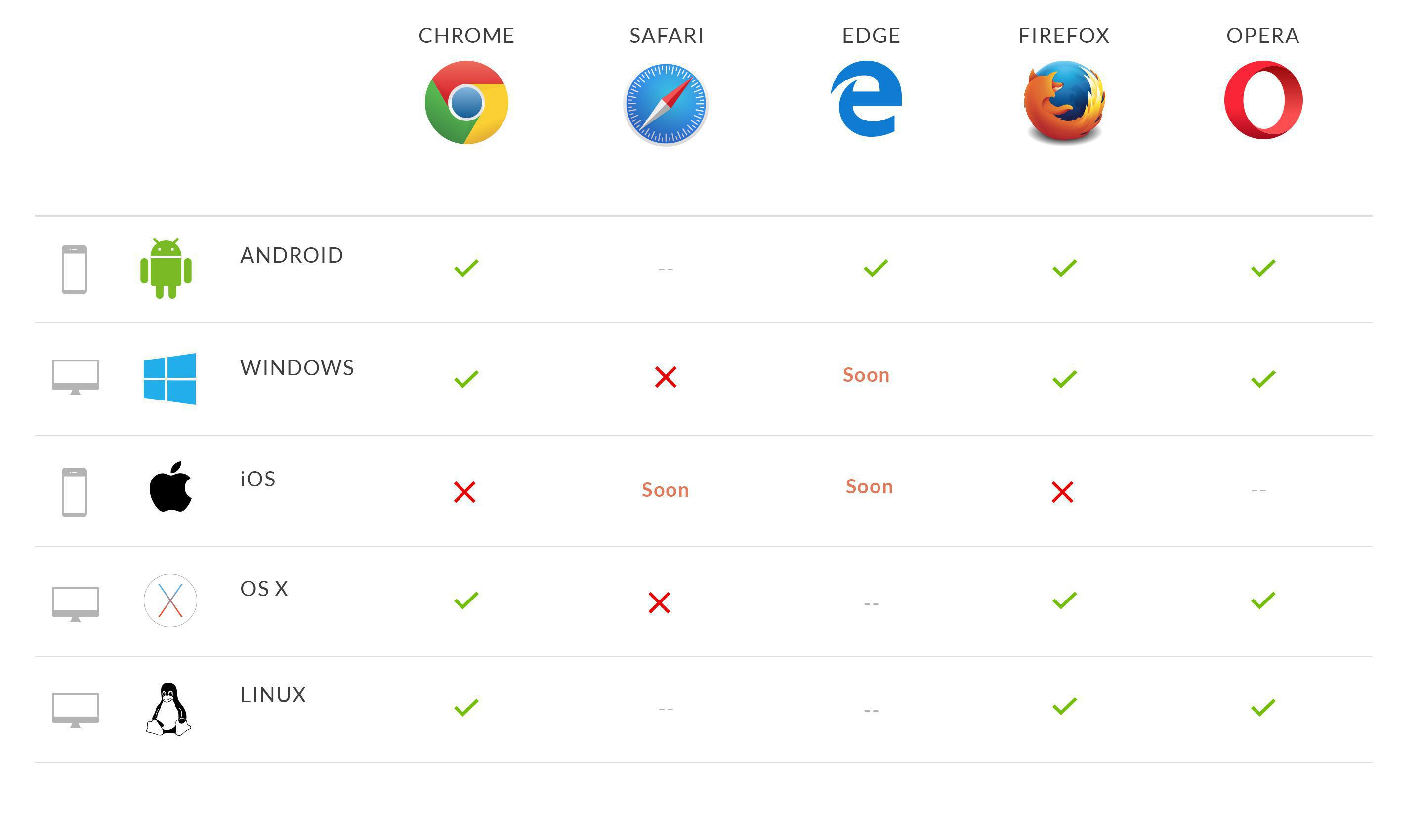
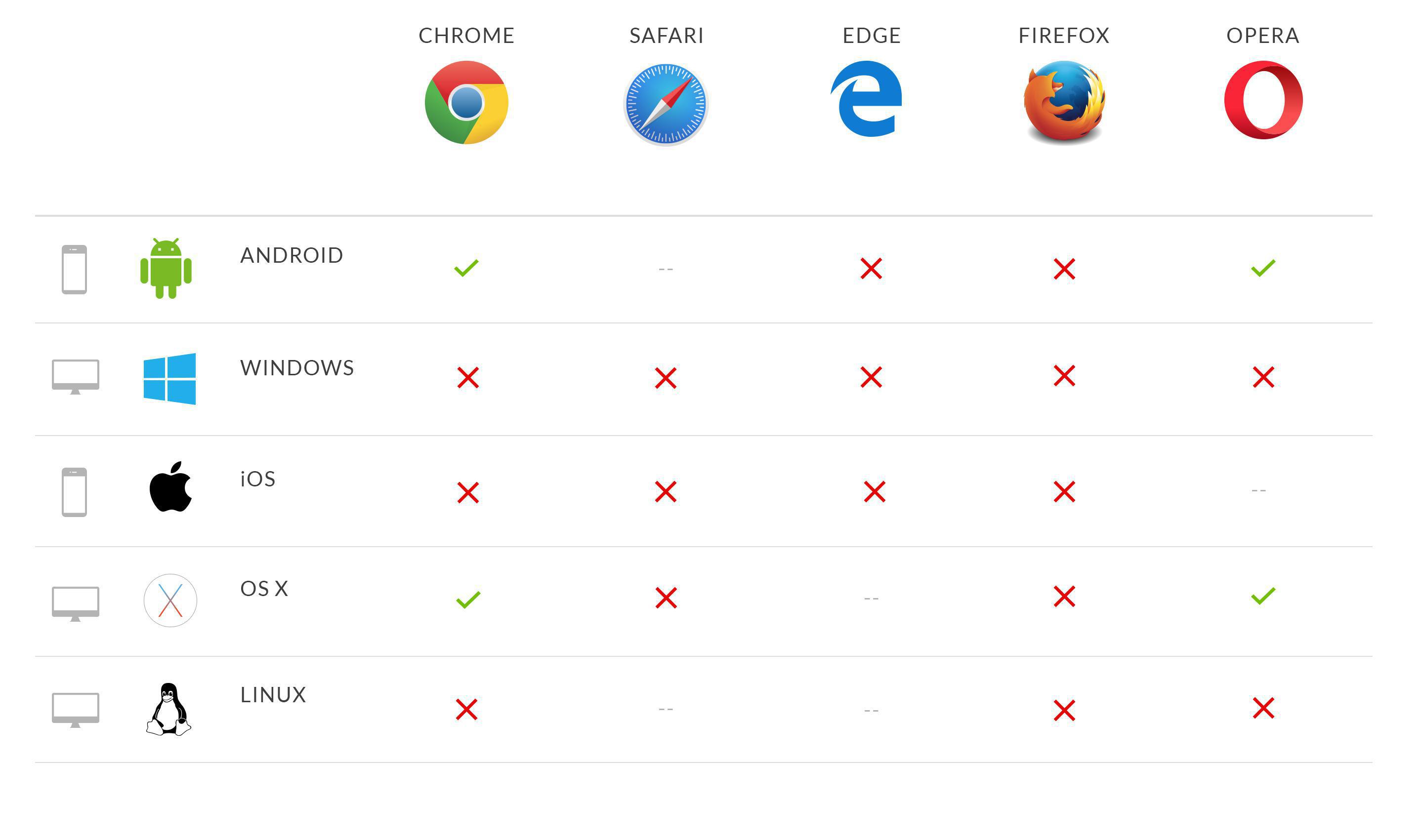
Compatibilità dei browser con i Service Worker
Come puoi vedere, Apple non ha ancora aperto le porte del suo browser di navigazione ai service worker e dunque a tutta la potenza delle PWA. Ma la buona notizia è Safari e iOS Safari saranno presto anche loro nella lista dei browser perfettamente compatibili. Parlando invece di Edge, i service worker sono già compatibili con Android. Presto ci saranno ulteriori novità a riguardo.
Come dicevamo, i service worker permettono la creazione di funzionalità avanzate, come ad esempio la sincronizzazione in background, consentendo all'utente la visualizzazione di dati sempre aggiornati (grazie appunto all'aggiornamento regolare di questi dati in background). Tale sincronizzazione permette di avere dunque una user experience fluida e un'app molto più veloce.
L'utilizzo dei service worker implica il rispetto di specifiche condizioni per le PWA. I service worker sono infatti in grado di eseguire delle operazioni di una certa potenza, pertanto i dati degli utente devono essere assolutamente criptati al fine di garantire un corretto funzionamento del tutto.
L'installazione di un servizio worker, indispensabile per poter utilizzare le principali funzionalità di una PWA, può avvenire soltanto se la pagina web è servita in HTTPS. Si tratta di una condizione necessaria.
2. Le funzionalità di una PWA
a. Notifiche push
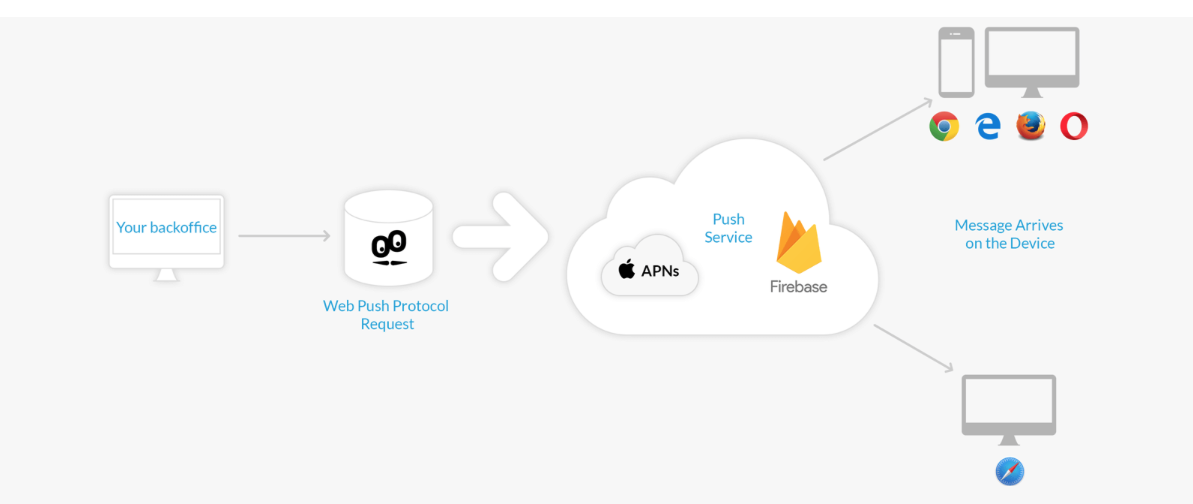
Questa funzionalità è possibile (anche in questo caso) grazie alla capacità dei Service Worker di lavorare in background. Per far si che questo accada, due elementi complementari lavorano insieme: il Push API e il Notification API.
- Il Push API viene utilizzato per segnalare al Service Worker la presenza di una notifica;
- Il Notification API viene utilizzato per attivare la visualizzazione della notifica sul browser.
Tutti i browser di navigazione, eccetto Safari, si appoggiano ad un Service Worker per ottenere tale risultato. Safari utilizza infatti un sistema un sistema proprio di Apple chiamato APNs, che permette ad un provider esterno di inviare messaggi o ordini a qualcosa dispositivo Apple con OS X. Nota bene: le notifiche web non funzionano su dispositivi iOS (mobile).

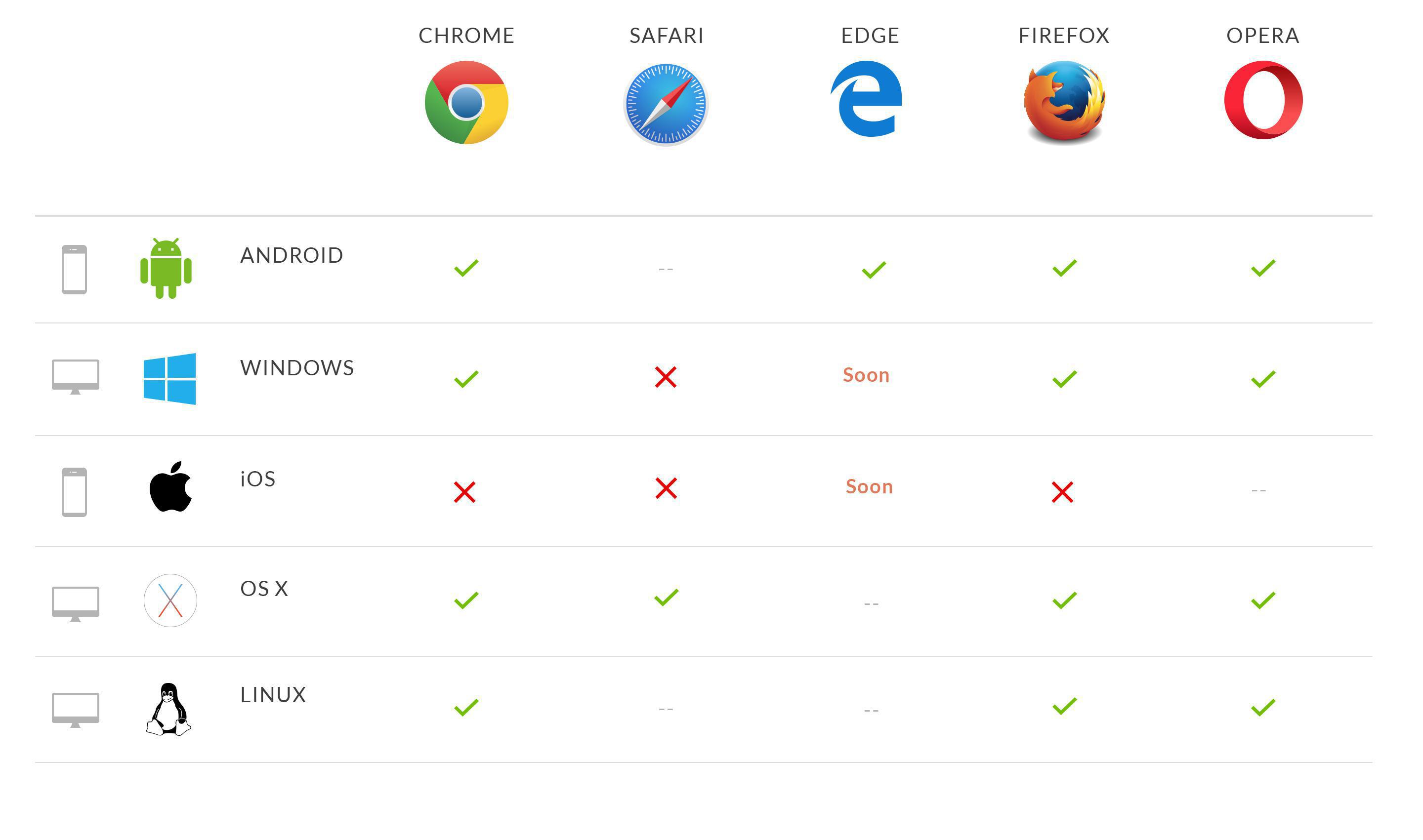
Compatibilità dei browser con le notifiche push
La possibilità di usufruire delle notifiche push su web app rappresenta una rivoluzione che non fa altro che assottigliare sempre di più il confine tra queste e le app native.
Nel caso di GoodBarber, a permettere la gestione e la visualizzazione delle notifiche tramite i Service Worker, è uno specifico servizio che si chiama FireBase.

In parole povere, il service worker gestisce una notifica inviata da un servizio di push tramite il Push API. Poi, grazie al Notification API, la notifica verrà visualizzata all'utente.
b. Funzionamento offline
L'accessibilità offline dipende anche dal Service Worker, che una volta installato nel browser di navigazione, gestisce il caching dei file delle app nella cache, intercetta le richieste di rete ed esegue di conseguenza una serie di azioni. Questa funzionalità consente di consultare l'app senza connessione e quindi di migliorare la user experience. Anche in presenza di connessione, alcuni file non dovranno essere caricati dal server web visto che sono già stati memorizzati localmente.
b. Funzionamento offline
L'accessibilità offline dipende anche dal Service Worker, che una volta installato nel browser di navigazione, gestisce il caching dei file delle app nella cache, intercetta le richieste di rete ed esegue di conseguenza una serie di azioni. Questa funzionalità consente di consultare l'app senza connessione e quindi di migliorare la user experience. Anche in presenza di connessione, alcuni file non dovranno essere caricati dal server web visto che sono già stati memorizzati localmente.

Compatibilità dei browser con il funzionamento offline
I service worker vennero originariamente pensati come una versione migliorata di Apache, un'interfaccia che permetteva di immagazzinare i file dell'app nella cache e di utilizzarli eventualmente in assenza di rete. I service worker danno agli sviluppatori web la possibilità di fornire alle loro app un funzionamento offline ottimale.
In termini di funzionamento, come si accennava poc'anzi, questi vanno difatti ad intercettare le richieste di rete, quindi ad effettuare le azioni più appropriate: questo a seconda della presenza o meno di connessione e della disponibilità di risorse aggiornate sul server.
Ecco un esempio di una strategia di caching che gli sviluppatori possono implementare attraverso i service worker e che, tra l'altro, viene utilizzata nelle PWA di GoodBarber: Cache then Network.
Service Workers: How do they work? from GoodBarber on Vimeo.
Questa caratteristica permette all'utente non solo di accedere a dei contenuti in assenza di connessione, ma anche di avere una user experience nettamente migliore anche in presenza di rete: come dicevamo, alcuni file non dovranno essere più infatti caricati dal web server, in quanto già immagazzinati localmente.

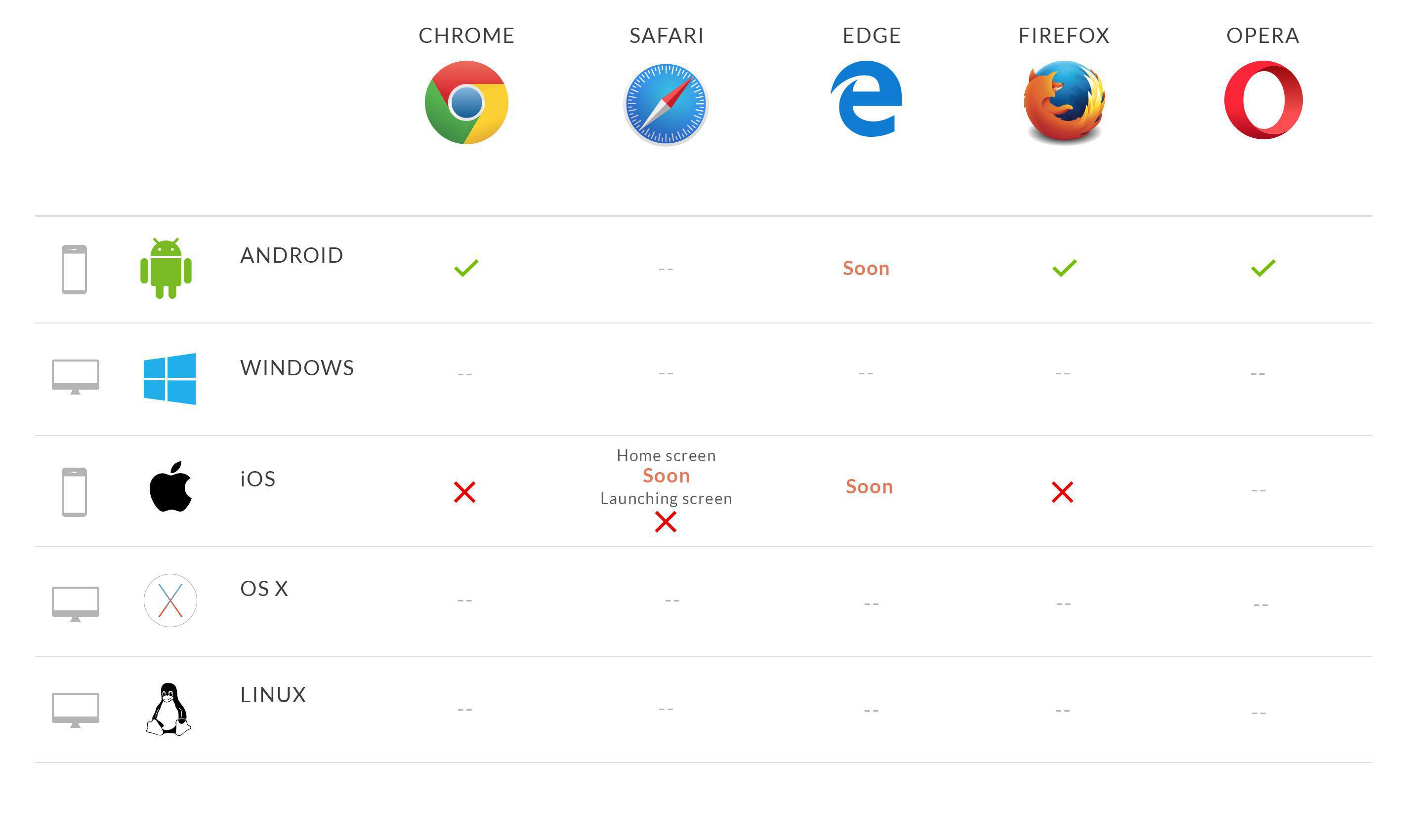
Compatibilità dei browser con Homescreen e Splashscreen
c. Home screen e Splash screen
Un'altra particolarità delle PWA è che, anche se vi si accede via browser, queste possono essere installate direttamente nella schermata iniziale dell'utente, offrendo così a quest'ultimo un'esperienza di utilizzo di alto livello.
Questo è possibile grazie al Manifest JSON che è basicamente un file descrittivo che permette agli sviluppatori di tenere sotto controllo il modo in cui la Progressive Web App si comporta.
Il Manifest JSON consente dunque di salvare l'app sulla home screen direttamente dal browser. L'applicazione avrà in questo modo un proprio nome ed icona.
Il Manifest consente inoltre di visualizzare uno splashscreen che l'utente vedrà all'apertura dell'applicazione, o mentre i dati vengono scaricati o recuperati dalla cache.
Questo è possibile grazie al Manifest JSON che è basicamente un file descrittivo che permette agli sviluppatori di tenere sotto controllo il modo in cui la Progressive Web App si comporta.
Il Manifest JSON consente dunque di salvare l'app sulla home screen direttamente dal browser. L'applicazione avrà in questo modo un proprio nome ed icona.
Il Manifest consente inoltre di visualizzare uno splashscreen che l'utente vedrà all'apertura dell'applicazione, o mentre i dati vengono scaricati o recuperati dalla cache.

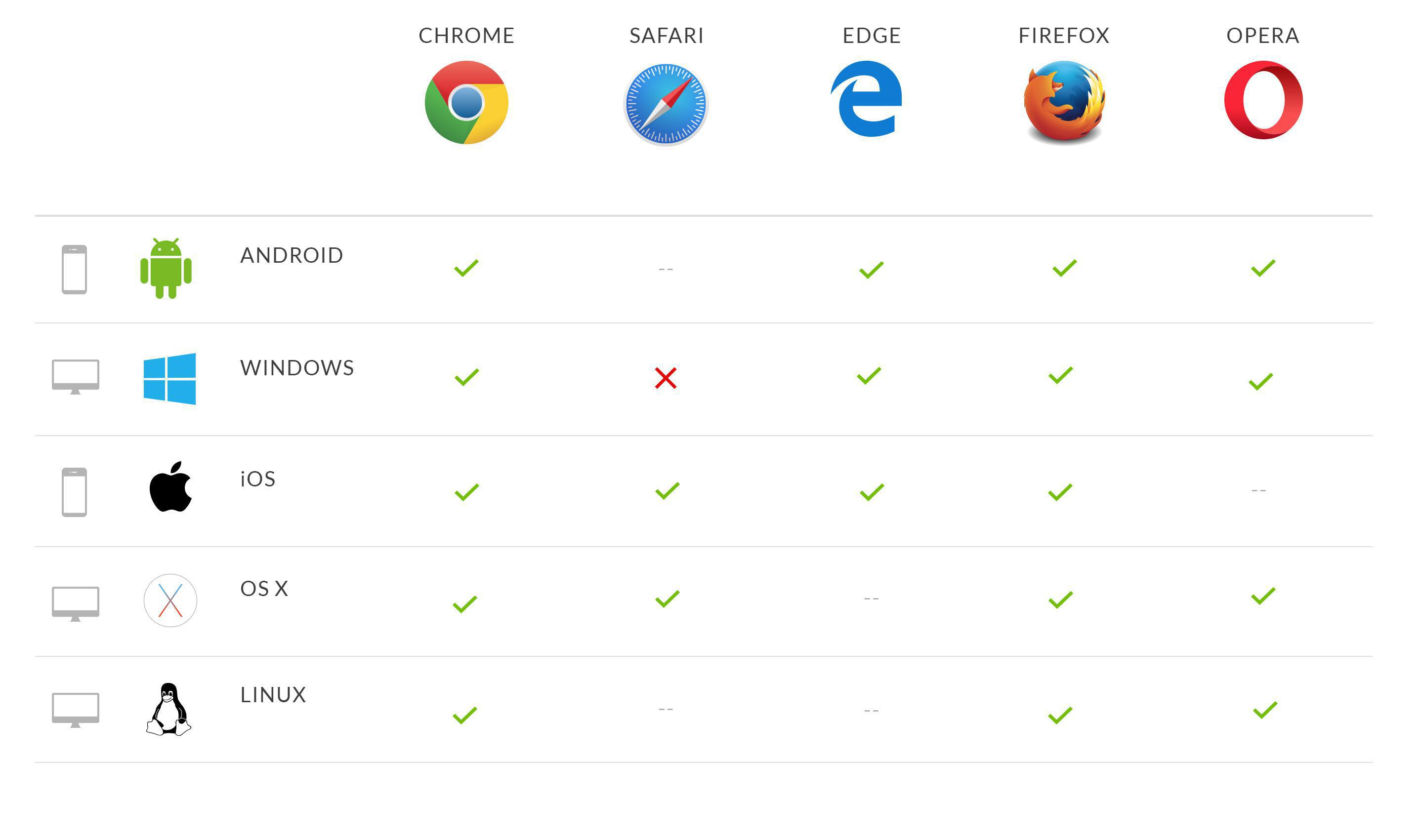
Compatibilità dei browser con la geolocalizzazione
d. Geolocalizzione
Le informazioni relative alla geolocalizzazione dell'utente dell'app possono essere recuperate grazie all'utilizzo dell'API Geolocation che permette, sempre con il consenso dell'utente, di recuperare la posizione geografica.
È possibile monitorare la posizione dell'utente e di essere notificati se c'è qualche cambiamento. L'API Geolocation funziona solamente su app in HTTPS, permettendo di ottenere preziose informazioni in totale sicurezza.
Grazie a tutto questo è possibile realizzare delle strategie di fidelizzazione fino ad oggi non possibili su web.
È possibile monitorare la posizione dell'utente e di essere notificati se c'è qualche cambiamento. L'API Geolocation funziona solamente su app in HTTPS, permettendo di ottenere preziose informazioni in totale sicurezza.
Grazie a tutto questo è possibile realizzare delle strategie di fidelizzazione fino ad oggi non possibili su web.

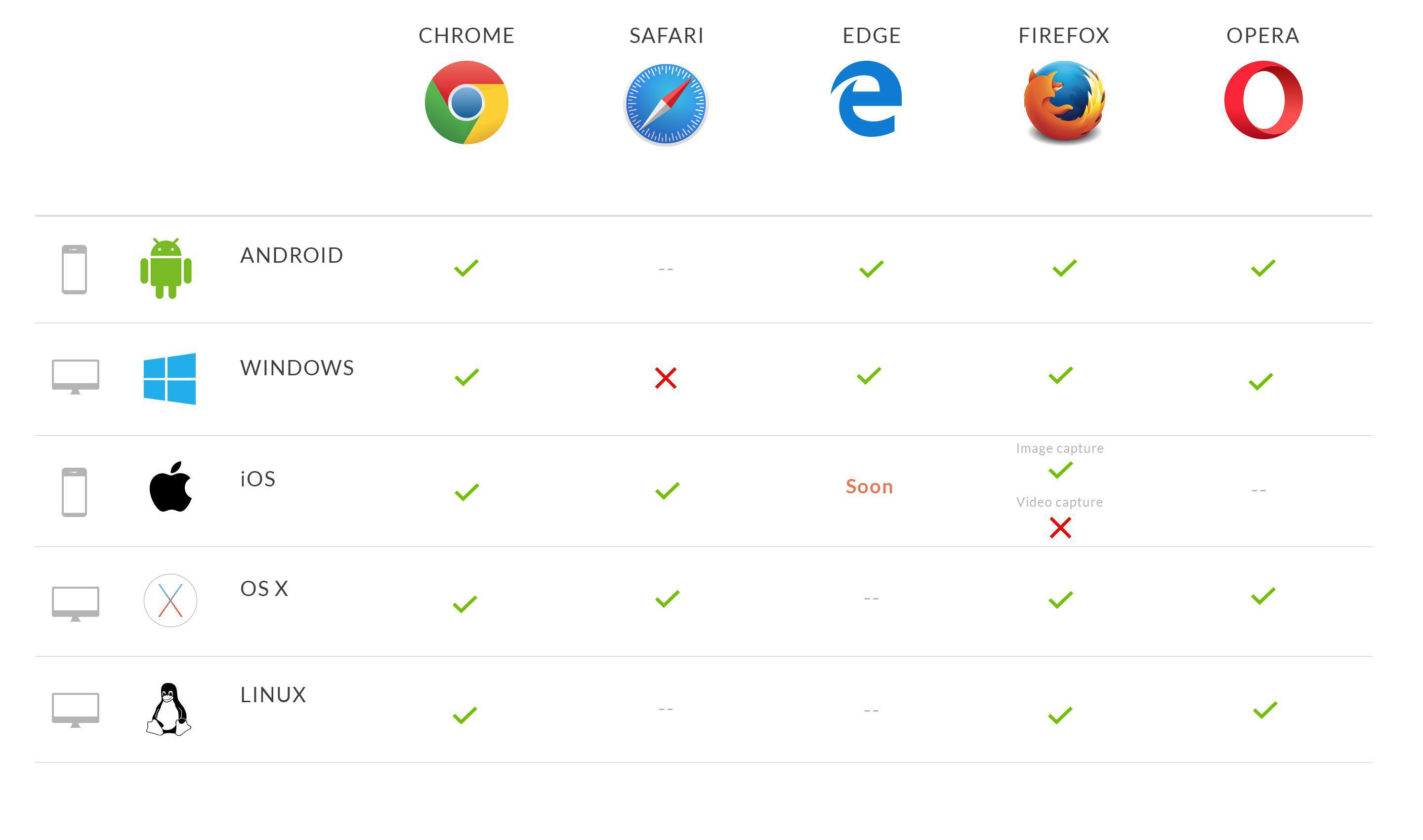
Compatibilità dei browser con la cattura di immagini e video
e. Cattura immagini e video
Fino a poco tempo fa, l'unico modo per manipolare immagini e video su apparecchi mobili era tramite un elemento HTML standard che permetteva di lanciare delle app 'fornitrici di immagini', come la fotocamera. Non c'era altro modo se non quello di uscire dalla web app.
Adesso l'API Media Capture permette alle web app di avere accesso diretto al flusso audio e video del dispositivo (come la fotocamera e il microfono). Questi flussi possono essere letti e manipolati dalla web app: è possibile dunque scattare una foto e registrare un video, senza uscire dal browser di navigazione.

Compatibilità dei browser con l'utilizzo del bluetooth
f. Bluetooth
Le Progressive Web App hanno anche la possibilità di comunicare con dispositivi Bluetooth in modo sicuro. Fino ad oggi prerogativa esclusiva delle app native, l'uso del bluetooth nel web è stato reso possibile dall'Api Web Bluetooth.
Questa API consente la comunicazione tra un'applicazione web e un dispositivo bluetooth: l'app chiede al browser di navigazione di far visualizzare la lista dei dispositivi bluetooth presenti nelle vicinanze; l'utente sceglie un dispositivo e chiude la finestra di dialogo. Per far si che non ci sia alcun rischio di sicurezza, l'applicazione deve essere assolutamente in HTTPS per poter fare uso dell'API Web Bluetooth.
Il futuro delle app
Le Progressive Web App rappresentano un nuovo concept che permette di fornire una user experience incomparabile sul web, mettendo a disposizione delle funzionalità che fino a poco tempo fa erano prerogativa esclusiva delle applicazioni native. Con il loro motto "Mobile-First", le PWA fanno parte di un trend che conquisterà il mondo del web negli anni a venire.
In termini di utilizzo il numero di utenti di smartphone non smette di aumentare: si è infatti passati dal 56% della popolazione mondiale nel 2013, al 66% nel 2018. E se oggi il 57% degli utenti naviga sul web su mobile, le previsioni ci dicono che nel 2021 questi arriveranno ad essere il 61%.
Un altro indicatore a sostegno di questa tendenza è la recente mossa di Google, che ha modificato il suo algoritmo favorendo i siti web che hanno la loro versione mobile ben curata. Ancora un po' di tempo e Google arriverà a classificare le sue pagine basandosi su questa versione, per comprendere i dati strutturati e mostrare estratti del sito web nei risultati di ricerca. Lo vedi dunque il collegamento con le Progressive Web App? Questa è la visione che Google ha del Web del futuro: decisamente mobile.
Inoltre il comportamento degli utenti sembra andare sempre più verso una sorta di pigrizia nei confronti del processo di installazione di un'app. E anche se i proprietari di smartphone adorano la UX delle app native, solo un terzo di questi scarica abitualmente delle applicazioni dagli store.
Sono tutti segnali a favore delle Progressive Web App, come nuova forma di utilizzo di web e mobile. I fornitori di browser di navigazione lo hanno capito da tempo e stanno lavorando per implementare al meglio tutte le tecnologie necessarie al loro funzionamento. Si arriverà dunque presto ad una PWA universale.
Ci troviamo pertanto di fronte un trend che andrà a rivoluzionare il nostro modo di accedere alla rete. Ed è in questa direzione che bisogna iniziare a guardare per poter disporre degli strumenti migliori per lo sviluppo del tuo business.
In termini di utilizzo il numero di utenti di smartphone non smette di aumentare: si è infatti passati dal 56% della popolazione mondiale nel 2013, al 66% nel 2018. E se oggi il 57% degli utenti naviga sul web su mobile, le previsioni ci dicono che nel 2021 questi arriveranno ad essere il 61%.
Un altro indicatore a sostegno di questa tendenza è la recente mossa di Google, che ha modificato il suo algoritmo favorendo i siti web che hanno la loro versione mobile ben curata. Ancora un po' di tempo e Google arriverà a classificare le sue pagine basandosi su questa versione, per comprendere i dati strutturati e mostrare estratti del sito web nei risultati di ricerca. Lo vedi dunque il collegamento con le Progressive Web App? Questa è la visione che Google ha del Web del futuro: decisamente mobile.
Inoltre il comportamento degli utenti sembra andare sempre più verso una sorta di pigrizia nei confronti del processo di installazione di un'app. E anche se i proprietari di smartphone adorano la UX delle app native, solo un terzo di questi scarica abitualmente delle applicazioni dagli store.
Sono tutti segnali a favore delle Progressive Web App, come nuova forma di utilizzo di web e mobile. I fornitori di browser di navigazione lo hanno capito da tempo e stanno lavorando per implementare al meglio tutte le tecnologie necessarie al loro funzionamento. Si arriverà dunque presto ad una PWA universale.
Ci troviamo pertanto di fronte un trend che andrà a rivoluzionare il nostro modo di accedere alla rete. Ed è in questa direzione che bisogna iniziare a guardare per poter disporre degli strumenti migliori per lo sviluppo del tuo business.
 Design
Design
