PWA - Come il mobile può veicolare nuovi comportamenti e "best practices" su desktop
Scritto da Isabella Leland il

Il mobile è ormai presente in ogni aspetto della nostra quotidianità, parte integrante di vite perennemente connesse. Fin dal mattino appena svegli, per cercare un ristorante, prenotare un viaggio o fare acquisti. A questo punto ritrovare alcuni tratti e caratteristiche del mobile anche su desktop non deve sorprenderci.

L'onnipresenza del mobile non influenza solo i nostri comportamenti nello spazio fisico ma anche nel mondo virtuale, con nuove aspettative quando navighiamo sul web e, di conseguenza, con l'affacciarsi di nuove tendenze che colpiscono l'ambito "desktop".
Si potrebbe addirittura arrivare a dire che questi due ambiti si stanno piano piano fondendo tra di loro. Sono lontani quei giorni in cui desktop e mobile venivano considerati poli opposti. Oggigiorno l'idea che l'utente dovrebbe essere in grado di passare senza difficoltà da un dispositivo all'altro, é comunemente accettata e presa in considerazione da un numero crescente di operatori del settore, andando in questo modo verso una user experience più omogenea.
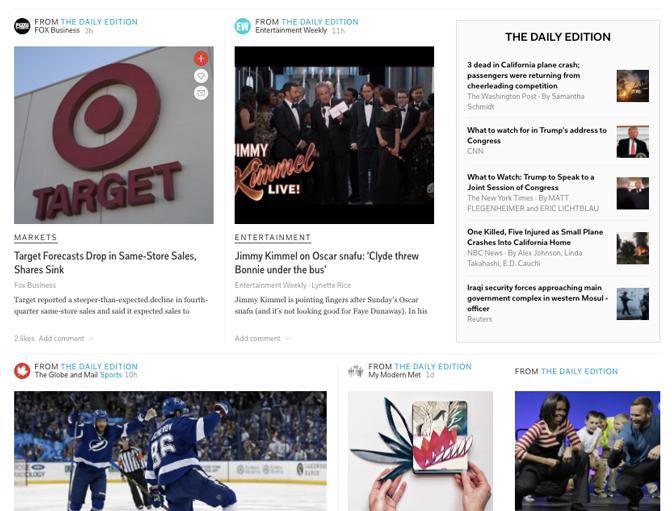
Questo inevitabilmente si traduce in nuovi comportamenti e "best practices" su desktop. Per esempio, avrai sicuramente notato che sempre più siti web hanno attivato le notifiche nella loro versione per desktop. Un nuovo tipo di estetica visiva, ispirata al mobile, sta inoltre apparendo con forza sulle scene. Questa é caratterizzata dall'assenza del footer in sempre più siti web, a favore di un infinito 'scroll' (dunque anche a favore dei contenuti, non possiamo che esserne felici). Con una modalità di navigazione tipicamente mobile, con tante call to action collocate in alto nello schermo:
Si potrebbe addirittura arrivare a dire che questi due ambiti si stanno piano piano fondendo tra di loro. Sono lontani quei giorni in cui desktop e mobile venivano considerati poli opposti. Oggigiorno l'idea che l'utente dovrebbe essere in grado di passare senza difficoltà da un dispositivo all'altro, é comunemente accettata e presa in considerazione da un numero crescente di operatori del settore, andando in questo modo verso una user experience più omogenea.
Questo inevitabilmente si traduce in nuovi comportamenti e "best practices" su desktop. Per esempio, avrai sicuramente notato che sempre più siti web hanno attivato le notifiche nella loro versione per desktop. Un nuovo tipo di estetica visiva, ispirata al mobile, sta inoltre apparendo con forza sulle scene. Questa é caratterizzata dall'assenza del footer in sempre più siti web, a favore di un infinito 'scroll' (dunque anche a favore dei contenuti, non possiamo che esserne felici). Con una modalità di navigazione tipicamente mobile, con tante call to action collocate in alto nello schermo:

Come puoi vedere, i siti web che vanno ormai in direzione mobile sono ormai un dato di fatto.
Naturalmente il design responsive su desktop non sta di certo scomparendo, ma viene messo in discussione, in quanto a visual, da un nuovo tipo di approccio.
Questi nuovi siti stanno introducendo una nuova estetica, dal punto di vista tecnico e visivo, con un blocco layout, partendo dai requisiti richiesti per un piccolo schermo e aggiungendo più blocchi in presenza di schermi più grandi. È l'esatto opposto della vecchia logica che consisteva nella decostruzione ergonomica di una pagina web, per andare verso una dimensione mobile. Questo nuovo modo di progettazione di siti web prende semplicemente in considerazione la crescita costante di utenti che navigano via smartphone, con blocchi adattabili facilmente alla grande varietà di dispositivi sul mercato.
Ecco un esempio di look and feel esplicativo di questa nuova "tendenza":
Naturalmente il design responsive su desktop non sta di certo scomparendo, ma viene messo in discussione, in quanto a visual, da un nuovo tipo di approccio.
Questi nuovi siti stanno introducendo una nuova estetica, dal punto di vista tecnico e visivo, con un blocco layout, partendo dai requisiti richiesti per un piccolo schermo e aggiungendo più blocchi in presenza di schermi più grandi. È l'esatto opposto della vecchia logica che consisteva nella decostruzione ergonomica di una pagina web, per andare verso una dimensione mobile. Questo nuovo modo di progettazione di siti web prende semplicemente in considerazione la crescita costante di utenti che navigano via smartphone, con blocchi adattabili facilmente alla grande varietà di dispositivi sul mercato.
Ecco un esempio di look and feel esplicativo di questa nuova "tendenza":
Questa evoluzione giunge a noi assieme a tutta una serie di nuove funzionalità, che sono elementi di base per il mobile ma comunque all'avanguardia per il desktop: mi riferisco alle già citate notifiche o alla possibilità di accedere a dei contenuti offline o persino alla presenza del pulsante "install".
Si tratta ancora di un qualcosa puramente di nicchia e in fase di studio, ma comunque sempre più apprezzato dagli sviluppatori, in linea con l'idea che una separazione tra mobile e desktop è un qualcosa di datato. Senza dimenticare però un punto fondamentale: chi comanda è sempre l'utente.
Si tratta ancora di un qualcosa puramente di nicchia e in fase di studio, ma comunque sempre più apprezzato dagli sviluppatori, in linea con l'idea che una separazione tra mobile e desktop è un qualcosa di datato. Senza dimenticare però un punto fondamentale: chi comanda è sempre l'utente.
Come afferma Jack Archibald in questo video del Dev Summit 2016, al giorno d'oggi gli utenti si aspettando un'esperienza di altissimo livello sia su mobile che su desktop, che abbia lo stesso tipo di vantaggi, indipendentemente dal dispositivo utilizzato.
La buona notizia è che la tecnologia che può rendere possibile tutto questo esiste già. Le Progressive Web App (PWA), di cui Flipboard è un ottimo esempio, hanno ormai lanciato la sfida. Da notare come, nonostante si tratti una delle migliori tecnologie web, questa porti ancora il marchio "app" al suo interno. Segno che questa rivoluzione è portata avanti principalmente dal mobile.
Dal canto nostro, restiamo comunque dei grandi sostenitori del mobile e delle applicazioni native in modo particolare. Questo perché le app native sono state fino ad oggi la soluzione migliore per fornire all'utente un'esperienza di qualità elevata, cosa per noi fondamentale. Dobbiamo però dire che il tema delle PWA ha certamente catturato la nostra attenzione. A questo punto non mi resta che darti appuntamento al prossimo episodio ;)
La buona notizia è che la tecnologia che può rendere possibile tutto questo esiste già. Le Progressive Web App (PWA), di cui Flipboard è un ottimo esempio, hanno ormai lanciato la sfida. Da notare come, nonostante si tratti una delle migliori tecnologie web, questa porti ancora il marchio "app" al suo interno. Segno che questa rivoluzione è portata avanti principalmente dal mobile.
Dal canto nostro, restiamo comunque dei grandi sostenitori del mobile e delle applicazioni native in modo particolare. Questo perché le app native sono state fino ad oggi la soluzione migliore per fornire all'utente un'esperienza di qualità elevata, cosa per noi fondamentale. Dobbiamo però dire che il tema delle PWA ha certamente catturato la nostra attenzione. A questo punto non mi resta che darti appuntamento al prossimo episodio ;)
Tradotto da Michele Pisani
 Design
Design