Una sezione potente dal nome semplice: Menu
Scritto da katrina bertacci il

Oggi andiamo alla scoperta di una nuova sezione potentissima che è sbocciata dentro GoodBarber. Si chiama Menu e nasce per un unico motivo: permettervi di abilitare la navigazione multi-level all'interno dell'app.
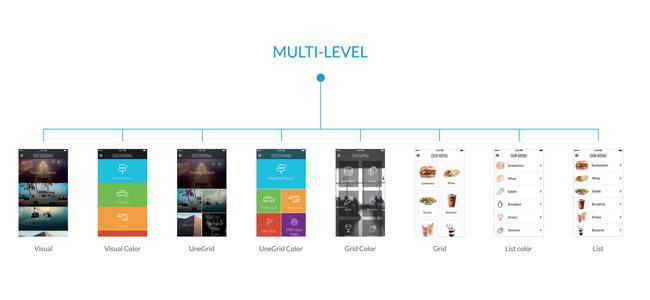
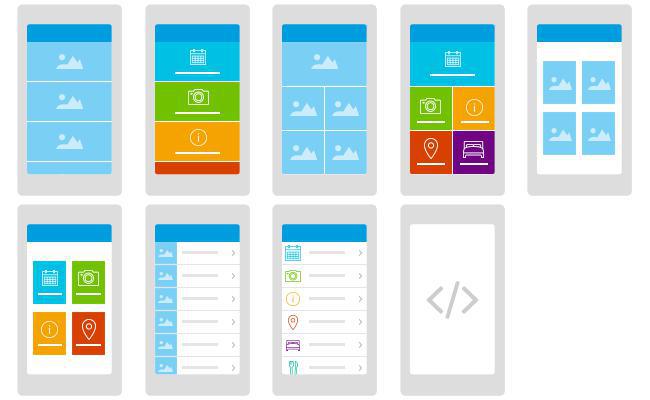
9 modelli di navigazione

Il Menu è una sezione che potete usare per accedere ad altre sezioni.
Al suo interno è possibile scegliere tra 9 modelli di navigazione diversi. I nostri designer hanno creato 4 stili diversi e ci sono due versioni di ogni tipo. Poi, come sempre, c'è un modello html per gli sviluppatori intraprendenti:
- Visual / Visual color
- uneGrid / undGrid color
- Grid / Grid color
- List / List color
- html
Ma prima di sbizzarrivi con il design di una sezione Menu, dovete aggiungere dei contenuti.
Al suo interno è possibile scegliere tra 9 modelli di navigazione diversi. I nostri designer hanno creato 4 stili diversi e ci sono due versioni di ogni tipo. Poi, come sempre, c'è un modello html per gli sviluppatori intraprendenti:
- Visual / Visual color
- uneGrid / undGrid color
- Grid / Grid color
- List / List color
- html
Ma prima di sbizzarrivi con il design di una sezione Menu, dovete aggiungere dei contenuti.
Sotto-sezioni

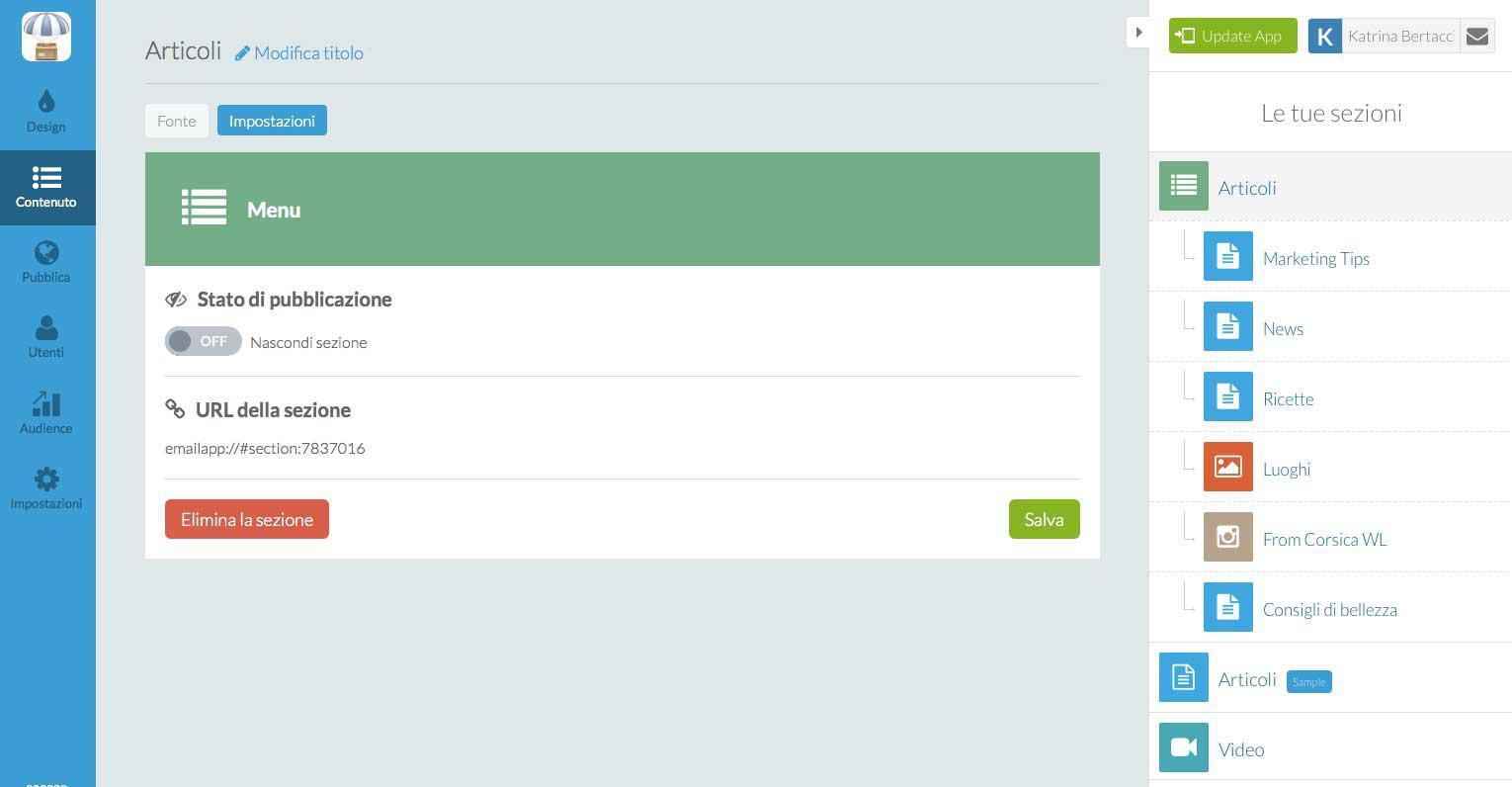
Bisogna innanzitutto aggiungere una sezione Menu all'app. Si configura esattamente come si fa per tutte le altre sezioni; dovete darle un nome e posizionarla dove volete nella lista delle sezioni.
Una volta aggiunta la sezione Menu, vedrete in un pannello contestuale che è possibile aggiungere altre sotto-sezioni al suo interno. Passate con il cursore sopra una sezione Menu e cliccate su bottone verde con scritto Aggiungi.
Potete inserire qualsiasi tipo di sezione al suo interno, può essere addirittura un'ulteriore sezione Menu se volete creare altri livelli ancora per permettere una navigazione più profonda nell'app.
Una volta aggiunta la sezione Menu, vedrete in un pannello contestuale che è possibile aggiungere altre sotto-sezioni al suo interno. Passate con il cursore sopra una sezione Menu e cliccate su bottone verde con scritto Aggiungi.
Potete inserire qualsiasi tipo di sezione al suo interno, può essere addirittura un'ulteriore sezione Menu se volete creare altri livelli ancora per permettere una navigazione più profonda nell'app.
Beautiful design

Ora che avrete aggiunto tutte le sotto-sezioni, vediamo come impostare il design.
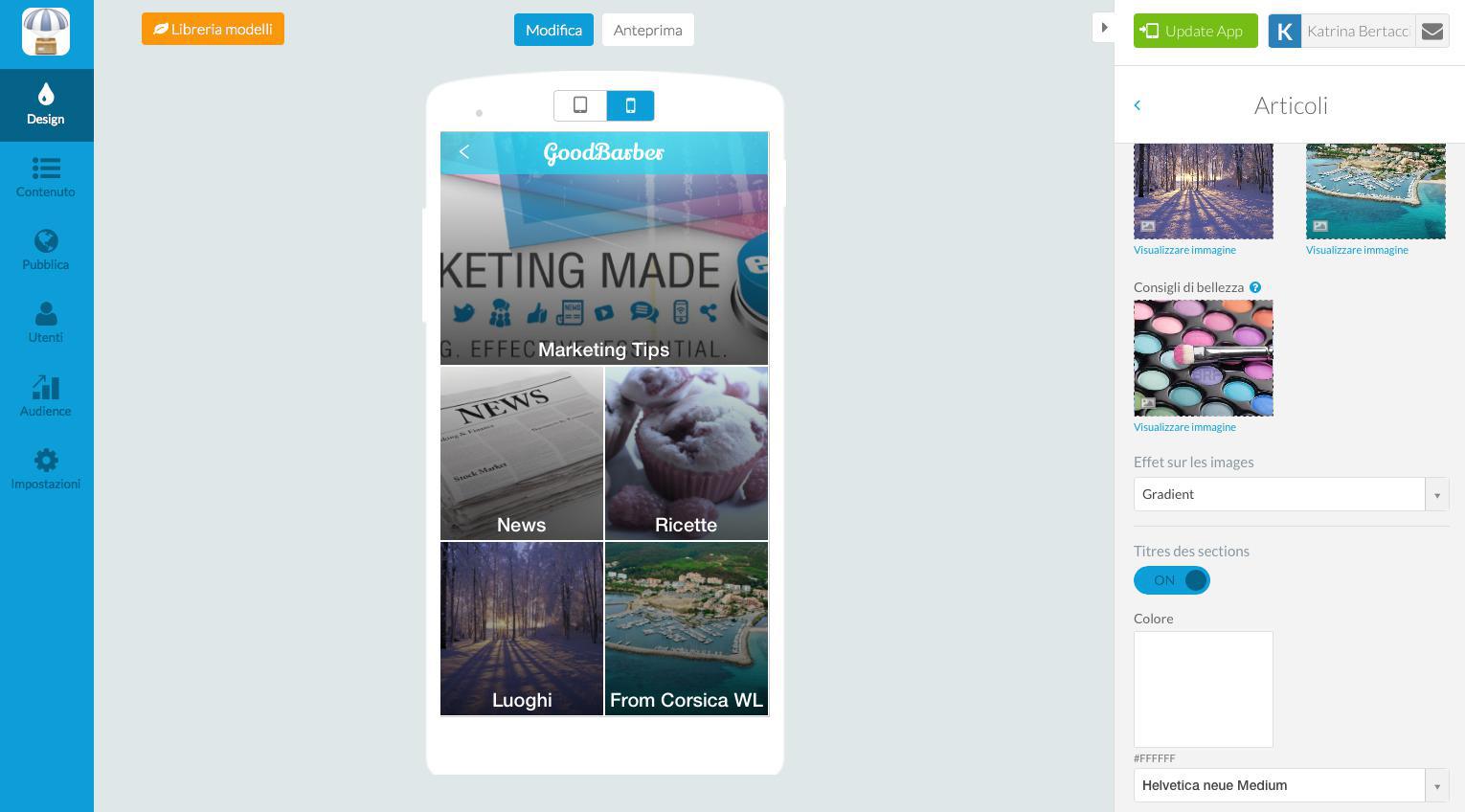
Andate nel menu Design > Avanzato e cliccate sulla sezione Menu.
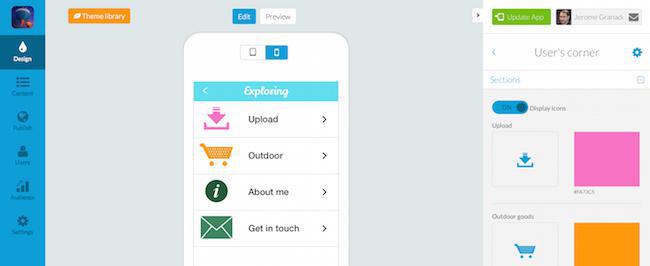
Adesso dovete scegliere un modello. Ogni modello è una sorta di piattaforma da dove si può accedere alle sottosezioni che avrete inserito all'interno di questa sezione. A seconda dello stile che scegliete, potete caricare immagini d'anteprima per ogni sezione (come nell'esempio sopra), oppure potete scegliere diversi colori e icone (come nell'esempio sotto).
Andate nel menu Design > Avanzato e cliccate sulla sezione Menu.
Adesso dovete scegliere un modello. Ogni modello è una sorta di piattaforma da dove si può accedere alle sottosezioni che avrete inserito all'interno di questa sezione. A seconda dello stile che scegliete, potete caricare immagini d'anteprima per ogni sezione (come nell'esempio sopra), oppure potete scegliere diversi colori e icone (come nell'esempio sotto).

Impostazioni contestuali

A seconda del modello che scegliete, potrete poi personalizzare ulteriormente il design, utilizzando le diverse impostazioni contestuali.
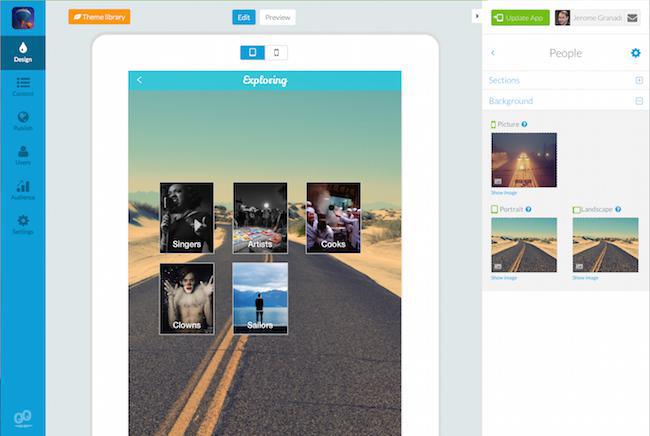
Per darvi un idea delle infinite possibilità che avete, vi spiego cosa ho fatto nell'esempio sopra:
- ho scelto il modello Grid;
- ho aggiunto 5 sezioni al suo interno;
- ho usato un'immagine d'anteprima diversa per ogni sezione;
- ho scelto di aggiungere anche il nome di ogni sezione;
- ho aggiunto anche un'immagine di sfondo (come potete vedere, ho usato un'immagine diversa nella versione per tablet)
Per darvi un idea delle infinite possibilità che avete, vi spiego cosa ho fatto nell'esempio sopra:
- ho scelto il modello Grid;
- ho aggiunto 5 sezioni al suo interno;
- ho usato un'immagine d'anteprima diversa per ogni sezione;
- ho scelto di aggiungere anche il nome di ogni sezione;
- ho aggiunto anche un'immagine di sfondo (come potete vedere, ho usato un'immagine diversa nella versione per tablet)
Sto pensando che potrebbe essere una buona idea fare un video tutorial per mostrarvi tutto quello che si può fare con questa sezione. Che ne pensate?
 Design
Design