Vieni a scoprire la nuova sezione "Contatto"
Scritto da Arianna Testi il

Chi è recentemente passato al nuovo back office di GoodBarber 3, potrebbe aver notato che la vecchia sezione custom con i 4 modelli Contact Us, About, URL e HTML, non esiste più!
Al suo posto vi è una sezione chiamata HTML, che dispone però solo dei template HTML e URL.
Cosa è successo quindi ai modello About e Contact Us?...Tranquilli! Non ce li siamo persi per strada :)
Abbiamo pensato che per questi due tipi di sezioni fosse più semplice per voi, se sviluppassimo una schermata d'impostazione più simile a quella del CMS interno.
Oggi vi presento la nuova sezione Contact us, appena pubblicata e pronta per essere inserita nelle vostre app!
Al suo posto vi è una sezione chiamata HTML, che dispone però solo dei template HTML e URL.
Cosa è successo quindi ai modello About e Contact Us?...Tranquilli! Non ce li siamo persi per strada :)
Abbiamo pensato che per questi due tipi di sezioni fosse più semplice per voi, se sviluppassimo una schermata d'impostazione più simile a quella del CMS interno.
Oggi vi presento la nuova sezione Contact us, appena pubblicata e pronta per essere inserita nelle vostre app!
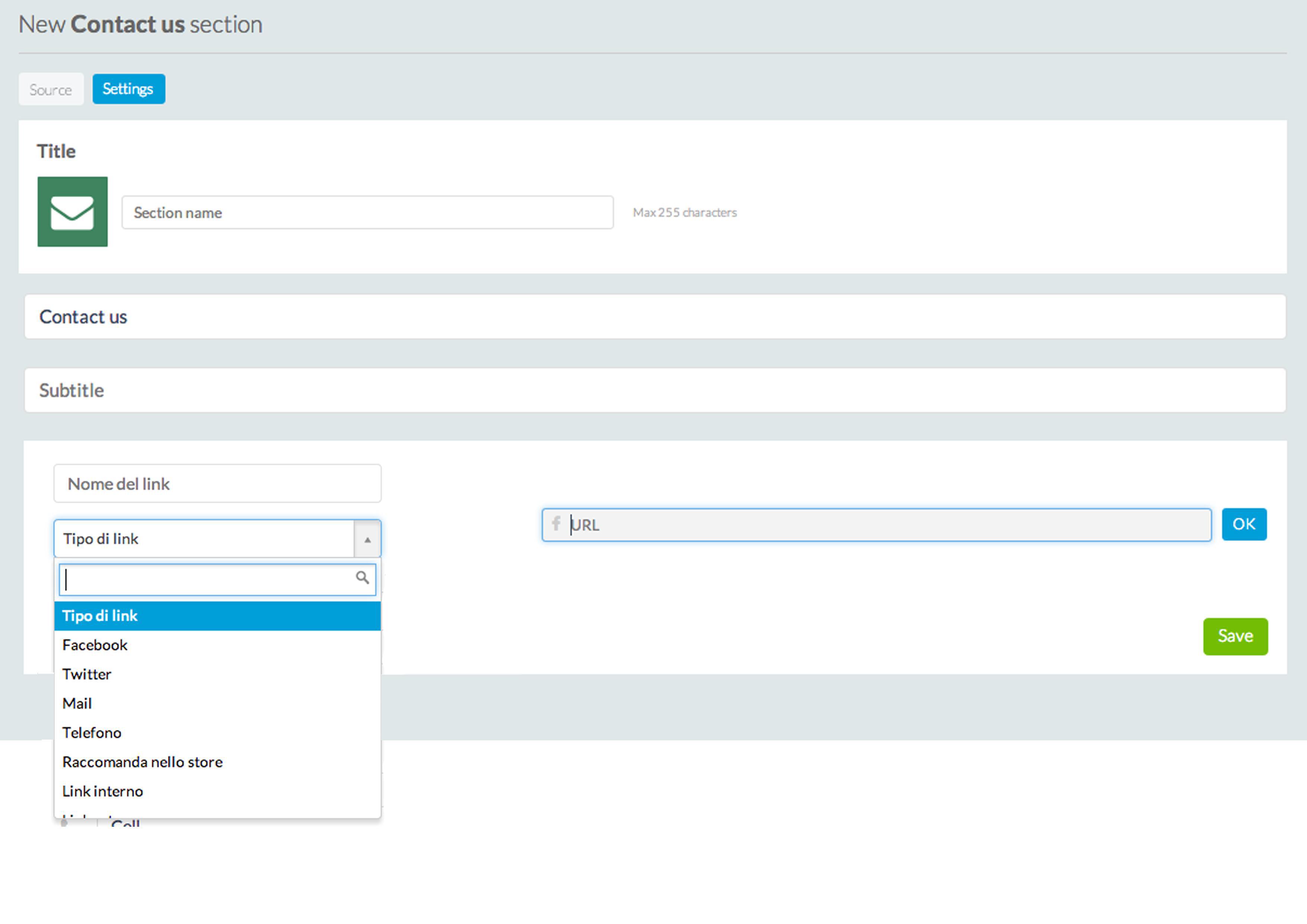
Come funziona?

Per inserire questa nuova sezione all'interno della vostra app, non dovete far altro che aggiungerla al vostro menu, dargli un nome, e iniziare ad inserire tutti i vostri contatti, partendo da Facebook e Twitter, fino ad arrivare alle e-mail, i numeri di telefono, e tutti i possibili link esterni che possono tornare unitili ad i vostri utilizzatori.
Non dimenticatevi di aggiungere alla lista l'opzione "Raccomanda la mia app" con il link agli store. Ogni occasione è buona per raccogliere delle stelline e scalare la classifica su AppStore e Google Play.
Non dimenticatevi di aggiungere alla lista l'opzione "Raccomanda la mia app" con il link agli store. Ogni occasione è buona per raccogliere delle stelline e scalare la classifica su AppStore e Google Play.
E il design?

Personalizzare il design della vecchia sezione Contact Us era abbastanza complicato per chi non conosceva neanche un po' il linguaggio HTML.
Ecco che i nostri designer hanno deciso di creare un menu di personalizzazione come per le altre sezioni.
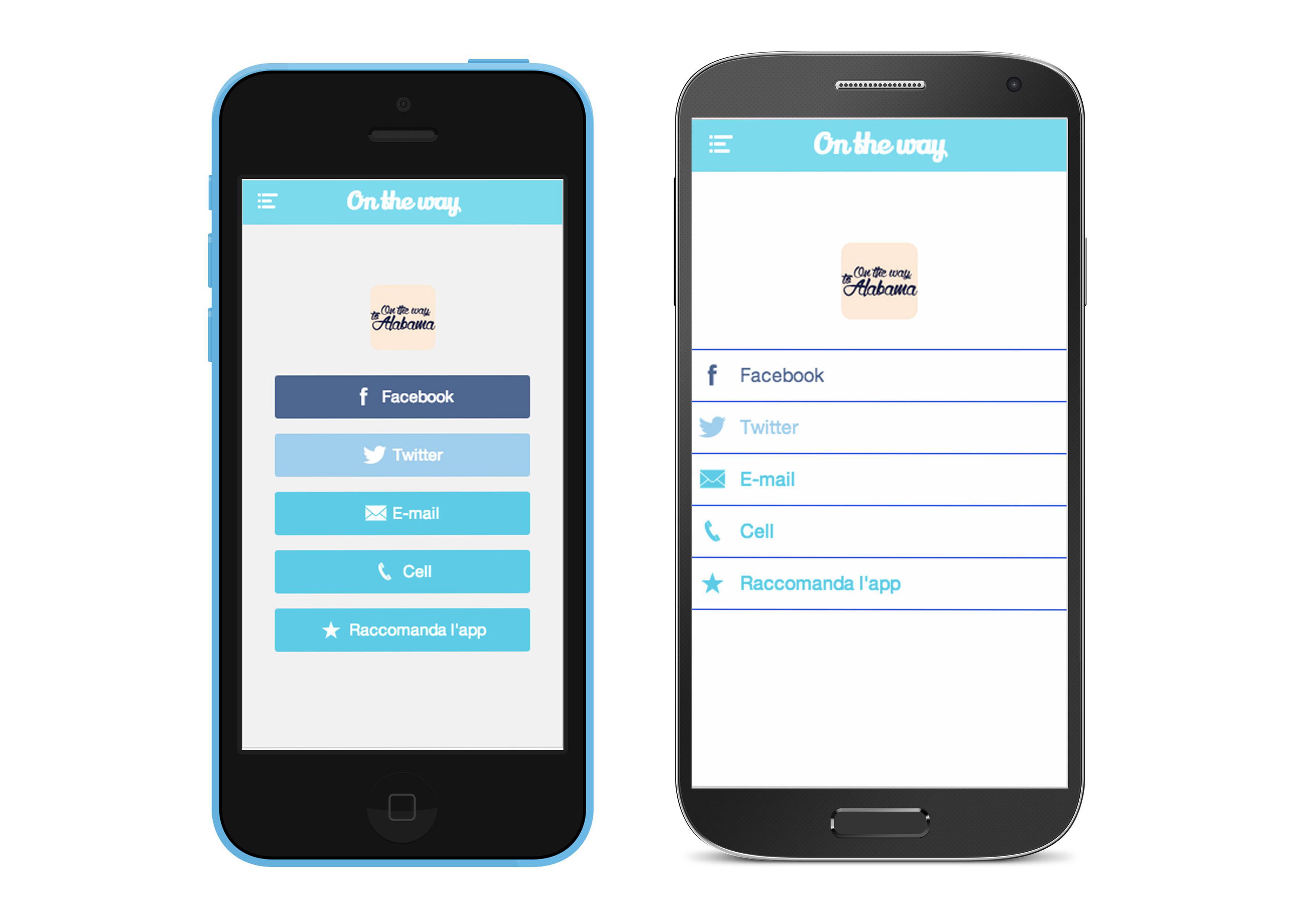
Vi sono due template a vostra disposizione. Entrambi personalizzabili... Come sempre ;)
Il primo presenta dei bottoni Call to Action, e il secondo ha invece un modello a lista!
Tutte le modifiche al design le potete fare, come sempre partendo dal menu menu Design > Avanzato, una volta aggiunta la sezione al vostro menu.
In questa sezione in particolare è possibile modificare il colore dei bottoni o della lista, dei separatori (nel secondo template) e se mostrare o meno la vostra icona.
I colori per Facebook e Twitter sono preimpostati con i colori ufficiali di questi social network, ed è possibile modificarli solo tramite le Setting API.
Ecco qua un'anteprima dei nuovi modelli.
Ecco che i nostri designer hanno deciso di creare un menu di personalizzazione come per le altre sezioni.
Vi sono due template a vostra disposizione. Entrambi personalizzabili... Come sempre ;)
Il primo presenta dei bottoni Call to Action, e il secondo ha invece un modello a lista!
Tutte le modifiche al design le potete fare, come sempre partendo dal menu menu Design > Avanzato, una volta aggiunta la sezione al vostro menu.
In questa sezione in particolare è possibile modificare il colore dei bottoni o della lista, dei separatori (nel secondo template) e se mostrare o meno la vostra icona.
I colori per Facebook e Twitter sono preimpostati con i colori ufficiali di questi social network, ed è possibile modificarli solo tramite le Setting API.
Ecco qua un'anteprima dei nuovi modelli.
Ora non vi resta che aggiungere la nuova sezione e aggiornare la vostra app :)
P.s. Tenete gli occhi puntati sul blog, perché questo mese presenteremo tante nuove novità!
P.s. Tenete gli occhi puntati sul blog, perché questo mese presenteremo tante nuove novità!
 Design
Design