Aiuto online di GoodBarber
CMS - Calendario (eventi)
Aggiungi una sezione calendario ed eventi
1. Nel menu a scorrimento sinistro, vai a Design & Struttura > Struttura > Sezioni
2. Fare clic sul pulsante verde "Aggiungi una sezione " dalla colonna di destra
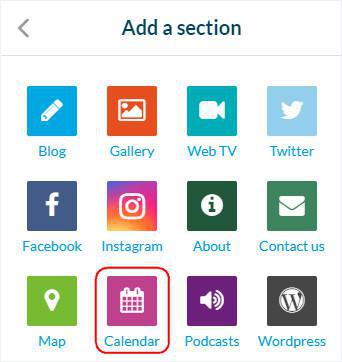
3. Aggiungi una sezione del calendario scegliendo "Calendario" tra le opzioni disponibili
4. Dagli un titolo
5. Fai clic su "Aggiungi"

Aggiungi un evento
1. Fai clic sui 3 punti nell'elenco delle sezioni, quindi su "Modifica il contenuto"

2. Fare clic sul pulsante verde "Crea un evento" nella colonna principale
3. Dagli un titolo
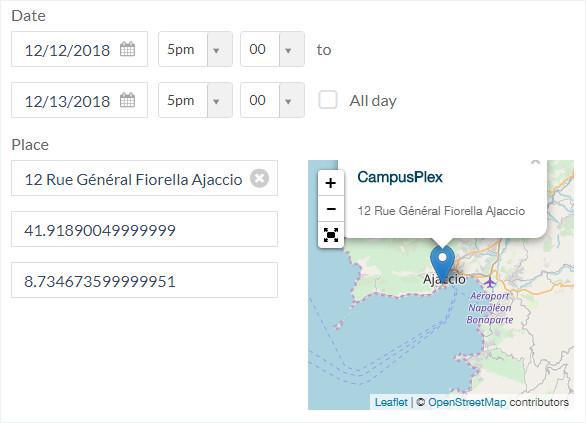
4. Impostare l'ora e la data di inizio, l'ora e la data di fine e la posizione (opzionale).
5. Spunta la casella "tutto il giorno" per visualizzare solo una data e nessun orario di inizio o fine per il tuo evento (opzionale)
6. Aggiungi una descrizione per il tuo evento e altri elementi , se necessario
Tutti gli eventi sono visualizzati nella lista dei contenuti del tuo back office (anche quando sono finiti).
Tuttavia, tieni presente che gli eventi passati scompariranno automaticamente dall'app. I tuoi utenti possono vedere solo gli eventi attuali o futuri.

Scheda Info
2. Seleziona la sezione o la categoria in cui il tuo video apparirà nell'app.
3. Imposta i pulsanti di azione:
- Chiama un numero di telefono
- Scrivi una email
4. Imposta i collegamenti a:
- Un URL del sito web
- Un URL per acquistare i biglietti
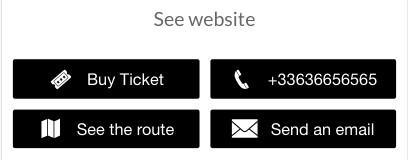
Nell'evento possono essere visualizzati quattro pulsanti:
- guarda il percorso (che aprirà l'app Mappa del telefono predefinita)
- comprare biglietti
- chiama un numero
- invia una email
Il link "altre informazioni" verrà sempre visualizzato separatamente, sopra gli altri pulsanti.

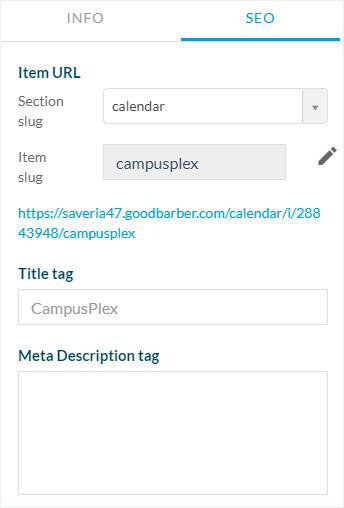
SEO
1. Opzionale: modifica lo slug
2. Opzionale: modifica il tag del titolo predefinito
3. Opzionale: modifica il tag meta descript ion predefinito

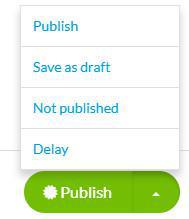
Stato di pubblicazione dell'evento
Il pulsante in basso a destra dello schermo ti consente di selezionare lo stato di pubblicazione dell'evento:
-Pubblicato: il tuo articolo sarà immediatamente visibile ai tuoi utenti.
-Bozza: il tuo articolo verrà salvato ma non sarà visibile ai tuoi utenti.
-Non pubblicato: il tuo articolo verrà salvato ma non sarà visibile ai tuoi utenti. Questo stato può essere utile per informare i membri del tuo team che un articolo deve essere esaminato prima della pubblicazione, ad esempio.
-Programma: la pubblicazione del tuo articolo sarà programmata per l'ora e la data impostate.

Impostazioni della pagina Calendario
Per modificare le impostazioni della pagina Calendario, fai riferimento a questa guida: Impostazioni delle pagine.
Opzioni di visualizzazione della lista
Questa impostazione controlla il display per la visualizzazione della lista dei tuoi eventi.
1. Vai al menu Design & Struttura > Design > Design sezioni
2. Fai clic sulla tua sezione evento dall'elenco delle sezioni
3. Fai clic su "Personalizza Lista Eventi"
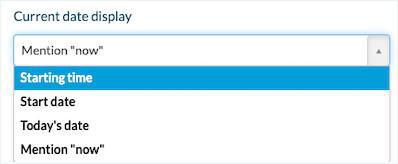
Opzioni di visualizzazione della lista date
Ora di inizio: verrá mostrata l'ora di inizio specifica dell'evento se non è un evento che dura tutto il giorno.
Se l'evento è un evento che dura tutto il giorno, verrà visualizzata l'icona "24", la quale indica che l'evento è tutto il giorno.
Data di inizio: utilizzata per eventi che si estendono su più giorni o per un evento di un giorno.
Visualizzerà la data di inizio dell'evento anche se ti trovi nella seconda data. (Ad esempio, se l'evento è dal 8/6/19 al 10/6/19 e la data corrente è il 9/6/19, verrà sempre visualizzato 8/6/19).
Data odierna: Utilizzato per eventi che si estendono su più giorni o per un evento di un giorno.
Verrà visualizzata la data corrente dell'evento (ad esempio se l'evento è dal 8/6/19 al 10/6/19 e la data corrente è il 9/6/19, verrà sempre visualizzato il 9/6/19).
Menziona "adesso": mostrerà "Adesso" invece della data se l'evento è in corso oggi.
Le date imminenti verranno comunque mostrate con la data.

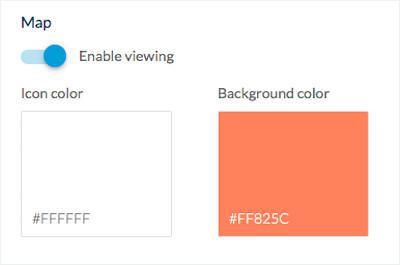
Vista Mappa
Questa impostazione ti consente di visualizzare tutti gli eventi della tua sezione in una vista Mappa.
1. Vai al menu Design & Struttura > Design > Design sezioni
2. Fai clic sulla tua sezione evento dalla lista delle sezioni
3. Fai clic su "Personalizza Lista eventi"
4. In "Mappa", attiva il pulsante "Attivare la vista"

IMPORTANTE
Il fuso orario di riferimento per i tuoi eventi è quello impostato nel tuo profilo (Il mio profilo> Il mio account).

Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design