Aiuto online di GoodBarber
Promuovi l'app
GoodBarber offre diversi strumenti per aiutarti a promuovere la tua applicazione e aumentare il numero di download nei negozi.
Quando la tua app viene pubblicata nei negozi, puoi utilizzare cinque diversi strumenti che ti permetteranno di condividere l'app sui social network, mostrare widget, pulsanti o un codice QR sul tuo sito web.
Sono accessibili dal menu a sinistra Pubblica > Promuovi.
Nota:
- Questi strumenti saranno attivi dopo che l'app è negli store e contrassegnata come Pubblicata nel back-end (puoi verificare se si trovano nel menu Pubblica > App Android / iOS >Versioni ).
- L'URL della tua app negli store deve essere registrato anche nel menu Pubblica > App Android / iOS> URL dello store
Widget
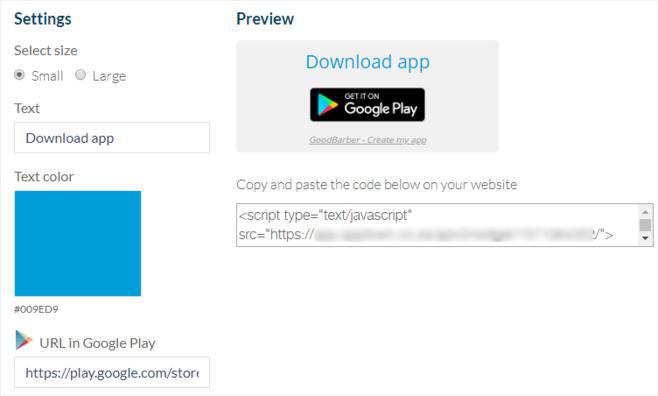
Usa questo strumento per creare un widget che puoi inserire sul tuo sito web. Questo widget mostrerà uno screenshot della tua app e utilizza i pulsanti offerti dagli store per collegarsi alle rispettive pagine per il download.
Per creare un widget:
1. Vai al menu Pubblica > Promuovi > Widget
2. Seleziona la dimensione del widget (Piccolo o Grande). Se scegli Grande, la schermata iniziale della tua app verrà visualizzata nel widget
3. Selezionare il testo e il colore del testo da visualizzare
4. Indica l'URL per scaricare la tua app negli Store (l'URL per l'App Store e l'URL per Google Play). Puoi fornire l'URL solo quando l'app è pubblicata su tale Store.
5. Copia il codice HTML generato automaticamente da GoodBarber e incollalo sul sito Web su cui desideri visualizzare il tuo widget.

Bottoni
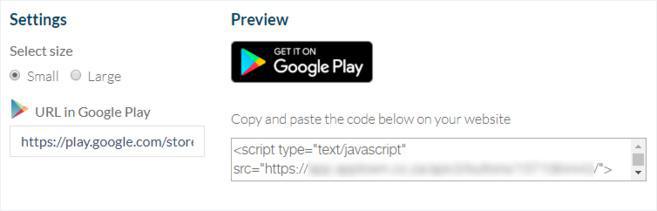
Usa questo strumento per creare un pulsante da visualizzare sul tuo sito web. Il pulsante invita gli utenti a scaricare la tua app dagli Store.
Per creare un pulsante:
1. Vai al menu Pubblica > Promuovi > Pulsanti
2. Seleziona la dimensione del pulsante (Piccolo o Grande)
3. Indica l'URL per scaricare la tua app negli Store (l'URL per l'App Store e l'URL per Google Play). Puoi fornire l'URL solo quando l'app è pubblicata su tale Store
4. Copia il codice HTML generato automaticamente da GoodBarber e incollalo sul sito Web su cui desideri visualizzare il tuo pulsante.

Condividi
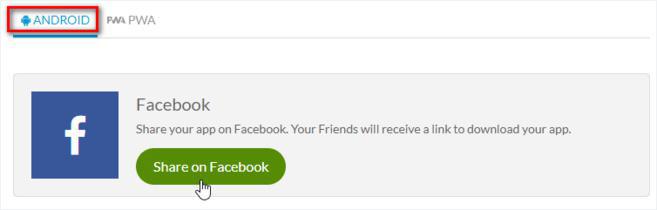
Utilizza questo strumento per visualizzare un link per scaricare la tua app sui social media.
1. Vai al menu Pubblica > Promuovi > Condividi
2. Selezionare la piattaforma nelle schede principali
3. Fai clic sul pulsante verde "Condividi su ..."
Nello screenshot seguente, come esempio, condivideremo il link per scaricare la nostra app nativa Android sul nostro account Facebook:

Codice QR
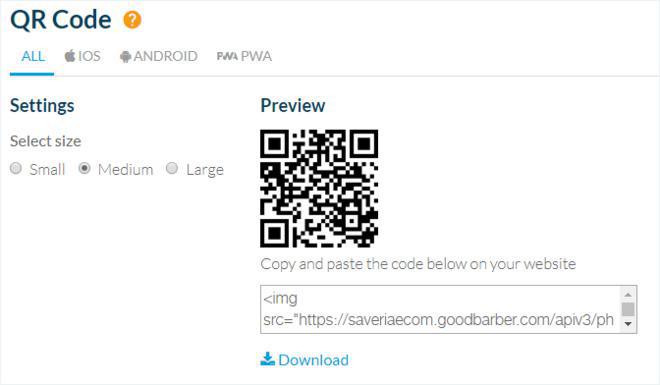
Utilizza questo strumento per semplificare il download con un codice QR da utilizzare sul tuo sito web.
I tuoi utenti scansioneranno questa immagine con il loro dispositivo e verranno reindirizzati allo store per scaricare la tua app.
È possibile scegliere di integrare il codice QR specifico per una piattaforma o un codice QR universale che indirizzerà automaticamente l'utente al negozio giusto in base al sistema operativo in uso.
1. Vai al menu Pubblica > Promuovi > Codice QR
2. Seleziona la dimensione del codice QR (Piccolo, Medio o Grande)
3. Scarica o copia il codice HTML generato automaticamente da GoodBarber e incollalo sul sito Web su cui desideri registrato il codice QR.

Notifiche per popup
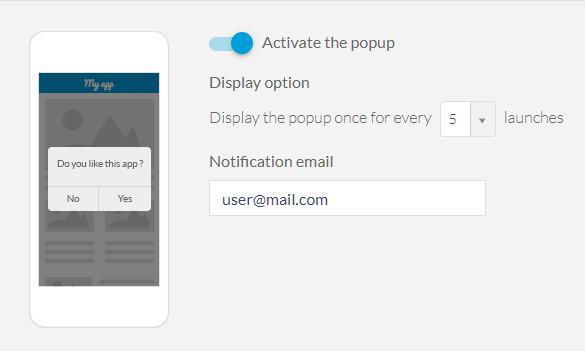
Utilizza questo strumento per attivare la valutazione popup e consentire ai tuoi utenti di commentare e valutare la tua app negli store.
1. Vai al menu Pubblica > Promuovi > Pop-up di valutazione
2. Indicare il numero di lanci richiesti prima di visualizzare il popup
3. Inserisci l'indirizzo e-mail su cui riceverai una notifica se gli utenti ti inviano un feedback sulla tua app via mail.

Smart App Banner
Lo Smart App Banner è un banner cliccabile che verrà visualizzato automaticamente quando la tua PWA viene aperta da un dispositivo mobile, e suggerirà di scaricare la tua app direttamente dallo store.
iOS
Per aggiungere uno Smart App Banner al tuo sito web:
1. Assicurati che la tua app nativa iOS sia pubblicata e che il back office sia sbloccato dopo la prima pubblicazione della tua app su App Store.
2. Sostituisci myAppStoreID con l'ID della tua app nell'App Store.
Android
Se un utente non ha la tua app GoodBarber PWA o nativa installata nel cellulare, gli verrà chiesto se vuole scaricarla dal Play Store.
1. Assicurati che l'icona Apple Touch abbia la giusta dimensione nel tuo back office (512 x 512 px)
2. Rigenera la PWA.
 Design
Design