Aiuto online di GoodBarber
CMS - Foto (Galleria)
Aggiungi una sezione CMS Foto
1. Nel menu a scorrimento di sinistra, vai in Design & Struttura > Struttura > Sezioni
2. Clicca sul pulsante verde "+ Aggiungi una sezione " nella colonna di destra
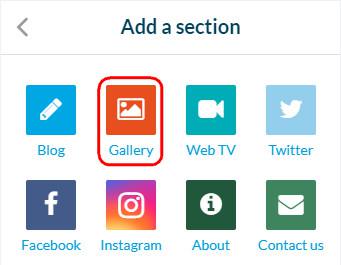
3. Aggiungi una sezione foto scegliendo "Galleria" negli elementi di contenuto.
4. Dalle un titolo
5. Clicca su "Aggiungi"

Carica immagini
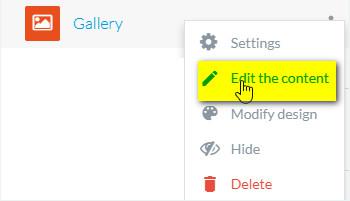
1. Clicca sui 3 punti nell'elenco delle sezioni, in seguito su "Modifica il contenuto"

2. Clicca sul pulsante verde "+ Aggiungi foto" nella colonna principale
3. Carica le immagini dal tuo computer nella sezione dell'app
Le dimensioni massime per un'immagine sono 3264 * 3264 px.
La dimensione non deve essere superiore a 4 MB.
Puoi caricare fino a 100 immagini contemporaneamente, riceverai un messaggio di errore quando andrai oltre.

Modifica le immagini
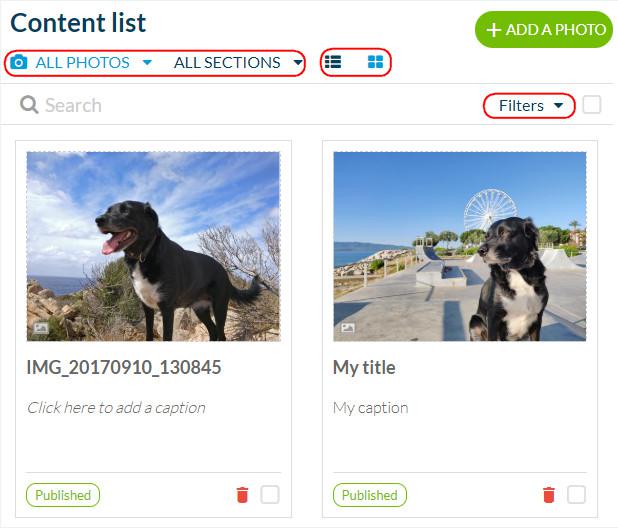
1. Vai al menu Contenuto> Lista dei contenuti
2. Seleziona "Tutte le foto" nel menu a discesa
3. Seleziona la sezione coinvolta se necessario, dal menu a tendina
4. Modifica il titolo della foto cliccando su di esso
5. Aggiungi una didascalia cliccando su di essa
6. Modifica lo stato di pubblicazione della foto:
7. Elimina le immagini facendo clic sull'icona del cestino rosso
8. Puoi vedere il numero dei commenti e gestirli cliccando sull'icona Commento.
Nota:
- Seleziona la lista o la vista grid dalla barra in alto
- Usa i filtri se necessario, ordinerà le tue foto per stato

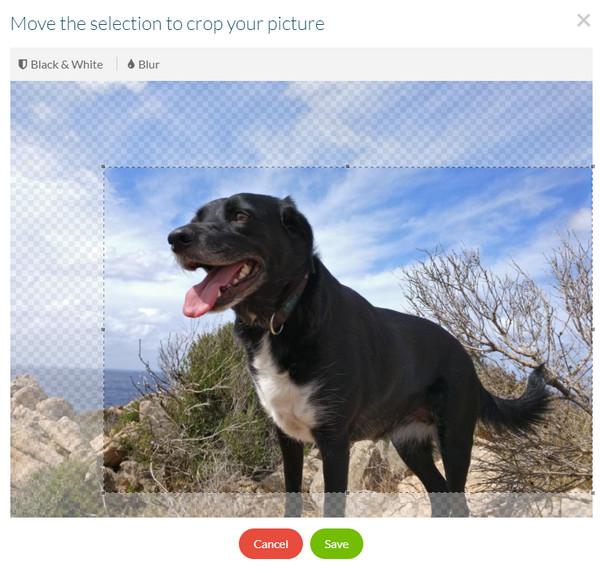
9. Ritaglia l'immagine e/o applica gli effetti
- passa il mouse sopra l'immagine di anteprima
- clicca sull'icona blu

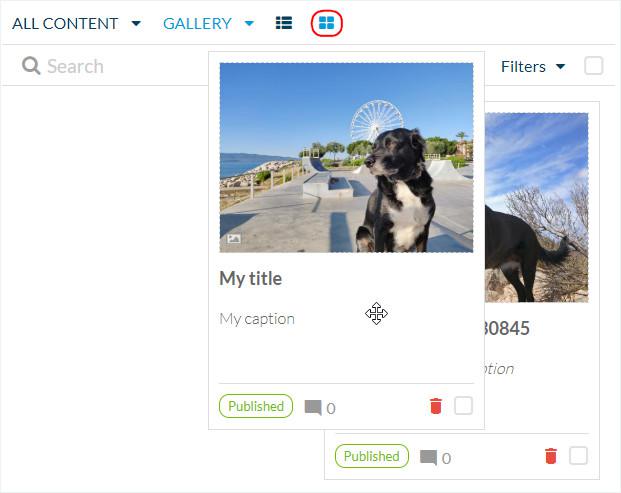
Ordina le immagini
1. Seleziona la vista Grid
2. Trascina e rilascia le immagini per ordinarle

Impostazioni della tua sezione foto
1. Vai in Design & Struttura > Struttura > Sezioni
2. Clicca sui 3 punti accanto alla tua sezione
3. Clicca su Impostazioni:
- modificare il titolo della sezione
- attiva i commenti
- personalizza l'URL della pagina
- ecc.
Per maggiori dettagli sulle impostazioni di una pagina, si prega di leggere questa guida.
Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design