Aiuto online di GoodBarber
Sezione modulo di GoodBarber
Una sezione modulo è un formulario che gli utenti compilano dalla tua app e ti inviano.
Per aggiungere una sezione modulo, devi prima attivare l'estensione Modulo .
Aggiungi una sezione Modulo
1. Nel menu a scorrimento sinistro, vai a La mia app > Struttura
2. Fare clic sul pulsante verde "Aggiungi una sezione" dalla colonna di destra
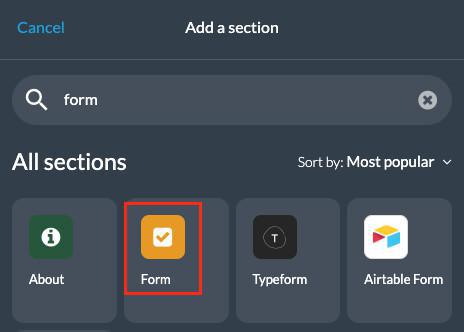
3. Aggiungi la tua sezione scegliendo "Modulo" negli elementi di contenuto.
4. Dagli un titolo
5. Fai clic su "Aggiungi"

Configura il tuo modulo
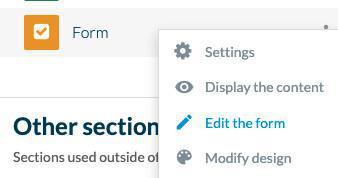
1. Fai clic sui 3 punti nell'elenco delle sezioni, quindi su "Modifica il modulo".

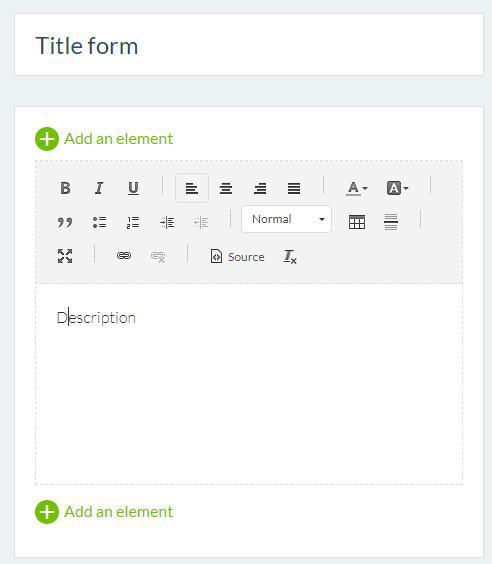
2. Inserisci un titolo per la tua sezione
3. Compila una descrizione

Aggiungi campi al tuo modulo
1. Vai al builder, colonna destra del tuo back office
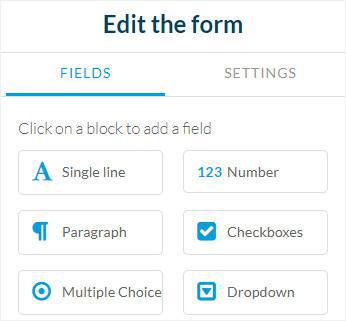
2. Fare clic su un blocco per aggiungere un campo

TIPO DI CAMPI
- Campi che consentono ai tuoi utenti di inserire direttamente le informazioni (ad esempio: "Linea singola", "Paragrafo", "Nome", "Email", ecc.)
- Campi che consentono agli utenti di scegliere una risposta in un elenco o menu ("Pulsante scelta multipla", "Menu a tendina") o per selezionare più risposte ("Caselle di controllo").
- Campi per inserire una data, ora, indirizzo o anche un prezzo.
- Campo "Interruzione di sezione" consente di inserire uno spazio tra due campi o di assegnare un titolo a una parte del modulo.
CONFIGURARE I CAMPI
1. Fare clic su un campo esistente o su un blocco per aggiungere un campo
2. Nella colonna di destra del tuo back office, inserisci:
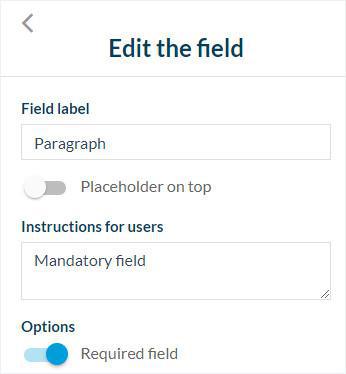
- Etichetta di campo:
Questo è il titolo del campo, quello che apparirà ai tuoi utenti. È obbligatorio compilarlo.
Per impostazione predefinita, questo apparirà all'interno del campo, ma puoi scegliere di posizionarlo sopra il campo impostando il pulsante "Segnaposto in primo piano" su "on".
- Istruzioni per gli utenti:
Hai la possibilità di dare istruzioni supplementari ai tuoi utenti, che appariranno sotto il campo. Puoi scegliere di non farlo, non è obbligatorio.
- Opzioni:
Se si imposta il pulsante "Campo obbligatorio" su "on" in un campo, l'utente non sarà in grado di inviare il modulo se questo campo non è stato compilato.
Non appena il "Campo obligatorio" è impostato su "on", un asterisco apparirà accanto al campo.

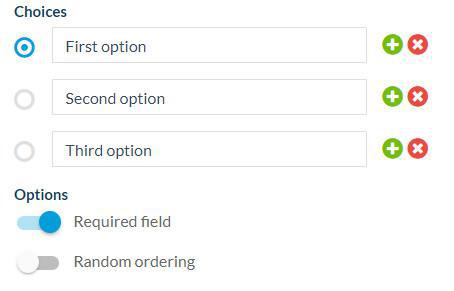
Elenco delle scelte Campi
Nei campi in cui è possibile creare un elenco di scelte ("Scelta multipla", "Dropdown" o "Checkboxes") è possibile aggiungere o eliminare le scelte (cliccando su + o su x).
Opzione di ordine casuale:
Nei campi "Scelta multipla" e "Checkboxes", è possibile attivare "Ordine casuale".
Se verrà attivata, le scelte di campo appariranno in ordine casuale ogni volta che l'utente aprirà il modulo.

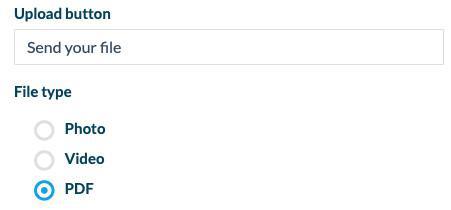
Campo file
Il campo File permette ai tuoi utenti di allegare un file foto o video.
Puoi personalizzare il pulsante "invia" modificando il testo sotto "Carica file".
Nota: Il caricamento del file PDF non è disponibile nella versione nativa iOS.

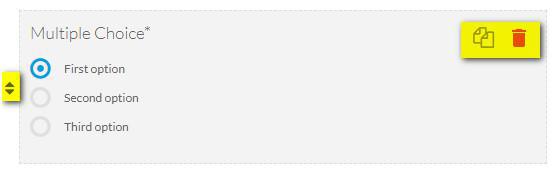
Layout campi
-Per duplicare un campo: fai clic sull'icona duplica accanto all'icona del cestino.
-Per cancellare un campo: fare clic sull'icona del cestino rosso.
-Per spostare un campo: trascinalo usando le frecce.
Per modificare un campo che è già stato creato
1. fai clic su di esso dalla colonna principale
2. Impostalo dalla colonna di destra
Hai anche la possibilità di creare paragrafi, come in una sezione Blog .

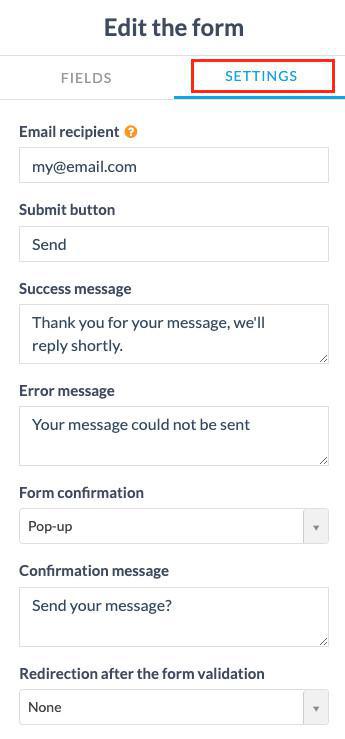
Scheda Impostazioni
1. Destinatario e-mail
Inserite il vostro indirizzo e-mail per ricevere una notifica ogni volta che un utente invia un modulo.
2. Pulsante di invio
È il pulsante che si trova in fondo al modulo e che consente all'utente di convalidare l'invio. È possibile personalizzare il messaggio.
3. Messaggio di successo
Questo messaggio informa l'utente che il processo è stato completato.
4. Messaggio di errore
Questo messaggio appare se si verifica un errore durante l'invio del modulo da parte dell'utente.
5. Conferma del modulo
Selezionare dal menu a discesa se si desidera una conferma da parte dell'utente prima dell'invio del modulo:
Pop Up: appare sullo schermo dell'utente quando invia un modulo.
L'utente deve rispondere "sì" per confermare l'invio o "no" per tornare al modulo.
Anteprima: quando l'utente fa clic sul pulsante "Invia", la pagina di anteprima visualizza l'insieme delle sue risposte.
L'utente può scegliere se tornare indietro e modificare una risposta o continuare a inviare il modulo facendo clic sul pulsante di conferma in fondo alla pagina.
6. Messaggio di conferma
È il messaggio che chiede all'utente di confermare l'invio del modulo.
7. Pulsante di conferma
È il testo visualizzato sul pulsante di conferma.
8. Reindirizzamento dopo la convalida del modulo
Utilizza il menu a tendina per selezionare una pagina alla quale gli utenti saranno reindirizzati automaticamente dopo aver inviato correttamente il modulo.
Se non desideri reindirizzarli, lascia semplicemente questa opzione impostata su "Nessuno".

Design del tuo modulo
Puoi progettare la sezione del modulo dal menu La mia app > Struttura
Clicca sui 3 puntini nella sezione Modulo e seleziona "Modifica design" dall'elenco delle sezioni nella colonna di destra del tuo back office
Attenzione: non impostare il colore "Sfondo del pulsante" su bianco, altrimenti le caselle di controllo saranno selezionate in bianco e non sarai in grado di vederle. Assicurati di scegliere un colore diverso dal bianco per questa impostazione.
Recupera la risposta di un modulo
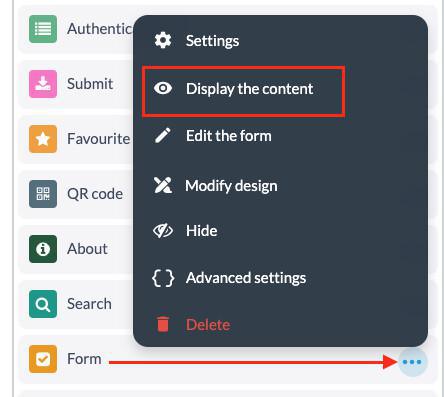
1. Vai al menu La mia app > Struttura
2. Clicca sui 3 puntini nella sezione del modulo e seleziona "Visualizza il contenuto" dall'elenco delle sezioni nella colonna di destra del tuo back office

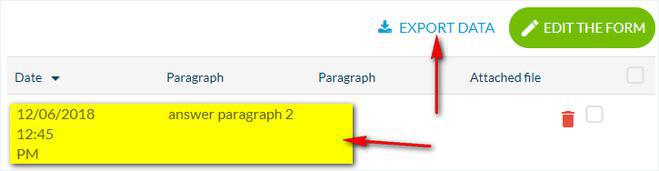
1. Esportare i dati facendo clic sul pulsante "Esporta dati", si otterrà un file .csv da aprire in formato UTF8
oppure
2. Fare clic su una linea specifica nel proprio back office per visualizzare la risposta al modulo

Modifica un modulo già creato
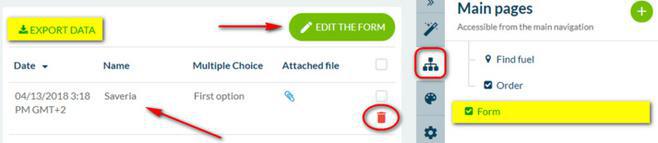
1. Nel menu a scorrimento sinistro, vai a La mia app > Struttura
2. Clicca sui 3 puntini nella sezione del modulo e seleziona "Modifica il modulo" dall'elenco delle sezioni nella colonna di destra del tuo back office.
3. Modifica il tuo modulo
4. Fai clic su "Pubblica" nella parte inferiore della pagina
5. Aggiorna le tue modifiche nel menu Pubblica > Aggiorna

Video tutorial
N.b.: i menu nel back office sono cambiati, ma il comportamento spiegato nel video è ancora corretto.
 Design
Design