Aiuto online di GoodBarber
Aprire un URL nel browser esterno
Da una sezione Custom
Nel tuo codice HTML, alla fine dell'URL che desideri aprire in browser esterno, aggiungi ?gbOpenExternal=1.
I link devono avere il seguente formato: <a href="https://www.yoururl.com?gbOpenExternal=1">Il tuo testo</a>
Nota: l'estensione "?gbOpenExternal=1" non può essere aggiunta con il template "URL".
Da una sezione CMS
Creare un link nel menu a tendina, seleziona l'opzione "Link esterno" e inserisci l'URL che devi aprire esternamente.
Aggiungi all'URL questa proprietà "?GbOpenExternal=1", quindi ad esempio il tuo URL sarà simile a questo: https://www.yoururl.com?gbOpenExternal=1.
Da una sezione Click-to
Esistono diversi modi per aprire un link Click-to in un browser esterno dalla tua app, in tutti i casi il processo è lo stesso:
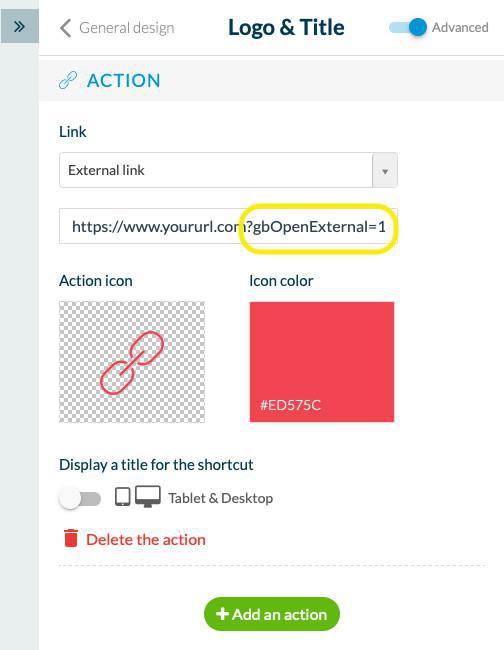
Nel campo Link, seleziona l'opzione "Link esterno" e inserisci l'URL che devi aprire esternamente.
Aggiungi all'URL questa proprietà "?GbOpenExternal=1", l'url dev'essere nel seguente formato: https://www.yoururl.com?gbOpenExternal=1.
Ecco come procedere:
- Da La mia App > Struttura > Menu è possibile aggiungere un collegamento nel Footer, facendo clic sul pulsante "Aggiungi un elemento"
- Nell'header generale , puoi aggiungere un link accanto al titolo facendo clic sul pulsante "+ Aggiungi un'azione"
- In un link widget nella Home page

Aggiorna le tue modifiche
Ricorda di pubblicare le modifiche nel menu Pubblica > PWA / Android / iOS > Aggiorna > Impostazioni , in modo che siano effettive anche nella tua app.
 Design
Design