Aiuto online di GoodBarber
Sezione URL / Visualizzazione web
Aggiungere una sezione URL
Una sezione URL consente di visualizzare una webview di un URL nella propria app.
1. Nel menu a scorrimento sinistro andare su La mia app > Struttura
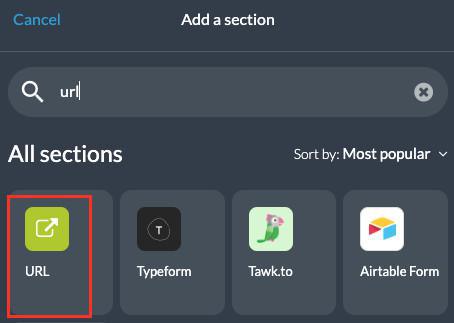
2. Fare clic sul pulsante verde "Aggiungi una sezione " nella colonna di destra.
3. Selezionate "URL" nelle voci di contenuto
4. Assegnare un titolo

1
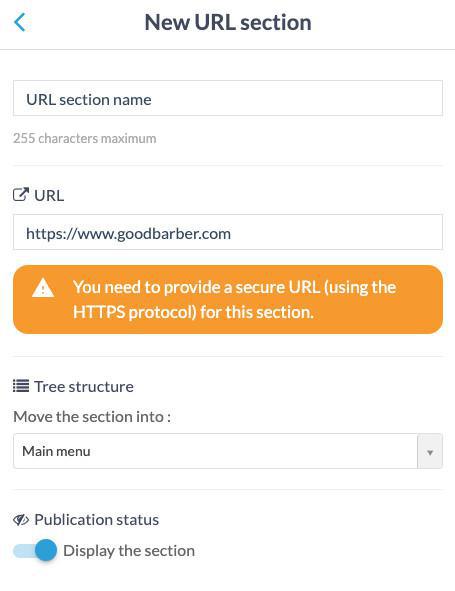
Impostazioni della sezione URL
1. Incollare l'URL nel campo
2. Fare clic sul pulsante "Aggiungi".
N.b.: per questa sezione è necessario fornire un URL sicuro (usando il protocollo HTTPS).
Questa pagina si aprirà nel browser personalizzato di GoodBarber nell'app nativa, mentre nella PWA si aprirà una pagina in una nuova scheda.

 Design
Design