Aiuto online di GoodBarber
Aggiornamenti della Progressive Web App
Le modifiche apportate alla PWA (Progressive Web App) non richiedono tutte lo stesso processo di aggiornamento:
- Alcune modifiche richiedono l'aggiornamento delle impostazioni dal back office in modo che siano visibili nella PWA.
- Alcune modifiche richiedono di generare (costruire) l'app dal tuo back office per essere visibili nella tua PWA.
- Alcuni aggiornamenti dei contenuti sono gestiti automaticamente dalla piattaforma sulla tua PWA.
Aggiorna le impostazioni della Progressive Web App (PWA)
Una volta che la Progressive web app è stata generata almeno una volta, la maggior parte delle modifiche richiede solo un aggiornamento delle impostazioni per essere visibile nell'app.
Ci riferiamo a questa operazione come alla pubblicazione delle Impostazioni dell'app.
Questo aggiornamento manuale è necessario ad esempio nelle seguenti situazioni *:
- Aggiunta, eliminazione, spostamento, modifica delle impostazioni o design di una sezione
- Attivazione o modifica di alcune estensioni (Funzionalità utente ,Local Business, Monetizzazione, Servizi Live ...)
* Questo elenco non è esaustivo.
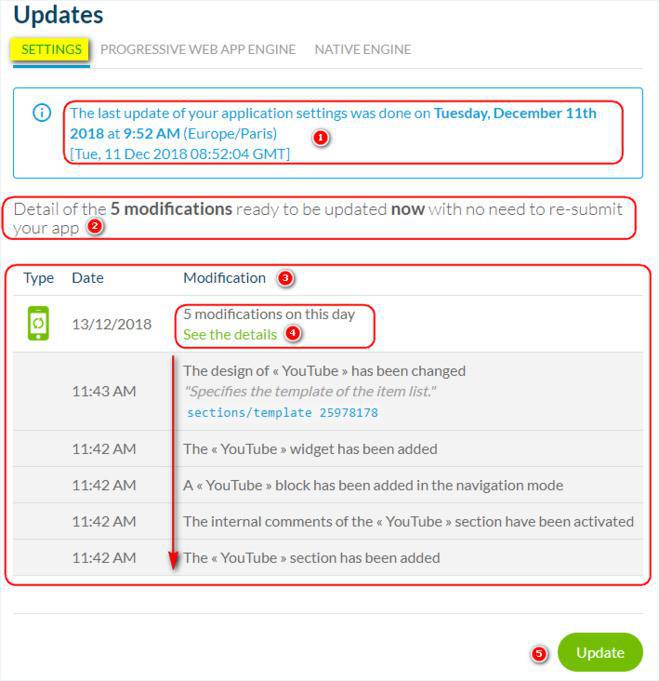
1: Vai al menu a sinistra: Pubblica > PWA > Aggiornare (piano PWA).
2: Le linee verdi sono modifiche visibili solo nell'anteprima del back office.
3: Clicca sul pulsante verde "Aggiorna" per applicare tali impostazioni alla PWA già pubblicata.
Come leggere questa pagina:
1: Data dell'ultimo aggiornamento delle impostazioni (le modifiche in verde). Tutte le modifiche apportate prima di tale data sono già visibili nella tua PWA. Tutte le modifiche apportate dopo tale data sono elencate di seguito e visibili solo nel back office.
2: Numero di modifiche ancora da aggiornare.
3: Elenco delle modifiche organizzate per data.
4: Dettaglio delle modifiche apportate in una data specifica, dopo aver cliccato su "Visualizzare i dettagli".
5: Pulsante Aggiorna.
Cliccando su tale pulsante verranno pubblicate tutte le modifiche elencate nella pagina e saranno immediatamente visibili nella tua PWA.
Dovrai chiudere e riaprire l'app per visualizzarle.

Aggiornamenti che richiedono una nuova compilazione della PWA
Alcune modifiche richiedono di rigenerare (ricostruire) una nuova versione dell'app per essere visibili nella PWA.
Questo aggiornamento manuale è necessario ad esempio nelle seguenti situazioni *:
- Aggiunta del tuo App ID Facebook
- Implementazione di una nuova funzionalità
* Questo elenco non è esaustivo.
1. Attiva la tua PWA dal menu Pubblica > PWA > Pubblica
2. Vai al menu a scorrimento di sinistra Pubblica > PWA > Aggiornare
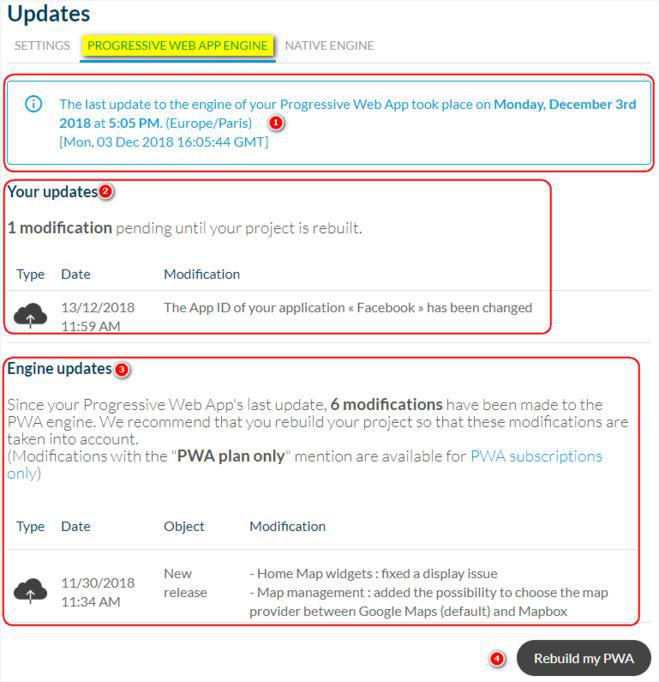
3. Selezione sulla scheda "Motore Progressive Web App "
4. Clicca sul pulsante "Rigenera la mia Progressive Web App" per aggiornare all'ultima versione della tua PWA
ATTENZIONE: la rigenerazione dell'app aggiorna tutte le modifiche del menu Impostazioni (modifiche in verde che abbiamo menzionato nel primo paragrafo).
Come leggere questa pagina:
1: Data dell'ultimo aggiornamento al motore della tua Progressive Web App.
2: Aggiornamenti effettuati nel tuo back office che richiedono una rigenerazione (ricostruzione) della PWA per poter essere implementati nella versione della PWA pubblicata (impostazioni push, ID Facebook, ecc.)
3: Aggiornamenti del motore effettuati dal team tecnico di GoodBarber. Richiedono una rigenerazione (ricostruzione) della PWA per essere implementate nella PWA pubblicata (bug fix, nuova funzionalità, ecc.)
4: Pulsante "Rigenera la mia Progressive Web App".

Aggiornamenti automatici del contenuto
Alcuni aggiornamenti dei contenuti vengono automaticamente applicati alla versione della PWA pubblicata, senza aggiornare le impostazioni o rigenerare la PWA.
- Sincronizzazione di contenuti provenienti da una fonte esterna:
Prendiamo l'esempio di un sito web Wordpress collegato all'app utilizzando il plugin Wordpress.
Dopo aver creato e impostato la tua sezione (questo richiede un aggiornamento delle Impostazioni) il contenuto creato sul tuo sito web Wordpress verrà automaticamente sincronizzato nella tua app. Ogni nuovo articolo pubblicato sul tuo sito web apparirà nell'app senza che tu faccia nulla.
Il comportamento è lo stesso per tutti i connettori di contenuto che utilizzano una fonte esterna (YouTube, feed RSS, Podcast ...).
- Aggiunta di nuovi contenuti alle sezioni CMS:
Una volta creata la sezione CMS e impostata (richiede un aggiornamento delle impostazioni), ogni nuovo contenuto pubblicato nella sezione CMS (articolo, foto, video, audio, mappa, evento) sarà visibile nell'app senza altre azioni al di fuori della pubblicazione nella sezione.
* Questo elenco non è esaustivo.
 Design
Design